CSS定位(慕课网学习笔记)
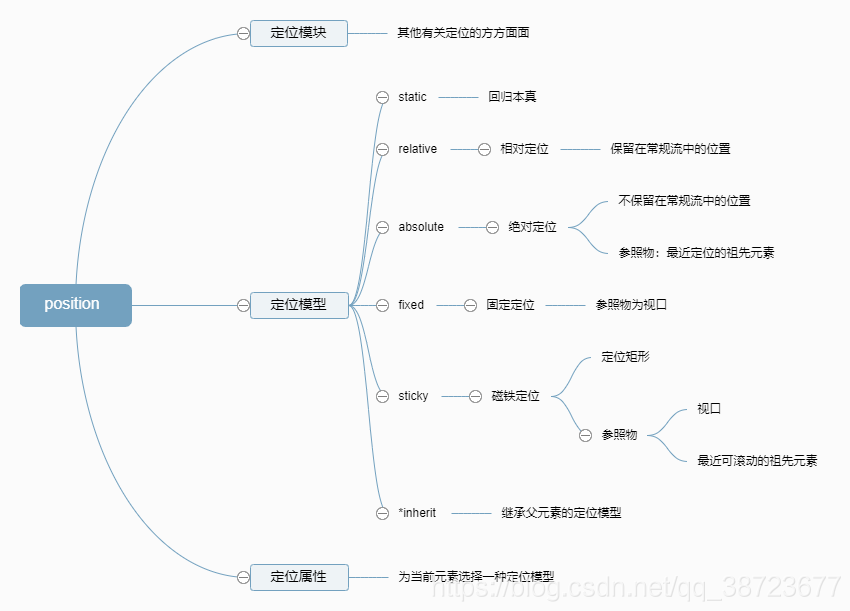
定位模型
static自然模型
relative相对定位模型
absolute绝对定位模型
fixed固定定位模型
sticky磁铁定位模型

possition之static(默认的设置)(静态定位、常规定位、自然定位)
| 作用 | 使元素定位于 常规/自然流 中 (块、行垂直排列下去,行内水平从左到右) |
|---|---|
| 特点 | 1、忽略top,bottom,left,right或者z-index声明 |
| 2、两个相邻的元素如果设置了外边距,那么最终外边距=两者外边距最大的 | |
| 3、具有固定width和height值的元素,如果把左右外边距设置为auto,则左右外边距会自动扩大占满剩余宽度。造成的想过就是这个块水平居中 |
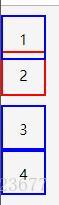
特点例子:1、
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>change-to-flex</title>
<link rel="stylesheet" href="./reset.css">
<style>
.block {
/*这个先不管他*/
position: relative;
/*设置10像素的top值*/
top:10px;
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
border: 2px solid blue;
box-sizing: border-box;
}
.block:nth-child(2){
/*static会使2框回归自然流,看效果*/
position: static;
border-color:red;
}
</style>
</head>
<body>
<div class="block">
1
</div>
<div class="block">
2
</div>
<div class="block">
3
</div>
<div class="block">
4
</div>
</body>
</html>
特点二:1和2之间的边距是2的外边距20,而不是1和2外边距之和。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>change-to-flex</title>
<link rel="stylesheet" href="./reset.css">
<style>
.block {
position: static;
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
border: 2px solid blue;
box-sizing: border-box;
}
.block:nth-child(1){
margin: 10px;
border-color:red;
}
.block:nth-child(2){
margin: 20px;
border-color:red;
}
</style>
</head>
<body>
<div class="block">
1
</div>
<div class="block">
2
</div>
<div class="block">
3
</div>
<div class="block">
4
</div>
</body>
</html>
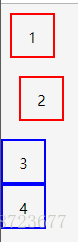
特点三:
上例中改为
.block:nth-child(1){
margin: auto;
border-color:red;
}
position之relative相对定位(参照物)
| 作用 | 使元素成为containing-block 官方解释是可定位的祖先元素 |
|---|---|
| 特点 | 1、可以使用top/right/bottom/left/z-index进行相对定位 (相对于自己在常规流中的位置) |
| 2、相对定位的元素不会离开常规流(原来常规流中的位置依然空置存在) | |
| 3、任何元素都可以设置为relative,他的绝对定位的后代都可以相对于他进行绝对定位–超好用(因为绝对定位是相对于父元素而言的) | |
| 4、可以使浮动元素发生偏移,并控制它们的堆叠顺序(浮动元素不能设置偏移即外边距等,但加上相对定位就可以了) |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>position-relative</title>
<link rel="stylesheet" href="./reset.css">
<style>
.parent {
width:300px;
height:300px;
background: blue;
}
.parent div {
width: 80px;
height: 80px;
}
.sub-1 {
/*相抵于原来自己在常规流中的定位*/
position:relative;
background: red;
top:20px;
left: 50px;
}
.sub-2 {
background: green;
}
</style>
</head>
<body>
<div class="parent">
<div class="sub-1"></div>
<div class="sub-2"></div>
</div>
<div class=""></div>
di
</body>
</html>
position之absolute(绝对定位)
lrtb : left,right,top,bottom
| 作用 | 使元素脱离常规流 |
|---|---|
| 特点 | 1、脱离常规流 |
| 2、设置尺寸要注意:百分比比的是谁?——最近定位的祖先元素 | |
| 3、lrtb如果设置为0 它将对其到最近定位祖先元素的各一边——衍生出一个居中妙计 | |
| 4、lrtb如果设置成auto它将被打回原形恢复到常规流 | |
| 5、如果没有最近定位祖先元素,会认body为父元素 | |
| 6、z-index可以控制堆叠顺序 |
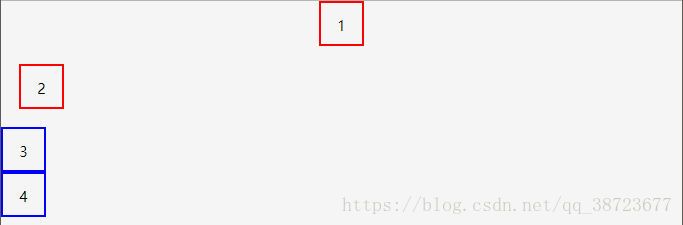
1、脱离常规流,原来的位置会被下面的元素占用
2、百分比,lrtb等都是相对于父元素而言的
3、如果设置lrtb为auto由第四点可知,会回到常规流,所以设置lrtb均为0,然后设置margin为auto,自然居中
4、。。。。
5、。。。。
6、设置堆叠顺序,属性仅在节点的 position 属性为 relative, absolute 或者
fixed 时生效.z-index 大的元素会覆盖 z-index 小的元素,即 z-index 越大优先级越高
position之fixed(固定定位)
| 作用 | 我跟绝对定位本是同根生 |
|---|---|
| 特点 | 1、和absolute的区别?相对于谁做绝对定位 |
| 2、固定定位元素不会随着视口的滚动而滚动 | |
| 3继承absolute的所有特点 |
1、固定定位相对于视口(窗口、广告)
2、一直在窗口的同一个位置
3、。。。。
position之sticky(磁铁定位、粘性定位、吸附定位)——新的
| 作用 | relative+fixed的完美结合,制造出吸附效果 |
|---|---|
| 特点 | 1、如果产生偏移原位置还是会在常规流中 |
| 2、如果他的最近祖先元素有滚动,那么它的偏移标尺就是最近的祖先元素 | |
| 3、如果最近的祖先元素没有滚动那么它的偏移标尺是视口 | |
| 4、上下左右【偏移规则】 |
CSS定位(慕课网学习笔记)的更多相关文章
- JavaScript入门--慕课网学习笔记
JAVASCRIPT—(慕课网)入门篇 我们来看看如何写入JS代码?你只需一步操作,使用<script>标签在HTML网页中插入JavaScript代码.注意, <script&g ...
- HTML基本语法(慕课网学习笔记)
标题 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8& ...
- JavaScript进阶--慕课网学习笔记
JAVASCRIPT—进阶篇 给变量取个名字(变量命名) 变量名字可以任意取,只不过取名字要遵循一些规则: 1.必须以字母.下划线或美元符号开头,后面可以跟字 ...
- CSS基本语法(慕课网学习笔记)
CSS的声明,内外联样式以及CSS的优先级 css学习.html <!DOCTYPE html> <html lang="en"> <head> ...
- js之DOM入门(慕课网学习笔记)
DOM简介 获得元素 document.getElementById('') 1.通过id获得元素内容 document.getElementsByTagName('') 2.通过标签获得元素内容 d ...
- Float浮动(慕课网学习笔记)
float浮动 属性:值 意义 float:left 左浮动 float:right 右浮动 float:none 不浮动 float:inherit 继承父元素浮动属性,若父元素没有浮动属性则失效 ...
- 【慕课网学习笔记】Java共享变量的可见性和原子性
1. Java内存模型(Java Memory Model, JMM) Java的内存模型如下,所有变量都存储在主内存中,每个线程都有自己的工作内存. 共享变量:如果一个变量在多个线程中都使用到了,那 ...
- js之window对象(慕课网学习笔记)
javaScript定义了一个变量一个函数都会变成window中的一个成员 var a=1; alert(window.a) //会输出a的值 window基础 创建窗口.调整窗口.移动窗口.关闭窗口 ...
- 初识javaScript(慕课网学习笔记)
js输出 window.alert() 警告框 document.write() 写到HTML文档中 innerHTML 写到HTML元素 console.log() 写到浏览器的控制台 <!D ...
随机推荐
- Java程序设计当堂测试感受
开学第一周的周四,按照王主任的安排,进行了Java当堂测试,来检测暑假八周的学习成果.这一堂课真是让我哭笑不得,这一节课三个小时都在写代码,感觉暑假学的一点点代码什么都不是,写一个系统都完不成,感觉自 ...
- [源码解析] 深度学习分布式训练框架 horovod (18) --- kubeflow tf-operator
[源码解析] 深度学习分布式训练框架 horovod (18) --- kubeflow tf-operator 目录 [源码解析] 深度学习分布式训练框架 horovod (18) --- kube ...
- 【剑指offer】73.数组中出现次数超过一半的数字
73.数组中出现次数超过一半的数字 知识点:数组:哈希:占领地思想: 题目描述 数组中有一个数字出现的次数超过数组长度的一半,请找出这个数字.例如输入一个长度为9的数组{1,2,3,2,2,2,5,4 ...
- xampp中修改mysql默认空密码
打卡记录: 1. mysql用户的相关信息是保存在mysql数据库的user表中的,并且该表的密码字段(Password)是通过PASSWORD方法加密存储的,所以不能直接修改成123456. 2. ...
- 如何掌握C#的核心技术
如何掌握C#的核心技术 感谢网友毛大神制作的图. 引子 前不久看到一个段子,某年宁波交警引进人脸识别技术抓拍行人闯红灯,结果一天下来被发现闯红灯次数最多的是珠海女子董小姐,日闯红灯3000多次.宁波交 ...
- P3209-平面图判定
平面图 平面图就是所有点的连边不相交的图.(当然是在你尽量想让它不相交的情况下).这一点可以大概理解成拓扑图的性质,即每连一条边就会将某个区域进行分割--很明显,如果两个点分别处在两个不可达的区域,它 ...
- Bootstrap框架--DataTables列表示例--添加判断
一.参考代码 <%@ include file="./include/header.jsp"%> <!-- jquery.dataTables.css --> ...
- js循环修改对象内层元素的值
问题:存在一个对象,该对象的内部元素也为对象,子对象的元素也为对象,...(即多层对象构成的对象,具体如下),那么应该如何修改最内层元素的值(如 obj.a.a.a = 5)? var obj = { ...
- 剖根问底:Java 不能实现真正泛型的原因是什么?
大家好,我是二哥呀! 今天我来给大家讲一下,Java 不能实现真正泛型的原因是什么? 本文已同步至 GitHub <教妹学 Java>专栏,风趣幽默,通俗易懂,对 Java 初学者亲切友善 ...
- MySQL执行计划【explain】详解
本文已经收录到github仓库,仓库用于分享Java相关知识总结,包括Java基础.MySQL.Springboot.mybatis.Redis.rabbitMQ等等,欢迎大家提pr和star! gi ...