Django ORM记录的增删改查结合web端
模版语法分配变量
在views.py文件中定义一个视图函数show_data:
def show_data(request):
# 定义一个字典 并将它展示在前端HTML文件
user_dic = {'name': 'jesse', 'age': '18'}
return render(request, 'show_data.html', {'user_dic': user_dic})
在templates文件夹内创建show_data.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>展示数据</title>
</head>
<body>
<H1>GET DATA!</H1>
<p>{{ user_dic }}</p>
<p>{{ user_dic.age }}</p>
<p>{{ user_dic.name }}</p>
</body>
</html>
用{ {user_dic} }就可以在html页面将视图函数内定义的字典展示出来了,传过去的是字典可以.key将values取出来,如果是列表可以.index
将列表中的值取出。需要注意的是,html里面的user_dic是视图函数内的key值。
如果需要传到前端的数据过多可以使用locals语法,将函数内所有的局部变量传过去:
return render(request, 'show_data.html', locals())
# 前端模版语法都是一样的 双中括号
Django添加记录到表——简易注册功能
首先在models.py建一张user表
from django.db import models
# Create your models here.
class User(models.Model):
username = models.CharField(max_length=32)
password = models.IntegerField()
写好html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>register</title>
<style>
#d1{
height: 106px;
width: 100%;
color: rgb(90,159,213);
}
</style>
{% load static %}
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
</head>
<body>
<div id="d1"></div>
<h1 class="text-center">注册</h1>
<div class="container-fluid">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<form action="" method="post">
<p><input type="text" placeholder="用户名" name="username" class="form-control"></p>
<p><input type="password" placeholder="密码(区分大小写)" name="password" class="form-control"></p>
<input type="submit" value="注册" class="btn btn-success btn-block">
</form>
</div>
</div>
</div>
</body>
</html>
register视图函数:
from app_user import models
# 这里因为要通过操作models.py里面的User类所以要导入
def register(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
# 入库操作,指定表名User
models.User.objects.create(username=username, password=password) # 写入操作 前面的username是字段名
return redirect('/login/')
return render(request, 'register.html')
Django查询数据——展示数据到页面
首先在views.py定义一个视图函数:
def edit_user(request):
user_list = models.User.objects.all()
print(user_list)
"""
user_list得到的是一个对象列表
<QuerySet [<User: User object>, <User: User object>, <User: User object>]>
三个对象,就表示有三条记录 在html页面得到它,再for循环,点出里面想要的数据
"""
return render(request, 'edit_user.html', locals())
HTML页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>编辑用户</title>
{% load static %}
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
</head>
<body>
<h1 class="text-center">用户信息表</h1>
<div class="container-fluid">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>ID</th>
<th>username</th>
<th>password</th>
</tr>
</thead>
<tbody>
{% for user_obj in user_list %}
{# for table出js语法 #}
<tr>
<td>{{ user_obj.id }}</td>
{# 这里面展示后端获取来的数据要加双中括号 #}
<td>{{ user_obj.username }}</td>
<td>{{ user_obj.password }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
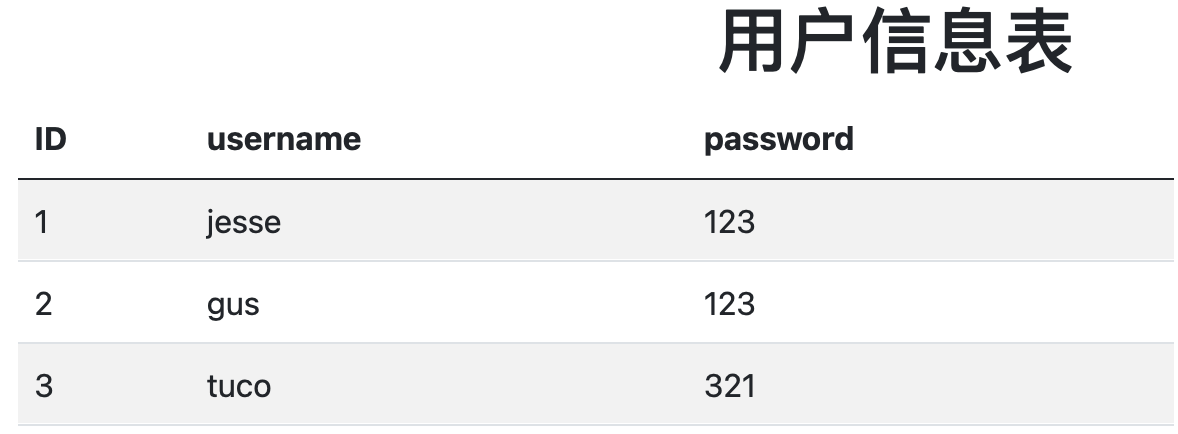
展示结果:

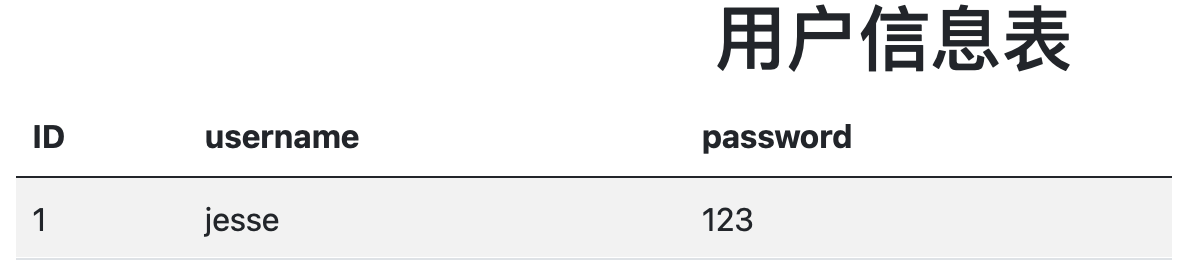
objects.all()方法和objects.filter()是一样的效果,在filter不加限制条件的时候,filter相当于SQL语句里面的where,起筛选条件,filter括号内的条件如果用逗号隔开,表示的是and关系。
def edit_user(request):
# 筛选出username字段记录为jesse的记录
user_list = models.User.objects.filter(username='jesse').filter(password='123')
# filter返回的是一个对象,所以它可以一直点下去
return render(request, 'edit_user.html', locals())

Django修改数据——在web端修改
在之前的查看HTML页面添加两个a标签,将ID分别代进去
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>编辑用户</title>
{% load static %}
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
</head>
<body>
<h1 class="text-center">用户信息表</h1>
<div class="container-fluid">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>ID</th>
<th>username</th>
<th>password</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for user_obj in user_list %}
{# for table出js语法 #}
<tr>
<td>{{ user_obj.id }}</td>
{# 这里面展示后端获取来的数据要加双中括号 #}
<td>{{ user_obj.username }}</td>
<td>{{ user_obj.password }}</td>
<td>
<a href="/delete_user/?id={{ user_obj.id }}" class="btn btn-danger">删除</a>
{# 这里可以获取到id #}
<a href="/alter_user/?id={{ user_obj.id }}" class= "btn btn-outline-warning">修改</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
在views.py文件内定义视图函数:
ef alter_user(request):
alter_id = request.GET.get('id')
# GET方法得到参数 前面查看页面传过来的id
alter_data = models.User.objects.filter(id=alter_id).first()
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
models.User.objects.filter(id=alter_id).update(username=username, password=password)
# update方法可以更新数据
return redirect('/check_user/')
return render(request, 'alter_user.html', locals())
再定义html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修改用户信息</title>
{% load static %}
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
</head>
<body>
<h1 class="text-center">修改用户信息表</h1>
<div class="container-fluid" style = 'text-align: center'>
<div class="row">
<div class="col-md-8 col-md-offset-2 div01">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>ID</th>
<th>username</th>
<th>password</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<form action="" method="post">
<td>{{ alter_id }}</td>
<td><input type="text" value="{{ alter_data.username }}" name='username'></td> # 模版语法获取到值
<td><input type="text" value="{{ alter_data.password }}" name='password'></td>
<td><input type="submit" value="保存" class="btn btn-primary"></td>
</form>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
删除数据
删除的方式有两种,物理删除和软删除,物理删除直接有delete方法,软删除我们可以加一个字段,用来标记数据,然后将每删除标记的数据过滤出来。不推荐用物理删除。
# 物理删除
def delete_user(request):
# 获取要删除记录的id
del_id = request.GET.get('id')
models.User.objects.filter(id = del_id).delete()
return redirect('/check_user/')
软删除
先在models.py 文件内添加字段
# 通过添加字段 is_delete
class User(models.Model):
username = models.CharField(max_length=32)
password = models.IntegerField()
is_delete= models.BooleanField(default=0) # 存布尔值,其实存的是0和1 0表示F 1表示T
# 添加完成之后执行迁移命令
python3 manage.py makemigrations
python3 manage.py migrate
# 改变 is_delete 字段的值 标记删除
def delete_user(request):
del_id = request.GET.get('id')
models.User.objects.filter(id=del_id).update(is_delete=True)
return redirect('/check_user/')
这时候为了让查询时被标记记录不显示还应该过滤is_delete=True的记录。
总结:
# 创建记录
models.定义的类名(即表名).objects.create(字段名=记录...)
# 查询记录
models.定义的类名(即表名).objects.all() # 查询所有
# filter中的条件并列关系
models.定义的类名(即表名).objects.filter(筛选条件,筛选条件)
# 升级记录
models.定义的类名(即表名).objects.updata(字段名=new记录)
# 一般更新数据都要进行条件过滤,否则会将该字段所有数据全部更新掉
ORM创建表关系
创建表关系先创建每张表的基础字段,除了关系字段之外的字段先写好。
class Books(models.Model):
title = models.CharField(max_length=32)
# 相当于 price decimal(8,2)
price = models.DecimalField(max_digits=8, decimal_places=2)
# 建立1对多关系,外键在多的一方
publish = models.ForeignKey(to='Publish')
# 默认和另一张表主键关联 如果要和其它字段关联传to_filed=该字段名
# 多对多关系 书与作者
authors = models.ManyToManyField(to='Author')
"""
authors是一个虚拟字段,不会创建,其实它是一个对象
"""
class Publish(models.Model):
publisher_name = models.CharField(max_length=32)
address = models.CharField(max_length=64)
class Author(models.Model):
name = models.CharField(max_length=32)
# 一对一关系 一个作者对应一个作者详情
detail_id = models.OneToOneField(to='AuthorDetail')
class AuthorDetail(models.Model):
phone = models.CharField(max_length=32)
email = models.EmailField() # email varchar(254)
ForeignKey和OneToOneField 会自动在外键字段添加上_id.
总结:
ForeignKey 一对多外键
ManyToManyField 多对多
OneToOneField 一对一
都需要表明to哪张表
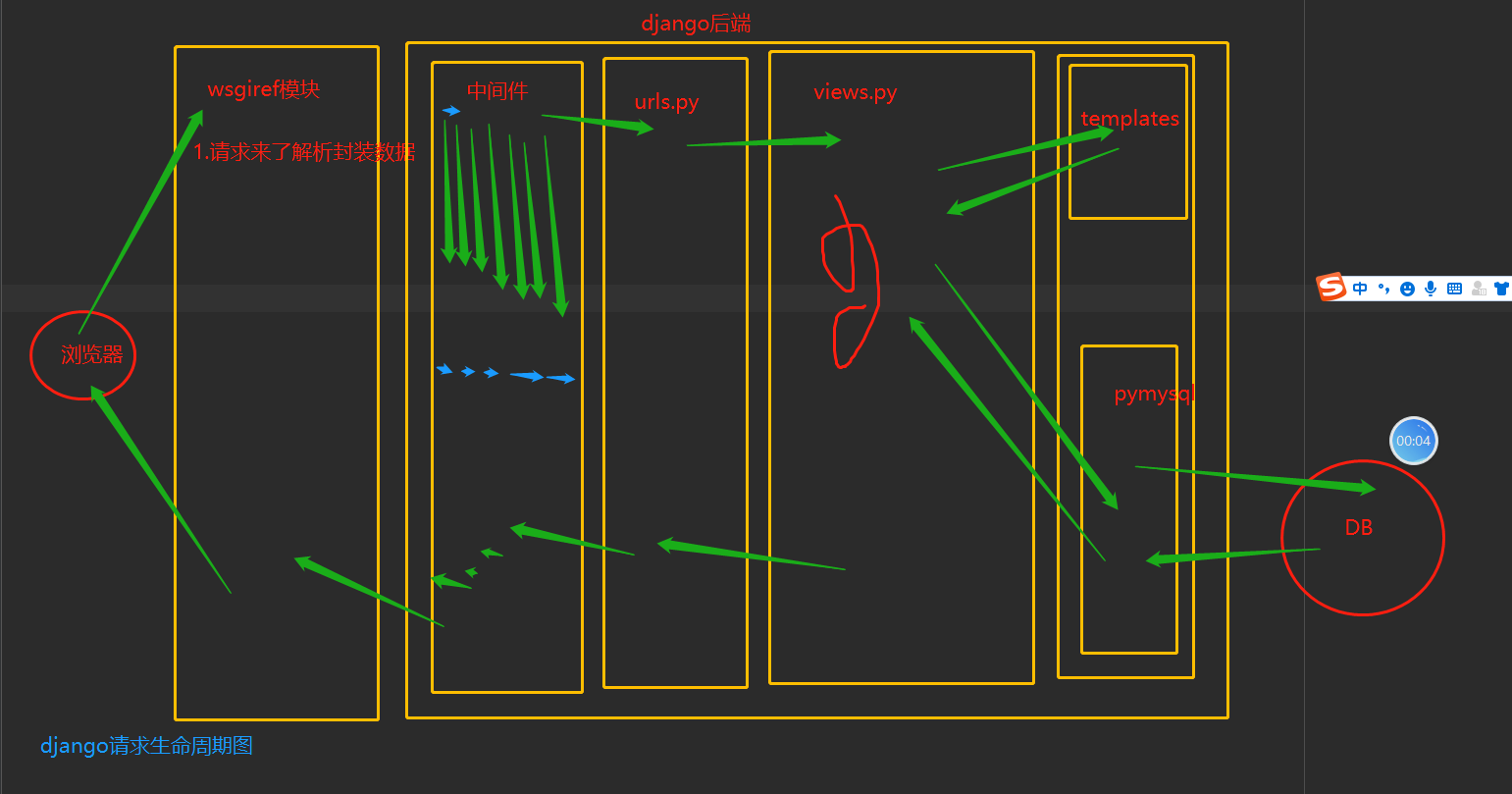
Django请求生命周期图

路由介绍
在Django1.x版本urls.py中的路由是正则匹配
url(r'^admin/', admin.site.urls),
# 上尖号表达的是以admin/开头
# Django2.x版本以上用的是:
path 严格匹配写什么就是什么
re_path 等价于1.x版本中的url
# 首页路径写法
url(r'^$', views.home)
Django ORM记录的增删改查结合web端的更多相关文章
- Django项目的创建与介绍.应用的创建与介绍.启动项目.pycharm创建启动项目.生命周期.三件套.静态文件.请求及数据.配置Mysql完成数据迁移.单表ORM记录的增删改查
一.Django项目的创建与介绍 ''' 安装Django #在cmd中输入pip3 #出现这个错误Fatal error in launcher: Unable to create process ...
- django -- ORM实现作者增删改查
前戏 前面我们已经实现了出版社的增删改查,书的增删改查,书和出版社的对应关系.现在来写一下作者的增删改查和书的对应关系,那书和作者有什么关系呢?一个作者可以写多本书,一本书可以有多个作者,所以书和作者 ...
- django -- ORM实现图书增删改查
表结构设计 上篇我们实现了出版社的增删改查,出版社数据表有两个字段id和name,那图书的表结构怎么设计呢?图书也要有一个主键id,还要有一个名称title,是哪个出版社的,要有个字段press和Pr ...
- django -- ORM实现出版社增删改查
前戏 我们来完成一个图书管理系统的增删改查 表结构设计 1. 出版社 id name 2. 作者 id name 3. 书 id title 出版社_id 4. 作者_书_关系表 id 书 ...
- [Django框架 - 静态文件配置、request对象方法初识、 pycharm链接数据库、ORM实操增删改查、django请求生命周期]
[Django框架 - 静态文件配置.request对象方法初识. pycharm链接数据库.ORM实操增删改查.django请求生命周期] 我们将html文件默认都放在templates文件夹下 将 ...
- mysql对库,表及记录的增删改查
破解密码 #1.关闭mysqlnet stop mysqlmysql还在运行时需要输入命令关闭,也可以手动去服务关闭 #2.重新启动mysqld --skip-grant-tables跳过权限 #3m ...
- ORM多表增删改查
一 创建多表 在models.py里创建4张表:Author(作者).AuthorDetail(作者详细信息).Publish(出版社).Book(书) 四张表关系为: (1)首先创建一对一关系.On ...
- 使用轻量级ORM Dapper进行增删改查
项目背景 前一段时间,开始做一个项目,在考虑数据访问层是考虑技术选型,考虑过原始的ADO.NET.微软的EF.NH等.再跟经理讨论后,经理强调不要用Ef,NH做ORM,后期的sql优化不好做,公司 ...
- Django之数据表增删改查
Django数据增删改查: 上课代码 from django.shortcuts import render,HttpResponse # Create your views here. from a ...
随机推荐
- ESP32-FAT文件系统使用磨损均衡存储文件笔记
基于ESP-IDF4.1 1 /* 2 FAT文件系统存储文件,使用磨损均衡库wear-leveling 3 */ 4 5 #include <stdlib.h> 6 #include & ...
- Spring boot中相关的注解
一.相关类中使用的注解 @RestController:REST风格的控制器 @RequestMapping:配置URL和方法之间的映射 @SpringBootApplication:应用程序入口类 ...
- 基于YARP实现的FastGithub
前言 最近开源的两个项目,先是FastGithub,旨在解决访问github抽风的问题.然后开发HttpMouse项目,基于yarp的http公网反向代理到内网的服务端与客户端库,在开发HttpMou ...
- C语言:最大公约数
//求最大公约数 #include <stdio.h> main() { int m,n,i,k; scanf("%d,%d",&m,&n); k=m& ...
- 构造函数 析构函数的区别与联系 C#
构造函数 __construct:是在对象被创建是自动调用的方法,用来完成初始化操作 构造函数有以下特点:1.构造函数的名字必须与类名相同:2.构造函数可以有任意类型的参数,但不能具有返回类型:3.定 ...
- 结对开发_石家庄地铁查询web系统
结对开发:队友田昕可 大二上学期做过只有两号线的地铁查询系统,但是只能在控制台操作.这一次将线路加到了六条,并且要求web实现,下面简述一下设计思路和具体代码实现: 1.数据库建表 于我们自己习惯而言 ...
- 前端开发入门到进阶第三集【js和jquery的执行时间与页面加载的关系】
https://blog.csdn.net/u014179029/article/details/81603561 [原文链接]:https://www.cnblogs.com/eric-qin/p/ ...
- linux服务器安装svn超详细介绍
#!/bin/sh REPOS="$1" REV="$2" export LANG=en_US.UTF-8 LOG_PATH=/tmp/svn.log echo ...
- 手把手教你玩转HarmonyOS版地图应用开发
一.导读 7月31日,华为HarmonyOS开发者日将在杭州举行.为了方便更多开发者,高德开放平台地图SDK已在业内率先实现鸿蒙化迁移和重构,全面适配HarmonyOS并面向开发者免费发布.开发者可 ...
- 深度掌握 Java Stream 流操作,让你的代码高出一个逼格!
概念 Stream将要处理的元素集合看作一种流,在流的过程中,借助Stream API对流中的元素进行操作,比如:筛选.排序.聚合等. Stream 的操作符大体上分为两种:中间操作符和终止操作符 中 ...
