echarts词云引用
最近项目中需要使用echarts的词云图,因为几经波折才引用成功,所以想记下来跟大家分享,(我的随笔不会写那么多让人需要动脑子去理解的东西,就是记录一下步骤,因为经验甚少,底层原理懂得不多,所以就先记点步骤)做vue项目的时候总把es5和es6弄混,查官方文档说要想引用词云 你得先引入
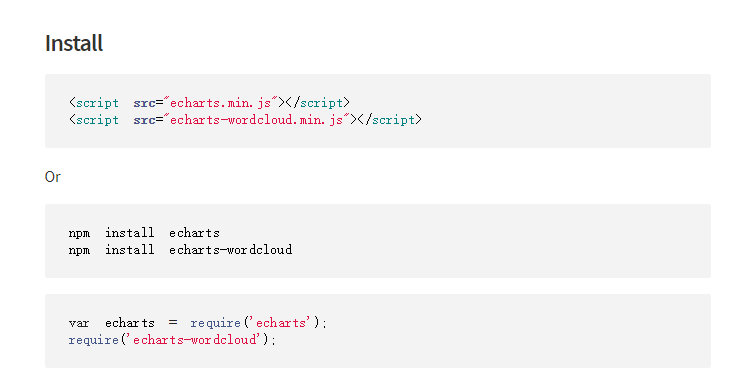
这俩文件 所以第一步就是安装

因为一开始接触的就是npm 然后import 所以习惯采用第二种方式,简单易记,看个人喜好了
第二步就是全局引用了 在main.js里面引用

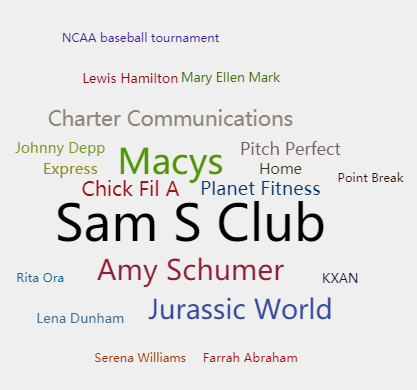
第三步就是在echarts官网中粘贴你需要的词云的option,如果你不知道在vue中你怎么使用echarts的话 你可以看我的上篇随笔,里面有代码 copy一份就ok了

echarts词云引用的更多相关文章
- echarts之词云随机颜色的配置
echarts中的词云字体产生随机颜色,最主演的是要引入worldcloud.js,另外还要有jquery.js文件与echarts.js文件的引入,通过配置即可实现词云随机颜色的产生.下面为大家介绍 ...
- ECharts大屏可视化【词云,堆积柱状图,折线图,南丁格尔玫瑰图】
一.简介 参考ECharts快速入门:https://www.cnblogs.com/yszd/p/11166048.html 二.代码实现 <!DOCTYPE html> <htm ...
- 用Python玩转词云
第一步:引入相关的库包: #coding:utf-8 __author__ = 'Administrator' import jieba #分词包 import numpy #numpy计算包 imp ...
- python爬虫——词云分析最热门电影《后来的我们》
1 模块库使用说明 1.1 requests库 requests 是用Python语言编写,基于 urllib,采用 Apache2 Licensed 开源协议的 HTTP 库.它比 urllib 更 ...
- python实现使用词云展示图片
记录瞬间 首先,要安装一些第三方包 pip install scipyCollecting scipy Downloading https://files.pythonhosted.org/packa ...
- js2wordcloud 词云包的使用
js文件下载: https://github.com/liangbizhi/js2wordcloud/tree/master/ dist文件夹内 引用: <script src="** ...
- python:用wordcloud生成一个文本的词云
今天学习了wordcloud库,对<三国演义>生成了词云图片,非常漂亮.就想多尝试几个,结果发现一系列问题.最常出现的一个错误就是"UnicodeDecodeError : .. ...
- 用Python爬虫对豆瓣《敦刻尔克》影评进行词云展示
最近很想看的一个电影,去知乎上看一下评论,刚好在学Python爬虫,就做个小实例. 代码基于第三方修改 原文链接 http://python.jobbole.com/88325/#comment-9 ...
- Word Cloud (词云) - JavaScript
在上一篇中已经分享了用 Python 创建词云了.接下来继续总结其他创建词云的方法. >> Create Word Cloud via JavaScript JavaScript 可以借助 ...
随机推荐
- Redis相关指令文档
连接控制 QUIT 关闭连接 AUTH (仅限启用时)简单的密码验证 适合全体类型的命令 EXISTS key 判断一个键是否存在;存在返回 1;否则返回0; DEL key 删除某个key,或是一系 ...
- PHP常见错误
1.关于单引号和双引号的区别. $sql="insert into tableName values ('".$name."','".$email." ...
- 【mongodb系统学习之一】mongodb的简单安装
linux中mongodb的安装(最简单的): 1.下载mongodb安装包,这里用mongodb-linux-x86_64-2.6.9.gz 提供一个下载地址:http://pan.baidu.co ...
- 安装STS报错(二)
安装STS报错 1.启动时报错 2.报错原因 3.处理办法
- Django学习-19-缓存
由于Django是动态网站,所有每次请求均会去数据进行相应的操作,当程序访问量大时,耗时必然会更加明显,最简单解决方式是使用:缓存,缓存将一个某个views的返回值保存至内存或者memcache中,5 ...
- TreeNode.trage的使用
对于trage的使用 msdn是这样解释的 TreeNode.Target 属性 .NET Framework 2.0 其他版本 注意:此属性在 .NET Framework 2.0 版中是新增的. ...
- css学习の第五弹—单位和值
一. >>1.颜色表示方法总结: 1.英文命令颜色 前面几个小节中经常用到的就是这种设置方法: p{color:red;} 2.RGB颜色 这个与 photoshop 中的 RGB 颜色是 ...
- UML常用关系
转载自:http://justsee.iteye.com/blog/808799和http://www.uml.org.cn/oobject/201104212.asp 关系(4种):泛化关系,实现关 ...
- java正则匹配并提取字串
Pattern p = Pattern.compile("\\(.*\\)"); Matcher m = p.matcher("1.2.0(23)"); if( ...
- python中字符串和列表只是汇总
字符串知识汇总 字符串是描述变量的重要信息,其中的应用也是很多,很重要的一点就是StringBuilder.今天我们会为大家介绍一下常用的StringBuilder 1 strip lstrip rs ...
