用postman进行web端自动化测试
概括说一下,web接口自动化测试就是模拟人的操作来进行功能自动化,主要用来跑通业务流程。
主要有两种请求方式:post和get,get请求一般用来查看网页信息;post请求一般用来更改请求参数,查看结果是否正确变化;post请求还能用来验证字段的边界值、是否能为空和验证字段可输入的类型。
web接口测试只涉及http/https请求,需要输入的内容有:请求方法、url地址、header相关信息、body相关内容、断言,下面详细说明用postman做http请求的使用步骤。
一、抓包(使用Charles抓包工具)
二、选择请求方法
GET、POST等等
三、填写url地址
Charles中看到的host+path
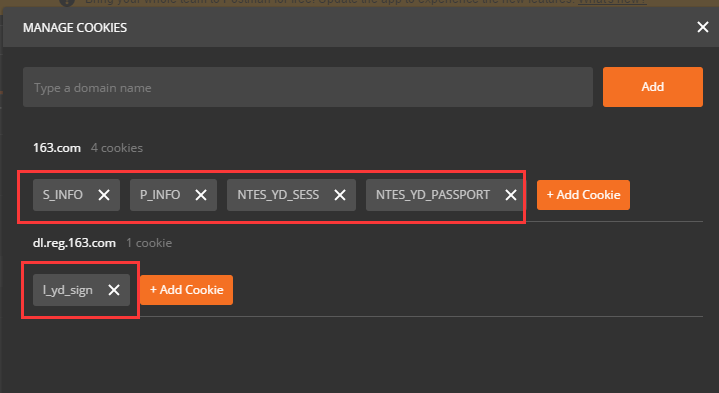
四、填写Header


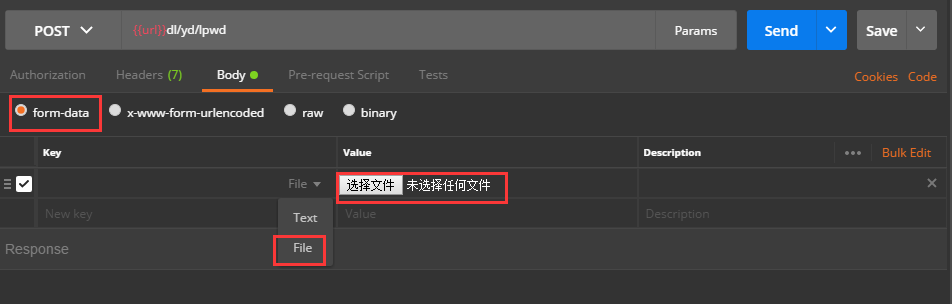
五、填写body
有如下四种,具体选用哪种必须结合上面的Content-Type类型,不一样的话会有415报错
1.form-data(对应上面的multpart/form-data )可以上传文件file

2.x-www-form-urlencoded(对应上面的application/x-www-form-urlencoded)
3.raw(对应上面的application/json或者text/xml)
4.binary(用来上传文件的)
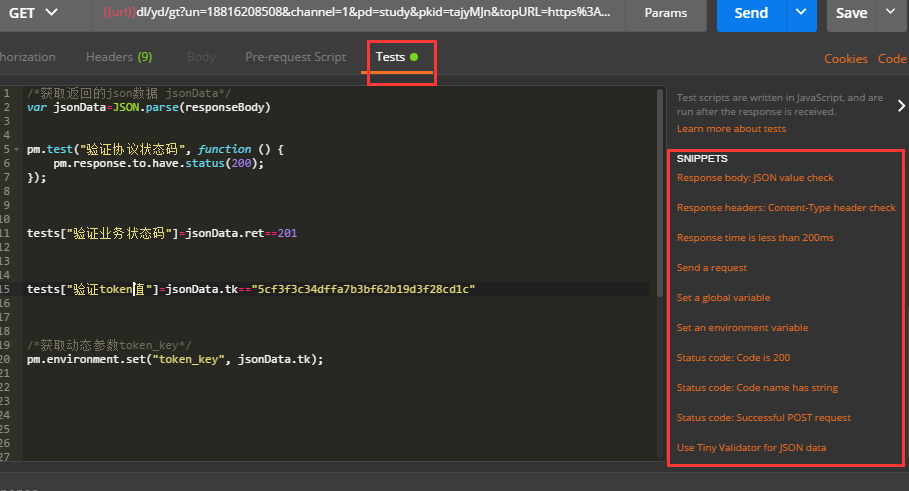
六、断言(Tests页)
没有断言的自动化测试是没有意义的,断言就是校验这个结果是不是我们的预期值,是的话会返回true。postman本身就有很多写好的断言,点击就会生成。
1.协议状态码校验
2.业务状态码校验
3.数据校验
注意:断言里的值不能填动态/静态参数{{}}哦!!

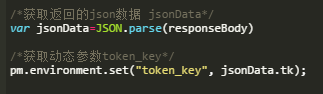
七、获取动态参数——例如token
token是每次登录成功后服务器返回给客户端的随机32位字符串,之后的在线操作都需要带上token,防止非法访问,下线后会销毁,下次登录会生成一个新的。
在postman中保存动态参数的方法:
1.pm.environment.set("token_key", data.token);


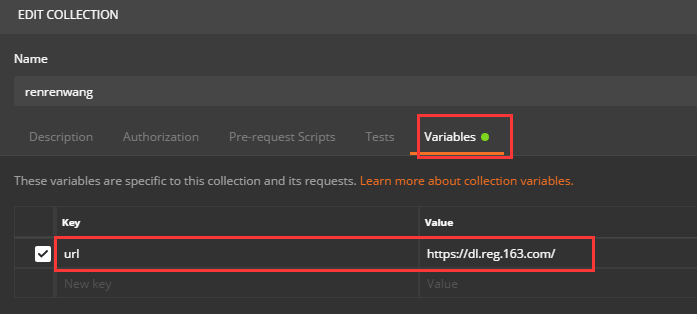
八、设置静态参数(请求地址、账号密码等)
测试套件中可以添加设置静态参数,调用时用{{url}}


九、创建测试套件(多个有顺序的请求集合)
测试套件在自动化中是很有必要的,可以按顺序自动执行套件里的所有请求

十、response中的协议状态码和产品业务状态码
协议状态码是http定义好的,例如404页面没找到,例如上面的415报错headers和body不一致,例如500报错服务器处理出现错误(想了解更多可以自行百度)
业务状态码是产品开发自己定义的
注意:如果发送请求后发现返回中提示“could not get any response”,记得去chales中stop SSL Proxying!!
十一、newman
用postman进行web端自动化测试的更多相关文章
- Web 端自动化测试
一.环境搭建 准备工具如下:下载 python[python 开发环境](http://python.org/getit/) 下载setuptools: [python 的基础包工具](http:// ...
- Web/app端自动化测试对比
Web/app端自动化测试 做了一段时间的Android自动化测试,对比个人之前做的web端自动化测试,有一些感想.(由于个人接触的时间也不是太久,很多东西理解也并不深刻,先写下菜鸟时期的感想.) 区 ...
- appium+python做移动端自动化测试
1 导言 1.1 编制目的 该文档为选用Appium作为移动设备原生(Native).混合(Hybrid).移动Web(Mobile Web)应用UI自动化测试的相关自动化测试人员.开发人员等提供 ...
- 关于移动端自动化测试-Appium的搭建
web端我们常用的开源自动化用的是selenium,而移动端我们选择的是Appium,当然也可以使用monkey或者阿里的macaca,他们在理论上都使用了webdriver: 关于Appium环境的 ...
- 移动端自动化测试(一)之 Appium+Pyhton环境准备篇
移动端自动化测试(一)之 Appium+Pyhton环境准备篇 2016-11-17 16:51 by CockRoacher, 5046 阅读, 1 评论, 收藏, 编辑 由于工作的需要进行Andr ...
- 移动端自动化测试-WTF Appium?
手机App分为两大类,原生App(Native App)和混合APP(Hybrid App) 原生App(Native App) 原生App实际就是我们所常见的传统App开发模式,云端数据存储+App ...
- 移动端自动化测试(一)appium环境搭建
自动化测试有主要有两个分类,接口自动化和ui自动化,ui自动化呢又分移动端的和web端的,当然还有c/s架构的,这种桌面程序应用的自动化,使用QTP,只不过现在没人做了. web自动化呢,现在基本上都 ...
- 移动端自动化测试-WTF Appium
手机App分为两大类,原生App(Native App)和混合APP(Hybrid App) 原生App(Native App) 原生App实际就是我们所常见的传统App开发模式,云端数据存储+App ...
- 接口自动化、移动端、web端自动化如何做?
1.<Python+Appium移动端自动化项目实战>-带您进入APP自动化测试的世界https://yuedu.baidu.com/ebook/765b38a5690203d8ce2f0 ...
随机推荐
- vue keep-alive从列表页进入详情页,再返回列表页时,还是之前滚动的位置
//router.js { path: '/oppo-music', component: () => import('@/views/OppoMusic.vue'), meta: { titl ...
- 555定时器(1)单稳态触发器电路及Multisim实例仿真
555定时器(Timer)因内部有3个5K欧姆分压电阻而得名,是一种多用途的模数混合集成电路,它能方便地组成施密特触发器.单稳态触发器与多谐振荡器,而且成本低,性能可靠,在各种领域获得了广泛的应用. ...
- DNS 解析过程
DNS 是应用层协议,用于将域名转换成 IP 地址. 1. 解析过程 DNS 的核心系统是一个三层的树状.分布式服务,基本对应域名的结构. 根域名服务器:管理顶级域名服务器,返回 com.net.cn ...
- 关于XXE漏洞
XXE漏洞 0x01.xxe是什么 介绍 XXE 之前,我先来说一下普通的 XML 注入,这个的利用面比较狭窄,如果有的话应该也是逻辑漏洞 1.1xml定义 XML用于标记电子文件使其具有结构性的标记 ...
- 三剑客-awk
1.作用特点 排除信息 查询信息 统计信息 替换信息 2.语法格式 awk [参数] '模式-动作' 文件 3.awk命令执行原理 4.命令使用方法 创建测试环境 [root@shuai ~]# ca ...
- Prometheus+Grafana企业监控系统
Prometheus+Grafana企业监控系统 作者 刘畅 实验配置: 主机名称 Ip地址 controlnode 172.16.1.70/24 slavenode1 172.16.1.71/24 ...
- 运行cmd时提示你可能没有适当的权限访问该项目
Windows无法访问指定设备.路径或文件.你可能没有适当的权限访问该项目. 方法/步骤 在C:\Windows\System32目录下中找到cmd.exe文件 右键点击 "属性 ...
- 同步工具——Exchanger
本博客系列是学习并发编程过程中的记录总结.由于文章比较多,写的时间也比较散,所以我整理了个目录贴(传送门),方便查阅. 并发编程系列博客传送门 本文是转载文章,原文请见这里 一.Exchanger简介 ...
- Docker搭建EFK日志收集系统,并自定义es索引名
EFK架构图 一.EFK简介 EFK不是一个软件,而是一套解决方案,并且都是开源软件,之间互相配合使用,完美衔接,高效的满足了很多场合的应用,是目前主流的一种日志系统. EFK是三个开源软件的缩写,分 ...
- ES2021 新特性!
大家好,我是前端队长Daotin,想要获取更多前端精彩内容,关注我(全网同名),解锁前端成长新姿势. 以下正文: 2021 年 6 月 22 日,第 121 届 Ecma 国际(Ecma Intern ...
