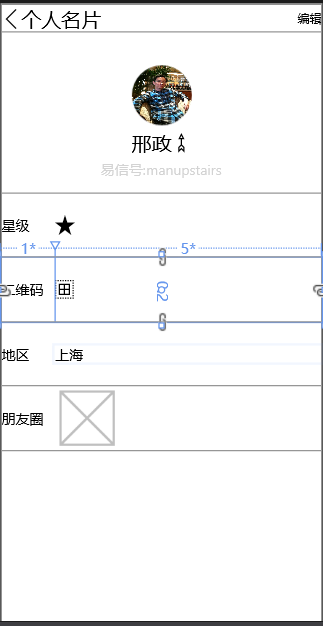
uwp 的个人名片

xml code
----------------------------------------------------------------------
<Page
x:Class="AdaptiveLayout.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:AdaptiveLayout"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid x:Name="GridRootLayout" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" Margin="12">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState >
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="769" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="GridRootLayout.HorizontalAlignment" Value="Left"></Setter>
<Setter Target="GridRootLayout.VerticalAlignment" Value="Top"></Setter>
<Setter Target="GridRootLayout.Width" Value="320"></Setter>
<Setter Target="GridRootLayout.Height" Value="640"></Setter>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="2.5*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="3*"></RowDefinition>
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
</Grid.ColumnDefinitions>
<FontIcon Grid.Column="0" Glyph="" />
<TextBlock Grid.Column="1" Style="{StaticResource SubtitleTextBlockStyle}" HorizontalAlignment="Left">个人名片</TextBlock>
<TextBlock Grid.Column="2" Style="{StaticResource CaptionTextBlockStyle}" VerticalAlignment="Center" >编辑</TextBlock>
</Grid>
<Grid Grid.Row="1">
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Ellipse Grid.Row="1" Width="60" Height="60" >
<Ellipse.Fill>
<ImageBrush ImageSource="Assets/xingzheng.jpg" ></ImageBrush>
</Ellipse.Fill>
</Ellipse>
<StackPanel Grid.Row="2" Orientation="Horizontal" HorizontalAlignment="Center">
<TextBlock Style="{StaticResource SubtitleTextBlockStyle}" VerticalAlignment="Center">邢政</TextBlock>
<FontIcon Glyph=""></FontIcon>
</StackPanel>
<StackPanel Grid.Row="3" Orientation="Horizontal" HorizontalAlignment="Center">
<TextBlock Style="{StaticResource BodyTextBlockStyle}" Foreground="LightGray">易信号:</TextBlock>
<TextBlock Style="{StaticResource BodyTextBlockStyle}" Foreground="LightGray">manupstairs</TextBlock>
</StackPanel>
</Grid>
<Grid Grid.Row="2" BorderThickness="0,0,0,1" BorderBrush="#EEEEEE">
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition Width="5*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock VerticalAlignment="Center">星级</TextBlock>
<FontIcon Grid.Column="1" Glyph="" HorizontalAlignment="Left" />
</Grid>
<Grid Grid.Row="3" BorderThickness="0,0,0,1" BorderBrush="#EEEEEE">
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition Width="5*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock VerticalAlignment="Center">二维码</TextBlock>
<FontIcon Grid.Column="1" Glyph="" HorizontalAlignment="Left"></FontIcon>
</Grid>
<Grid Grid.Row="4" BorderThickness="0,0,0,1" BorderBrush="#EEEEEE">
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition Width="5*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock VerticalAlignment="Center">地区</TextBlock>
<TextBlock Grid.Column="1" VerticalAlignment="Center">上海</TextBlock>
</Grid>
<Grid Grid.Row="5" BorderThickness="0,0,0,1" BorderBrush="#EEEEEE">
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition Width="5*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock VerticalAlignment="Center">朋友圈</TextBlock>
<Image Grid.Column="1" Source="Assets/Square44x44Logo.png" HorizontalAlignment="Left" ></Image>
</Grid>
</Grid>
</Page>
<Page x:Class="AdaptiveLayout.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:AdaptiveLayout" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d">
<Grid x:Name="GridRootLayout" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" Margin="12"> <VisualStateManager.VisualStateGroups> <VisualStateGroup> <VisualState > <VisualState.StateTriggers> <AdaptiveTrigger MinWindowWidth="769" /> </VisualState.StateTriggers> <VisualState.Setters> <Setter Target="GridRootLayout.HorizontalAlignment" Value="Left"></Setter> <Setter Target="GridRootLayout.VerticalAlignment" Value="Top"></Setter> <Setter Target="GridRootLayout.Width" Value="320"></Setter> <Setter Target="GridRootLayout.Height" Value="640"></Setter> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="2.5*"></RowDefinition> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="3*"></RowDefinition> </Grid.RowDefinitions>
<Grid Grid.Row="0"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> <ColumnDefinition Width="Auto"></ColumnDefinition> </Grid.ColumnDefinitions> <FontIcon Grid.Column="0" Glyph="" /> <TextBlock Grid.Column="1" Style="{StaticResource SubtitleTextBlockStyle}" HorizontalAlignment="Left">个人名片</TextBlock> <TextBlock Grid.Column="2" Style="{StaticResource CaptionTextBlockStyle}" VerticalAlignment="Center" >编辑</TextBlock> </Grid>
<Grid Grid.Row="1"> <Grid.RowDefinitions> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <Ellipse Grid.Row="1" Width="60" Height="60" > <Ellipse.Fill> <ImageBrush ImageSource="Assets/xingzheng.jpg" ></ImageBrush> </Ellipse.Fill> </Ellipse> <StackPanel Grid.Row="2" Orientation="Horizontal" HorizontalAlignment="Center"> <TextBlock Style="{StaticResource SubtitleTextBlockStyle}" VerticalAlignment="Center">邢政</TextBlock> <FontIcon Glyph=""></FontIcon> </StackPanel> <StackPanel Grid.Row="3" Orientation="Horizontal" HorizontalAlignment="Center"> <TextBlock Style="{StaticResource BodyTextBlockStyle}" Foreground="LightGray">易信号:</TextBlock> <TextBlock Style="{StaticResource BodyTextBlockStyle}" Foreground="LightGray">manupstairs</TextBlock> </StackPanel> </Grid>
<Grid Grid.Row="2" BorderThickness="0,0,0,1" BorderBrush="#EEEEEE"> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition Width="5*"></ColumnDefinition> </Grid.ColumnDefinitions> <TextBlock VerticalAlignment="Center">星级</TextBlock> <FontIcon Grid.Column="1" Glyph="" HorizontalAlignment="Left" /> </Grid> <Grid Grid.Row="3" BorderThickness="0,0,0,1" BorderBrush="#EEEEEE"> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition Width="5*"></ColumnDefinition> </Grid.ColumnDefinitions> <TextBlock VerticalAlignment="Center">二维码</TextBlock> <FontIcon Grid.Column="1" Glyph="" HorizontalAlignment="Left"></FontIcon> </Grid> <Grid Grid.Row="4" BorderThickness="0,0,0,1" BorderBrush="#EEEEEE"> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition Width="5*"></ColumnDefinition> </Grid.ColumnDefinitions> <TextBlock VerticalAlignment="Center">地区</TextBlock> <TextBlock Grid.Column="1" VerticalAlignment="Center">上海</TextBlock> </Grid> <Grid Grid.Row="5" BorderThickness="0,0,0,1" BorderBrush="#EEEEEE"> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition Width="5*"></ColumnDefinition> </Grid.ColumnDefinitions> <TextBlock VerticalAlignment="Center">朋友圈</TextBlock> <Image Grid.Column="1" Source="Assets/Square44x44Logo.png" HorizontalAlignment="Left" ></Image> </Grid> </Grid></Page>
uwp 的个人名片的更多相关文章
- UWP/Win10新特性系列—Drag&Drop 拖动打开文件
在Win10 App开发中,微软新增了系统PC文件与UWP 之间的文件拖拽行为,它支持将系统磁盘上的文件以拖拽的形式拖入App中并处理,在前不久的微软build 2015开发者大会上微软展示的UWP版 ...
- 旺信UWP倒计时
Bug数量: 2016/3/8: 34 2016/3/9: 40(一堆新Bug到来) 2016/3/10: 21(邀请用户内测,一大波虫子即将到来) 2016/3/11: 10(预期的一大波Bug还没 ...
- UWP 律师查询 MVVM
APP简介 律师查询是基于聚合数据的律师查询接口做的,这个接口目前处于停用状态,但是,由于我是之前申请的,所以,还可以用,应该是无法再申请了. 效果图 开发 一.HttpHelper 既然是请求接口的 ...
- 领域驱动和MVVM应用于UWP开发的一些思考
领域驱动和MVVM应用于UWP开发的一些思考 0x00 起因 有段时间没写博客了,其实最近本来是根据梳理的MSDN上的资料(UWP开发目录整理)有条不紊的进行UWP学习的.学习中有了心得体会或遇到了问 ...
- UWP中实现自定义标题栏
UWP中实现自定义标题栏 0x00 起因 在UWP开发中,有时候我们希望实现自定义标题栏,例如在标题栏中加入搜索框.按钮之类的控件.搜了下资料居然在一个日文网站找到了一篇介绍这个主题的文章: http ...
- UWP中新加的数据绑定方式x:Bind分析总结
UWP中新加的数据绑定方式x:Bind分析总结 0x00 UWP中的x:Bind 由之前有过WPF开发经验,所以在学习UWP的时候直接省略了XAML.数据绑定等几个看着十分眼熟的主题.学习过程中倒是也 ...
- MVVM框架从WPF移植到UWP遇到的问题和解决方法
MVVM框架从WPF移植到UWP遇到的问题和解决方法 0x00 起因 这几天开始学习UWP了,之前有WPF经验,所以总体感觉还可以,看了一些基础概念和主题,写了几个测试程序,突然想起来了前一段时间在W ...
- UWP学习目录整理
UWP学习目录整理 0x00 可以忽略的废话 10月6号靠着半听半猜和文字直播的补充看完了微软的秋季新品发布会,信仰充值成功,对UWP的开发十分感兴趣,打算后面找时间学习一下.谁想到学习的欲望越来越强 ...
- UWP开发必备:常用数据列表控件汇总比较
今天是想通过实例将UWP开发常用的数据列表做汇总比较,作为以后项目开发参考.UWP开发必备知识点总结请参照[UWP开发必备以及常用知识点总结]. 本次主要讨论以下控件: GridView:用于显示数据 ...
随机推荐
- python 常用命令sys.exit()
Python的程序有两中退出方式:os._exit(), sys.exit() os._exit()会直接将python程序终止,之后的所有代码都不会继续执行. sys.exit()会引发一个异常:S ...
- python 图像读取与显示
import aircv as ac import matplotlib.pyplot as plt '''imshow()函数格式为: matplotlib.pyplot.imshow(X, cma ...
- 学生信息管理系统--基于jsp技术和MySQL的简单增删改查
web实现增删改查的方式有很多啊,对于初学者来说当然是要先了解各部分的传值的方式.本篇博客从jsp技术的最基础方面进行说明. 一.什么是jsp技术 首先,我们要了解什么是jsp技术. jsp技术是基于 ...
- Day9 数组 冒泡排序及稀疏数组!
数组 数组是相同类型数据的有序集合. 数组描述的是相同类型的若干个数据,按照一定的先后次序排列组合而成. 其中,每一个数据称作一个数组元素,每个数组元素可以通过一个下标来访问它们.(下标从0开始) 数 ...
- powerdesigner连接postgresql数据库生成pdm及word文档
1.准备软件: powerdesigner165与postgresql的驱动:psqlodbc_11_01_0000 2.安装并破解完成powerdesigner165 参看链接:https://ww ...
- Gos Log每次查询响应后自动清理临时文件,优化磁盘空间
客户端清理 logc/controllers/file/file.go 压缩后清理原始文件 //压缩成功后 删除原文件 os.Remove(src) 返回后清理压缩文件 defer func() { ...
- python程序开机自启动
windows下设置 因为服务器是windows环境 担心黑窗口不小心被关闭 因此想要让python程序在后台运行 只需要一下几步 1. 在启动python启动文件加入以下代码 import win ...
- 静态Web服务器(py版)
近来,对http协议进行了研究,闲来无事.自己使用python3写了个静态Web服务器,以下是代码: static_Web_sever.py ''' 思路:首先使用socket创建tcp服务器,照旧绑 ...
- PASS-单组目标值法的样本量计算
临床试验的参数估计中,评价指标有确定的估计目标 ,临床试验目的需通过参数估计(含相应的可信区间估计)的方法证明评价指标不低于目标值时,可根据单组目标值法样本量公式计算. 例:欲证明器械A的诊断准确性非 ...
- 免杀mimikatz
mimikatz源码 下载地址https://github.com/gentilkiwi/mimikatz/releases/tag/2.2.0-20210709 使用vs2019打开工程mimik ...
