Bootstrap 前端框架 遇到的问题 解决方案
bootstrap实现导航栏的响应式布局,当在小屏幕、手机屏幕浏览时自动折叠隐藏
直接放代码,更容易理解。下次可以套这个代码
<!DOCTYPE html>
<html>
<head>
<title>bootstrap实现导航栏的响应式布局,当在小屏幕、手机屏幕浏览时自动折叠隐藏</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/bootstrap.css" rel="stylesheet"> //注意自己的路径
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> //同上
<script type="text/javascript" src="js/bootstrap.min.js"></script> //同上
<style type="text/css">
.nav-logo{
float: left;
height: 40px;
margin-top: 5px;
overflow: hidden;
}
.nav-logo a{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<!--导航-->
<div class="navbar navbar-fixed-top navbar-inverse" style="background-color: aquamarine;">
<div class="container">
<div class="nav-logo">
<a class="" href="#">
<img class="img-responsive" src="" alt="中国XX科技有限公司" style="height: 100%;width: auto;" />
</a>
</div>
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navBar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse navbar-right" id="navBar">
<ul class="nav navbar-nav">
<li><a href="#">首页</a></li>
<li><a href="#">公司介绍</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
行业方案<span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">多媒体呼叫中心</a></li>
<li><a href="#">保险行业</a></li>
<li><a href="#">制造行业</a></li>
</ul>
</li>
<li><a href="#">典型客户</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
这是pc端的页面效果:

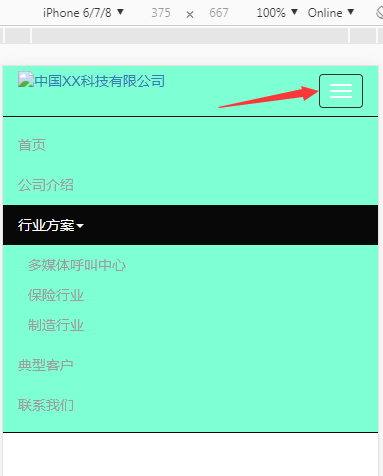
这是phone端的效果:

Bootstrap 前端框架 遇到的问题 解决方案的更多相关文章
- CI框架如何在主目录application目录之外使用uploadify上传插件和bootstrap前端框架:
19:29 2016/3/10CI框架如何在主目录application目录之外使用uploadify上传插件和bootstrap前端框架:项目主路径:F:\wamp\www\graduationPr ...
- 基于springboot+bootstrap+mysql+redis搭建一套完整的权限架构【六】【引入bootstrap前端框架】
https://blog.csdn.net/linzhefeng89/article/details/78752658 基于springboot+bootstrap+mysql+redis搭建一套完整 ...
- bootCDN引用的bootstrap前端框架套件和示例
这是bootCDN上引用的bootstrap前端框架套件,由多个框架组合而成,方便平时学习和测试使用.生产环境要仔细琢磨一下,不要用开发版,而要用生产版.bootCDN的地址是:https://www ...
- BootStrap前端框架
BootStrap前端框架 Bootstrap 教程:http://www.runoob.com/bootstrap/bootstrap-tutorial.html BpptStrap操作手册:htt ...
- Bootstrap前端框架快速入门专题
1.Bootstrap简介 Bootstrap,出自自 Twitter,是目前最受欢迎的前端框架. Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的前端框架,它简洁灵活,使得 W ...
- bootstrap 前端框架学习笔记
下面是一个基于 bootstrap 前端架构的最最基本的模板: (这里添加慕课网的学习笔记.) 1.认识一下 bootstrap 带来的优雅效果: 代码: <!DOCTYPE html> ...
- bootstrap前端框架使用总结分享
1.bootstrap 排版 全局样式style.css: 1.移除body的margin声明 2.设置body的背景色为白色 3.为排版设置了基本的字体.字号和行高 4.设置全局链接颜色,且当链接处 ...
- django使用bootstrap前端框架
一.下载bootstrap相关文件,放在项目目录中.在blog 应用中新建static目录,bootstrap文件放在此目录下. bootstrap下载网址:http://v3.bootcss.com ...
- MUI - sortable在mui.js前端框架不兼容的解决方案
关于sortable看这 兼容的解决方案看这 http://www.cnblogs.com/phillyx/ 示例代码已更到github
随机推荐
- index_levedb.go
) binary.BigEndian.PutUint64(key, fid) return l.db.Delete(key, nil) } //关闭资源 func (l *LevelD ...
- BZOJ_1196_[HNOI2006]公路修建问题_kruskal+二分答案
BZOJ_1196_[HNOI2006]公路修建问题_kruskal+二分答案 题意:http://www.lydsy.com/JudgeOnline/problem.php?id=1196 分析: ...
- BZOJ_4864_[BeiJing 2017 Wc]神秘物质_Splay
BZOJ4864_[BeiJing 2017 Wc]神秘物质_Splay Description 21ZZ 年,冬. 小诚退休以后, 不知为何重新燃起了对物理学的兴趣. 他从研究所借了些实验仪器,整天 ...
- java可用与串口通信的一些库
java原生对串口的支持只有javax.comm,javax.comm比较老了,而且不支持64位系统,我在看jlibmodbus(一个java实现的modbus协议栈)的时候发现了几个可供使用的jav ...
- ServletContextListener
在 Servlet API 中有一个 ServletContextListener 接口,它能够监听 ServletContext 对象的生命周期,实际上就是监听 Web 应用的生命周期. 当Serv ...
- 我的微服务观,surging 2.0将会带来多大的改变
Surging 自2017年6月16日开源以来,已收到不少公司的关注或者使用,其中既有以海克斯康超大型等外企的关注,也不乏深圳泓达康.重庆金翅膀等传统行业的正式使用,自2019年年初,surging2 ...
- Airtest 快速上手教程
一.Airtest 简介: AirtestIDE 是一个跨平台的UI自动化测试编辑器,适用于游戏和App. 自动化脚本录制.一键回放.报告查看,轻而易举实现自动化测试流程 支持基于图像识别的 Airt ...
- Jenkins之Log Parse的使用
在初学使用Jenkins的同学们,应该都遇到过通过bash或者cmd命令执行输出的日志,没办法做到对error, warning等状态的分析和统计.在这里就给他介绍一款实现此功能的插件Log Pars ...
- HTTPS和TCP协议三次握手设计
1. 我们的TCP 三次握手大概是长这样 2.那么为什么 TCP 要采取三次握手,而不是两次或其他 首先我们要知道握手的目的: 为了保证通讯双方建立的连接是可靠的. 同时,为了保证性能,握手的次数要求 ...
- 正向代理&反向代理 简(fu)明(za)解释
最近写的东西越来越偏向Web程序员了··· 你想读懂本篇,就要知道什么是Web服务器——装在世界上某个机房里某台机器里某个操作系统里的一个,对外(公网或者你能访问)服务各种你需要的信息的软件! 它可以 ...
