win10 安装vue 详解-包括node.js、npm、webpack
1.下载
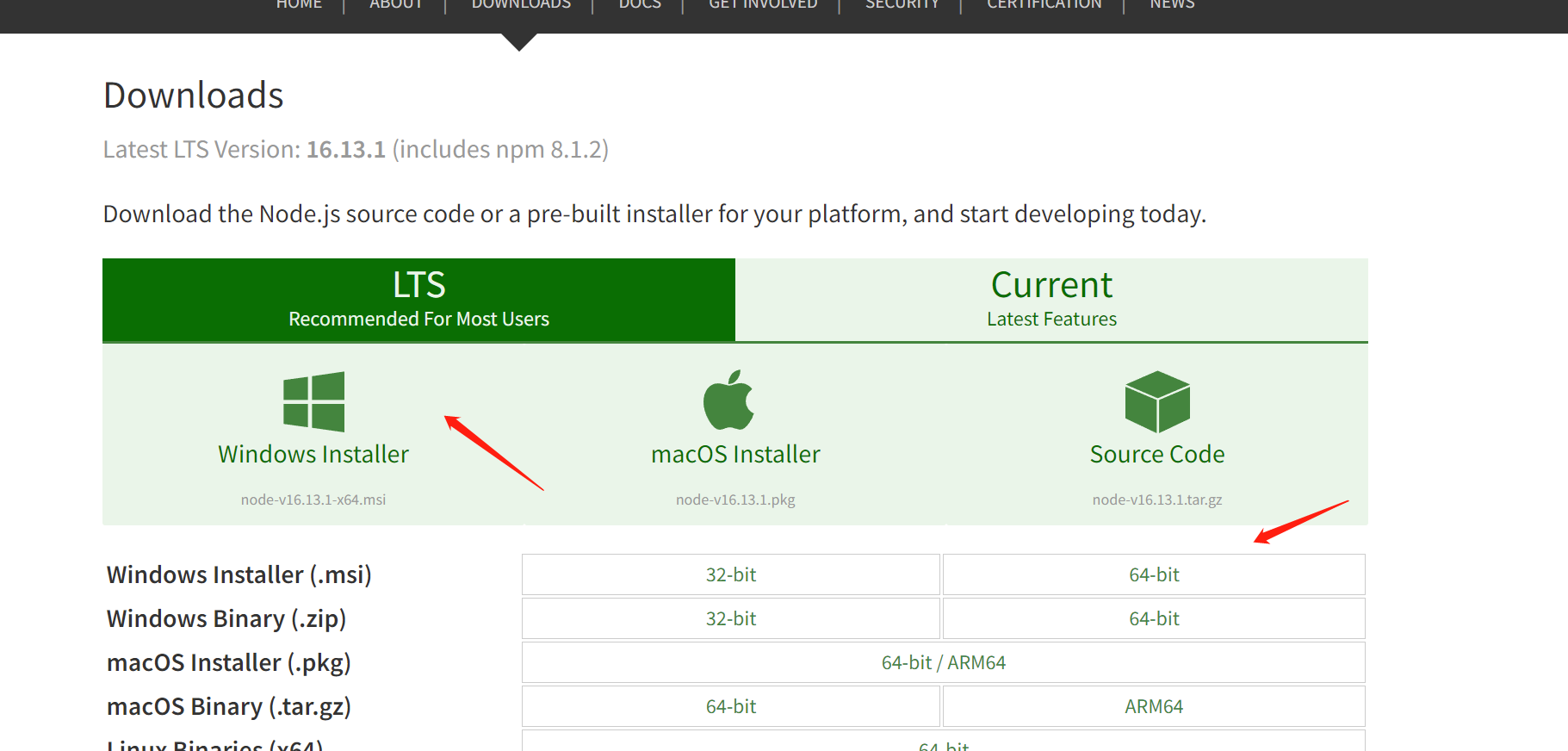
去官网下载 node.js
https://nodejs.org/en/download/

一般不会选择最新的,我安装的是 12.18.4
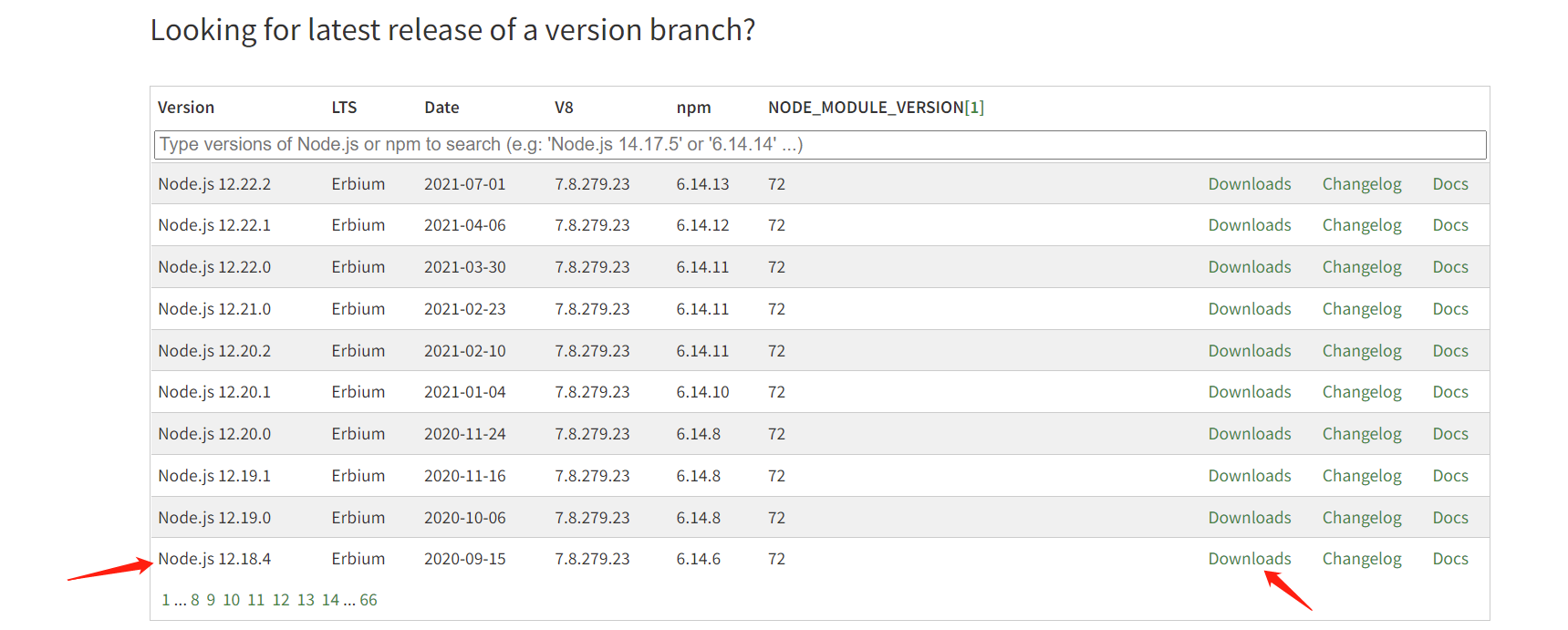
进入历史记录页面网址
https://nodejs.org/en/download/releases/


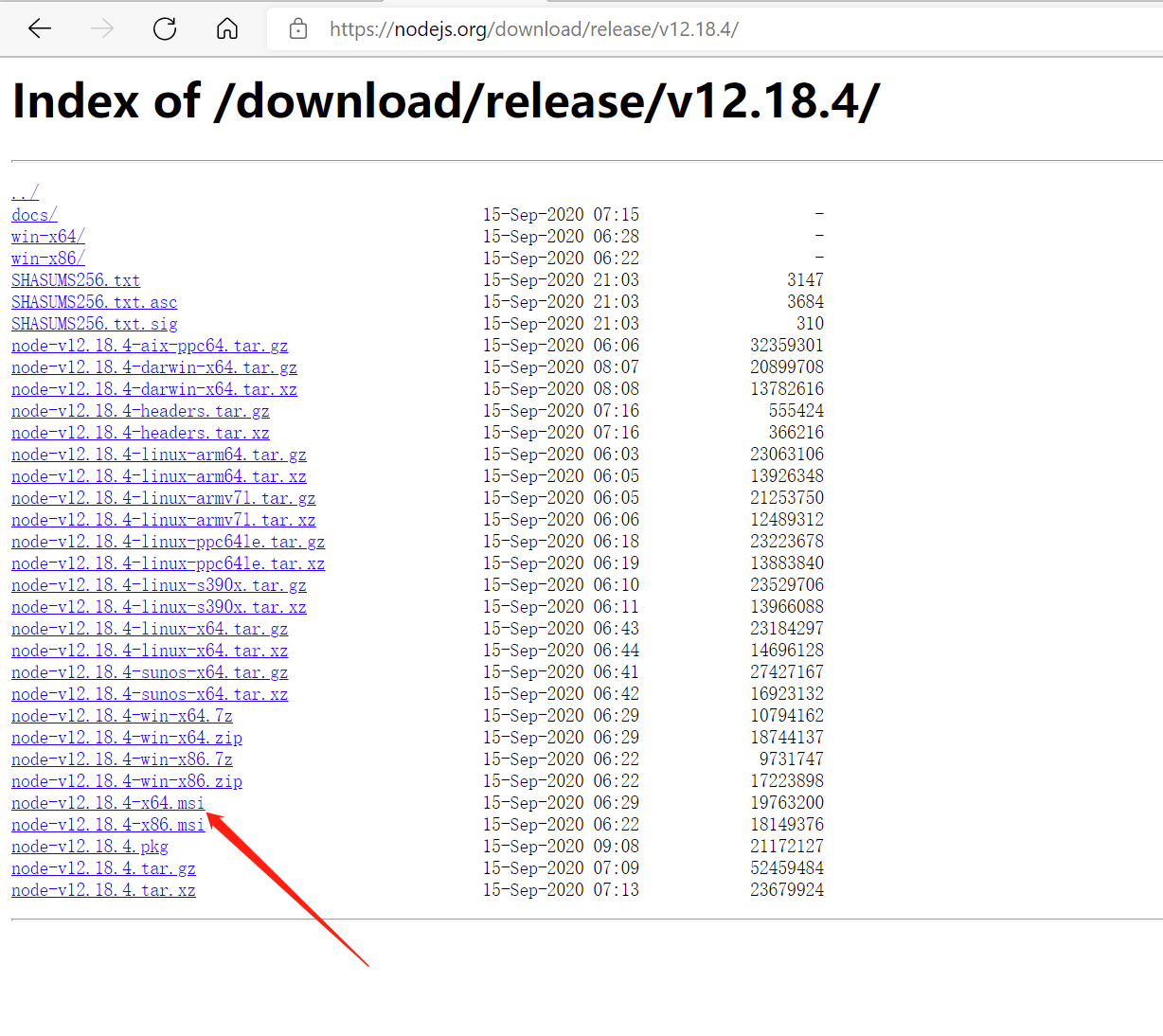
选择.msi文件下载,点击一下就行
如果要下载我这个版本,直接进入
https://nodejs.org/download/release/v12.18.4/
2.安装node.js ,选择安装目录后,傻瓜式,一直下一步
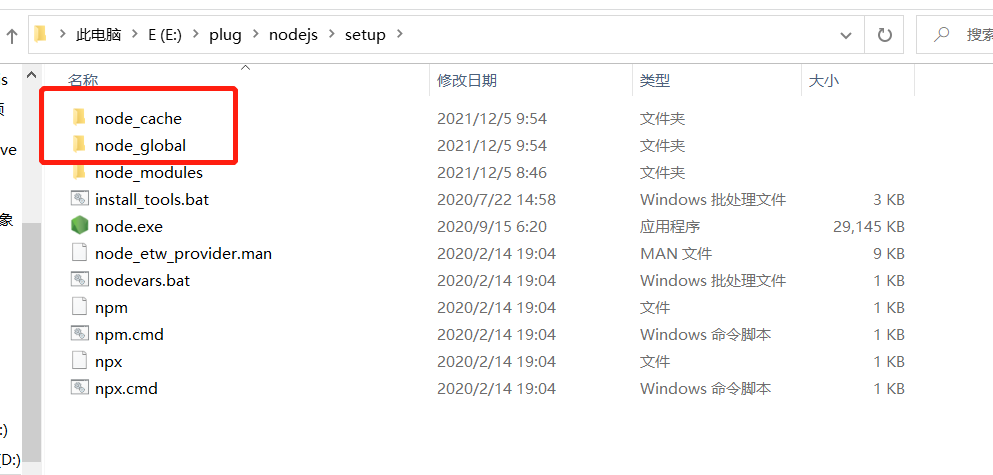
需要新建两个目录
node_cache
node_global

继续跟着下面指令执行
安装完 node.js 后,打开 管理员指令框 执行 看版本
node -v
npm -v 看npm全局配置路径
npm list -global 修改全局配置路径
npm config set prefix "E:\plug\nodejs\setup\node_global"
npm config set cache "E:\plug\nodejs\setup\node_cache" 配置 npm 下载路径为淘宝镜像
npm config set registry https://registry.npm.taobao.org 查看 npm 下载路径
npm config get registry 全局安装vue
npm install vue -g 查看vue 信息
npm info vue 全局安装 webpack
npm install webpack -g
然后需要安装 webpack cli
npm install --global webpack-cli 注意了,需要新打开一个指令框才可以执行
webpack -v
否则会报错: 'webpack' 不是内部或外部命令,也不是可运行的程序或批处理文件。
全局安装cnpm ,用着来安装vuecli
npm install -g cnpm
指定版本安装vue
cnpm install -g @vue/cli@4.4.6
然后卸载cnpn
npm uninstall -g cnpm
检查vue版本
vue -V

如果使用cnpm则不执行下面的
----------------------
安装vue-cli2
npm install vue-cli -g
查看版本
vue -v
安装 vue-router
npm install -g vue-router 如果安装了 vue-cli2 想安装 vue-cli3 ,则需要卸载vue-cli2后才可安装,相互切换需要将原来的卸载了
卸载 vue-cli2
npm uninstall vue-cli -g
卸载 vue-cli3
npm uninstall @vue/cli -g 安装vue-cli3
npm install @vue/cli –g
也可以指定版本号 npm install -g @vue/cli@3.12.1 不指定版本号会默认安装最新的版本
全部执行成功后,目录有这些文件


3.检查配置环境变量,部分会自动设置,缺少的手动补上
用户环境变量配置
path 》》
E:\plug\nodejs\setup\node_global
E:\plug\nodejs\setup\node_cache
E:\plug\nodejs\setup 系统环境变量配置
path 》》
E:\plug\nodejs\setup\
E:\plug\nodejs\setup\node_global\ NODE_PATH 》》
E:\plug\nodejs\setup\node_global\node_modules
4.其他
如果需要卸载webpack 可使用指令
全局删除
npm uninstall -g webpack
npm uninstall -g webpack-cli
本地删除
npm un webpack
npm uninstall webpack-cli
win10 安装vue 详解-包括node.js、npm、webpack的更多相关文章
- Node.js npm基础安装配置&创建第一个VUE项目
使用之前,我们先来明白这几个东西是用来干什么的. node.js: 一种javascript的运行环境,能够使得javascript脱离浏览器运行.Node.js的出现,使得前后端使用同一种语言,统一 ...
- Vue项目一、node.js和npm的安装和环境搭建
一.为什么安装node.js及npm npm npm是Node.js的包管理工具(package manager),是全球最大的生态系统,同过npm可以找到很多丰富的插件来满足项目的需求. a1.现在 ...
- Vue框架下的node.js安装教程
Vue框架下的node.js安装教程 python服务器.php ->aphche.java ->tomcat. iis -->它是一个可以运行JAVASCRIPTR 的运行环 ...
- hadoop1.2.1+zk-3.4.5+hbase-0.94.1集群安装过程详解
hadoop1.2.1+zk-3.4.5+hbase-0.94.1集群安装过程详解 一,环境: 1,主机规划: 集群中包括3个节点:hadoop01为Master,其余为Salve,节点之间局域网连接 ...
- windows 安装Git详解
windows 安装Git详解 一.Git简介 Git是一个开源的分布式版本控制系统,可以有效.高速的处理从很小到非常大的项目版本管理. Git 是 Linus Torvalds 为了帮助管理 Lin ...
- Mac环境下装node.js,npm,express;(包括express command not found)
1. 下载node.js for Mac 地址: http://nodejs.org/download/ 直接下载 pkg的,双击安装,一路点next,很容易就搞定了. 安装完会提醒注意 node和n ...
- QAV250四轴穿越机安装全程详解(多图)
QAV250四轴穿越机安装全程详解 最近团队准备使用轻型穿越机QAV250做实验,本文记录了QAV250的安装过程,整理了开箱后较合理的安装顺序,以及各个步骤的注意事项,希望对有需要的朋友有所帮助.主 ...
- VMware里Ubuntukylin-14.04-desktop的VMware Tools安装图文详解
不多说,直接上干货! 总的来说,根据分为三个步骤. 步骤一: 点击 :虚拟机—–>安装VM tools 然后发现桌面会跳出如下问题: 客户机操作系统已将 CD-ROM 门锁定,并且可能正在使用 ...
- 在centos7中安装redis,并通过node.js操作redis
引言 最近在学习node.js 连接redis的模块,所以尝试了一下在虚拟机中安装cent OS7,并安装redis,并使用node.js 操作redis.所以顺便做个笔记. 如有不对的地方,欢迎大家 ...
随机推荐
- Docker的常用命令总结
一.普通指令 启动 Docker sudo systemctl start docker 停止 Docker sudo systemctl stop docker 普通重启 Docker sudo s ...
- centos 7 zookeeper 单体和集群搭建
1.操作相关命令 1.0 安装命令 wget :下载解压包 tar -xzvf :解压 1.1 创建节点 create / node : 创建一个名字为node的 空节点 creat ...
- jquery:iframe里面的元素怎样触发父窗口元素的事件?
例如父窗口定义了一个事件. top: $(dom1).bind('topEvent', function(){}); 那么iframe里面的元素怎样触发父窗口dom1的事件呢?这样吗? $(dom1, ...
- 4、Linux下安装tomcat
Linux系统下安装tomcat 一.安装JDK 安装Tomcat之前需要安装JDk,安装JDk请参考:JDK安装. 二.Linux安装Tomcat 1.官网上下载Tomcat Apach ...
- Mysql脚本 生成测试数据
使用: ./xie.sh -uroot -p'123456' #!/bin/bash #混合测试数据库脚本 #将创建一个single数据库,其中创建一个s1表 #如果数据库存在,将会写入数据,可以在写 ...
- 追踪工具strace
目录 一.简介 二.例子 找出程序读取的文件 查看现在程序在做什么 查看程序中哪个部分消耗大量cpu 无法连接服务器查看信息 一.简介 Linux 操作系统有很多用来跟踪程序行为的工具,内核态的函数调 ...
- AtCoder Beginner Contest 169 题解
AtCoder Beginner Contest 169 题解 这场比赛比较简单,证明我没有咕咕咕的时候到了! A - Multiplication 1 没什么好说的,直接读入两个数输出乘积就好了. ...
- python执行命令行调试工具pdb
调试 pdb pdb是基于命令行的调试工具,非常类似gnu的gdb(调试c/c++). 命令 简写命令 作用 break b 设置断点(用法,b <数字>:在第数字行设置断点....... ...
- 介绍下Shell中的${}、##和%%使用范例,本文给出了不同情况下得到的结果。
介绍下Shell中的${}.##和%%使用范例,本文给出了不同情况下得到的结果.假设定义了一个变量为:代码如下:file=/dir1/dir2/dir3/my.file.txt可以用${ }分别替换得 ...
- response 返回js的alert()语句,中文乱码如何解决
response 返回js的alert()语句,中文乱码如何解决, 步骤1:在后台加上如下代码: response.setCharacterEncoding("utf-8"); r ...
