vue混入mixin的使用,保证你看的明明白白!
场景描述
有些时候,我们发现有些组件部分功能代码是几乎是一样的。
这个时候,我们就可以将相同的逻辑代码抽离出来
此时我们的主角混入mixin就登场了
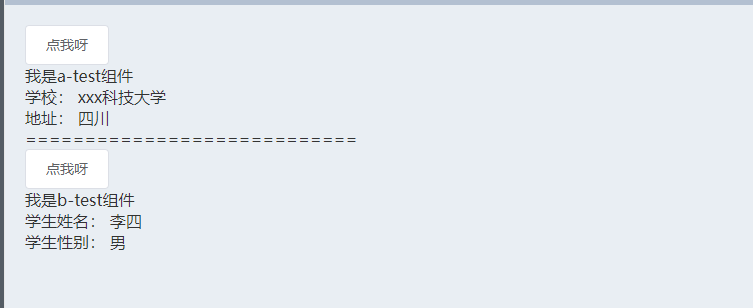
下面我们有a-test和b-test两个组件,点击按钮发生的逻辑是一样的。
这个时候我们就可以使用混入mixin
a-test代码如下
<template>
<div>
<el-button @click="openHander">点我呀</el-button>
<h2 >我是a-test组件</h2>
<h2>学校: {{ name}}</h2>
<h2> 地址: {{ sex}}</h2>
============================
</div>
</template>
<script>
import { mixinmethods} from "../mixin.js"
export default {
data(){
return {
name:'xxx科技大学',
sex:'四川'
}
},
// methods:{
// openHander(){
// // 做了一些事情,因为跟b-test组件的功能相同,所以我们使用混入来解决
// }
// }
// mixins是固定的,里面传入一个数组
mixins:[mixinmethods]
}
</script>
b-test组件代码如下
<template>
<div>
<el-button @click="openHander">点我呀</el-button>
<h2>我是b-test组件</h2>
<h2> 学生姓名: {{ name}}</h2>
<h2> 学生性别: {{ sex}}</h2>
</div>
</template>
<script>
import { mixinmethods} from "../mixin.js"
export default {
data(){
return {
name:'李四',
sex:'男'
}
},
// methods:{
// openHander(){
// // 做了一些事情,因为跟a-test组件的功能相同,所以我们使用混入来解决
// }
// }
// mixins是固定的,里面传入一个数组
mixins:[mixinmethods]
}
</script>
mixin.js代码
export const mixinmethods = {
// mixinmethods这个值随便你取
methods:{
openHander(){
// mixin其实就是想将相同的模块抽离出去
alert('混合')
// 可分别拿到组件中的数据
console.log(this.name);
}
}
}

在mixin中写声明周期
export const mixinmethods = {
// mixinmethods这个值随便你取
methods:{
openHander(){
// mixin其实就是想将相同的模块抽离出去
alert('混合')
// 可分别拿到组件中的数据
console.log(this.name);
}
},
// 因为这个混合在两个组件中使用,那么该声明周期就会被执行两次
mounted() {
console.log("我是混合中的生命周期")
}
}
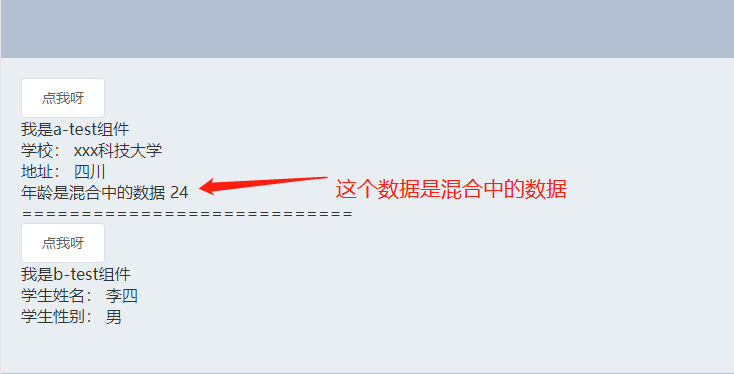
如果混合中的数据与组件中data的数据重复,会保留data中的数据
如果组件中data数据与混合中的数据重复了,
使用data中的数据。
组件中是可以直接使用混合中的数据的。
需要注意的是:声明周期不会以谁的为主
如果你在混合总共使用了生命周期,声明周期可能是都会执行。不会以谁的为主
export const mixinmethods = {
data() {
return {
name:'lh',
sex: '男',
age:24
}
},
// mixinmethods这个值随便你取
methods:{
openHander(){
// mixin其实就是想将相同的模块抽离出去
alert('混合')
// 可分别拿到组件中的数据
console.log(this.name);
}
},
// 因为这个混合在两个组件中使用,那么该声明周期就会被执行两次
mounted() {
console.log("我是混合中的生命周期")
}
}
<template>
<div>
<el-button @click="openHander">点我呀</el-button>
<h2 >我是a-test组件</h2>
<h2 >学校: {{ name}}</h2>
<h2> 地址: {{ sex}}</h2>
<h2> 年龄是混合中的数据 {{ age}}</h2>
============================
</div>
</template>
<script>
import { mixinmethods} from "../mixin.js"
export default {
data(){
return {
name:'xxx科技大学',
sex:'四川'
}
},
// mixins是固定的,里面传入一个数组
mixins:[mixinmethods]
}
</script>

全局混合
在main.js中全局引入,
这样vc,vm都可以得到[这样虽然是全局使用,但是会造成性能浪费]
import {yourkey1,yourkey2} from "./mixn"
Vue.mixin(yourkey1)
Vue.mixin(yourkey2)
这样你就可以不需要在组件中引入了。直接在组件中使用混合就行
组件中使用 mixins:[yourkey1]
vue混入mixin的使用,保证你看的明明白白!的更多相关文章
- vue 混入 mixin,自定义指令,过滤器
vue 混入 mixin ,分发 vue 组件中重复的功能 局部的书写格式 // mixin.js var mymixin = { // 这是一个对象:对象里面的写法与组件里面的写法一模一样,组件该 ...
- vue混入 (mixin)的使用
混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能.一个混入对象可以包含任意组件选项.当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项. 使用示 ...
- 浅析vue混入(mixin)
vue中的混入,可以在一定程度上提高代码的复用性.通俗来说,混入类似于“继承”,当前组件对象继承于组件对象,一般情况下遵循“就近原则”.但是与继承不同的是,继承一般都跟随着属性的重写与合并,混入在不同 ...
- vue下一代状态管理Pinia.js 保证你看的明明白白!
1.pinia的简单介绍 Pinia最初是在2019年11月左右重新设计使用Composition API的 Vue 商店外观的实验. 从那时起,最初的原则相同,但 Pinia 适用于 Vue 2 和 ...
- 国庆总结:echarts自定义颜色主题,保证你看的明明白白
为什么需要使用颜色主题 随着用户审美越来越高,不再是过去那样只注重功能. 所以对界面的颜色样式都具有一定的审美要求 此时颜色是否好看就非常重要了 因为人都是视觉动物 对界面的第一印象肯定都是颜色. 如 ...
- Vue3.2中的setup语法糖,保证你看的明明白白!
vue3.2 到底更新了什么? 根据原文内容的更新的内容主要有以下 5 块: 1.SSR:服务端渲染优化.@vue/server-renderer包加了一个ES模块创建, 与Node.js解耦,使在非 ...
- 应用三:Vue之混入(mixin)与全局混入
(注:本文适用于有一定Vue基础或开发经验的读者,文章就知识点的讲解不一定全面,但却是开发过程中很实用的) 首先介绍一下混入mixin的概念: 官方文档:混入提供了一种非常灵活的方式,来分发 Vu ...
- Vue之混入(mixin)与全局混入
Vue之混入(mixin)与全局混入 接下来通过一个简单的例子看看混入的基础用法: 首先新建一个mixin.js文件,添加以下代码. let mixin = { data() { return { m ...
- 用特征来实现混入(mix-in)式的多重继承
用特征来实现混入(mix-in)式的多重继承 Scala里相当于Java接口的是特征(Trait).Trait的英文意思是特质和性状(本文称其为特征),实际上他比接口还功能强大.与接口不同的是,它还可 ...
随机推荐
- nodejs安装 Later version of Node.js is already installed. Setup will now exit 及 node与npm版本不符
暴力删除nodejs导致无法重新安装 Later version of Node.js is already installed. Setup will now exit 1.电脑全局搜索nodej ...
- 在 vue-cli 项目中 使用elementUI 的“自定义主题”功能
1.安装elementUI $ npm i element-ui -S 2.安装主题工具 npm i element-theme -g 3.安装chalk主题 npm 安装 npm i element ...
- HDU2647Reward (拓扑排序)
Reward Description Dandelion's uncle is a boss of a factory. As the spring festival is coming , he w ...
- CodeForce-803B Distances to Zero(贪心DP)
Distances to Zero CodeForces - 803B 题意:给定一个数列 a0, a1, ..., an - 1.对于数列中的每一项都要求出与该项最近的0与该项的距离.保证数列中有至 ...
- 【C++周报】第二期 2021-8-19
这次我们照样看一道题.个人认为比上一次的简单. https://vijos.org/p/1130 先说方法,动态规划,你能想到什么? "在它的左边加上一个自然数,但该自然数不能超过原数的一半 ...
- PHP中一个好玩的性别判断扩展
今天我们来学习的一个扩展同时它也是非常小众的一个扩展,其实说白了,或许是根本没什么人用过得扩展.当然,我们也只是出于学习的目的来看看这个扩展到底是什么东西,有什么好玩的地方. 扩展说明 Gender ...
- 织梦Call to a member function GetInnerText() on string
"include"-"customfields.func.php"文件,在第539行中把以下代码: $fvalue = trim($ntag->GetIn ...
- Jmeter系列(15)- 常用断言之大小断言
大小断言 大小断言验证响应数据size大小,它的作用范围有主Sample与子Sample:适用场景,判断附件下载的大小,比如项目安装包 完整响应:全部响应信息 响应头:响应头信息,比如http协议的头 ...
- 浏览器+css基础+选择器+权重+匹配规则
浏览器的组成: shell+内核 shell:用户能看得到的界面就叫shell 内核:渲染rendering引擎和js引擎 现在主流拥有自己开发内核的浏览器:opera现在属于360和昆仑万维 CSS ...
- iOS之内存管理-字节对齐
字节对齐 1 struct Mystruct1{ 2 char a; //1字节 3 double b; //8字节 4 int c; //4字节 5 short d; //2字节 6 }Mystru ...
