vue3 watch和watchEffect的详细讲解
watch 监听 reative 创建的值
const state = reactive({ nickname: "xiaofan", age: 20 });
setTimeout(() => {
state.age++;
}, 800);
// 修改age值时会触发 watch的回调
watch(
() => state.age, //监听state中的age
(newValue, oldValue) => {
console.log("新值:", newValue, "老值:", oldValue);
}
);
watch 监听 ref 创建的值
const year = ref(100);
setTimeout(() => {
year.value++;
}, 1000);
watch(() => state.value, (newValue, oldValue) => {
console.log("新值:", newValue, "老值:", oldValue);
});
watch 监听多个值
const state = ref(100)
let person=reactive({
name:'zs'
})
setTimeout(() => {
state.value++;
person.name='李四'
}, 800);
watch(()=>[state.value, person.name ],([newAge,newName], [oldAge, oldName])=>{
console.log("年龄new:", newAge, "年龄old:", oldAge);
console.log("名称new:", newName,"年龄old:", oldName);
},);
// 如果监听多个对象,第一个函数返回一个数组,
//数组中表示监听的值 ()=>[state.value, person.name ]
// 第二个匿名函数, ([new1,new2],[old1,old2])=>{ }
watch去监听路由
watch(
() => route.fullPath,
(n, o) => {
console.log('监听路由')
console.log('new:' + n + ',old:' + o)
}
)
watch 的第三个参数 deep:true, immediate: true
watch(() => state.value, (newValue, oldValue) => {
console.log("新值:", newValue, "老值:", oldValue);
},{ deep: true, immediate: true } );
deep: true 表示开启深度监听。
immediate: true 无论数据是否发生变化,数据默认执行一次
在开启immediate: true。如何值没有发生变化,
newValue是初始值
oldValue就是 undefined
如何watch监听
有些时候,当我们监听到数据发生变化后。可能就不需要再次进行监听了。
这个时候我们可以取消监听。
将watch 赋值给一个变量。
let stopWatch=watch(伪代码);
然后需要取消的时候再次调用一次就可以了
stopWatch()
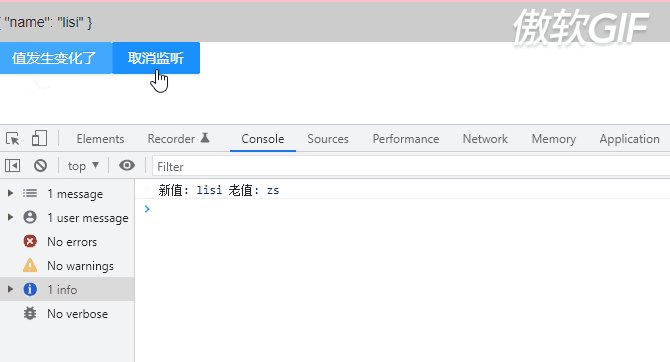
看下面的代码,当我点击取消监听按钮的时候。
就算数据发生变化,watch也会对该数据进行监听了
stop 停止监听watch的监听
<template>
<div>
<div class="bg">
{{ person }}
</div>
<a-button @click="changeValue">值发生变化了</a-button>
<a-button @click="cancelHander">取消监听</a-button>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive, watch } from 'vue';
export default defineComponent({
setup() {
let person=reactive({
name:'zs'
})
let changeValue=()=>{
person.name='lisi'
}
// 修改age值时会触发 watch的回调
let stopWatch=watch(
() => person.name, //监听state中的age
(newValue, oldValue) => {
console.log("新值:", newValue, "老值:", oldValue);
}
);
// 停止watch监听
let cancelHander=()=>{
stopWatch()
}
return {
cancelHander,
person,
changeValue,
};
},
});
</script>

watchEffect的引入
还有一个监听函数watchEffect,
在我看来watch已经能满足监听的需求,
为什么还要有watchEffect呢?
虽然我没有 get 到它的必要性,
但是还是要介绍一下watchEffect,首先看看它的使用和watch究竟有何不同。
let person=reactive({
name:'zs'
})
let state=ref(100)
setInterval(()=>{
person.name='我是李四',
state.value=1000
},1000)
// 修改age值时会触发 watch的回调
watchEffect(()=>{
console.log('state的变化后的值', state.value);
console.log('state的变化后的值', person.name);
} );

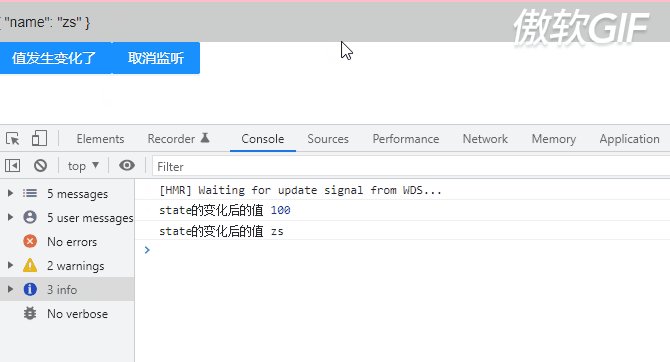
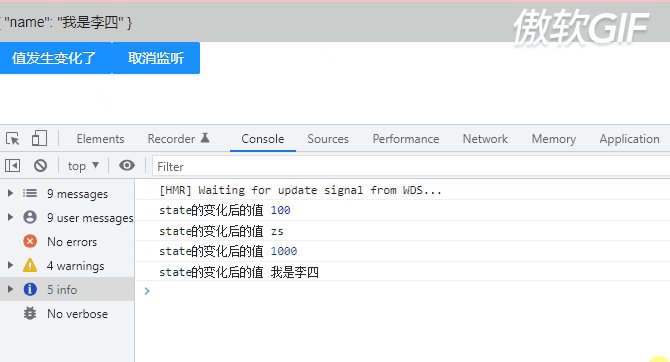
watchEffect发生的现象
执行结果首先打印一次state和name;然后隔一秒后,打印state和name值。
从上面的代码可以看出, 并没有像watch一样需要先传入依赖,
watchEffect会自动收集依赖, 只要指定一个回调函数。
在组件初始化时, 会先执行一次来收集依赖, 然后当收集到的依赖中数据发生变化时,
就会再次执行回调函数。所以总结对比如下:
watchEffect 不需要手动传入依赖
watchEffect 会先执行一次用来自动收集依赖
watchEffect 无法获取到变化前的值, 只能获取变化后的值
vue3 watch和watchEffect的详细讲解的更多相关文章
- 30 道 Vue 面试题,内含详细讲解(涵盖入门到精通,自测 Vue 掌握程度)
前言 本文以前端面试官的角度出发,对 Vue 框架中一些重要的特性.框架的原理以问题的形式进行整理汇总,意在帮助作者及读者自测下 Vue 掌握的程度.本文章节结构以从易到难进行组织,建议读者按章节顺序 ...
- head标签详细讲解
head标签详细讲解 head位于html网页的头部,后前的标签,并以开始以结束的一html标签. Head标签位置如图: head标签示意图 head包含标签 meta,title,link,bas ...
- 详细讲解nodejs中使用socket的私聊的方式
详细讲解nodejs中使用socket的私聊的方式 在上一次我使用nodejs+express+socketio+mysql搭建聊天室,这基本上就是从socket.io的官网上的一份教程式复制学习,然 ...
- iOS KVC详细讲解
iOS KVC详细讲解 什么是KVC? KVC即NSKeyValueCoding,就是键-值编码的意思.一个非正式的 Protocol,是一种间接访问对象的属性使用字符串来标识属性,而不是通过调用存取 ...
- Android webservice的用法详细讲解
Android webservice的用法详细讲解 看到有很多朋友对WebService还不是很了解,在此就详细的讲讲WebService,争取说得明白吧.此文章采用的项目是我毕业设计的webserv ...
- 详细讲解Android对自己的应用代码进行混淆加密防止反编译
1.查看项目中有没有proguard.cfg. 2.如果没有那就看看这个文件中写的什么吧,看完后将他复制到你的项目中. -optimizationpasses 5 -dontusemixedcasec ...
- 详细讲解Hadoop源码阅读工程(以hadoop-2.6.0-src.tar.gz和hadoop-2.6.0-cdh5.4.5-src.tar.gz为代表)
首先,说的是,本人到现在为止,已经玩过. 对于,这样的软件,博友,可以去看我博客的相关博文.在此,不一一赘述! Eclipse *版本 Eclipse *下载 Jd ...
- [iOS]数据库第三方框架FMDB详细讲解
[iOS]数据库第三方框架FMDB详细讲解 初识FMDB iOS中原生的SQLite API在进行数据存储的时候,需要使用C语言中的函数,操作比较麻烦.于是,就出现了一系列将SQLite API进行封 ...
- jquery插件分类与编写详细讲解
jquery插件分类与编写详细讲解 1. 插件种类 插件其实就是对现有的方法(或者叫函数)做一个封装,方便重用提高开发效率. jQeury主要有2种类型 1)实例对象方法插件 开发能让所有的j ...
随机推荐
- ciscn_2019_s_6
例行检查 没有开启nx保护,考虑用shellcode来做这道题 程序放入ida查看 我们可以输入48个字符覆盖0使printf打印出bp的值 继续看这里,buf的大小实际上只有0x38的大小,但是re ...
- mvn 把本地jar包打包到本地仓库中
命令如下: mvn install:install-file -Dfile=apache-ant-zip-2.3.jar -DgroupId=com.ckfinder -DartifactId=apa ...
- ThreadLocal的正确使用与原理
ThreadLocal是什么 ThreadLocal是线程Thread中属性threadLocals即ThreadLocal.ThreadLocalMap的管理者,ThreadLocal用于给每个线程 ...
- JAVA发送邮件报错,返回500 Error: bad syntax问题
把项目部署在Linux系统的centos服务器,发送邮件报错了. 500 Error: bad syntax 处理办法 [root@master bin]# hostname master 显示 ma ...
- C++实现二叉搜索书(参考算法导论)
1 #include <iostream> 2 using namespace std; 3 4 struct node 5 { 6 // 数据域 7 int data; 8 9 // 左 ...
- 一个在线MP4提取mp3的网站
网址 https://airmore.cn/extract-audio-online
- nim_duilib(13)之添加fmt库
introduction 习惯使用fmt库做字符串的格式化操作.尽管nim_duilib提供了类似的函数. 故项目demo_xml引入了外部库fmt framework.h中添加下面的以便使用fmt库 ...
- 【LeetCode】174. Dungeon Game 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 动态规划 日期 题目地址:https://leetc ...
- 【LeetCode】885. Spiral Matrix III 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 日期 题目地址:https://leetcode.c ...
- (原创)WinForm中莫名其妙的小BUG——RichTextBox自动选择字词问题
一.前言 使用WinForm很久了,多多少少会遇到一些小BUG. 这些小BUG影响并不严重,而且稍微设置一下就能正常使用,而且微软一直也没有修复这些小BUG. 写本系列文章,是为了记录一下这些无伤大雅 ...
