云南农职《JavaScript交互式网页设计》 综合机试试卷④——蔚蓝网导航栏
一、语言和环境
- 实现语言:javascript、html、css。
- 开发环境:HBuilder。
二、题目(100分)
1、功能需求:
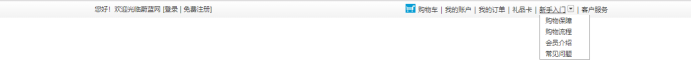
- 布局出顶部导航栏目
- 鼠标放到新手入门显示对象的下拉列表
- 鼠标移开时隐藏下拉列表
2、效果如 图 1 所示:


3、推荐实现步骤
- 在HBuilder上实现web项目的新建
- 根据效果图实现页面的编写。
- 使用无序列表实现顶部导航栏
- 鼠标移入和移除事件
三、提交方式
文件以压缩包提交, 压缩包文件命名方式 :学号+班级+中文名字.zip, 中间不要”+”号 比如: /192102026记网2班杨明金.zip,压缩包必需在按规定的时间以内, 按监考老师的要求提交.
四、评分标准
|
题目:购物车结算管理 |
|||
|
该程序评分标准如下: |
|||
|
20 |
项目搭建和代码结构是否正确 |
||
|
5 |
项目正确搭建 |
||
|
5 |
正确按要求定义变量(变量的命名) |
||
|
10 |
合理的项目名称及相关页面和css、js的命名及代码规范 |
||
|
20 |
布局出页面效果 |
||
|
10 |
正确定位图片 |
||
|
10 |
显示合理的间距 |
||
|
20 |
鼠标事件 |
||
|
10 |
鼠标移入显示 |
||
|
10 |
鼠标移出隐藏 |
||
|
40 |
总体编程技术 |
||
|
5 |
程序逻辑分明,有一定注释 |
||
|
5 |
变量命名符合规范,可读性好,编码书写有缩进 |
||
|
30 |
按照要求使用js或jQuery完成要求的效果 |
||
|
总分 |
100分 |
||
五、实现代码
HTML:
<div id="top">
<!-- 导航栏的左边 -->
<div class="top_left">
<span>您好,欢迎光临蔚蓝网!</span>
<span>
[<a href="#">登录</a>]
[<a href="#">免费注册</a>]
</span>
</div>
<!-- 导航栏的右边 -->
<div class="top_right">
<ul>
<li><a href="#">
<img src="img/shoppingTrolley.png " >
购物车</a></li>
<li>|</li>
<li><a href="#">我的账户</a></li>
<li>|</li>
<li><a href="#">我的订单</a></li>
<li>|</li>
<li><a href="#">礼品卡</a></li>
<li>|</li>
<li id="xsrm_ul"><a href="#" >新手入门</a>
<select id="xsrm"></select>
<ul class="xsrm">
<li><a href="#">购物保障</a></li>
<li><a href="#">购物流程</a></li>
<li><a href="#">会员介绍</a></li>
<li><a href="#">常见问题</a></li>
</ul>
</li>
<li>|</li>
<li>客户服务</li>
</ul>
</div>
</div>css:
*{
margin: 0;
padding: 0;
}
a{
color: black;
text-decoration: none;
}
/* 整个导航栏样式 */
#top{
width: 100%;
height: 50px;
margin: 0 auto;
line-height: 50px;
background-color: aqua;
}
/* 导航栏左边 */
.top_left{
margin-left: 10%;
float: left;
}
.top_left a:hover{
color: blue;
}
/* 导航栏右边 */
.top_right{
margin-right: 10%;
float: right;
}
.top_right>ul>li{
list-style: none;
float: left;
margin-left: 15px;
}
.top_right img{
width: 30px ;
height: 30px ;
line-height: 50px;
}
/* 新手入门,选项 */
.xsrm{
display: none;
text-align: center;
list-style: none;
}
.xsrm li{
border: solid 1px;JS:
var xsrm_ul = document.getElementById("xsrm_ul");
var xsrm = document.getElementsByClassName("xsrm");
// 鼠标移入事件
xsrm_ul.onmouseover = function(){
xsrm[0].style.display="block";
};
// 鼠标移出时间
xsrm_ul.onmouseout = function(){
xsrm[0].style.display="none";
};使用jQuery的hover事件实现:
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
// 使用hover事件
$("#xsrm_ul").hover(
function(){ /* 鼠标移入时触发 */
$(".xsrm:eq(0)").css('display','block');
},
function(){ /* 鼠标移出时触发 */
$(".xsrm:eq(0)").css('display','none');
});
});
</script>使用jQuery鼠标移入移出事件:
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
// 使用鼠标移入事件
$("#xsrm_ul").mouseover(function(){
$(".xsrm:first").css('display','block');
});
// 使用鼠标移出事件
$("#xsrm_ul").mouseout(function(){
$(".xsrm:first").css('display','none');
});
});
</script>完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
font-size: 1rem;
}
a{
color: black;
text-decoration: none;
}
a:hover,span:hover{
color: red;
font-weight: 600;
}
/* 整个导航栏样式 */
#top{
width: 100vw;
height: 50px;
margin: 0 auto;
line-height: 50px;
background-color: aqua;
}
/* 导航栏左边 */
.top_left{
margin-left: 10%;
float: left;
}
.top_left a:hover{
color: blue;
}
/* 导航栏右边 */
.top_right{
margin-right: 10%;
float: right;
}
.top_right>ul>li{
list-style: none;
float: left;
margin-left: 15px;
}
.top_right img{
width: 30px ;
height: 30px ;
line-height: 50px;
}
/* 新手入门,选项 */
.xsrm{
display: none;
text-align: center;
list-style: none;
}
.xsrm li{
border: solid 1px;
</style>
</head>
<body>
<div id="top">
<!-- 导航栏的左边 -->
<div class="top_left">
<span>您好,欢迎光临蔚蓝网!</span>
<span>
[<a href="#">登录</a>]
[<a href="#">免费注册</a>]
</span>
</div>
<!-- 导航栏的右边 -->
<div class="top_right">
<ul>
<li><a href="#">
<img src="img/shoppingTrolley.png " >
购物车</a></li>
<li>|</li>
<li><a href="#">我的账户</a></li>
<li>|</li>
<li><a href="#">我的订单</a></li>
<li>|</li>
<li><a href="#">礼品卡</a></li>
<li>|</li>
<li id="xsrm_ul"><a href="#" >新手入门</a>
<select id="xsrm"></select>
<ul class="xsrm">
<li><a href="#">购物保障</a></li>
<li><a href="#">购物流程</a></li>
<li><a href="#">会员介绍</a></li>
<li><a href="#">常见问题</a></li>
</ul>
</li>
<li>|</li>
<li><a href="#">客户服务</a></li>
</ul>
</div>
</div>
<!-- 导入jQuery -->
<!-- <script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
// 使用hover事件
$("#xsrm_ul").hover(
function(){ /* 鼠标移入时触发 */
$(".xsrm:eq(0)").css('display','block');
},
function(){ /* 鼠标移出时触发 */
$(".xsrm:eq(0)").css('display','none');
});
// 使用鼠标移入事件
$("#xsrm_ul").mouseover(function(){
$(".xsrm:first").css('display','block');
});
// 使用鼠标移出事件
$("#xsrm_ul").mouseout(function(){
$(".xsrm:first").css('display','none');
});
});
</script> -->
<script type="text/javascript">
var xsrm_ul = document.getElementById("xsrm_ul");
var xsrm = document.getElementsByClassName("xsrm");
// 鼠标移入事件
xsrm_ul.onmouseover = function(){
xsrm[0].style.display="block";
};
// 鼠标移出时间
xsrm_ul.onmouseout = function(){
xsrm[0].style.display="none";
};
</script>
</body>
</html>


云南农职《JavaScript交互式网页设计》 综合机试试卷④——蔚蓝网导航栏的更多相关文章
- JavaScript交互式网页设计作业目录(作业笔记)
JavaScript交互式网页设计笔记 • [目录] 我的大学笔记>>> 第1章 JavaScript基本语法>>> 1.1.4 使用 JavaScript 的 H ...
- JavaScript交互式网页设计笔记 • 【目录】
章节 内容 实践练习 JavaScript交互式网页设计作业目录(作业笔记) 第1章 JavaScript交互式网页设计笔记 • [第1章 JavaScript基本语法] 第2章 JavaScript ...
- 云南农职《JavaScript交互式网页设计》 综合机试试卷⑤——简单分类菜单
一.语言和环境 实现语言:HTML,CSS,JavaScript,JQuery. 开发环境:HBuilder. 二.题目(100分): 1.使用Jquery和JavaScript实现二级分类菜单管理 ...
- 云南农职《JavaScript交互式网页设计》 综合机试试卷③——实现二级分类菜单
一.语言和环境 实现语言:HTML,CSS,JavaScript,JQuery. 开发环境:HBuilder. 二.题目(100分): 使用Jquery和JavaScript实现二级分类菜单管理 点击 ...
- 云南农职《JavaScript交互式网页设计》 综合机试试卷①——实现购物车的结算
一.语言和环境 实现语言:javascript.html.css. 开发环境:HBuilder. 二.题目2(100分) 1.功能需求: 马上过节了,电商网站要进行促销活动,需要实现该商城购物车的商品 ...
- 云南农职《JavaScript交互式网页设计》 综合机试试卷②——实现轮播图效果
一.语言和环境 实现语言:HTML,CSS,JavaScript,JQuery. 开发环境:HBuilder. 二.题目(100分): 使用JQuery淡入淡出动画,实现轮播图效果 每隔2秒钟切换一张 ...
- 云南农职《JavaScript交互式网页设计》 综合机试试卷⑥——简易旅游网
本页面分为顶部导航.登录注册栏,中部图片展示.主体内容和底部反馈模板 一.导航栏部分 要求一:设置菜单栏(二级菜单)和登录注册模块 要求二:当鼠标悬停到菜单栏(一级菜单)时,二级菜单以滑动效果滑出显示 ...
- JavaScript交互式网页设计 • 【第5章 JavaScript对象】
全部章节 >>>> 本章目录 5.1 Object 对象和 Date 对象 5.1.1 JavaScript 的内部对象 5.1.2 Object对象 5.1.3 Date ...
- JavaScript交互式网页设计 • 【第3章 JavaScript浏览器对象模型】
全部章节 >>>> 本章目录 3.1 浏览器对象模型 3.1.1 浏览器对象模型 3.2 window 对象 3.2.1 window 对象的常用属性及方法 3.2.2 使 ...
随机推荐
- Ganglia 简单介绍与安装
文章来至于 http://sachinsharm.wordpress.com/2013/08/17/setup-and-configure-ganglia-3-6-on-centosrhel-6- ...
- C++福尔摩斯的约会
这道题的要求总结如下: 1.DAY 星期 大写字母:A B C D E F G2.HH 时 数字+大写字母 0 1 2 3 4 5 6 7 8 9 A B C D E F G H I J K L M ...
- springboot中如何向redis缓存中存入数据
package com.hope;import com.fasterxml.jackson.core.JsonProcessingException;import com.fasterxml.jack ...
- springmvc资源文件访问不到,undefined,jsp引用js文件目录
资源访问失败: 该模块下springmvc.xml文件中添加配置: <mvc:resources mapping="/js/**" location="/js/&q ...
- Java中的循环结构(二)
循环结构(二) 学习本章有道的单词: rate:速度,比率 young:年轻的,年少 schedule:时间表,调度 neggtive:消极的;否定 customer:顾客,观众 birthday:生 ...
- Nginx区分浏览器
目录 一.简介 二.配置 一.简介 场景: 不同浏览器对网页的兼容性是不一样的,所以针对火狐和curl,返回不同内容 原理: 使用if对http_user_agent变量进行判断,这个变量会显示访问时 ...
- Python绘制折线图
一.Python绘制折线图 1.1.Python绘制折线图对应代码如下图所示 import matplotlib.pyplot as pltimport numpy as np from pylab ...
- [手写系列] Spirit带你实现防抖函数和节流函数
前言 防抖函数和节流函数,无论是写业务的时候还是面试的时候,想必大家已经听过很多次了吧.但是大家在用到的时候,有了解过他们之间的区别嘛,他们是如何实现的呢?还是说只是简单的调用下像lodash和und ...
- TSN 时间敏感网络:缘起 (TSN历史与现状)
前言 随着工业物联网(IIoT)的兴起和工业4.0的提出,越来越多的设计师.工程师和最终用户关注时间敏感网络(Time-Sensitive Networking,下简称为TSN).TSN为以太网提供确 ...
- 【.NET 与树莓派】WS28XX 灯带的颜色渐变动画
在上一篇水文中,老周演示了 WS28XX 的基本使用.在文末老周说了本篇介绍颜色渐变动画的简单实现. 在正式开始前,说一下题外话. 第一件事,最近树莓派的价格猛涨,相信有关注的朋友都知道了.所以,如果 ...
