Axure使用心得分享
因为之前很少涉及到原型设计,所以对这个原型设计工具也不太熟悉,第一次使用走了不少的弯路,在这里把自己在使用过程中的心得跟大家分享一下,希望能够对大家有所帮助。
一、 元素的选择
我觉得这是Axure原型设计工具最让人不习惯的地方。举例说明,如果界面上的元素很多,而且有分层、遮盖的情况,这样的话下层的元素就无法显示了,但是有时候你可能只需要选择上层的一些元素,这个时候你不得不一个个的点击选中了,如果全选的话就可能将被遮盖的元素也给选中。下面就和大家分享一下常用的解决方法:
1) 使用Lock锁定
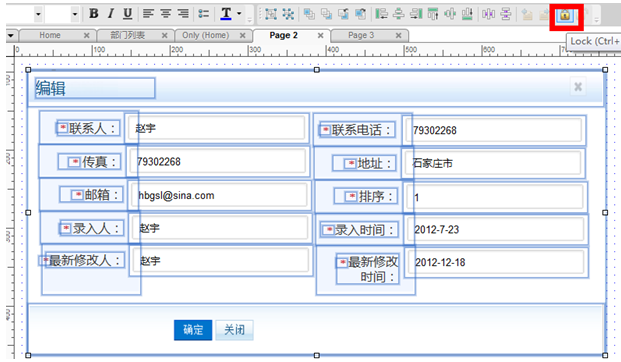
把你所需要的元素选择的元素选定之后选择锁定,这个被选定元素轮廓就会变为红色,不可操作,也不可移动。当你选择全选时,锁定的元素师不能移动的。操作示意图如下:
a)将元素选中后点击红框内的锁形图标锁定

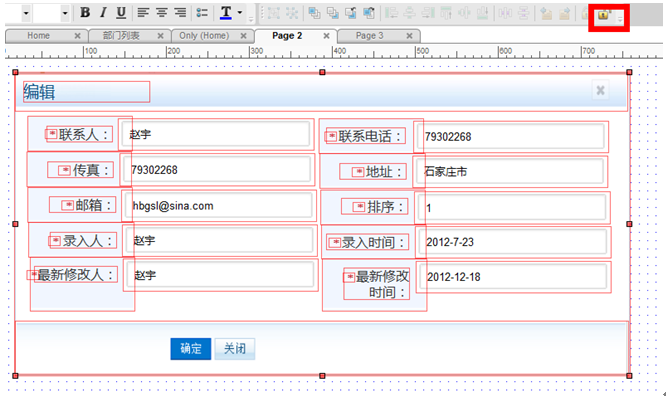
b)锁定后如下所示,如果想解锁,点击红框内解锁图标即可

2) 使用Group分组
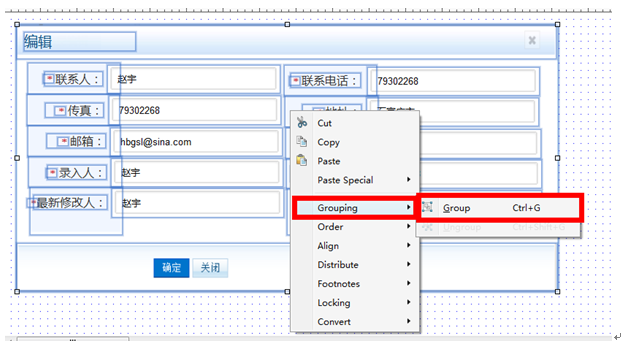
把你所需要的元素选择的元素选定之后选择锁定,然后点击右键选择Groupping选择Group,这样你所选的元素就会自然的成为一组,你可以随意的拖动一组内的元素,在将选中的元素放置到合适的位置之后,还可以分组元素进行拆分,点击右键Ungroup即可。操作示意图如下:
a) 将元素选定后,点击右键选择红框中的选项即可组成一组

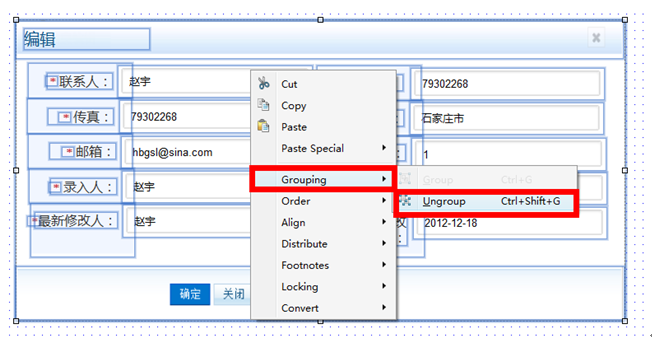
b) 如果想拆分的话,选中元素后,右键选择红框中提示即可分组

二、 动态的显示层
这种效果现在应用的已经很多了,这里就不再做过多的解释,直接通过一个小示例向大家讲解如何制作动态的显示层,同时也把我在原型设计中遇到的问题和大家一块分享一下,避免使大家走弯路。
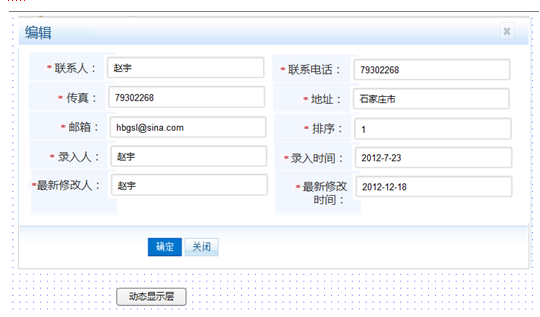
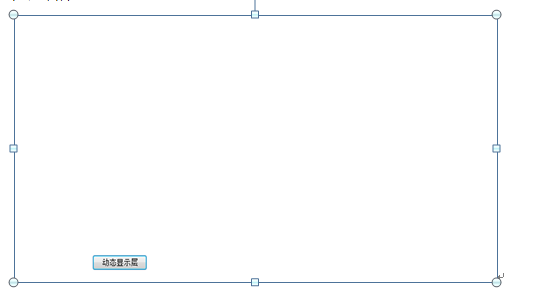
a) 页面设计如下,首先我们在页面上放一个按钮,当我们点击的时候动态的弹出上边截图中的层。

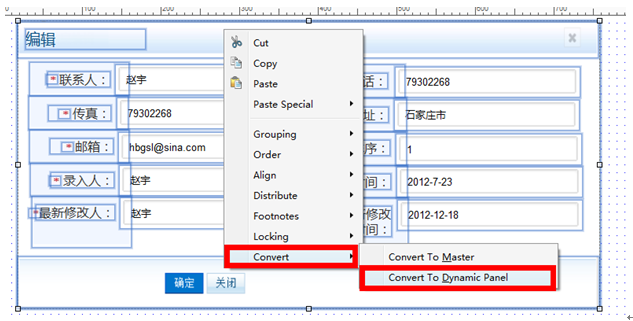
b) 我们将要动态显示的层选中,也就是除“动态显示层”以为的部分,然后点击右键选择Convert,进而选择Convert to Dynamic Panel,即将所选中的元素转换为动态面板

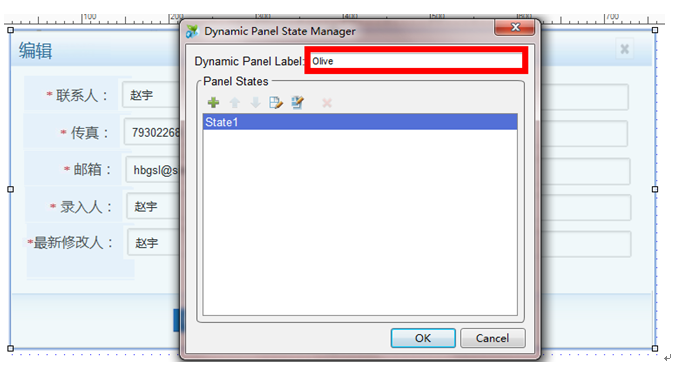
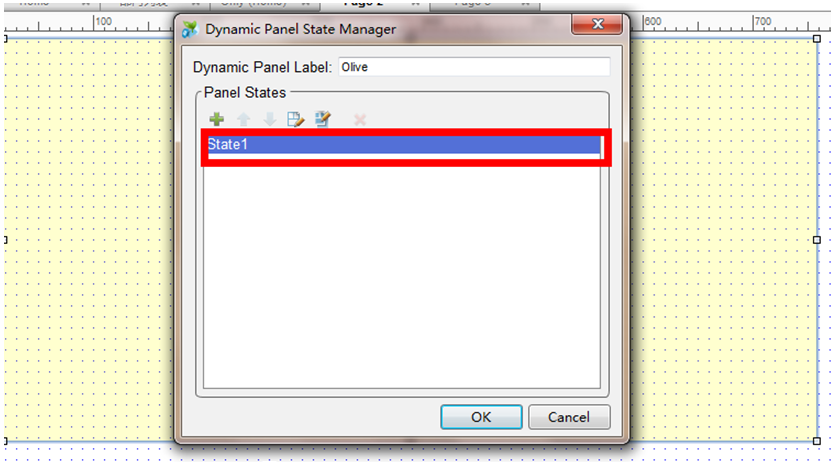
c) 转换之后页面上的元素即不能点击了,就好像是一张静态的图片,这个时候我们要双击该元素,弹出如下对话框,在对话框中为该动态面板起一个名字

d) 然后我们再点击右键,选择编辑动态面板,将该面板设为隐藏如下图所示

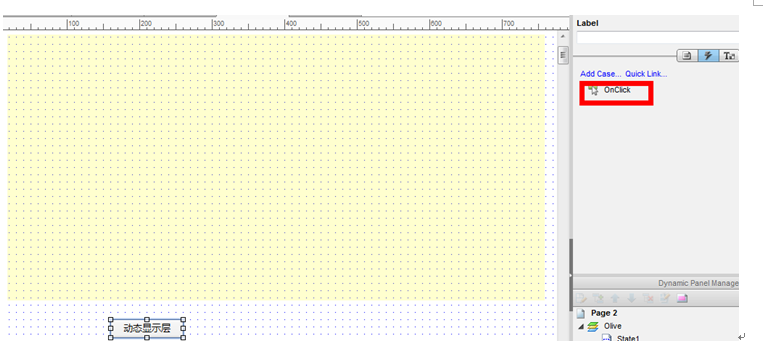
e) 设置过后动态面板区域变成浅黄色,这时我们要选中“显示动态面板”按钮,然后双击又侧的Onclick事件,如下图所示:

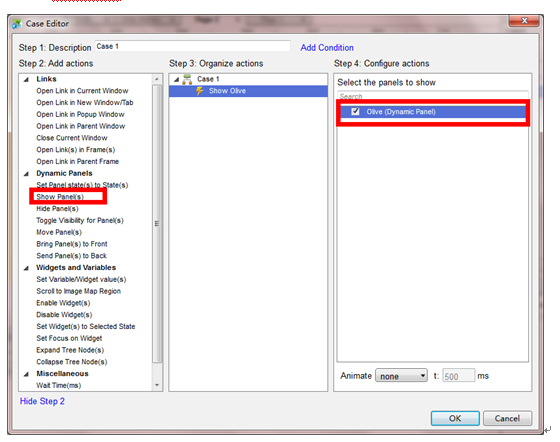
f) 双击OnClick事件之后,弹出如下框,在下边选择

红框标识部分“show panel”即为弹出动态面板,后边Step4中要记得勾选我们要显示的动态面板,这里也就是我们之前起的名为”Olive”的动态面板。点击确认就OK了。
g) 如果想把整个文档全部都预览可以按F5,如果只是想预览当前页可按Ctr+F5,预览效果如下:
1) 点击前

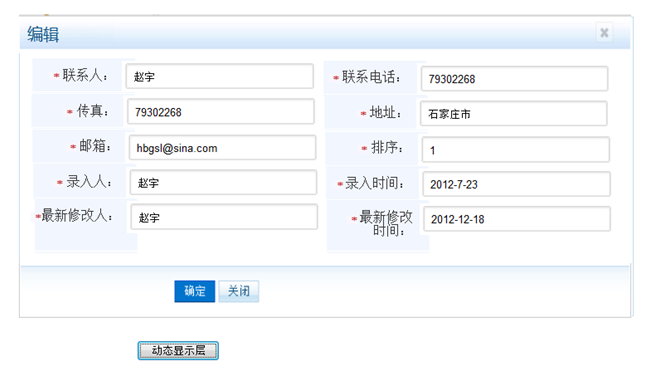
2) 点击后

三、 动态显示层的关闭
通过刚刚的示例,我想大家肯定都可以做出动态的显示层,可是又一个问题出来了,层显示之后如何关闭呢?还是通过示例一步一步跟大家讲解一下吧
a) 还记得我们在上边“二、c)”中的截图吗,不记得也没关系,请看下图
图中有一个State1的列表项,该列表项主要是为了显示动态面板的状态,点击F2可以为该项重命名,不命名也可以,直接双击进入。

b) 进入之后界面如下,在这个页面中可以对动态面板的状态进行编辑,这时我们可以选中“确认“,或者”关闭“按钮,并设置其Onclick事件,如下图示

图中红框内提示“Hide Panel”为隐藏面板,然后再Step4中选择要隐藏的面板,这里也就是我们之前显示的”Olive“面板,点击OK即可。
c) F5运行预览,在弹出动态面板之后,如果想关闭,直接点击“确认“按钮即可关闭效果图就不再演示了。上图中还有一些Link、Dynamic Panel等相关的操作,大家都可以多尝试用一下,比如点击某个按钮打开一个新的页面就可以选中Link 节点下的Open Link in New Window选项等。
备注:
这里基本上就把设计中的一些心得给大家讲了一下,下面就讲一个在设计过程中遇到的问题,在进行动态面板的显示时,有时会遇到有些元素动态面板无法遮盖的情况,这是因为你在元素放置时先放了动态面板,后放了元素,因为这个原型设计工具是按层显示的,你后来放的元素在最上层,所以动态面板无法遮盖住,那如何解决这个问题呢?如下图红框所示,选择Order->Bring to Front,意思为将动态显示层放在最上边,这样就可以很好的解决了元素无法遮盖的情况。另外,因为我用到是英文版的,网上有很多中文版插件或者破解版之类的,如果对英文不感冒的朋友可以下载中文版的来用。

好了,到这里已经差不多把所学到的东西跟大家分享完了,希望可以对大家有所帮助,如果有不对的地方,还请大家批评指正。
Axure使用心得分享的更多相关文章
- eclipse使用技巧心得分享
eclipse使用技巧心得分享 习惯了eclipse开发java程序,公司最近的项目都是idea开发的,同时android studio也是idea原型开发的,在学android开发,所以脱离ec ...
- 【创客+】偷心锁屏创始人Jerry创业心得分享
偷心锁屏创始人Jerry创业心得分享 作者:Jerry权泉,偷心锁屏创始人 我创业的起因非常偶然.08年在东京早稻田大学读博士期间,每周六都去社区活动中心跟日本人志愿者日语对话练习日语.有一次练习结束 ...
- Putty的噩梦——渗透工具PuttyRider使用心得分享
我们在入侵到一台主机的时候,经常会看到管理员的桌面会放着putty.exe,这说明有很大的可能性管理员是使用putty远程管理主机的. 该工具主要是针对SSH客户端putty的利用,采用DLL注入的方 ...
- Qt在线技术交流之OpenGL、Quick以及所经历项目开发心得分享
时间:3月25日晚上7:30 主题:Qt在线技术交流之OpenGL.Quick以及所经历项目开发心得分享 直播:http://qtdream.com 主页.全民TV,可能会加上其他的直播平台进行转播 ...
- CSS:命名规范心得分享
一个好的命名习惯(当然这里指的并不仅仅是CSS命名).不仅可以提高开发效率,而且有益于后期修改和维护. 假设我们当前使用的命名方式都是约定成俗的,所有人都是这样写,那么你去到一个新团队,或者别人来接手 ...
- ****如何优雅的用Axure装逼?高保真原型心得分享
本文核心内容点:- 啥是高保真原型?(附简单说明原型)- Axure可以画出什么水准的高保真?(给示例,开启装逼模式)- 高保真原型图技巧:- 啥时候上高保真?适用场景 and 不适用场景 啥是高保真 ...
- Axure 使用心得总结
Axure的本意是高效快捷的完成原型制作,能够清晰的说明功能,交互就是好的,"够漂亮"就行,不需要做到很完美,至于完美还是交给专业的UI吧. 一些心得记录下来: 1.下载一些常用的 ...
- C语言课设心得分享(一)
今儿上完课设,老师果然讲的比较少,周四还不用去,看来还是学生自己折腾.我在做课设的过程中,攒了一些心得/体会,希望能和大家分享分享,也希望能一起探讨探讨.如果是我能回答的问题,我很乐意能够提供帮助. ...
- 我的WebX框架学习总结与心得分享
最近学习了webx框架, 利用博客园跟大家分享一下自己的学习心得; 周建旭 2014-08-21 网上关于webx的资料少的可怜, 怎么办? 这种情况下不用去求助别人求人只会耽误时间, 不用畏惧; ...
随机推荐
- BZOJ 4108: [Wf2015]Catering [上下界费用流]
4108: [Wf2015]Catering 题意:有一家装备出租公司收到了按照时间顺序排列的n个请求. 这家公司有k个搬运工.每个搬运工可以搬着一套装备按时间顺序去满足一些请求.一个搬运工从第i个请 ...
- POJ 2187 Beauty Contest [凸包 旋转卡壳]
Beauty Contest Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 36113 Accepted: 11204 ...
- POJ1269 Intersecting Lines[线段相交 交点]
Intersecting Lines Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 15145 Accepted: 66 ...
- SDP(5):ScalikeJDBC- JDBC-Engine:Streaming
作为一种通用的数据库编程引擎,用Streaming来应对海量数据的处理是必备功能.同样,我们还是通过一种Context传递产生流的要求.因为StreamingContext比较简单,而且还涉及到数据抽 ...
- zabbix邮件报警设置
第一.安装邮件发送工具mailx 这里我选择的是mailx,所以的关闭其他的邮件发送工具 service sendmailstop #关闭 chkconfig sendmailoff #禁止开机启 ...
- lasy load图片的实现
无意中看到了这篇关于使用LQIP(Low Quality Image Placeholders) 原文链接,方案实现图片加载优化方案.在此实践一把. 1. 方案实现 页面初始化时,img元素初始化时, ...
- Python基础——字符串
Python版本:3.6.2 操作系统:Windows 作者:SmallWZQ 在Python中,字符串也是一种数据类型.相比其它数据类型,字符串算是比较复杂的.为何呢?因为字符串不仅包含英文字母 ...
- FFMpeg首次使用
FFMpeg在Windows上的使用.去FFMpeg官网上去下载文件. 把下载好的文件放如下图所示的位置. cmd,调出系统的命令行工具.首先进入d盘. 进入到ffmpeg所在的文件夹. 运行 ffm ...
- Mysql根据指定字段的int值查出在当前列表的排名
先看表结构和数据: DROP TABLE IF EXISTS `ndb_record`; CREATE TABLE `ndb_record` ( `id` bigint(20) NOT NULL AU ...
- 安装git,gitlab和TortoiseGit
全部都是默认配置安装 需注册用户:用户名尽量好认 测试用户: 注册成功: 生成密钥: 1.首先使用TortoiseGit自带的Puttygen创建本地的公/私钥对 2.点击Generate按钮,在窗口 ...
