多条件分页 (Day_31)
接我的上篇博客 EasyUI_使用datagrid分页 (Day_28) .
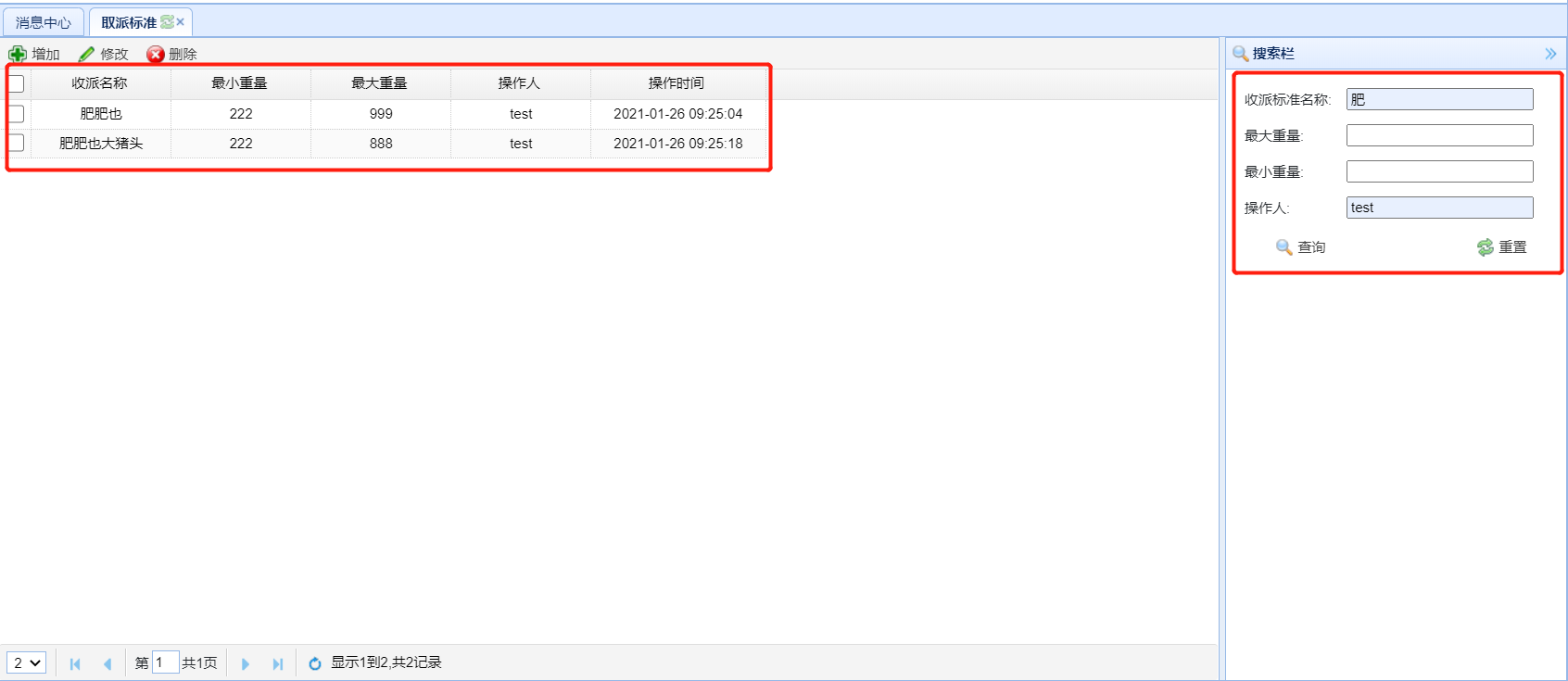
按惯例,我们先看效果图

EasyUI 实现多条件分页很简单。
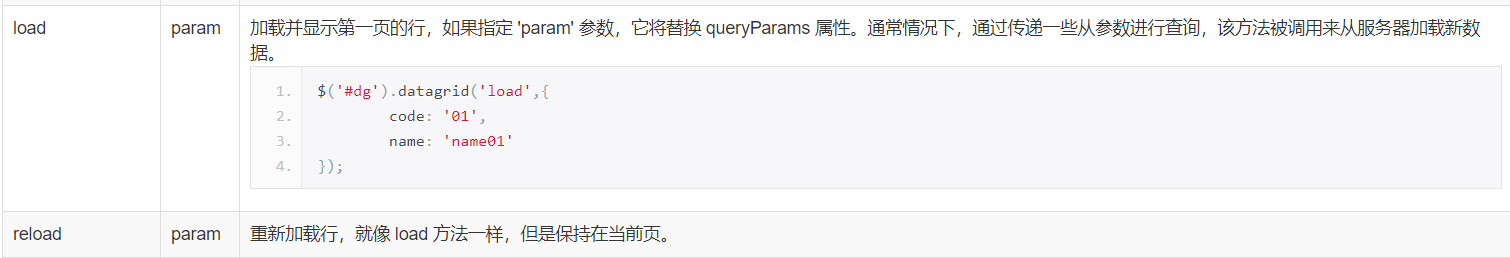
我们先来通过官网了解下这两个属性:

显然,有了load 方法后,什么Ajax啥的都没有它来的方便。它会将响应的数据加载到datagrid中,datagrid会自动的请求URL路径,从而实现带条件分页。
tt是我的表格,{}内是传递的参数。
$('#tt').datagrid('load',{"sName":sName,"sMaxWeight":sMaxWeight,"sMinWeight":sMinWeight,"sUid":sUid});
于是,我们实现多条件分页可大致分为这么几个步骤
1、获取文本框中输入要查询的文本值
2、使用datagrid的load方法,发送参数
3、数据自动重新加载
接下来上代码
先上jsp:
1 //表格
2 <table id="tt"
3 class="easyui-datagrid"
4 striped="true"
5 url="/jsp/Standard/StandardAll"
6 toolbar="#tb"
7 pagination="true"
8 pageList="[1,2,3]"
9 fit="true">
10 <thead>
11 <tr>
12 <th field="id" width="120" align="center" checkbox="true">编号</th>
13 <th field="name" width="120" align="center">收派名称</th>
14 <th field="minweight" width="120" align="center">最小重量</th>
15 <th field="maxweight" width="120" align="center">最大重量</th>
16 <th field="user_id" width="120" align="center">操作人</th>
17 <th field="updatetime" width="150" align="center">操作时间</th>
18 </tr>
19 </thead>
20 </table>
21
22 <%--侧边栏查询区域--%>
23 <div data-options="region:'east',iconCls:'icon-search',title:'搜索栏',split:true" style="width:300px;">
24 <div region="center" border="false" style="padding: 10px;">
25 <table cellpadding=6>
26 <tr><input id="11" type="text" style="display:none;"/></tr>
27 <tr>
28 <td>收派标准名称:</td>
29 <td><input id="sName" name="sName" type="text" class="txt01"/></td>
30 </tr>
31 <tr>
32 <td>最大重量:</td>
33 <td><input id="sMaxWeight" name="sMaxWeight" type="text" class="txt01"/></td>
34 </tr>
35 <tr>
36 <td>最小重量:</td>
37 <td><input id="sMinWeight" name="sMinWeight" type="text" class="txt01"/></td>
38 </tr>
39 <tr>
40 <td>操作人:</td>
41 <td><input id="sUid" name="sUid" type="text" class="txt01"/></td>
42 </tr>
43 <tr>
44 <td align="right"><a class="easyui-linkbutton" iconCls="icon-search" plain="true" onclick="seach()">查询</a></td>
45 <td align="right"><a class="easyui-linkbutton" iconCls="icon-reload" plain="true" type="reset" onclick="reset()">重置</a></td>
46 </tr>
47 </table>
48 </div>
49 </div>
查询方法: 将需要做查询的参数获取,传递。
1 /*带分页查询*/
2 function seach() {
3 var sName=$('#sName').val();
4 var sMaxWeight=$('#sMaxWeight').val();
5 var sMinWeight=$('#sMinWeight').val();
6 var sUid=$('#sUid').val();
7 $('#tt').datagrid('load',{"sName":sName,"sMaxWeight":sMaxWeight,"sMinWeight":sMinWeight,"sUid":sUid});
8 }
Controller层:
1 @RequestMapping("StandardAll")
2 @ResponseBody
3 public Object StandardAll(Integer page,Integer rows,String sName,String sMaxWeight,String sMinWeight,String sUid)
4 {
5
6
7 Page<Standard> pageInfo = PageHelper.startPage(page, rows);
8 /*获得所有取派信息*/
9 List<Standard> list = standardService.SelAll(sName,sMaxWeight,sMinWeight,sUid);
10 /*获取总记录条数,将结果响应给浏览器 json格式*/
11 long total = pageInfo.getTotal();
12 /*封装在map中*/
13 Map<String,Object> map=new HashMap<String,Object>();
14 /*前面我们知道,pagination 分页是根据rows,pages,所以只需根据map 键值对的特点来找到rows*/
15 map.put("rows",list);
16 map.put("total",total);
17 return JSON.toJSON(map);
18 }
Service层:
1 public List<Standard> SelAll(String sName,String sMaxWeight,String sMinWeight,String sUid);
Service 实现类: 名称做模糊查询,具体的数值做精确查询
1 public List<Standard> SelAll(String sName,String sMaxWeight,String sMinWeight,String sUid) {
2 StandardExample standardExample=new StandardExample();
3 StandardExample.Criteria criteria = standardExample.createCriteria();
4 //默认筛选状态为0,也就是可用的取派标准信息
5 criteria.andDeltagEqualTo("0");
6 //判断,当它们非空时,添加条件筛选
7 if (sName!=null&&!(sName.equals("")))
8 {
9
10 criteria.andNameLike("%"+sName+"%");
11 }
12 if (sMaxWeight!=null&&!(sMaxWeight.equals("")))
13 {
14 criteria.andMaxweightEqualTo(Double.parseDouble(sMaxWeight));
15 }
16 if (sMinWeight!=null&&!(sMinWeight.equals("")))
17 {
18 criteria.andMinweightEqualTo(Double.parseDouble(sMinWeight));
19 }
20 if (sUid!=null&&!(sUid.equals("")))
21 {
22 criteria.andUser_idLike(sUid);
23 }
24 List<Standard> ListStandardList = standardMapper.selectByExample(standardExample);
25 return ListStandardList;
26 }
好,使用easyui datagrid 分页就告一段落了。
有什么不懂可以私信博主。
多条件分页 (Day_31)的更多相关文章
- AspNetPager 多条件分页查询
AspNetPager 这个分页控件一般做后台基本都知道的,我就不多说了(说明与下载链接:http://www.webdiyer.com/Controls/AspNetPager),嘿嘿!其实我也是刚 ...
- asp.net mvc多条件+分页查询解决方案
开发环境vs2010 css:bootstrap js:jquery bootstrap paginator 原先只是想做个mvc的分页,但是一般的数据展现都需要检索条件,而且是多个条件,所以就变成了 ...
- 【java】spring-data-jpa 集成hibernate实现多条件分页查询
初次接触spring-data-jpa,实现多条件分页查询. 基础环境 Spring Boot+spring-data-jpa+hibernate+mysql 1.接口 要继承这个接口,这个接口提供了 ...
- 重构MVC多条件分页解决方案
重构MVC多条件+分页解决方案 为支持MVC的验证,无刷新查询,EF,以及让代码可读性更强一点,所以就重构了下原来的解决方案. 这里就简单讲下使用方法吧: Model: 继承PagerBase: S ...
- MVC+Bootstrap+Drapper使用PagedList.Mvc支持多查询条件分页
前几天做一个小小小项目,使用了MVC+Bootstrap,以前做分页都是异步加载Mvc部分视图的方式,因为这个是小项目,就随便一点.一般的列表页面,少不了有查询条件,下面分享下Drapper+Page ...
- springboot+thymeleaf+pageHelper带条件分页查询
html层 <div> <a class="num"><b th:text="'共 '+ ${result.resultMap['pages ...
- [工作日志] 2018-11-30 重要: 1. 多条件+ 分页 + 多表联查 2. idea拉新分支
多条件+ 分页 + 多表联查 多条件查询 1.pom依赖 <dependency> <groupId>commons-dbutils</groupId> <a ...
- .NetCore 分页控件实现原理处理以及条件分页处理
说明 自定义一个类继承TagHelper,注意自定义类的 必须以TagHelper结尾,这个有点类是属性 Attribute的写法 protected TagHelper(); // // 摘要: / ...
- thinkphp 带条件分页查询
thinkphp 带条件分页查询:form表单传值时候,method='get'. 用 get 传值
随机推荐
- linux 在某个路径下,查找某个文件
find /cephfs/netdisk/ -name "*.sql"
- 我与Git的那些破事(下)--分支模型
在上篇文章中,我提到了Git的基本概念和一些本人实际项目中的总结.然而,最近读了Vincent Driessen写的一篇文章,觉得他总结的太好了,站在他肩膀上忍不住将自己的理解分享出来.Vincent ...
- Mybatis3源码笔记(三)Configuration
1. XMLConfigBuilder 上一篇大致介绍了SqlSession的生成.在DefaultSqlSessionFactory的构造函数中就提到了Configuration这个对象.现在我们来 ...
- Nest 中处理 XML 类型的请求与响应
公众号及小程序的微信接口是通过 xml 格式进行数据交换的. 比如接收普通消息的接口: 当普通微信用户向公众账号发消息时,微信服务器将 POST 消息的 XML 数据包到开发者填写的 URL 上. - ...
- Django 模板(Template)
1. 模板简介 2. 模板语言 DTL 3. 模板继承 4. HTML 转义 5. CSRF 1. 模板简介 作为 Web 开发框架,Django 提供了模板,可以很便利的动态生成 HTML.模版系统 ...
- JavaWeb请求与响应 Cookie&Session
1.请求与响应 &Cookie&Session 1.1.请求与响应 HTTP协议 概念:英文全称:HyperText Transfer Protocol 中文全称:超文本传输协议 ...
- day-25-类的继承顺序-父类对子类的约束-多态-队列和栈
一.类的继承顺序 只要继承object类就是新式类 不继承object类的都是经典类 在python3 中所有的类都继承object类,都是新式类 在python2 中不继承object的类都是经典类 ...
- ESXI的使用
一台物理裸机服务器装上了ESXI就有了灵魂 vmware esxi的安装 多网段站群服务器 参考教程 安装ESXi VMware ESXI 6.5安装教程 物理机下安装 VMware ESXi 6.7 ...
- (二)SQL语句
语法规则 不区分大小写,但是建议关键字大写,表名.列名小写 SELECT * FROM user; 支持多行编写sql语言(在SQLyog中可以用F12来快速格式化语句) # 查询cno=20201/ ...
- Python分支结构你真的搞定了吗?
分支结构 分支结构能够让计算机像人一样进行思考,应对不同的场景做出不同的回应. Python中不支持switch语法,目前仅支持if/else形式,但是在Python3.10的测试版本中,貌似支持了s ...
