css3新增属性-background背景
css3新增属性
- 边框属性
- 背景属性
- 文字属性
- 颜色属性
背景属性
| 属性 | 说明 |
|
background-image |
添加背景图片 |
|
background-size |
指定背景图像的大小 |
|
background-origin |
指定背景图像的位置区域 |
|
background-clip |
指定位置开始裁剪背景图 |
1. background-image(背景图片)
CSS3中可以通过
background-image属性添加背景图片语法:background-image:url('图片地址')
注意:不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张
#example1 {
background-image: url(img_flwr.gif), url(paper.gif); /*背景图*/
background-position: right bottom, left top; /*背景图位置*/
background-repeat: no-repeat, repeat; /*背景是否平铺*/
}
另外,还可以给不同的图片设置多个不同的属性:
#example1 {
/*这时直接使用复合属性background*/
background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat;
}
2. background-size(背景大小)
background-size指定背景图像的大小
CSS3以前,背景图像大小由图像的实际大小决定
CSS3中可以在不同的环境中指定背景图片的大小,单位可以是像素比也可以是百分比大小
注意:你指定的大小是相对于父元素的宽度和高度的百分比的大小,不能为负值!
单张图片的背景大小可以使用以下三种方法中的一种来规定:
- 使用关键词
contain:等比例缩放,直到有一条边碰到盒子边框就停止 - 使用关键词
cover:等比例缩放,填充覆盖整个盒子 - 设定宽度和高度值
当通过宽度和高度值来设定尺寸时,你可以提供一或者两个数值:
- 如果仅有一个数值被给定,这个数值将作为宽度值大小,高度值将被设定为
auto。 - 如果有两个数值被给定,第一个将作为宽度值大小,第二个作为高度值大小。
示例值:
div{
/* 关键字 */
background-size: cover
background-size: contain
/* 一个值: 这个值指定图片的宽度,图片的高度隐式的为auto */
background-size: 50%
background-size: 3em
background-size: 12px
background-size: auto
/* 两个值 */
/* 第一个值指定图片的宽度,第二个值指定图片的高度 */
background-size: 50% auto
background-size: 3em 25%
background-size: auto 6px
background-size: auto auto
/* 逗号分隔的多个值:设置多重背景 */
background-size: auto, auto /* 不同于background-size: auto auto */
background-size: 50%, 25%, 25%
background-size: 6px, auto, contain
/* 全局属性 */
background-size: inherit;
background-size: initial;
background-size: unset;
}
伸展背景图像完全填充内容区域:
div{
background:url(img_flwr.gif);
background-size:100% 100%; /*填充整个内容区域*/
background-repeat:no-repeat;
}
背景图片大小计算:
(1)如果指定了 background-size 的两个值并且不是auto:
背景图片按指定大小渲染。
(2)contain 或 cover:
保留固有比例,最大的包含或覆盖背景区。如果图像没有固有比例,则按背景区大小。
(3)auto 或 auto auto:
图像如果有两个长度,则按这个尺寸。如果没有固有尺寸与固有比例,则按背景区的大小。如果没有固有尺寸但是有固有比例, 效果同 contain。如果有一个长度与比例,则由此长度与比例计算大小。如果有一个长度但是没有比例,则使用此长度与背景区相应的长度。
(4)一个为 auto 另一个不是auto:
如果图像有固有比例,则指定的长度使用指定值,未指定的长度由指定值与固有比例计算。如果图像没有固有比例,则指定的长度使用指定值,未指定的长度使用图像相应的固有长度,若没有固有长度,则使用背景区相应的长度。
注意规范:
.bar {
width: 50px; height: 100px;
background-image: gradient(...);
/* 不推荐 */
background-size: 25px;
background-size: 50%;
background-size: auto 50px;
background-size: auto 50%;
/* 可行 */
background-size: 25px 50px;
background-size: 50% 50%;
}
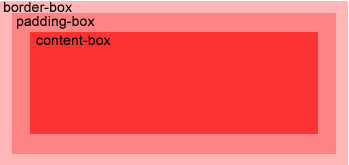
3.background-origin(背景起始位置)
background-origin规定了指定背景图片background-image属性的原点位置的背景相对区域注意:当使用
background-attachment为fixed时,该属性将被忽略不起作用

语法:
background-origin : border-box | padding-box | content-box
padding-box:从padding区域开始显示(默认值)content-box:从内容区域开始显示,不计算padding部分border-box:从边框左上角区域开始显示
.example {
border: 10px double;
padding: 10px;
background: url('image.jpg');
background-position: center left;
/* 背景将在内容区padding内部填充 */
background-origin: content-box;
/* 背景将从边框左上角区域开始填充 */
background-origin: border-box;
}
4.background-clip(背景裁剪)
background-clip设置元素的背景(背景图片或颜色)是否延伸到边框、内边距盒子、内容盒子下面
取值:
div{
/* Keyword values */
background-clip: border-box;
background-clip: padding-box;
background-clip: content-box;
background-clip: text;
/* Global values */
background-clip: inherit;
background-clip: initial;
background-clip: unset;
}
padding-box:裁剪到padding部分,显示内边距、内容区部分图片content-box:裁剪到内容区,只保留内容区部分图片border-box:裁剪到边框区,显示内容区、内边距和边框部分图片
background(复合属性)
background是一种css简写属性,用于一次性集中定义各种背景属性,,包括 color, image, origin 与 size, repeat 方式等等
语法缩写:
div{
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...
}
可以把上面的缩写拆解成以下形式:
div{
background-image:url1,url2,...,urlN;
background-repeat : repeat1,repeat2,...,repeatN;
backround-position : position1,position2,...,positionN;
background-size : size1,size2,...,sizeN;
background-attachment :
attachment1,attachment2,...,attachmentN;
background-clip : clip1,clip2,...,clipN;
background-origin : origin1,origin2,...,originN;
background-color : color;
}
注意
- 用逗号隔开每组 background 的缩写值;
- 如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
- 如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
- background-color 只能设置一个。
扩展:常用背景图片格式!
.jpg不支持动画,不支持透明,渐进显示,颜色丰富,有损.png不支持动画,支持透明度,颜色更丰富,无损.gif支持动画,256种颜色,2种透明度,渐进显示.webp支持动画,高压缩率,高加载速率
以上就是当前所整理的css3中新增的背景属性,若整理有误或不完善请各位大佬指出~
css3新增属性-background背景的更多相关文章
- 高效开发之SASS篇 灵异留白事件——图片下方无故留白 你会用::before、::after吗 link 与 @import之对比 学习前端前必知的——HTTP协议详解 深入了解——CSS3新增属性 菜鸟进阶——grunt $(#form :input)与$(#form input)的区别
高效开发之SASS篇 作为通往前端大神之路的普通的一只学鸟,最近接触了一样稍微高逼格一点的神器,特与大家分享~ 他是谁? 作为前端开发人员,你肯定对css很熟悉,但是你知道css可以自定义吗?大家 ...
- css3新增属性有哪些?css3中常用的新增属性总结
css3新增属性有哪些?来提问这个问题的人都应该知道css3是css的升级版本,那么,css3既然是升级版本,自然是会新增一些属性,接下来本篇文章将给大家介绍关于css3中常用的新增属性. 一.css ...
- 什么是CSS盒模型及利用CSS对HTML元素进行定位的实现(含h5/css3新增属性)
大家好,很高兴又跟大家见面了!本周更新博主将给大家带来更精彩的HTML5技术分享,通过本周的学习,可实现大部分的网页制作.以下为本次更新内容. 第四章 css盒模型 <!DOCTYPE html ...
- 深入了解——CSS3新增属性
CSS3 选择器(Selector) 写过 CSS 的人应该对 CSS 选择器不陌生,我们所定义的 CSS 属性之所以能应用到相应的节点上,就是因为 CSS 选择器模式.参考下述代码: 清单 1. C ...
- css3新增属性API
写在前面:由于CSS5标准还未完全订下来,所以各种内核的浏览器都有自己的标准,为了不使属性混淆,所以各家在各自标准前加了一个前缀. -moz- 主要是firefox火狐 -webikt-主要是chr ...
- h5新增标签及css3新增属性
- h5新增的标签 新增元素 说明 video 表示一段视频并提供播放的用户界面 audio 表示音频 canvas 表示位图区域 source 为video和audio提供数据源 track 为vi ...
- css3新增的background属性
1.background-size 可取值:auto(背景图片正常显示) size size (150px 40%) cover (背景图片覆盖整个背景) contain(背景图片缩小填满整个背景) ...
- 利用css3新增选择器制作背景切换
之前写css3的时间都是捡项目需要的来用,没有系统的学习过,这几天好好的补了一下css3的知识,真的获益匪浅!觉得新增的那些选择器是有用至极的!今天就来所这几天的所学做一个点击标签切换背景的效果,是纯 ...
- CSS3 新增属性
1Css3概述 从2010年开始,HTML5与CSS3就一直是互联网技术中最受关注的两个话题. 从前端技术的角度可以把互联网的发展分为三个阶段:第一阶段是web1.0以内容为主的网络 前端主流技术是H ...
随机推荐
- 痞子衡嵌入式:简析i.MXRT1170 XECC功能特点及其保护串行NOR Flash和SDRAM之道
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家分享的是i.MXRT1170 XECC功能特点及其保护串行NOR Flash和SDRAM之道. ECC 是 "Error Correc ...
- 项目中经常用到的sass语法汇总
1.定义变量 使用:$(符号定义变量) 注意:使用时要带有'$'符号,定义变量的方式与PHP相同 $变量:数值; $color_r : red; div{ color:$color_r; } 2.if ...
- Learning ROS: Roslaunch tips for large projects
Design tip: Top-level launch files should be short, and consist of include's to other files correspo ...
- .ssh/config 常用配置
不用每次都 -i 指定密钥,且避免连接自动断开 ControlMaster auto ControlPath ~/.ssh/connection-%r@%h:%p ControlPersist 4h ...
- Charles-模拟弱网环境
在做弱网测试时,经常需要模拟各种网络环境,Charles恰好也提供了网络限制的功能,我们可以在"Proxy->Throttle Settings"路径下找到它,如下图所示. ...
- shell传参和变量赋值
1.变量赋值方式 (1)方式1--直接赋值(=) (2)方式2--read交互式赋值 (3)方式3--脚本传参赋值 2.read read -p "请输入你的名字和年龄:" nam ...
- openswan中DH算法说明
Author : Email : vip_13031075266@163.com Date : 2021.01.11 Copyright : 未经同意不得 ...
- 第06课:GDB 常用命令详解(中)
本课的核心内容: info 和 thread 命令 next.step.util.finish.return 和 jump 命令 info 和 thread 命令 在前面使用 info break 命 ...
- LVS+keepalived集群
一.Keepalived工具介绍专为LVS和HA设计的一款健康检查工具 支持故障自动切换(Failover) 支持节点健康状态检查(Health Checking) 官方网站:http://www.k ...
- MAC地址知识
1. 全球唯一无法保障. 软件工具可以修改网卡的MAC地址 2.不需要全球唯一. 只要保障局域网内不重复就行. 路由器 保证 数据在不同局域网内跳转. 如果局域网内使用集线器,那么可以设置相 ...
