markdown介绍和使用(超全建议收藏)
Markdown介绍
Markdown 其实在 2004 年就有了,不过之前一直很小众,这几年随着相关应用平台的发展,Markdown以其独到的优势迅速火起来了。Markdown编辑器使用一套格式标记语言来对文档内容进行排版和格式显示。而Markdown的标记很少,常用的也就十个左右,它是一种非常轻量的标记语言。
Markdown编辑器深受技术人员的喜爱,Markdown可以用来编写说明文档,用它写的文档很多技术平台都能通用;Markdown可以用来写技术博客,可以使说明部分和代码都非常清晰易读;Markdown格式转换方便,还可以轻松地将文本转换为 html、pdf等。
Markdown编辑器分类
按照Markdown编辑器的使用环境,可以将它们归纳为三类。
平台集成工具:各大在线博客、社区平台自带的写作工具,比如CSDN、博客园、简书等。
独立软件类:下载到自己机器上使用的独立产品,可以编辑本地文件,比如Mou、MarkdownEditor、Haroopad等。
插件类:他自己本身是不能独立使用的,可以在你现有的主流编辑器安装,使你现有的编辑器具有Markdown的功能,比如Atom、WebStorm、Sublime Text等。
Markdown语法
一、标题写法:
方法:(推荐这种方法;注意️中间需要有一个空格)
关于标题还有等级表示法,分为六个等级,显示的文本大小依次减小。不同等级之间是以井号 # 的个数来标识的。一级标题有一个 #,二级标题有两个# ,以此类推。
例如:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
目录
* [背景介绍](#背景介绍)
* [项目介绍](#项目介绍)
* [使用说明](#使用说明)
* [获取代码](#获取代码)
* [开发插件](#开发插件)
* [使用ShurnimStorage接口](#使用ShurnimStorage接口)
* [接口介绍](#接口介绍)
* [使用样例](#使用样例)
* [画图](#画图)
背景介绍
水平线
***或者---
删除线
~~在文字上添加删除线~~
在文字上添加删除线
二、编辑基本语法
1、字体格式强调
我们可以使用下面的方式给我们的文本添加强调的效果
*强调* (示例:斜体)
_强调_ (示例:斜体)
**加重强调** (示例:粗体)
__加重强调__ (示例:粗体)
***特别强调*** (示例:粗斜体)
___特别强调___ (示例:粗斜体)
强调 (示例:斜体)
强调 (示例:斜体)
加重强调 (示例:粗体)
加重强调 (示例:粗体)
特别强调 (示例:粗斜体)
特别强调 (示例:粗斜体)
2、代码
`<hello world>`
<hello world>
3、代码块高亮
```
@Override
protected void onDestroy() {
EventBus.getDefault().unregister(this);
super.onDestroy();
}
public static void main(String[]args){} //Java
```
@Override
protected void onDestroy() {
EventBus.getDefault().unregister(this);
super.onDestroy();
}
public static void main(String[]args){} //Java
4、表格 (建议在表格前空一行,否则可能影响表格无法显示)
表头 | 表头 | 表头
---- | ----- | ------
单元格内容 | 单元格内容 | 单元格内容
单元格内容 | 单元格内容 | 单元格内容
| 表头 | 表头 | 表头 |
|---|---|---|
| 单元格内容 | 单元格内容 | 单元格内容 |
| 单元格内容 | 单元格内容 | 单元格内容 |
5、其他引用
图片




链接
[链接名称](https://www.baidu.com/ "鼠标悬空展示文案")
[链接名称](https://www.baidu.com/)
6、列表
无序列表
* 项目1
* 项目2
* 项目3
* 项目1 (一个*号会显示为一个黑点,注意️有空格,否则直接显示为*项目1)
* 项目2
- 项目1
- 项目2
- 项目3
- 项目1 (一个号会显示为一个黑点,注意️有空格,否则直接显示为项目1)
- 项目2
有序列表
1. 项目1
2. 项目2
3. 项目3
* 项目1
* 项目2
*
- 项目1
- 项目2
- 项目3
- 项目1
- 项目2
7、换行(建议直接在前一行后面补两个空格)
**直接回车不能换行, 可以在上一行文本后面补两个空格, 这样下一行的文本就换行了。
或者就是在两行文本直接加一个空行。也能实现换行效果,不过这个行间距有点大。 **
8、引用
> 第一行引用文字
> 第二行引用文字
第一行引用文字
第二行引用文字
9. 层级结构展示
```
* 编程语言
* 脚本语言
* python
```
编程语言
* 脚本语言
* python> 数据结构
>> 树
>>> 二叉树
>>>> 平衡二叉树
>>>>> 满二叉树
数据结构
树
二叉树
平衡二叉树
满二叉树
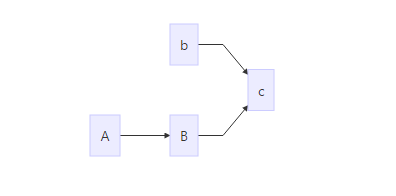
10. 流程图标
```
graph LR
A-->B
b-->c
B-->c
```

图方向:
TB,从上到下
TD,从上到下
BT,从下到上
RL,从右到左
LR,从左到右
T = TOP,B = BOTTOM,L = LEFT,R = RIGHT,D = DOWN
graph TB
A
B[bname]
C(cname)
D((dname))
E>ename]
F{fname}

画图
有此方面需求的小伙伴可以参考此文章:https://blog.csdn.net/lis_12/article/details/80693975
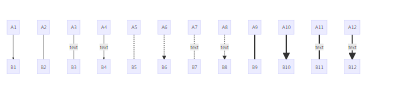
连线
节点间的连接线有多种形状,可以在连接线中加入标签:
箭头连接 A1–->B1
开放连接 A2—B2
标签连接 A3–text—B3
箭头标签连接 A4–text–>B4
虚线开放连接 A5.-B5
虚线箭头连接 A6-.->B6
标签虚线连接 A7-.text.-B7
标签虚线箭头连接 A8-.text.->B8
粗线开放连接 A9===B9
粗线箭头连接 A10==>B10
标签粗线开放连接 A11==text===B11
标签粗线箭头连接 A12==text==>B12
graph TB
A1-->B1
A2---B2
A3--text---B3
A4--text-->B4
A5-.-B5
A6-.->B6
A7-.text.-B7
A8-.text.->B8
A9===B9
A10==>B10
A11==text===B11
A12==text==>B12

以上工具分享希望对你工作有所帮助,有被帮助到的朋友欢迎点赞,在看、**转发。
声明:如有侵权,请联系删除。
markdown介绍和使用(超全建议收藏)的更多相关文章
- 超全的web开发工具和资源
首页 新闻 产品 地图 动态 城市 帮助 论坛 关于 登录 注册 · 不忘初心,继续前进,环境云V2接口正式上线 · 环境云测点地图全新改版 · 祝福各位环境云用户中秋快乐! 平台信息 培训互动 ...
- 干货100+ 最超全的web开发工具和资源大集合
干货100+ 最超全的web开发工具和资源大集合 作为Web开发者,这是好的时代,也是坏的时代.Web开发技术也在不断变化.虽然很令人兴奋,但是这也意味着Web开发人员需要要积极主动的学习新技术和 ...
- 解密国内BAT等大厂前端技术体系-腾讯篇(长文建议收藏)
1 引言 为了了解当前前端的发展趋势,让我们从国内各大互联网大厂开始,了解他们的最新动态和未来规划.这是解密大厂前端技术体系的第三篇,前两篇已经讲述了阿里和百度在前端技术这几年的技术发展.这一篇从腾讯 ...
- 超全超详细的HTTP状态码大全(推荐抓包工具HTTP Analyzer V6.5.3)
超全超详细的HTTP状态码大全 本部分余下的内容会详细地介绍 HTTP 1.1中的状态码.这些状态码被分为五大类: 100-199 用于指定客户端应相应的某些动作. 200-299 用于表示请求成功. ...
- 超全PHP学习资源整理:入门到进阶系列
PHP是少数几门在语言层面饱受诟病,但在实际开发和应用上却又让人无法撒手的语言之一.就好比路边摊小吃,一遍骂人家不卫生,一遍却又说:真香.所谓接地气,不外如此,大道理不说,PHP光是轮子多.市场占有率 ...
- 解密国内BAT等大厂前端技术体系-携程篇(长文建议收藏)
1 引言 为了了解当前前端的发展趋势,让我们从国内各大互联网大厂开始,了解他们的最新动态和未来规划.这是解密大厂前端技术体系的第四篇,前三篇已经讲述了阿里.腾讯.百度在前端技术这几年的技术发展. 这一 ...
- 解密国内BAT等大厂前端技术体系-美团点评之下篇(长文建议收藏)
引言 在上篇中,我已经介绍了美团点评的业务情况.大前端的技术体系,其中大前端的技术全景图如下: 上篇重点介绍了工程化和代码质量的部分,工程化涵盖了客户端持续集成平台-MCI.全端监控平台-CAT.移动 ...
- 解密国内BAT等大厂前端技术体系-美团点评之上篇(长文建议收藏)
引言 进入2019年,大前端技术生态似乎进入到了一个相对稳定的环境,React在2013年发布至今已经6年时间了,Vue 1.0在2015年发布,至今也有4年时间了. 整个业界在前端框架不断迭代中,也 ...
- 万字超强图文讲解AQS以及ReentrantLock应用(建议收藏)
| 好看请赞,养成习惯 你有一个思想,我有一个思想,我们交换后,一个人就有两个思想 If you can NOT explain it simply, you do NOT understand it ...
随机推荐
- 1080 - Binary Simulation
1080 - Binary Simulation PDF (English) Statistics Forum Time Limit: 2 second(s) Memory Limit: 64 ...
- hdu -4325-Flowers(离散化 线段树)
http://acm.hdu.edu.cn/showproblem.php?pid=4325: 题目意思: 给你N个花开的时间段,然后在有M个时间点,问你在这个时间点有多少花开着. 昨天刚做的一个类似 ...
- java 语言基础作业
1.动手动脑 仔细阅读示例: EnumTest.java,运行它,分析运行结果? 程序运行结果: 实验结论:枚举类型是引用类型!枚举不属于原始数据类型,它的每个具体值都引用一个特定的对象.相同的值则引 ...
- [炼丹术]yolact训练模型学习总结
yolact训练模型学习总结 一.YOLACT介绍(You Only Look At CoefficienTs) 1.1 简要介绍 yolact是一种用于实时实例分割的简单.全卷积模型. (A sim ...
- [opencv]膨胀腐蚀
Mat dilateimg; Mat element = getStructuringElement(MORPH_RECT, Size(3, 3)); dilate(canny, dilateimg, ...
- 疯狂的类构造器Builder模式,链式调用
疯狂的类构造器 最近栈长在做 Code Review 时,发现一段创建对象的方法: Task task = new Task(112, "紧急任务", "处理一下这个任务 ...
- 开源社区Review代码步骤
以Ranger项目为例,说明开源社区Review代码详细步骤. 1.寻找合适的issue进行review 首先自己需要是某个开源项目的committer, 要有合入代码的权限. 2.review代码 ...
- MATLAB m文件编译错误之错误使用slCharacterEncoding
错误提示: 错误使用 slCharacterEncoding (line 51) Close all block diagrams (using 'bdclose all') before tryin ...
- Shelll1-基础入门之变量
1.静态语言:编译型语言 强类型(变量) 事先转换成可执行格式 也就是先编译在执行 比如 C++.C. java C# 动态语言:解释性语言 弱类型 边解释边执行 比如PHP shell python ...
- From Hero to Zero
题目描述: 有一天,小明给了你两个数字n和k,现在,你需要对数字n进行一下操作: 对于每一步操作,你可以选择下面其中一个项目: 1.将n的值减少1. 2.如果n能被k整除,可以使n/k 比如:n=27 ...
