html5 input type="color"边框伪类效果
html5为input提供了新的类型:color
<input type="color" value="#999" id="color">
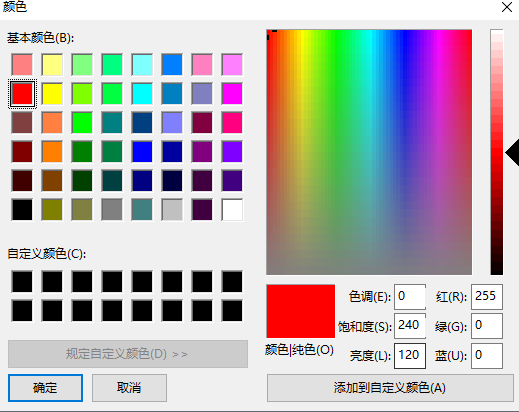
点击会弹出颜色修改弹窗,但是不能修改颜色透明度

点击切换颜色后,效果如下

样式很丑,它其实是两层div组成的,chrome提供了两个伪类来控制它们
#color{border:; outline:none}
::-webkit-color-swatch-wrapper{background-color:#ffffff;}
::-webkit-color-swatch{position: relative;}
/*说明*/
::-webkit-color-swatch-wrapper 这个是外面的容器
::-webkit-color-swatch 这个是内部的颜色按钮,改变颜色后会改变
效果如下,外层已看不见

html5 input type="color"边框伪类效果的更多相关文章
- [HTML5] 颜色选择器的操作[input type='color'....]
一.点击事件和获取颜色值 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
- 原生HTML5 input type=file按钮UI自定义
原生<input type="file" name="file" />长得太丑 提升一下颜值 实现方案一.设置input[type=file]透明度 ...
- 给<input type="color">设置默认值
参考:https://stackoverflow.com/questions/14943074/html5-input-colors-default-color?utm_medium=organic& ...
- input type color
<input type="color"> https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input ...
- input type=color 设置颜色
在设置背景色的时候,使用html5 type=color 标签,但是初始值一直都是黑色的,背景如果没有设置的时候,应该是白色,比如文本图元,所以需要设置一个初始的颜色值, 注意: value不实用,怎 ...
- 移动端1px边框伪类宽高计算
移动端1px边框在手机上看显得比较粗,于是我们用伪类结合css3缩放的方法去设置线条,但是如果设置div的一条边,水平线就设置宽度100%,垂直线就设置高度100%,那么如果是div的四条边呢?宽高1 ...
- HTML5新标签和CSS伪类
HTML5提供了很多新的标签,由于HTML5的兼容性比较差,HTML5的标签常用于手机端 <nav> <footer> <section> <header&g ...
- html5 input type=search
<style> input[type="search"]{ border-radius:2px;} input::-webkit-search-cancel-butto ...
- 前端实现input[type='file']上传图片预览效果
众所周知JavaScript在设计上处于安全角度考虑,是不允许读写本地文件的(原因请自行百度): 但是在实际项目应用中,经常会使用到上传图片,并且可以让用户直接预览图片.对于此种做法有两种方法可以实现 ...
随机推荐
- gstreamer在Ubuntu下构建开发环境
1,Ubuntu已经安装了gstreamer库,因此只需要再安装几个开发库即可,是 libstreamer0.-libstreamer0.-devlibstreamer0.--dbg 在新立得里选中应 ...
- A Simple Problem with Integers~POJ - 3468
You have N integers, A1, A2, ... , AN. You need to deal with two kinds of operations. One type of op ...
- 【Luogu1876】开灯(数论)
[Luogu1876]开灯(数论) 题面 题目描述 首先所有的灯都是关的(注意是关!),编号为1的人走过来,把是一的倍数的灯全部打开,编号为二的的把是二的倍数的灯全部关上,编号为3的人又把是三的倍数的 ...
- 杜教筛:Bzoj3944: sum
题意 求\(\sum_{i=1}^{n}\varphi(i)和\sum_{i=1}^{n}\mu(i)\) \(n <= 2^{31}-1\) 不会做啊... 只会线性筛,显然不能线性筛 这个时 ...
- Git基本命令 -- 创建Git项目
在这里下载git:https://git-scm.com/ 安装的时候, 如果是windows系统的话, 可以勾选unix的命令行工具, 这样在windows命令行下会多出很多命令, 例如ls. Gi ...
- hibernate 反向生成 实体类
1,配置数据库连接 步骤. 点击 windows -> open perspective - > myeclipse datebase Exprorer 打开了dateb ...
- JavaScript一看就懂(1)作用域
函数级作用域 1.函数外声明的变量为全局变量,函数内可以直接访问全局变量: var global_var = 10; //全局变量 function a(){ alert(global_var); / ...
- 基于新浪SAE平台的微信开发
自己的微信公众平台开发差不多了,欢迎关注试用哦,我会不定期在那里分享技术文章! 主要功能: 输入t+中文或者英文返回对应的英中翻译 输入[m]随机来首音乐听,建议在wifi下听 输入[ly+你的留 ...
- 设计模式——模板模式(C++实现)
模板模式:定义一个操作中的算法的骨架,而将一些步骤延迟到子类中.模板方法使得子类可以不改变一个算法的结构即可重定义该算法的某些特定步骤. 模板模式通过把不变的行为搬移到超类,去除子类中的重复代码来 ...
- 使用Angular CLI从蓝本生成代码
第一篇文章是: "使用angular cli生成angular5项目" : http://www.cnblogs.com/cgzl/p/8594571.html 这篇文章主要是讲生 ...
