[ Flask ] myblog_flask问题集(RESTfull风格)
VUE问题
前端VUE怎么捕获所有404NOT FOUND的路由呢?
[ 解决方案 ] vue-router路由守卫,参考文档:动态路由匹配
对于路由.../edit/<id>,自己能编辑自己的资料,不允许通过修改路由来编辑他人资料。如何实现呢?
[ 描述 ] 试图处于个人资料修改页面,用户可能通过修改url的值来跳转到他人的资料修改页,这个行为应该制止。
[ 解决方案1 ] 我是通过导航守卫 beforeRouteUpdate 来实现的,每次路由变化的时候判定to是自己的id还是他人的id,如果是他人的则阻止跳转。(或者不要判定,直接阻止)
beforeRouteUpdate(to,from,next){
if( 判定逻辑 ){
next(false)
}
}
对于路由.../user/<id>,作用是获取单个user信息,修改url访问不存在的用户会返回404的status,怎么实现的呢?
[ 后端实现 ]
#获取失败返回404
@bp.route('/users/<int:id>',methods=['GET'])
@token_auth.login_required
def get_user(id):
#返回一个用户
#get_or_404()是根据primary_key来返回结果
return jsonify(User.query.get_or_404(id).to_dict(include_email=True))
[ 前端实现 ]
前端通过axios拦截全局response,判断状态码来实现,核心代码如下
axios.interceptors.response.use(function(response){
return response
},function(error){
switch (error.response.status){
case 404:
Vue.toasted.error('404:NOT FOUND')
router.back()
break;
}
return Promise.reject(error)
})
我傻掉了,表单控件输入绑定居然用v-bind,其实VUE有更智能的v-model,详见文档。。。
。。。
问题:vue router什么时候是 route,什么时候是 router,呕
- 访问路由数据的时候用 route,比如:this.$route.params.xxx
- 用路由方法的时候是 router,比如:this.$router.push()
包含Header、Aside、Footer的布局如何写成单页的呢?
[ 我的解决方案 ] 嵌套路由解决
[ Layout ]
<template>
<a-layout id="top-layout">
<a-layout-sider>siderbar</a-layout-sider> <a-layout>
<a-layout-header>Header</a-layout-header>
<!-- content入口 -->
<router-view ></router-view>
</a-layout>
</a-layout>
</template>
[ 路由 ]
routes:[
{
path:'/',
components:()=>import('@/layout/index'), //Layout:包含head、sidebar、content
children:[
{
path:'/a',
components:'a' //想要展示在content里面的子组件a
},{
path:'/b',
components:'b' //想要展示在content里面的子组件a
}
]
}
]
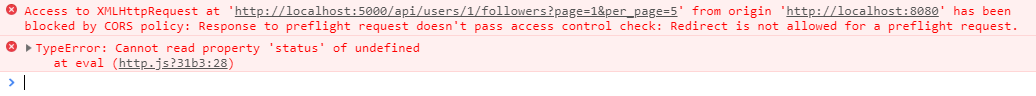
今天写axios.get()请求的时候一直报跨域错误,如图:
[ 描述 ]

[ 代码 ]
_getUserFollowers(id){
let page = 1
let per_page = 5
const path = `/users/${id}/followers`
const path = `/users/${id}/followers/`
let payload = {
page:page,
per_page:per_page
}
this.$axios.get(path,{
params:payload
}).then(res=>{
console.log(res)
this.followeds = res.data
}).catch(e=>{
console.error(e)
})
}
[ 原因分析 ]
- 这样请求就会报错:http://localhost:5000/api/users/1/followers?page=1&per_page=5
- 这样请求没问题:http://localhost:5000/api/users/1/followers/?page=1&per_page=5
差别就是个 /
目前正在分析中。。。
前端列表结构,我在文档载入完成后监听列表元素的点击,JQuery怎么判断点击了某个元素呢?(我想要表达啥?)
[ 解决方案 ] this,用this。$(this)
VUE的路由如何去掉 "#" ?
[ 解决方案 ] 用vue-router的history模式
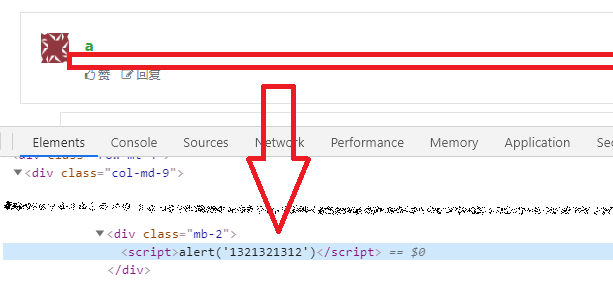
vue-markdown插件用来展示Markdown会有xss攻击的风险,如何解决?
[ 描述 ]

[ 解决方案 ]
看了一下文档,加上html属性就好
<vue-markdown :source="child.body" class="mb-2" :html="false"></vue-markdown>
但是这样会导致@用户功能失效,会把源码显示出来。。。
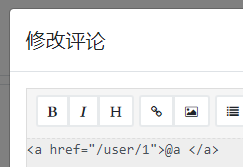
评论系统中,编辑回复的内容,会把@某某某的源码显示出来,怎么解决呢?
[ 描述 ]

[ 解决方案 ]
。。。
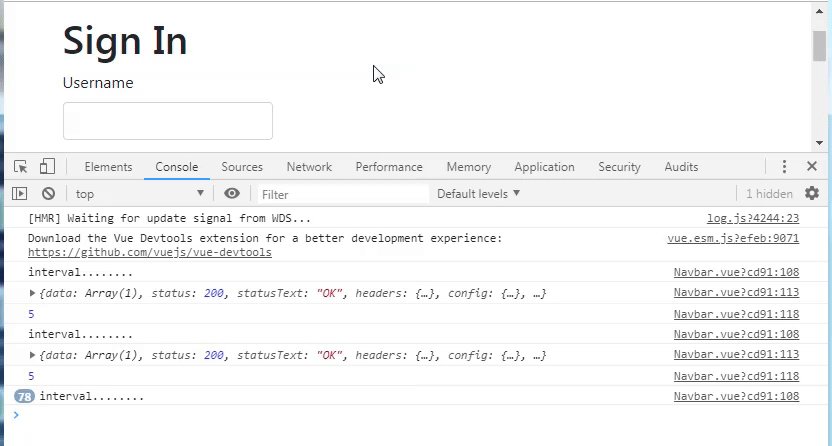
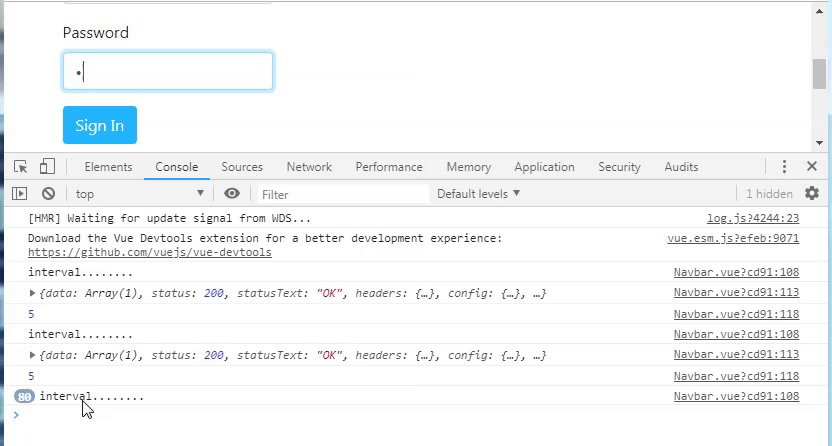
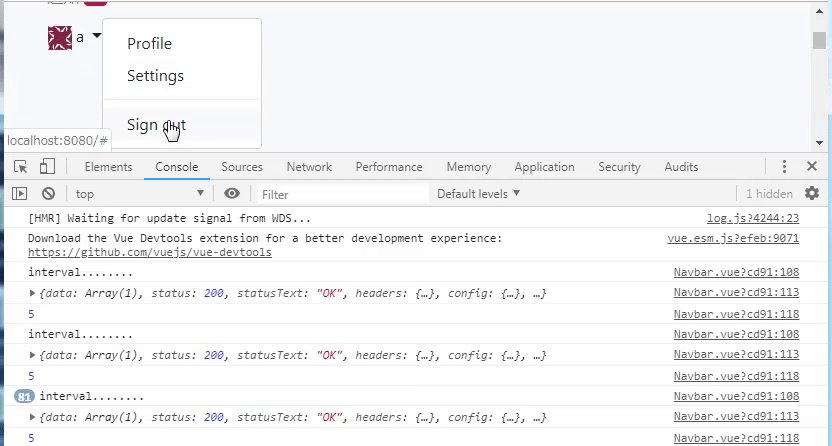
前端在NavBar中显示消息提醒计数,使用setInterval来保持请求,这会占用很大的资源,如何优化呢?
[ 问题描述 ]
登出了也还会保持setInterval

[ 我的思路 ]
参照一些前端框架下的弹出框组件,该组件一般都会提供dispose()方法。去看看源码是怎么写的,每次登出的时候注销提醒控件,登录的时候加载提醒控件。
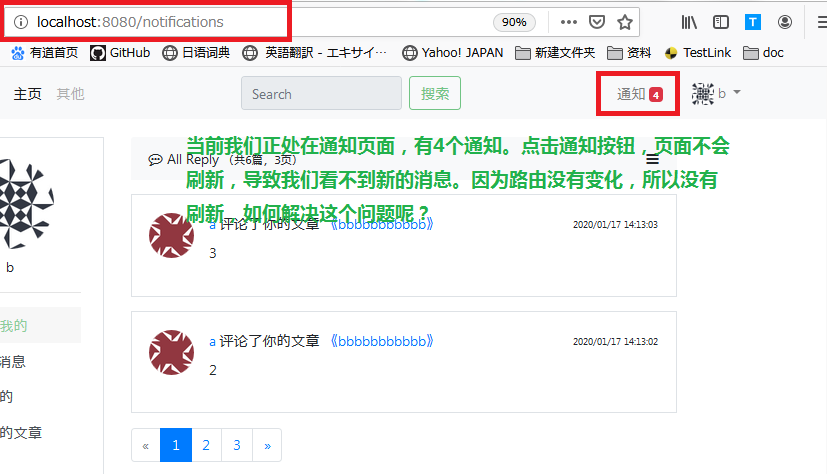
如何实现页面强制刷新(局部刷新,只刷新组件)?
[ 问题描述 ]
VUE中如果路由不变,该组件是不会重新加载的。如何实现每次点击通知按钮,该组件重新刷新?

[ 解决方案 ]
使用v-if指令,点击通知按钮后让相关的 router-view 设置为 false,之后再设置为 true。
因为导航栏和通知组件不在同一层面,所以我设置了一个全局变量来实现。
详细参考:https://www.jianshu.com/p/1a60557b74c1
前端页面在每次后退和前进的时候都会重新请求后端,如何做缓存来提升访问速度呢?
[ 解决方案 ] 尝试使用vue-router的keep-alive。详见文档。
FLASK/SQLALCHEMY问题
惨痛的教训,url_for端点记得要写斜杠 "/"
个人信息页面,有个注册时间,表明在什么时候注册的。这个是在后台哪里定义的呢?
沙雕了,后台数据库定义了默认值的。。。
[ 前端页面效果 ]

[ 后端数据库设计 ]
class User(PaginatedAPIMixin, db.Model):
id = db.Column(db.Integer,primary_key=True)
...
...
member_since = db.Column(db.DateTime(), default=datetime.utcnow) #这里定义default值为当前时间
last_seen = db.Column(db.DateTime(), default=datetime.utcnow)
为了实现无限评论/回复,后台提供给前端的数据格式应该是什么样的呢?
[ 效果预览 ]

[ 前端接收到的数据格式 ]
items:[
{
body:'', //顶层评论
descendants:[{ //子孙评论,平级的显示在顶层评论下面
body:'',
parent_id:''
}]
},
]
后台给前端的json里面不包含父评论的用户名,所以前端显示的时候不能实现这样的效果 -> xxx 评论了 xxx , 如何解决?
[ 解决方案 ]
既然前端显示的时候实现不了,那么就在回复评论的时候吧 “xxx 评论了 xxx” 给加到评论内容里面去,写进数据库。
* 记得前端用vue-markdown来显示,不然带连接的名字会把源码显示出来
评论系统如何实现子评论分页?
写点赞功能的时候一直报错,如何解决?
[ 描述 ]
sqlalchemy.orm.exc.UnmappedColumnError: Can't execute sync rule for source column 'comments.id';
mapper 'mapped class User->users' does not map this column.
Try using an explicit `foreign_keys` collection which does not include destination column 'comments_likes.comment_id' (or use a viewonly=True relation).
[ 解决方案 ]
参考如下代码,定义在Comment下的likers:
likers = db.relationship(
'User', secondary=comments_likes,
#点赞是User和Comment之间多对多的关系,而不是自我引用,所以不需要写primaryjoin和secondaryjoin!
# primaryjoin=(comments_likes.c.user_id == self.post.author_id)
# secondaryjoin=(comments_likes.c.comment_id == id),
backref=db.backref('liked_comments',lazy='dynamic')
)
[ 原因分析 ]
User和Comment之间多对多的关系,不是自我引用,不用写primaryjoin和secondaryjoin
如何实现点赞功能999+,大量点赞数据如何优化呢?
网站部署到服务器上之后,刷新博客详情页面会发生404错误(前端路由采用history模式),如何解决?
[ 解决方案 ]
详见vue-router文档(https://router.vuejs.org/zh/guide/essentials/history-mode.html#%E5%90%8E%E7%AB%AF%E9%85%8D%E7%BD%AE%E4%BE%8B%E5%AD%90)
配置好nginx即可
nginx
location / {
try_files $uri $uri/ /index.html;
}
提flask,models文件代码太多,应该如何拆分呢?
sqlalchemy 一对多关系中,例如 User (1) ------ (N) Article。创建文章是给外键赋值还是给反向引用赋值呢?(这里是模糊描述,具体看项目中)
私信功能,如何实现聊天数据分页加载呢?
[ 描述 ]
私信按照 1-2-3-4-5 的顺序读取,我需要这样进行分页加载:4-5,2-3,1
即初始加载最新的消息,往上滚动加载历史消息。
[ Flask ] myblog_flask问题集(RESTfull风格)的更多相关文章
- cxf和spring结合,发布restFull风格的服务
rest(Representational State Transfer):表现层状态转化,它是一种风格,用于资源定位,例如:http://ip:port/user/student/001 和资源操作 ...
- SpringMVC实现AJax以及RestFull风格
RestFull风格就是url路径中不能出现?不能带参数,如https://www.baidu.com/user/item/1234这个格式,也叫url资源定位 1.需要在web.xml中开启put, ...
- NodeJs如何全局统一处理异常,实现RestFull风格
当在controller中处理客户端发来的数据时,我们会去校验数据,当数据错误时,我们会给客户端返回一个信息,如: export function add (req, res, next) { con ...
- 运用flask、flask-restful开发rest风格的接口,并使用蓝图增加代码的延展性和可扩展性。
本人做为一个测试人员,之前也有写过,想要测试好接口,那必须要知道如何开发一个接口的重要性. 之前也写过通flask或者flask-retful开发接口,但那些只是一些最简单的demo,不具有很好延展性 ...
- SpringBoot2.0之二 新建RESTfull风格项目
1.新建一个Maven项目(具体方法可以参照 SpringBoot之一) 2.先建一个User类 package com.somta.springboot.pojo; public class Use ...
- springMvc发布restFull风格的URL
package zpark.controller; import org.springframework.stereotype.Controller; import org.springframewo ...
- WCF Service的Restfull风格
怎样构建? •您需要什么样的资源? •将使用哪些 URI 表示这些资源? •每个 URI 将支持统一接口的哪些部件(HTTP 动词)? URI的处理 •UriTemplate –System ...
- restfull 风格 参考 https://blog.csdn.net/jaryle/article/details/52141097
https://www.cnblogs.com/xiaoxian1369/p/4332390.html :
- Flask 系列之 构建 Swagger UI 风格的 WebAPI
说明 操作系统:Windows 10 Python 版本:3.7x 虚拟环境管理器:virtualenv 代码编辑器:VS Code 实验 环境初始化 # 创建项目目录 mkdir helloworl ...
随机推荐
- 深度解析Spring Cloud Ribbon的实现源码及原理
Ribbon的核心作用就是进行请求的负载均衡,它的基本原理如下图所示.就是客户端集成Ribbon这个组件,Ribbon中会针对已经配置的服务提供者地址列表进行负载均衡的计算,得到一个目标地址之后,再发 ...
- GDB调试增强篇
GDB中应该知道的几个调试方法 七.八年前写过一篇<用GDB调试程序>, 于是,从那以后,很多朋友在MSN上以及给我发邮件询问我关于GDB的问题,一直到今天,还有人在问GDB的相关问题.这 ...
- 例外日期(Project)
<Project2016 企业项目管理实践>张会斌 董方好 编著 日历无论怎么样自定义,只要仍是存在固化规律的,就铁定会坏事,因为人类的历史就是在大规律中掺杂着无数无规律,再由无数无规律凝 ...
- 静态日志框架Extensioner.Logging
静态日志框架,输出文本文件,基于log4net扩展,轻量,方便,无侵入! 使用方法 执行Install-Package Extensioner.Logging -Version 2.0.0导入Nuge ...
- 用 shell 脚本做自动化测试
前言 项目中有一个功能,需要监控本地文件系统的变更,例如文件的增.删.改名.文件数据变动等等.之前只在 windows 上有实现,采用的是 iocp + ReadDirectoryChanges 方案 ...
- CF508A Pasha and Pixels 题解
Content 有一个 \(n\times m\) 的矩阵,一开始全部格子被染成白色. 接下来有 \(k\) 个操作,每一个操作表示把一个格子染成黑色.问第一次出现 \(2\times 2\) 的全部 ...
- CF1043A Elections 题解
Content 有两个人参加选举,其中已知 \(n\) 位选民投给第二个人的票数为 \(a_1,a_2,a_3,...,a_n\).第一个人很想赢,所以想通过调整每位选民只能投的票数 \(k\) 来让 ...
- java 编程基础 Class对象 反射 :获取类的构造方法,方法,成员变量,内部类,外部类,父类,实现的接口,修饰符等...
类 Class 每个类被加载之后,系统就会为该类生成一个对应的Class对象,通过该Class对象就可以访问到JVM中的这个类. 我们在Java中获取Class对象一般有三种方式: (1), 使用C ...
- 移动端滚动方案:better-scroll
BetterScroll 是什么 BetterScroll 是一款重点解决移动端(已支持 PC)各种滚动场景需求的插件.它的核心是借鉴的 iscroll (opens new window) 的实现, ...
- JAVA实现根据图片生成缩略图、裁剪、压缩图片
依赖(用来复制文件,可以根据自己的来) <dependency> <groupId>commons-io</groupId> <artifactId>c ...
