ES6学习总结二(数组的四个方法,字符串)
数组
1 map 映射 一个对一个
如:分数数组[34,56,78,99]映射为[不及格,不及格,及格,及格];
等级数组[23,56,89]映射为
[
{name:'lmx',level:1,role:1},
{name:'zhangsan',level:88,role:3},
{name:'lisi',level:33,role:2},
];
代码示例一:
let score=[34,56,78,99];
let res=score.map(item=>item>=60?'及格':'不及格');
alert(res);
代码示例二:
let arr=[12,5,9];
let res=arr.map(function(item){
return item*2;
});
alert(res);
//简写
let result=arr.map(item=>item*2);
alert(result);
2 reduce 汇总 一堆出来一个
算总数 [1,2,3] => 6
算平均数 [1,2,3] => 2
代码示例一:算总数
// reduce参数还原
let arr=[12,69,180,8763]; arr.reduce(function(a,b,c){
alert(a+','+b+','+c);
// 12 69 1
// undifined 180 2
// undifined 8763 3
});
//从弹出的结果我们可以看出参数代表的是什么
arr.reduce(function(tmp,item,index){
alert(tmp+','+item+','+inedx);
// item指元素
// index 元素下标
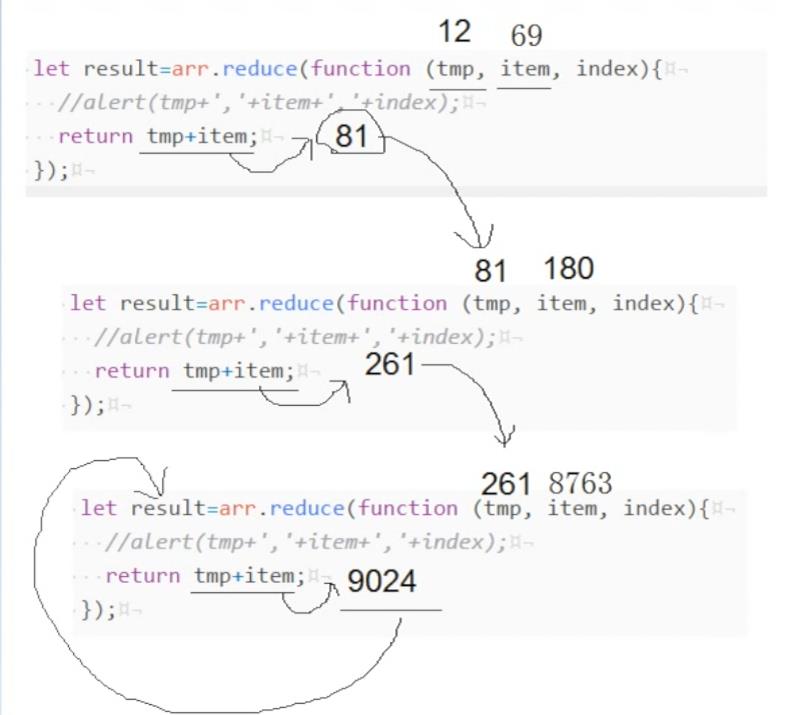
// tmp?临时数(就是临时的中间结果:前两个数的和)见下图
});

代码示例一:算平均数
let arr=[1,2,3];
let result=arr.reduce(function(tmp,item,index){
if(index!=arr.length-1){// 不是最后一次
return tmp+item;
}else{ //最后一次
return (tmp+item)/arr.length;
}
});
alert(result); //
//注意这里的arr.length不能写成this.length 因为此时的this指向window
3 filter 过滤器
示例1:过滤出能被3整除的数
let arr=[3,4,5,6,7,8,9];
let res=arr.filter(item=>{
if(item%3==0){
return true; //通过false 和 true 决定是否输出
}else{
return false;
}
});
alert(res); // 3 6 9
// 简化版 因为item%3==0本身就是个布尔值
// let res=arr.filter(item=>item%3==0);
示例2:筛选出1万以上的商品
let arr=[
{title:'男鞋',price:300},
{title:'女鞋',price:2000},
{title:'男包',price:500},
{title:'女包',price:60000}
]; let res=arr.filter(json=>json.price>=10000);
console.log(res); //object {title:'女包',price:60000}
4 forEach 循环(迭代)
let arr=[1,2,3,45];
arr.forEach((index,item)=>{
alert(index+':'+item);
// 0:1
// 1:2
// 2:3
// 3:45
});
字符串
1. 多了两个新方法 (返回布尔值)
startsWith 以什么开头
endsWith 以什么结尾
let str='asdfgh';
alert(str.startsWith('a')); //true
示例1:判断网址的类型
let str='http://www.baidu.com';
if(str.startsWith('http://')){
console.log('普通地址');
}else if (str.startsWith('https://')){
console.log('安全地址');
}else if (str.startsWith('git://')){
console.log('git地址');
} else{
console.log('其他');
}
示例2:根据后缀判断类型
let str='1.txt';
if(str.endsWith('.txt')){
console.log('文本文件');
}else if(str.endsWith('.jpg')){
console.log('图片类型');
}else{
console.log('其他');
}
2. 字符串模板
字符串链接
a 直接把东西塞到字符串里面 ${东西}
b 可以折行
示例1:
//传统字符串是单双引号
let str='lmx';
let str="lmx"; //这里是反单引号
let str='lmx'; let res=`you are ${str}`; console.log(res);// you are lmx
示例2:字符串拼接对比
// 传统字符串连接 不能折行 (缺点:麻烦 )
let title='标题';
let content='内容'; let str='<div>\
<h1>+title+</h1>\
<p>+content+</p>\
</div>'; // ES6 反单引号拼接 可以折行 在拼接大段很有优势 let str2=`<div>
<h1>${title}</h1>
<p>${content}</p>
</div>`;
ES6学习总结二(数组的四个方法,字符串)的更多相关文章
- ES6学习笔记<二>arrow functions 箭头函数、template string、destructuring
接着上一篇的说. arrow functions 箭头函数 => 更便捷的函数声明 document.getElementById("click_1").onclick = ...
- JS 中检测数组的四种方法
今天和大家分享一下 JS 中检测是不是数组的四种方法,虽然篇幅不长,不过方法应该算是比较全面了. 1. instanceof 方法 instanceof 用于检测一个对象是不是某个类的实例,数组也是一 ...
- es6学习笔记一数组(上)
最近公司没什么事情,我们老大让我看看es6,小颖就练习了下数组的各个方法,今天先给大家分享一部分.嘻嘻,希望对大家有所帮助. every方法: 概述: every() 方法测试数组的所有元素是否 ...
- ES6学习笔记二
字符串遍历 var str = 'hello'; for(let s of str){console.log(s += ' ')} //h e l l o 字符串查找:添加了include(str,i ...
- ES6学习笔记(数组)
1.扩展运算符:, 2, 3]) // 1 2 3 console.log(1, ...[2, 3, 4], 5) // 1 2 3 4 5 用于函数调用 function add(x, y) { r ...
- ES6学习笔记(二)
Set 和 Map 数据结构 1.set 基本用法 ES6提供了新的数据结构Set,它类似于数组,但是成员的值都是唯一的,没有重复的值 Set本身是一个构造函数,用来生成Set数据结构 const s ...
- ES6学习笔记之数组
1.拓展运算符 含义 拓展运算符是三个点(...),功能是将数组或类数组对象展开成一系列用逗号隔开的值.如下面代码: console.log(...[1, 2, 3]); //1 2 3 consol ...
- es6学习笔记一数组(下)
entries() 方法: 概述: entries() 方法返回一个 Array Iterator(数组迭代) 对象,该对象包含数组中每一个索引的键值对. 示例: let arr = [&quo ...
- Java编程思想学习(十二) 数组和容器
一.数组 1).数组的多种初始化方式 下面总结了初始化数组的多种方式,以及如何对指向数组的引用赋值,使其指向另一个数组对象.值得注意的是:对象数组和普通数组的各种操作基本上都是一样的:要说有什么不同的 ...
- ES6学习笔记之数组的扩展
✏️1. 扩展运算符 扩展运算符(spread)是三个点(...),将一个数组转为用逗号分隔的参数序列. 普通用法 console.log(...[1,2,3]);//1 2 3 数组拷贝(普通类型深 ...
随机推荐
- ps调整文字平滑
1. 选中文字 2. 调整字体样式,选择"平滑"
- jstl c标签 ”test does not support runtime expressions“
将jstl 的uri <%@ taglib prefix="c" uri="http://Java.sun.com/jstl/core" %>(没有 ...
- Winform下去除MDI窗体边框
做项目中间遇到了MDI窗体内边框的问题,经过苦苦寻找,最终得到了解决方案 在Main窗体中调用API // Win32 Constants ; ; private const int WS_BORDE ...
- 来了解一下Mysql索引的相关知识:基础概念、性能影响、索引类型、创建原则、注意事项
索引的基础概念索引类似于书籍的目录,要想找到一本书的某个特定主题,需要先查找书的目录,定位对应的页码:存储引擎使用类似的方式进行数据查询,先去索引当中找到对应的值,然后根据匹配的索引找到对应的数据行 ...
- Android预定义样式
字体大小 对于能够显示文字的控件(如TextView EditText RadioButton Button CheckBox Chronometer等等),你有时需要控制字体的大小.Android平 ...
- UVA - 1592 Database 枚举+map
思路 直接枚举两列,然后枚举每一行用map依次记录每对字符串出现的是否出现过(字符串最好先处理成数字,这样会更快),如果出现就是"NO",否则就是"YES". ...
- 使用eclipse写C
C终究还是程序员进阶少不了坎,熟悉nginx ,深入学习php等最后都逃不过C,那为何不去拥抱呢...'='',c对我来说也是老朋友了,但是那时做 硬件作比赛而且比较浅显,现在决定还是 重新试试吧,, ...
- clearstatcache
clearstatcache clearstatcache — 清除文件状态缓存 void clearstatcache ([ bool $clear_realpath_cache = false [ ...
- ubuntu10.04 安装配置tftp服务
tftpd-hpa 是一个功能增强的TFTP服务器.它提供了很多TFTP的增强功能,它已经被移植到大多数的现代UNIX系统. 1.安装 sudo apt-get install tftpd-hpa t ...
- 3.3.2 PCI设备对不可Cache的存储器空间进行DMA读写
在x86处理器和PowerPC处理器中,PCI设备对"不可Cache的存储器空间"进行DMA读写的过程并不相同.其中PowerPC处理器对"不可Cache的存储器空间&q ...
