flask模板
做为python web开发领域的一员,flask跟Django在很多地方用法以都是相似的,比如flask的模板
模板就是服务器端的页面,在模板中可以使用服务端的语法进行输出控制
1.模板的工作原理
在视图函数中,通过render_template方法返回一个页面,然后通过Jinja2语法来进行渲染
简单来说,就是把服务器端的html页面解释成用户看到的页面,而视图函数是通过上下文对象来进行变量的传递
在项目开发中,视图函数经常会把一些服务器处理完成的变量传递给前端页面进行渲染,
比如在下面的例子中,由render_template返回html页面时,携带一些变量数据给Jinja2语法进行渲染
from flask import Flask, render_template
app = Flask(__name__)
app.debug = True
@app.route('/')
def hello_world():
return 'Hello World!'
@app.route('/detail')
def detail():
message = {
'name':'jack',
'text':'杰克'
}
return render_template('detail.html',info=message)
if __name__ == '__main__':
app.run(debug=True)
前端页面detail.html内容为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>{{ info.name }}详细信息</h1>
<div>
我的名字叫:{{ info.text }}
</div>
</body>
</html>
启动项目,浏览器打开http://127.0.0.1:5000/detail页面,前端页面渲染后效果为:

那么此时,如果后台返回给前端的变量为一段html代码,返回给前端经过Jinja2语法渲染后,效果会是怎么样的呢??
2.Jinja2语法安全机制
修改message变量,然后由render_template返回
@app.route('/detail')
def detail():
message = {
'name':'jack',
'text':'<h2>杰克</h2>'
}
return render_template('detail.html',info=message)
前端页面不变,刷新浏览器,效果如下

可以看到,返回的变量中包含html代码,但是Jinja2语法并没有对这一小段代码进行渲染,而是直接显示了出来
实际上这是为了安全,因为如果后台返回的html代码中包含恶意的js代码,如果直接就渲染了,会造成站点被攻击。
那如果我就是想渲染后台返回给前端的HTML代码,那应该怎么办呢
在flask中,如果确认后台返回给前端进行渲染的变量中包含的HTML代码是安全的,则可以使用一些方法来对这段HTML代码也进行渲染
方法一:autoescape 关闭安全机制
这种方法与Django的模板语法相同
后台代码不变,修改前端detail.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% autoescape false %}
<h1>{{ info.name }}详细信息</h1>
<div>
我的名字叫:{{ info.text }}
</div>
{% endautoescape %}
</body>
</html>
此时,再次刷新页面,查看效果

方法二,调用Jinja2的safe过滤器
如果觉得第一种方法有点麻烦,可以使用第二种方法
后台代码不变,同样修改detail.html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>{{ info.name }}详细信息</h1>
<div>
我的名字叫:{{ info.text | safe }}
</div>
</body>
</html>
此时,再次刷新页面,效果跟第一种方法一样
在flask中,Jinja2语法提供了很多过滤器,可以在下面的地址进行查找
http://jinja.pocoo.org/docs/dev/templates/
3.自定义过滤器
在写文章或博客的时候,很多时候都会用到Markdown语法
在flask的Jinja2语法中,并没有标准的Markdown语法过滤器,此时可以使用扩展来自定义Markdown语法过滤器
修改flask项目文件
from flask import Flask, render_template
app = Flask(__name__)
app.debug = True
@app.route('/')
def hello_world():
return 'Hello World!'
@app.route('/detail')
def detail():
message = {
'name':'jack',
'text':'<h2>杰克</h2>'
}
return render_template('detail.html',info=message,markdown='## Markdown编辑器<br>`注释`')
@app.template_filter('md')
def markdown_html(txt):
from markdown import markdown
return markdown(txt)
if __name__ == '__main__':
app.run(debug=True)
修改detail.html前端页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>{{ info.name }}详细信息</h1>
<div>
我的名字叫:{{ info.text | safe }}
{{ markdown | md | safe }}
</div>
</body>
</html>
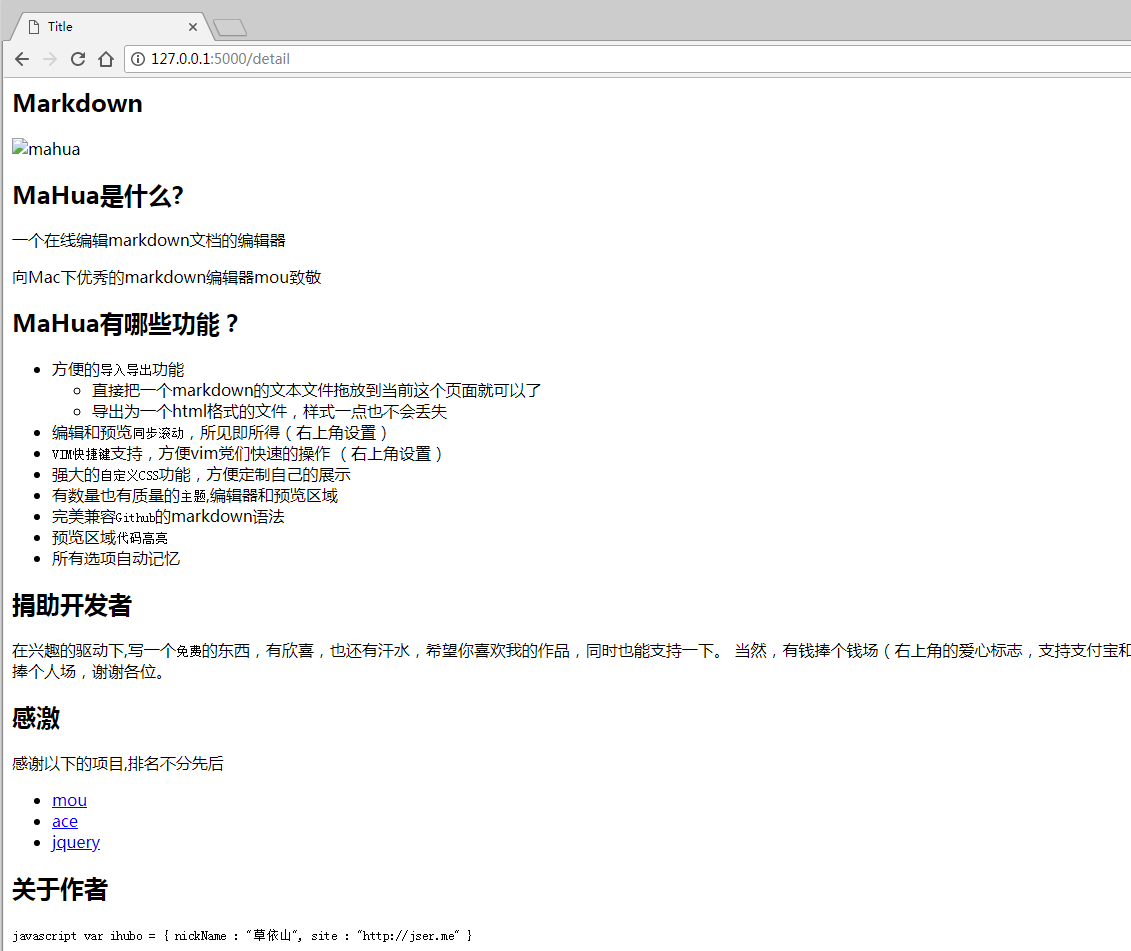
刷新浏览器,查看效果

在实际开发中,后台向模板中传递的不只有变量和filter,还可能会向前端传递一个方法,此时可以使用flask的上下文来实现
修改flask项目文件
#-*- coding: utf-8 -*-
from flask import Flask, render_template
app = Flask(__name__)
app.debug = True
@app.route('/')
def hello_world():
return 'Hello World!'
def read_md(filename):
from functools import reduce
with open(filename,encoding='utf-8') as md_file:
content = reduce(lambda x,y:x + y, md_file.readlines())
return content
@app.context_processor
def methods():
return dict(read_md=read_md)
@app.route('/detail')
def detail():
message = {
'name':'jack',
'text':'<h2>杰克</h2>'
}
return render_template('detail.html',info=message,markdown='## Markdown')
@app.template_filter('md')
def markdown_html(txt):
from markdown import markdown
return markdown(txt)
if __name__ == '__main__':
app.run(debug=True)
如果想在Jinja2语法中调用后台定义的某个函数时,比如在这个例子中,前端页面中调用后台定义的read_md方法来处理某个Markdown格式的文件时,可以使用context_processor上下文处理器。
在项目中应用了context_processor时,flask会把context_processor装饰的方法注册到Jinja2模板语法中来,这样就可以在Jinja2语法中调用后台的方法了
用context_processor装饰的后台方法可以在前端所有的Jinja2语法中调用
修改前端页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>{{ info.name }}详细信息</h1>
<div>
我的名字叫:{{ info.text | safe }}
{{ markdown | md | safe }}
{{ read_md('editor.md') |md| safe}}
</div>
</body>
</html>
刷新浏览器,查看效果

使用过滤器和context_processor配置一起使用时,可以很灵活的进行页面的渲染
flask模板的更多相关文章
- flask模板的基本用法(定界符、模板语法、渲染模板),模板辅助工具(上下文、全局对象、过滤器、测试器、模板环境对象)
flask模板 在动态web程序中,视图函数返回的HTML数据往往需要根据相应的变量(比如查询参数)动态生成. 当HTML代码保存到单独的文件中时,我们没法再使用字符串格式化或拼接字符串的当时在HTM ...
- flask模板,路由,消息提示,异常处理
1.flask的路由与反向路由 from flask import Flask, request, url_for app = Flask(__name__) @app.route('/') def ...
- Flask - 模板语言jinja2 和render_template高级用法
目录 Flask - 模板语言jinja2 和render_template高级用法 一. 字典传递至前端 二. 列表传入前端Jinja2 模板的操作: 三. 大字典传入前端 Jinja2 模板 四. ...
- Flask模板渲染
目录 Flask模板渲染 Jinja2模板引擎简介 模板 Jinja2 模板变量 变量 控制结构 宏,类似Python代码中的函数 模板继承 包含(Include) 过滤器 链式调用 常见内建过滤器 ...
- Flask模板注入
Flask模板注入 Flask模板注入漏洞属于经典的SSTI(服务器模板注入漏洞). Flask案例 一个简单的Flask应用案例: from flask import Flask,render_te ...
- 实验2、Flask模板、表单、视图和重定向示例
实验内容 1. 实验内容 表单功能与页面跳转功 能是Web应用程序的基础功能,学习并使用他们能够更好的完善应用程序的功能.Flask使用了名为Jinja2的模板引擎,该引擎根据用户的交互级别显示应用程 ...
- Flask 模板语言
Flask使用的是Jinja2模板引擎 举个例子: from flask import Flask, render_template app = Flask(__name__) @app.route( ...
- Flask模板_学习笔记
代码尽在我的github上面:https://github.com/521xueweihan 概述: 在Flask中,Jinja2默认配置如下: A.扩展名为.html,.htm, ...
- ThinkPhp模板转Flask模板
Template Converter 网上的PHP资源很多,项目要用Python,所以想起做一个模板转换器,从ThinkPhp转成Flask的Jinja模板. 直接指定两个目录,将目录下的模板文件转换 ...
随机推荐
- 集群通信组件Tribes之如何维护集群成员信息
一个集群包含若干成员,要对这些成员进行管理就必须要有一张包含所有成员的列表,当要对某个节点做操作时通过这个列表可以准确找到该节点的地址进而对该节点发送操作消息.如何维护这张包含所有成员的列表是本节要讨 ...
- 《java入门第一季》之类(String类常见方法小叙)
String类下面的构造方法和一些常见的方法: /* * 字符串:就是由多个字符组成的一串数据.也可以看成是一个字符数组. * 通过查看API,可以知道 * A:字符串字面值"abc&quo ...
- python-inotify 在linux上安装
python-inotify 在linux上安装 0 下载 $ wget --no-check-certificate https://pypi.python.org/packages/source/ ...
- STL中算法分类
操作对象 直接改变容器的内容 将原容器的内容复制一份,修改其副本,然后传回该副本 功能: 非可变序列算法 指不直接修改其所操作的容器内容的算法 计数算法 count.count_if 搜 ...
- Ext JS 5 beta版发布
原文:Announcing Public Beta of Ext JS 5 我们非常高兴的宣布,Sencha Ext JS 5 beta版本开始进行公测了.这个beta版本可以让你.我们Sencha社 ...
- Linux管理日记(三)
23. 时间同步 同步时间可以使用 root 执行如下命令完成: rdate -s time.nist.gov 如果需要自动同步,可以采用crontab自动调度,每小时执行一次: 编辑 cronta ...
- vi/vim下看十六进制文件
:%!xxd --将当前文本转换为16进制格式. 查看内容是对应的.你可以后面看到对应的字符内容 :%!od --将当前文本转换为16进制格式. :%!xxd -c 12--将当前文本转换为16进制格 ...
- LAV Filter 源代码分析 3: LAV Video (1)
LAV Video 是使用很广泛的DirectShow Filter.它封装了FFMPEG中的libavcodec,支持十分广泛的视频格式的解码.在这里对其源代码进行详细的分析. LAV Video ...
- 利用PreLoader实现一个平视显示(HUD)效果(可以运用到加载等待效果),并进行简单的讲解
什么是PreLoader? PreLoader是由Volodymyr Kurbatov设计的一个很有意思的HUD(平视显示效果(Head Up Display)),通过运动污点和固定污点之间的粘黏动画 ...
- CUDA跟OpenCV的混合编程,注意OpenCV需要重新编译
1.注意事项 编译的办法参见: http://blog.csdn.net/wangyaninglm/article/details/39997113 以下是程序代码,网上搜的例子: 注意事项:32 ...
