CS基础 float 浮动的使用方法
html代码:
<body>
<div class='red'> </div>
<div class='green'> </div>
<div class='blue'> </div>
</body>
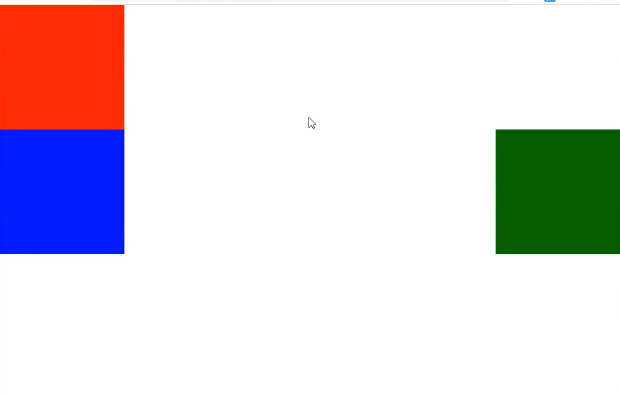
浮动特点:
1.使用浮动时会脱标,被脱标的物体会向上空飘去,不占用正常流的位置,
此时用的是
.green{
float:right
width:200px
height:200px
background-color:green;
};

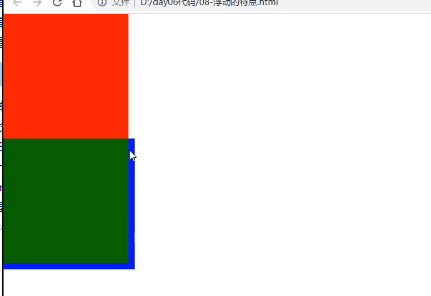
2.浮动会比标准流高出半个级别,可以覆盖标准流中的元素
此时使用的是
.green{
float:left;
width:200px;
height:200px;
background-color:green;
};
向左浮动
此时,绿色盒子覆盖了蓝色盒子,是因为特点一,绿盒子在空中漂浮由于左边为最边缘,只能向自己的正向位置漂浮;蓝盒子按照正常流向前,所以蓝盒子才被覆盖在绿盒子之下

3.浮动找浮动,如果所有盒子都浮动的话,后一个浮动盒子将跟随前一个盒子按照标准流浮动
css代码:
div {
float:left;
}

同理,如果整体盒子想右浮动,排列顺序则是蓝、绿、红
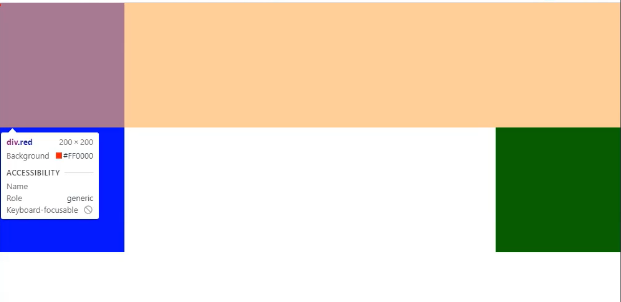
4.浮动会受到上面元素的影响
因为第一个盒子本身,是一个块元素,独占一行的特点,导致盒子浮动后不能够到达自己应该到达的位置

解决的方法:将第一个盒子转换为行内块元素即可,将不会受到影响
5.浮动之前,一行将可以显示多个元素 可以为行内元素设置宽、高
以span标签为例子:
html结构
<body>
<span>span标签1 </span>
<span> span标签2</span>
<span> span标签3</span>
</body>
CSS样式 1.:浮动之前
span{
float:left;
width:200px
height:200px
background-color:orange;
}

CSS样式 2.:浮动之后
span{
width:200px
height:200px
background-color:orange;
}

注意:浮动元素不能通过text-align:center;和margin:0 auto,让浮动元素本身居中,但可以让其内容水平居中
CS基础 float 浮动的使用方法的更多相关文章
- css基础-float浮动
float实现文字环绕图片效果: <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- CSS 基础 例子 浮动float
一.基本概念 设置了float属性的元素会根据属性值向左或向右浮动,设置了float属性的元素为浮动元素,浮动元素会从普通文档流中脱离,直到它的外边缘碰到包含框或另一个浮动框的边框为止. 浮动元素之后 ...
- float包裹性与破坏性及清除浮动几种方法
1. “清除浮动” ??准确的描述应该是“清除浮动造成的影响” 学习视频录制推荐的教程<CSS深入理解之float浮动> 2.如何清除浮动造成的影响??? 栗子 块级div元素包含一个内 ...
- 【转】css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class ...
- 子级用css float浮动 而父级不能自适应高度解决方法
解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法,父级div没有高度解决方法. 当在对象内的盒子使用了float后,导致对象本身不能被撑开自适应高度,这个 ...
- css清除浮动float的几种方法
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 这里我没有给最外层的DIV.outer 设置高度, ...
- float浮动导致父元素高度坍塌的原因及清除浮动方法
一.浮动产生原因 一般浮动是什么情况呢?一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,这样CSS float浮动就产生了. 本来两个黑色对象盒子是在红色盒子内, ...
- 归纳篇(一)CSS的position定位和float浮动
近期会更新一系列博客,对基础知识再度做个巩固和梳理. 一.position定位 (一):position的属性 1.absolute:生成绝对定位的元素,相对于最近一级定位不是static的父元素来进 ...
- CSS| position定位和float浮动
对基础知识再度做个巩固和梳理. 一.position定位 (一):position的属性 1.absolute:生成绝对定位的元素,相对于最近一级定位不是static的父元素来进行定位: 2.rela ...
随机推荐
- KVM配置
安装依赖包(因最小化安装) [root@slave-master ~]# yum install -y vim wget tree lrzsz gcc gcc-c++ automake pcre pc ...
- 02_ubantu常用软件安装
软件更新-----------------------------------------------------------------进入系统后,什么也不要做,先去更新软件:如果网速慢的话,可以稍 ...
- 【C/C++】学生排队吃饭问题
问题: 有n个学生,学生们都在排队取餐,第个学生在L国时刻来到队尾,同一时刻来的学生编号小的在前,每个时刻当队列不为空时,排在队头的同学就可以拿到今天的中餐并离开队伍,若第个学生R团时刻不能拿到中餐, ...
- 【科研工具】MathType7.2的安装破解与使用
亲测可用,可以嵌入word. [我们为什么要用MathType] tex不香嘛,但是学校给的模板只有word,word输入公式点起来实在是太麻烦了. 有了这个就可以直接输入公式转换啦. [安装破解教程 ...
- 使用 scipy.fft 进行Fourier Transform:Python 信号处理
摘要:Fourier transform 是一个强大的概念,用于各种领域,从纯数学到音频工程甚至金融. 本文分享自华为云社区<使用 scipy.fft 进行Fourier Transform:P ...
- 第45篇-查找native方法的本地实现函数native_function
在之前介绍为native方法设置解释执行的入口时讲到过Method实例的内存布局,如下: 对于第1个slot来说,如果是native方法,其对应的本地函数的实现会放到Method实例的native_f ...
- Python 的元类设计起源自哪里?
一个元老级的 Python 核心开发者曾建议我们( 点击阅读),应该广泛学习其它编程语言的优秀特性,从而提升 Python 在相关领域的能力.在关于元编程方面,他的建议是学习 Hy 和 Ruby.但是 ...
- java 多线程:线程池的使用Executors~ExecutorService; newCachedThreadPool;newFixedThreadPool(int threadNum);ScheduledExecutorService
1,为什么要使用线程池:Executors 系统启动一个新线程的成本是比较高的,因为它涉及与操作系统交互.在这种情形下,使用线程池可以很好地提高性能,尤其是当程序中需要创建大量生存期很短暂的线程时,更 ...
- [react]react创建app,路由,mobx 全教程
1.创建app, npx create-react-app my-app Cmd Copy 2.进入项目目录 cd my-app Cmd Copy 3.启用配置文件(默认是不开启配置文件的) ya ...
- SpringBoot整合Netty实现socket通讯简单demo
依赖 <dependency> <groupId>io.netty</groupId> <artifactId>netty-all</artifa ...
