nginx实现后端tomcat的负载均衡调度

一、编译安装nginx
请跳转查阅:编译安装nginx
二、tomcat的二进制安装
请跳转查阅:二进制安装tomcat
三、配置nginx代理
# cat /apps/nginx/conf/nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
upstream tomcat-hosts {
server 10.0.0.18:8080;
server 10.0.0.28:8080;
}
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
location ~* \.(jsp|do)$ {
proxy_pass http://tomcat-server;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
四、配置后端tomcat服务器
4.1 配置node1
两台后端服务器配置大致相同,下面展示了node1的配置。
# vim /usr/local/tomcat/conf/server.xml
#添加虚拟主机,并且设置为默认主机
<Engine name="Catalina" defaultHost="test.node1.org">
<Host name="t1.magedu.org" appBase="/data/webapps" autoDeploy="true" >
</Host>
</Engine>
#准备文件目录
# mkdir /data/webapps/ROOT -pv
mkdir: created directory '/data'
mkdir: created directory '/data/webapps'
mkdir: created directory '/data/webapps/ROOT'
# vim /data/webapps/ROOT/index.jsp
<%@ page import="java.util.*" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tomcat test node1</title>
</head>
<body>
<div>On <%=request.getServerName() %></div>
<div><%=request.getLocalAddr() + ":" + request.getLocalPort() %></div>
<div>SessionID = <span style="color:blue"><%=session.getId() %></span></div>
<%=new Date()%>
</body>
</html>
#设置权限
# chown -R tomcat.tomcat /data/webapps/
# systemctl restart tomcat
4.2 测试访问
在Windows端配置域名解析,然后打开浏览器访问test.node1.org:8080

由此,后端服务器可用。
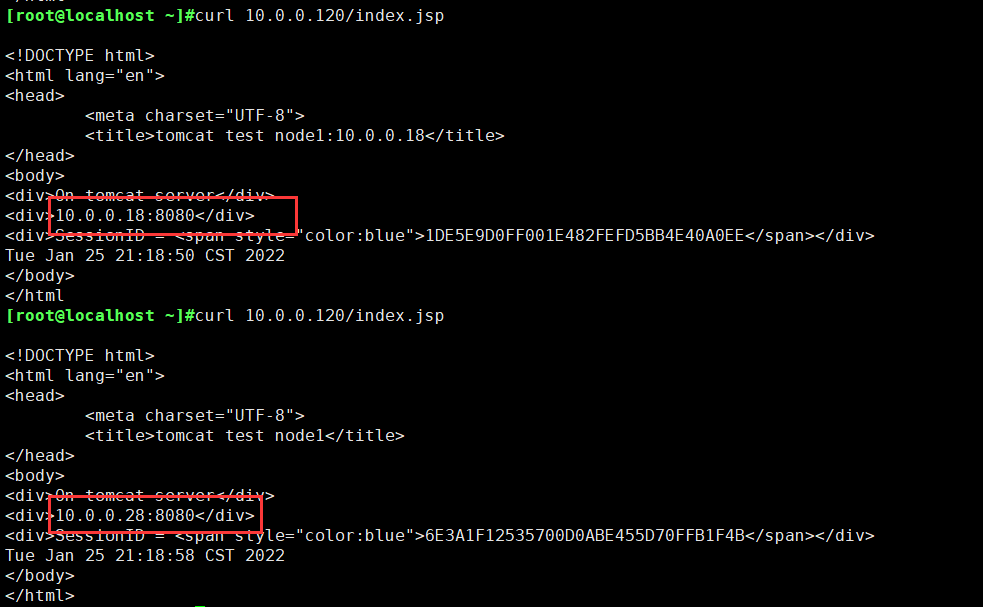
五、测试nginx代理
因为在nginx配置了资源类型jsp代理,默认使用轮询反向代理到后端tomcat服务器

nginx实现后端tomcat的负载均衡调度的更多相关文章
- Linux 下配置 nginx + 两个 tomcat 的负载均衡
前提:已经安装了 nginx 和两个 tomcat 1.修改 nginx.conf 配置文件 1)在 http{} 节点之间添加 upstream 配置 2)修改 nginx 的监听端口,默认是 ...
- Docker实践4: 基于nginx对后端的weblogic负载均衡
为什么要用Nginx(抄了一段) 1.nginx相对于apache的优点: 轻量级,同样起web服务,比apache占用更少的内存及资源 抗并发,nginx处理请求是异步非阻塞的,而apache则是阻 ...
- nginx配置分发Tomcat服务,负载均衡
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景 项目中瓦片资源越来越多,如果提高瓦片的访问效率是一个需要解决的 ...
- 【转】Nginx系列(五)--nginx+tomcat实现负载均衡
原博文出于: http://blog.csdn.net/liutengteng130/article/details/47129909 感谢! Nginx占有内存少,并发能力强,事实上Nginx ...
- Nginx系列(五)--nginx+tomcat实现负载均衡
Nginx占有内存少,并发能力强,其实Nginx的并发能力确实在同类型的网页伺服器中表现较好.眼下中国大陆使用Nginx站点用户有:新浪,网易,腾讯等. 本文主要是基于Nginx搭建tomcat集群. ...
- [Linux]nginx tomcat做负载均衡
之前使用nginx做过web反向代理,没有做过负载均衡,今天有个同学须要做tomcat的负载均衡,我也研究下. 一共是2个机器,一个物理机(win7)上面部署2个tomcat,使用不同的port启动. ...
- Nginx的反相代理, 负载均衡
转自 http://freeloda.blog.51cto.com/2033581/1288553 大纲 一.前言 二.环境准备 三.安装与配置Nginx 四.Nginx之反向代理 五.Nginx之负 ...
- Nginx的反向代理与负载均衡
1.1 集群是什么 简单地说,集群就是指一组(若干个)相互独立的计算机,利用高速通信网络组成的一个较大的计算机服务系统,每个集群节点(即集群中的每台计算机)都是运行各自服务的独立服器.这些服务器之间可 ...
- Nginx正反向代理、负载均衡等功能实现配置
版权声明:本文为博主原创文章,未经博主允许不得转载. 目录(?)[+] 系统环境: VirtualBox Manager Centos6.4 nginx1.10.0 IP对应的机器名: IP ...
随机推荐
- C语言 运算符优先级和结合方向
运算符优先级和结合方向 初级运算符( ).[ ].->.. 高于 单目运算符 高于 算数运算符(先乘除后加减) 高于 关系运算符 高于 逻辑运算符(不包括!) 高于 条件运算 ...
- LINUX学习-Nginx服务器的反向代理和负载均衡
一.准备环境 1.准备3台服务器: 1)192.168.88.10 --Nginx服务器 2)192.168.88.20 --apache服务器 3)192.168.88.30 --apache服务器 ...
- IE播放音频踩坑之路---待修改
在其他浏览器都是兼容的!在IE9就是显示一个黑色的框上面有个X 音乐无法播放 要显示播放界面的话,要添加 controls 属性(控件属性)例子:<audio src="xxx.m ...
- CMake与OpenMP
CMake与OpenMP cmake_minimum_required (VERSION 2.6) project (TEST) set (TEST_VERSION 0.1) set(CMAKE_BU ...
- preg_match绕过总结
preg_match绕过总结 什么是preg_match 绕过方法 1.数组绕过 preg_match只能处理字符串,当传入的subject是数组时会返回false 2.PCRE回溯次数限制 PHP利 ...
- [开发笔记usbTOcan]需求获取与系统需求分析
简介 一直一以来都是站在实现某个模块功能的角度去做软件开发,没有尝试过站在系统的层面去做开发.最近正好不忙,觉得是时候以系统工程师的视角,去开发一个完整的系统.接下来的几篇文章,我会记录一个USB转C ...
- 学习AJAX必知必会(1)~Ajax
一.ajax(Asynchronous JavaScript And XML,即异步的 JS 和 XML) 1.通过 AJAX 可以在浏览器中向服务器发送异步请求实现无刷新获取数据. 2.优势:无刷新 ...
- 不难懂-----type=number 去掉加减按钮并禁止鼠标滚轮滚动
<style> /* 去除webkit中input的type="number"时出现的上下图标 */ input::-webkit-outer-spin-button, ...
- linux文件创建删除与基础命令使用
目录 一:linux介绍 二:系统介绍 三:系统命令语法格式 四:系统目录结构 五:系统路径的类型 六:系统运行命令 七:查看系统命令帮助man手册 八:系统快捷方式 九:常用系统命令 十:进行目录创 ...
- 沁恒CH32F103C8T6(二): Linux PlatformIO环境配置, 示例运行和烧录
目录 沁恒CH32F103C8T6(一): Keil5环境配置,示例运行和烧录 沁恒CH32F103C8T6(二): Linux PlatformIO环境配置, 示例运行和烧录 StdPeriphLi ...
