DSAPI 菜单渲染
在本节,将演示DSAPI.菜单渲染功能.本功能支持对WINFORM菜单项的任意细节进行处理,使用配色方案进行渲染,默认配色方案为Visual Studio2012的黑色主题风格.
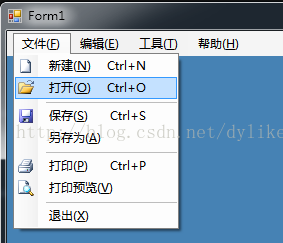
我们先来看一下未使用本菜单渲染功能的默认效果.

接下来,我们通过一些代码来改变它.
Dim 配色 As New DSAPI.菜单渲染.配色方案
Dim 渲染 As New DSAPI.菜单渲染
渲染.配色 = 配色
Me.MenuStrip1.Renderer = 渲染
运行结果:

这是使用默认的配色方案,也就是不指定任何配色属性的输出效果.
上述效果也可以一行代码实现
Me.菜单控件.Renderer =New DSAPI.菜单渲染.配色方案
配色方案支持以下颜色的指定和修改:
Dim 配色 As New DSAPI.菜单渲染.配色方案
With 配色
.菜单栏背景色 = Color.Black
.菜单栏底边边框色 = Color.Black
.菜单栏项鼠标按下背景色 = Color.Black
.菜单栏项鼠标按下文字色 = Color.Black
.菜单栏项鼠标移入背景色 = Color.Black
.菜单栏项鼠标移入文字色 = Color.Black
.菜单栏项填充色 = Color.Black
.菜单栏项文字色 = Color.Black
.横向分割线颜色 = Color.Black
.下拉菜单区域背景渐变色_底部 = Color.Black
.下拉菜单区域背景渐变色_顶部 = Color.Black
.下拉菜单图标区域渐变色_底部 = Color.Black
.下拉菜单图标区域渐变色_顶部 = Color.Black
.下拉菜单项鼠标移入背景色 = Color.Black
.下拉菜单项鼠标移入文字色 = Color.Black
.下拉菜单项文字背景色 = Color.Black
.下拉菜单项文字颜色 = Color.Black
.整体菜单弹出时边框色 = Color.Black
.子菜单箭头鼠标移入颜色 = Color.Black
.子菜单箭头颜色 = Color.Black
End With
通过调整上述配色项,你完全可以做出个性化的菜单.
DSAPI 菜单渲染的更多相关文章
- vue3 父菜单渲染出来了,但是子菜单渲染不出来的原因
子菜单始终渲染不出来,控制台出现警告如下: 在查看框架源码时,发现在渲染时应用了递归.在这个博客找到答案,原因是升级的vue的版本没有升级@vue/compiler-sfc的版本,这两个版本应该保持一 ...
- DSAPI多功能.NET函数库组件
DSAPI.dll不定期更新,增加功能,故无法每次都发到网上,如果需要获得最新版DSAPI.dll的,请到QQ群:419130936群共享里下载. 简介 dsapi.dll是一款基于.net平 ...
- Django动态渲染多层菜单
为后续给菜单设置权限管理方便,通过给页面模版菜单动态渲染,通过数据菜单表进行匹配需要渲染的菜单 #Django表结构 class Menus(models.Model): name = models. ...
- layui navTree 动态渲染菜单组件介绍
navTree.js 简介 extends/navTree.js 是一个基于 layui 扩展的模块化组件,用于构建后台布局系统中的垂直导航菜单与水平导航菜单. extends/navTree.js ...
- AngularJS中实现无限级联动菜单
多级联动菜单是常见的前端组件,比如省份-城市联动.高校-学院-专业联动等等.场景虽然常见,但仔细分析起来要实现一个通用的无限分级联动菜单却不一定像想象的那么简单.比如,我们需要考虑子菜单的加载是同步的 ...
- 【vue】iView-admin2.0动态菜单路由
vue项目实现动态路由有俩种方式 一.前端在routers中写好--所有--路由表 <前端控制路由>,登录时根据用户的角色权限来动态的显示菜单路由 二.前端通过调用接口请求拿到当前用户-- ...
- Vue + Element UI 实现权限管理系统 前端篇(十):动态加载菜单
动态加载菜单 之前我们的导航树都是写死在页面里的,而实际应用中是需要从后台服务器获取菜单数据之后动态生成的. 我们在这里就用上一篇准备好的数据格式Mock出模拟数据,然后动态生成我们的导航菜单. 接口 ...
- Vue + Element UI 实现权限管理系统(动态加载菜单)
动态加载菜单 之前我们的导航树都是写死在页面里的,而实际应用中是需要从后台服务器获取菜单数据之后动态生成的. 我们在这里就用上一篇准备好的数据格式Mock出模拟数据,然后动态生成我们的导航菜单. 接口 ...
- 浅析Vue.js 中的条件渲染指令
1 应用于单个元素 Vue.js 中的条件渲染指令可以根据表达式的值,来决定在 DOM 中是渲染还是销毁元素或组件. html: <div id="app"> < ...
随机推荐
- 电梯调度设计之初感想——蔡迎盈&&曹玉松
突然拿到这个问题,蒙了好久,索性走一步,再走一步好了,希望在这天下第一庄里,会看到晴空. 查了好多资料,终于还是整理出一个很草稿的版本,这只能算是我们初步的设计. 四部电梯载重和乘客限制不同, ...
- mysql5.7安装和修改密码
mysql5.7安装 第一 下载 https://downloads.mysql.com/archives/community/ 首先下载mysql5.7.18zip安装包 根据电脑配置选择32/64 ...
- 当需要向数据库插入空值时,sql语句的判断
方法如下: 1.int代表整形. 2.string 代表 字符型. 3.datetime ,日期类型判断如下 if(account.date!=Datetime.MinValue) { Str1.Ap ...
- 同源策略 & 高效调试CORS实现
# 目录 为什么有同源策略? 需要解决的问题 CORS跨域请求方案 preflight withCredentials 附:高效.优雅地调试CORS实现 ----------------------- ...
- .net core 并发下的线程安全问题
抱歉,其实内容并不如题!!!真正的题目应该为<.net core 并发下由于注入模式引起的线程安全问题> 背景(写测试demo所出现的异常,供大家学习与拍砖): .net core web ...
- 生产环境一键创建kafka集群
前段时间公司的一个kafka集群出现了故障,由于之前准备不足,当时处理的比较慌乱.如:由于kafka的集群里topic数量较多,并且每个topic的分区数量和副本数量都不是一样的,如果按部就班的一个一 ...
- nginx + lua 限制ip地址访问
实验环境:docker + openresty 我限制的5秒钟内允许访问两次效果图: default.conf 代码如下: lua_shared_dict my_limit_count_store ...
- 开发时候常用的js方法封装
1.判断是否是一个数组 function isArray(arr){ return Object.prototype.toString.call(arr) ==='[object Array]'; } ...
- cesium 之地图贴地量算工具效果篇(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- Windows提示 错误: RPC 服务器不可用 解决方法。
试验环境: 本地主机:win10 ip:192.168.0.10 远程主机: win2008 R2 ip:192.168.1.128 我想要通过systeminfo去获取远程主机的系统信息,但是 ...
