Selenium_元素定位(2)
Selenium操作页面上的文本输入框、按钮、单选框、复选框等,凡是能在页面显示的任何元素都需要先对元素进行定位。
Selenium提供了以下方法来定位页面中元素:
- find_element_by_id:通过id属性值进行匹配查找,返回匹配到的第一个元素,未匹配到就报错
- find_element_by_name:通过name属性值进行匹配查找,返回匹配到的第一个元素,未匹配到就报错
- find_element_by_link_text:通过链接内容进行完全匹配查找,返回匹配到的第一个元素,未匹配到就报错
- find_element_by_partical_link_text:通过链接内容进行模糊匹配查找,返回匹配到的第一个元素,未匹配到就报错
- find_element_by_tag_name:通过html标签名称进行匹配查找,返回匹配到的第一个元素,未匹配到就报错
- find_element_by_class_name:通过class属性值进行匹配查找,返回匹配到的第一个元素,未匹配到就报错
- find_element_by_xpath:通过xpath进行匹配查找,返回匹配到的第一个元素,未匹配到就报错
- find_element_by_css_selector:通过CSS选择器进行匹配查找,返回匹配到的第一个元素,未匹配到就报错
上面方法只会匹配查找只会获取第一个元素。除了上面这些查找单个元素的方法之外,Selenium还定义查找多个元素的方法:
- find_elements_by_id:通过id属性值进行匹配查找,返回所有匹配到的元素列表,未匹配到返空列表
- find_elements_by_name:通过name属性值进行匹配查找,返回所有匹配到的元素列表,未匹配到返空列表
- find_elements_by_link_text:通过链接内容进行完全匹配查找,返回所有匹配到的元素列表,未匹配到返空列表
- find_elements_by_partical_link_text:通过链接内容进行模糊匹配查找,返回所有匹配到的元素列表,未匹配到返空列表
- find_elements_by_tag_name:通过html标签名称进行匹配查找,返回所有匹配到的元素列表,未匹配到返空列表
- find_elements_by_class_name:通过class属性值进行匹配查找,返回所有匹配到的元素列表,未匹配到返空列表
- find_elements_by_xpath:通过xpath进行匹配查找,返回所有匹配到的元素列表,未匹配到返空列表
- find_elements_by_css_selector:通过CSS选择器进行匹配查找,返回所有匹配到的元素列表,未匹配到返空列表
by_id
当知道元素的id属性后,可以使用该方法定位元素。
假如页面元素代码如下
<input id="username" type="text">
<input id="username" type="text">
可以这样定位元素
el = driver.find_element_by_id("username")
print(el)
els = driver.find_elements_by_id("username")
print(els)
打印定位的元素

by_name
当知道元素的name属性后,可以使用该方法定位元素。
假如页面元素代码如下
<input type="text" name="username" id="username">
<input type="text" name="username" id="username">
可以这样定位元素
el = driver.find_element_by_name("username")
print(el)
els = driver.find_elements_by_name("username")
print(els)
by_link_text
当知道链接元素的内容后,可以使用该方法定位元素。该方法需要完全匹配链接中的内容,若只是部分匹配链接中的内容则定位不到该元素。
假如页面元素代码如下
<a href="#">标签a</a>
可以这样定位元素
el = driver.find_element_by_link_text("标签a")
print(el)
els = driver.find_elements_by_link_text("标签a")
print(els)
el = driver.find_element_by_link_text("标签") # 报错
print(el)
by_partical_link_text
当知道链接元素的内容后,可以使用该方法定位元素。该方法可以部分匹配链接中的内容。
假如页面元素代码如下
<a href="#">标签a</a>
<a href="#">标签b</a>
可以这样定位元素
el = driver.find_element_by_partial_link_text("标签") # 返回标签a元素
print(el)
els = driver.find_elements_by_partial_link_text("标签") # 返回标签a、标签b元素
print(els)
by_tag_name
通过html标签定位元素。
假如页面元素代码如下
<div>元素1</div>
<div>元素2</div>
可以这样定位元素
el = driver.find_element_by_tag_name("div")
print(el)
els = driver.find_elements_by_tag_name("div")
print(els)
by_class_name
通过class属性值定位元素。
假如页面元素代码如下
<div class="el">元素1</div>
<div class="el">元素2</div>
可以这样定位元素
el = driver.find_element_by_class_name("el")
print(el)
els = driver.find_elements_by_class_name("el")
print(els)
by_xpath
XPath 是一门在 XML 文档中查找信息的语言。基于XML的树状结构,XPath提供在数据结构树中找寻节点的能力。
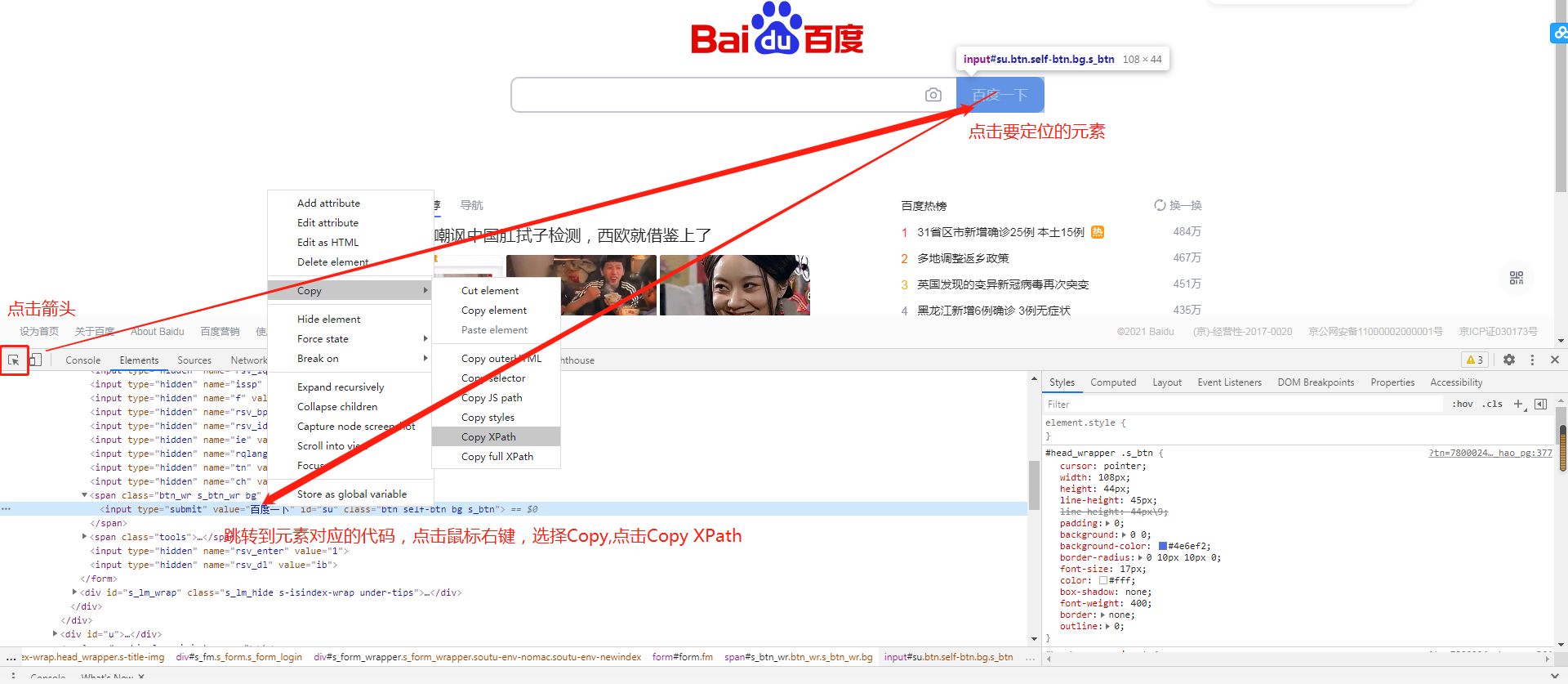
使用chrome自带的xpath定位元素的方法如下:

复制出来的XPath地址如下
//*[@id="su"] # 选取文档中id值为su的元素
说明:
- //*:选取文档中的所有元素。
- @:选取属性
selenium使用xpath定位效率上比上面的方法底,但胜在灵活性高。
使用xpath通过元素内容定位
假如页面元素代码如下
<a href="#">标签a</a>
可以这样定位元素
# 类似于by_link_text,通过参数值(标签a)精准匹配包含该值的元素
el1 = driver.find_element_by_xpath("//*[text()='标签a']")
print(el1) # 类似于by_partial_link_text,通过参数值(标签)模糊匹配包含该值的元素
el2 = driver.find_element_by_xpath("//*[contains(text(), '标签')]")
print(el2)
定位结果

使用xpath通过元素属性定位
假如页面元素代码如下
<input type="text" name="username" id="username" placeholder="用户名">
<div class="el">元素1</div>
可以这样定位
el1 = driver.find_element_by_xpath("//*[@name='username']") # 定位元素name属性值为"username"的元素
print(el1)
el2 = driver.find_element_by_xpath("//*[@placeholder='用户名']") # 定位元素placeholder属性值为"用户名"的元素
print(el2)
el3 = driver.find_element_by_xpath("//*[@class='el']") # 定位元素class属性值为"el"的元素
print(el3)
定位结果

使用xpath层级定位
假如页面代码如下
<div class="el">
<span><a href="#">元素1</a></span>
<span id="me"><a href="#">元素2</a></span>
</div>
可以这样定位
# 定位子级元素
el = driver.find_element_by_xpath("//*[@id='me']/a") # 定位id值为me下的a标签
print(el)
# 通过已定位元素定位子级元素
el_me = driver.find_element_by_id("me")
el1 = el_me.find_element_by_xpath("a") # 定位该元素下的a标签
print(el1) # 定位父级元素
el = driver.find_element_by_xpath("//*[@id='me']/..")
print(el)
# 通过已定位元素定位父级元素
el = el_me.find_element_by_xpath("..")
print(el) # 定位同级元素
el = driver.find_element_by_xpath("//*[@id='me']/../span[1]")
print(el)
# 通过已定位元素定位同级元素
el = el_me.find_element_by_xpath("../span[1]") # 如果一个元素有多个相同标签,可以通过索引定位指定标签,索引值从1开始
print(el)
定位结果

使用xpath定位包含某属性的所有元素
假如页面代码如下
<div class="el">
<span><a href="#">元素1</a></span>
<span id="me"><a href="#">元素2</a></span>
</div>
可以这样定位
els = driver.find_elements_by_xpath("//*[@href]")
print(f"包含href属性的元素个数为:{len(els)}")
定位结果

by_css_selector
css_selector和xpath类似,该方法是基于css选择器对元素进行定位。
使用css_selector通过属性id定位元素
假如页面代码如下
<input type="text" name="username" id="username" placeholder="用户名">
可以这样定位
el = driver.find_element_by_css_selector("#username") # 井号表示属性id
print(el)
使用css_selector通过属性class定位元素
假如页面代码如下
<div class="el">元素1</div>
可以这样定位
el = driver.find_element_by_css_selector(".el")
print(el)
使用css_selector通过指定属性定位元素
假如页面代码如下
<input type="text" name="username" id="username" placeholder="用户名">
可以这样定位
# 通过属性定位
el = driver.find_element_by_css_selector("[placeholder='用户名']") # 匹配元素的placeholder属性值为'用户名'的元素
print(el) # 通过标签+属性定位
el = driver.find_element_by_css_selector("input[placeholder='用户名']") # 匹配元素的标签为input且其placeholder属性值为'用户名'的元素
print(el) # 通过多属性定位
el1 = driver.find_element_by_css_selector("#username[placeholder='用户名'][type='text']")
el2 = driver.find_element_by_css_selector("input#username[placeholder='用户名'][type='text']")
print(el1 == el2)
定位结果

使用css_selector通过模糊匹配属性值定位元素
假如页面代码如下
<input type="text" name="username" id="username" placeholder="用户名">
可以这样定位
# 模糊匹配
el = driver.find_element_by_css_selector("[name^=user]") # 匹配name属性以user开头的元素
print(el)
el = driver.find_element_by_css_selector("[id$=name]") # 匹配id属性以name结尾的元素
print(el)
el = driver.find_element_by_css_selector("[placeholder*=户]") # 匹配placeholder属性包含户字的元素
print(el)
定位结果

使用css_selector层级定位
假如页面代码如下
<div class="el">
<span><a href="#">元素2</a></span>
<span id="me"><a href="#">元素2</a></span>
</div>
可以这样定位
# 定位子级元素
# 直接定位子集元素
el = driver.find_element_by_css_selector("#me > a:nth-child(1)") # 定位id为me元素下的第一个a标签,若有且只有1个a标签可以不写:后的内容
print(el)
el = driver.find_element_by_css_selector("#me a:nth-child(1)") # 定位id为me元素下的第一个a标签,若有且只有1个a标签可以不写:后的内容
print(el) # 通过已知元素定位子级元素
el_me = driver.find_element_by_id("me")
el = el_me.find_element_by_css_selector("a:nth-child(1)")
print(el)
注:层级与层级之间以大于号>或空格分层,查找元素定位必须一层一层往下写,有多个则匹配多个
定位结果

使用css_selector定位包含某属性的所有元素
假如页面代码如下
<div class="el">
<span><a href="#">元素1</a></span>
<span id="me"><a href="#">元素2</a></span>
</div>
可以这样定位
els = driver.find_elements_by_css_selector("[href]")
print(f"包含href属性的元素个数为:{len(els)}")
定位结果

Selenium_元素定位(2)的更多相关文章
- selenium元素定位篇
Selenium webdriver是完全模拟用户在对浏览器进行操作,所有用户都是在页面进行的单击.双击.输入.滚动等操作,而webdriver也是一样,所以需要我们指定元素让webdriver进行单 ...
- Uiautomator--Uiselector元素定位
一.UiSelector作用 按照一定的条件(例如控件的text值,资源id),定位界面上的元素.UiSelector对象的最终目的是去构造一个UiObject对象. 二.元素定位 1.根据text定 ...
- selenium使用笔记(三)——元素定位
selenium进行自动化测试的一个很重要的东西那就是元素定位,如果元素都没法定位就无法操作它,也就无法进行自动化测试了.网上对于元素定位有很多的介绍,很详细很详细的,但是依然有很多新手总是会遇到无法 ...
- java selenium (五) 元素定位大全
页面元素定位是自动化中最重要的事情, selenium Webdriver 提供了很多种元素定位的方法. 测试人员应该熟练掌握各种定位方法. 使用最简单,最稳定的定位方法. 阅读目录 自动化测试步骤 ...
- CSS元素定位6-10课
<精通CSS.DIV网页样式与布局>视频6-10课总结图: 元素定位 (1)float:left/right; 左浮动:脱离普通文档流向左浮动(即向左对齐):float属性必须应用在块级元 ...
- python学习之——selenium元素定位
web自动化测试按步骤拆分,可以分为四步操作:定位元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告. 其中定位元素尤为关键,此篇是使用webdriver通过页面各个 ...
- python + selenium相关事件和元素定位
女友由于工作上的失误,将公司RDM中的某一字段的2000条数据给删除了.....就算是重新添加字段,但是与其他数据的关联性已经不在了.由于每天的数据修改量大,有关部门不愿意恢复数据库,因此只能一条条的 ...
- Selenium定位一 --单个元素定位方法
Selenium-Webdriver 提供了强大的元素定位方法,支持以下三种方法. 单个对象的定位方法 多个对象的定位方法 层级定位 定位单个元素在定位单个元素时,selenium-webdriver ...
- Selenium2+python自动化6-八种元素元素定位(Firebug和firepath)
前言 自动化只要掌握四步操作:获取元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告.本篇主要讲如何用firefox辅助工具进行元素定位. 元素定位在这四个环节中是至 ...
随机推荐
- 网络访问控制列表ACL(读懂这篇就基本够了,后面有配置案例)
一.访问控制列表是什么? 访问控制列表(ACL)是一种基于包过滤的访问控制技术,它可以根据设定的条件对接口上的数据包进行过滤,允许其通过或丢弃.访问控制列表被广泛地应用于路由器和三层交换机,借助于访问 ...
- python爬取实习僧招聘信息字体反爬
参考博客:http://www.cnblogs.com/eastonliu/p/9925652.html 实习僧招聘的网站采用了字体反爬,在页面上显示正常,查看源码关键信息乱码,如下图所示: 查看网页 ...
- java多线程3:synchronized
线程安全 多个线程共同访问一个对象的实例变量,那么就可能出现线程不安全的问题. 先看一段代码示例,定义一个对象 MyDomain1 public class MyDomain1 { private i ...
- 从Rest到Graphql
一.引言 ok,如图所示,我在去年曾经写过一篇文章<闲侃前后端分离的必要性>.嗯,我知道肯定很多人没看过.所以我做一个总结,其实啰里八嗦了一篇文章,就是想说一下现在的大型互联网项目一般是如 ...
- CF984B Minesweeper 题解
Content 有一个 \(n\times m\) 的扫雷地图,请判断这个地图是否合法,即对于所有格子,是否满足: 对应点的数字周围必须有对应数字个雷 空的地方周围没有雷 数据范围:\(1\leqsl ...
- java 编程基础 Class对象 反射 :数组操作java.lang.reflect.Array类
java.lang.reflect包下还提供了Array类 java.lang.reflect包下还提供了Array类,Array对象可以代表所有的数组.程序可以通过使 Array 来动态地创建数组, ...
- Vim使用简介
Vim操作 Vim真的很酷:D 编辑模式 正常模式:在文件中四处移动光标进行修改 插入模式:插入文本 替换模式:替换文本 可视化(一般,行,块)模式:选中文本块 命令模式:用于执行命令 在不同的操作模 ...
- SpringBoot整合Swagger框架 ,并设置接口请求头token默认值
引入maven依赖 <!-- swagger2--> <dependency> <groupId>io.springfox</groupId> &l ...
- windows安装openoffice4
官网:https://www.openoffice.org/download/index.html 下载完成后 直接点击安装即可
- java判断一个字符串是否为数字(整型、int)
引入commons-lang 的jar包 /** * 判断是否是数字类型 * @param str * @return 如果为空返回false 匹配返回true */ public static bo ...
