四种浏览器对 clientHeight、offsetHeight、scrollHeight、clientWidth、offsetWidth 和 scrollWidth 的解释差异
网页可见区域宽:document.body.clientWidth
网页可见区域高:document.body.clientHeight
网页可见区域宽:document.body.offsetWidth (包括边线的宽)
网页可见区域高:document.body.offsetHeight (包括边线的高)
网页正文全文宽:document.body.scrollWidth
网页正文全文高:document.body.scrollHeight
网页被卷去的高:document.body.scrollTop
网页被卷去的左:document.body.scrollLeft
网页正文部分上:window.screenTop
网页正文部分左:window.screenLeft
屏幕分辨率的高:window.screen.height
屏幕分辨率的宽:window.screen.width
屏幕可用工作区高度:window.screen.availHeight
屏幕可用工作区宽度:window.screen.availWidth
这里说说四种浏览器对 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的解释。
这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
clientHeight
四种浏览器对 clientHeight 的解释都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeight
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。
简单地说
clientHeight 就是透过浏览器看内容的这个区域高度。
NS、FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,只不过当网页内容高度小于等于
clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于
clientHeight。
IE、Opera 认为 offsetHeight 是可视区域 clientHeight 滚动条加边框。scrollHeight 则是网页内容实际高度。
同理
clientWidth、offsetWidth 和 scrollWidth 的解释与上面相同,只是把高度换成宽度即可。
注:以上也是转的,对自己有点参考而已,有些值要跟据页面方式而定!我用的Ajax就完全没法用上面的方法定高!
JavaScript窗口属性:
网页可见区域宽:document.body.clientWidth
网页可见区域高:document.body.clientHeight
网页可见区域宽:document.body.offsetWidth (包括边线的宽)
网页可见区域高:document.body.offsetHeight (包括边线的宽)
网页正文全文宽:document.body.scrollWidth
网页正文全文高:document.body.scrollHeight
网页被卷去的高:document.body.scrollTop
网页被卷去的左:document.body.scrollLeft
网页正文部分上:window.screenTop
网页正文部分左:window.screenLeft
屏幕分辨率的高:window.screen.height
屏幕分辨率的宽:window.screen.width
屏幕可用工作区高度:window.screen.availHeight
屏幕可用工作区宽度:window.screen.availWidth
在IE、FireFox、Opera下都可以使用
document.body.clientWidth
document.body.clientHeight
即可获得,很简单,很方便。
而在公司项目当中:
Opera仍然使用
document.body.clientWidth
document.body.clientHeight
可是IE和FireFox则使用
document.documentElement.clientWidth
document.documentElement.clientHeight
原来是W3C的标准在作怪啊
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
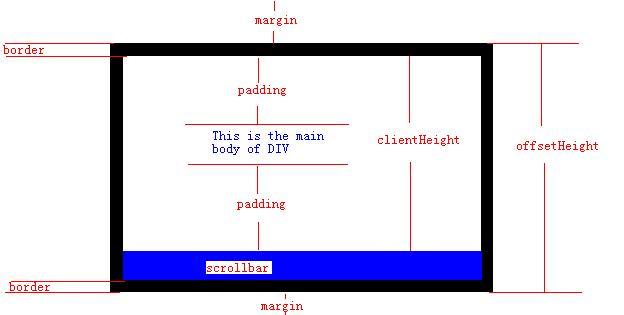
1. clientHeight和offsetHeight的值由什么决定?
假如我们有以下的DIV,主要显示的文字为"This is the main body of DIV"。

如上图所示,clientHeight的值由DIV内容的实际高度和CSS中的padding值决定,而offsetHeight的值由DIV内容
的实际高度,CSS中的padding值,scrollbar的高度和DIV的border值决定;至于CSS中的margin值,则不会影响
clientHeight和offsetHeight的值。
2. CSS中的Height值对clientHeight和offsetHeight有什么影响?
首先,我们看一下CSS中Height定义的是什么的高度。如在本文最后部分“APPENDIX示例代码”(注:以下称为“示例代码”)
中,innerDIVClass的Height值设定为50px,在IE下计算出来的值如下所示。也就是说,在IE里面,CSS中的Height值定义了
DIV包括padding在内的高度(即offsetHeight的值);在Firefox里面,CSS中的Height值只定义的DIV实际内容的高
度,padding并没有包括在这个值里面(70 = 50 + 10 * 2)。
 in IE:
in IE:
 innerDiv.clientHeight: 46
innerDiv.clientHeight: 46
 innerDiv.offsetHeight: 50
innerDiv.offsetHeight: 50
 outerDiv.clientHeight: 0
outerDiv.clientHeight: 0
 outerDiv.offsetHeight: 264
outerDiv.offsetHeight: 264

 in Firfox:
in Firfox:
 innerDiv.clientHeight: 70
innerDiv.clientHeight: 70
 innerDiv.offsetHeight: 74
innerDiv.offsetHeight: 74
 outerDiv.clientHeight: 348
outerDiv.clientHeight: 348
 outerDiv.offsetHeight: 362
outerDiv.offsetHeight: 362
在上
面的示例中,也许你会很奇怪,为什么在IE里面outerDiv.clientHeight的值为0。那是因为示例代码中,没有定义
outerDIVClass的Height值,这时,在IE里面,则clientHeight的值是无法计算的。同样,在示例代码中,如果将
innerDIVClass中的Height值去年,则innerDIV.clientHeight的值也为0。(注:在Firefox下不存在这种情
况)。
如果
CSS中Height值小于DIV要显示内容的高度的时候呢(当CSS中没有定义overflow的行为时)?在IE里面,整个
clientHeight(或者offsetHeight)的值并没有影响,DIV会自动被撑大;而在Firefox里面,DIV是不会被撑开的。如在示
例代码中,将innerDivClass的Height值设为0,则计算结果如下所示。IE里面的DIV被撑开,其clientHeight值等于内容的
高度与padding*2的和;而Firefox里面,文字将溢出DIV的边界,其clientHeight值正好是padding值的两倍。
In IE:
 innerDiv.clientHeight: 38
innerDiv.clientHeight: 38
 innerDiv.offsetHeight: 42
innerDiv.offsetHeight: 42
 outerDiv.clientHeight: 0
outerDiv.clientHeight: 0
 outerDiv.offsetHeight: 256
outerDiv.offsetHeight: 256

 In Firefox:
In Firefox:
 innerDiv.clientHeight: 20
innerDiv.clientHeight: 20
 innerDiv.offsetHeight: 24
innerDiv.offsetHeight: 24
 outerDiv.clientHeight: 298
outerDiv.clientHeight: 298
 outerDiv.offsetHeight: 312
outerDiv.offsetHeight: 312
APPENDIX 示例代码
<html>
<head>
<style type="text/css">......
.innerDivClass
{...}{...}{...}{
color: red;
margin: 37px;
padding: 10px;
border: 2px solid #000000;
height: 50px;
}
.outerDivClass
{...}{...}{...}{
padding: 100px;
margin: 200px;
border: 7px solid #000000;
}
</style>
<script>......
function checkClientHeight()
......{
var innerDiv = document.getElementById("innerDiv");
var outerDiv = document.getElementById("outerDiv");
result.innerHTML += "innerDiv.offsetHeight: " + innerDiv.offsetHeight + "<br />";
result.innerHTML += "outerDiv.clientHeight: " + outerDiv.clientHeight + "<br />";
result.innerHTML += "outerDiv.offsetHeight: " + outerDiv.offsetHeight + "<br />";
}
</script>
</head>
<body>
<div id="outerDiv" class="outerDivClass">
<div class="innerDivClass" id="innerDiv">
Hello world.
</div>
</div>
<p></p>
<div id="result">
</div>
<input type="button" onclick="checkClientHeight()" text="Click Me" Value="Click Me" />
</body>
</html>
四种浏览器对 clientHeight、offsetHeight、scrollHeight、clientWidth、offsetWidth 和 scrollWidth 的解释差异的更多相关文章
- clientHeight & offsetHeight & scrollHeight
clientHeight & offsetHeight & scrollHeight scrollWidth/scrollHeight,offsetWidth/offsetHeight ...
- HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth之全然具体解释
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth究竟指的哪到哪的距离之全然具体解释scrollHeight: 获取对象的滚动高度. scrol ...
- JavaScript获取浏览器高度和宽度值(documentElement,clientHeight,offsetHeight,scrollHeight,scrollTop,offsetParent,offsetY,innerHeight)
IE中: document.body.clientWidth ==> BODY对象宽度 document.body.clientHeight ==> BODY对象高度 document.d ...
- 关于body/documentElement ---->clientHeight, offsetHeight, scrollHeight
http://blog.csdn.net/woxueliuyun/article/details/8638427 http://blog.sina.com.cn/s/blog_9dd702d50101 ...
- clientHeight,offsetHeight,scrollHeight迷一样的三个值
https://blog.csdn.net/qq_39083004/article/details/78498178 https://www.imooc.com/article/17571 推荐 o ...
- offsetHeight, clientHeight与scrollHeight的区别
在网上搜了一下,结论非常笼统,讲IE从不讲版本,因此自己做了测试并上传结论.以下结论皆是在标准模式下测试通过的,没有测试quirk模式. clientHeight 大部分浏览器对 clientHe ...
- JS 获取浏览器窗口大小clientWidth、offsetWidth、scrollWidth
常用: JS 获取浏览器窗口大小 // 获取窗口宽度 if (windows.innerWidth) winWidth = windows.innerWidth; else if ((docume ...
- HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位于对 ...
- 元素间距属性(scrollLeft,scrollWidth,clientWidth,offsetWidth,padding,margin)
scrollHeight: 获取对象的滚动高度.scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端 ...
随机推荐
- tagfield
- 玩KVM
按照网上的一篇博客玩KVM,结果wifi上不了网,上不了网! 把br0下线就好了! 呀------ 11月16日,今天发现kvm卡成屎可能是和kvm内存使用率为0相关,虚拟机中的内存显示内存确实是我配 ...
- matlab常用的字符串操作函数之一
1,strcat和strvcat strcat:依次横向连接字符串: strvcat:依次纵向连接字符串: 实例1: >>a1='sophia '; >>a2='is a '; ...
- Spring+Quartz实现定时任务
MessageMgr.java package com.uyao.bid.common.message; import com.pominfo.framework.exception.PomInfoE ...
- C 语言学习 第一次作业总结
第一次的作业是冯老师布置的练习题,需要在pta平台上完成.我这边看不到结果,但是透过冯老师给出的截图,同学们都还是认真的去做的.同时,我这边也布置了一个持续 3 周的作业:熟悉 git 的使用.因为后 ...
- CommandBehavior.CloseConnection
cmd.commandTimeout设置为了1秒,sql执行了很长时间还没有超时, cmd.ExecuteReader(CommandBehavior.CloseConnection)这样就会立马重现 ...
- css样式加载顺序及覆盖顺序深入理解
注:内容转载 很多的新手朋友们对css样式加载顺序和覆盖顺序的理解有所偏差,下面用示例为大家详细的介绍下,感兴趣的朋友不要错过 { height: 100%; width: 200; position ...
- .Net Core Linux centos7行—vscode开发,linux部署运行
前面搭建好啦linux运行环境,下面搭建windows下的开发环境.并完成调试 参考地址:https://www.microsoft.com/net/core#windows. 按照步骤来就好.安装. ...
- HTML form 表单
1.id.name的关系 通常我们在写HTML代码时,会给控件指定一个id属性,这个属性只供JS和CSS使用,在表单提交时,它不起任何作用; 在HTML代码中我们会指定不同的value为各个不同的控件 ...
- 创建.emacs.d目录和.emacs文件
1.双击bin下的addpm.exe 2.HKEY_CURRENT_USER->Software->GNU->Emacs 新建字符串值HOME,数值数据为emacs的安装路径 3.创 ...
