剑指前端(前端入门笔记系列)—— JS基本数据类型及其类型转换
- "undefined"——未定义的值
- "boolean"——布尔值
- "string"——字符串
- "number"——数值
- "object"——对象或null
- "function"——函数
console.log(typeof typeof 123) ; //返回string
var str;
console.log(str); //undefined
console.log(age); //报错
var str;
console.log(typeof str); //undefined
console.log(typeof age); //undefined
但是要命的是,二者的类型居然都是undefined,虽然逻辑上确实合理,但是这有可能导致二者被混淆,所以说,即便未初始化的变量会自动被赋予undefined的值,但显式地初始化变量依然是明智的选择。如果能够做到这一点,那么当typeof操作符返回"undefined”值时,我们就知道被检测的变量还没有被声明,而不是尚未被初始化。
var str = null;
console.log(typeof str); //"object"
console.log(null == undefined); //true

alert(isNaN(NaN)); //true
alert(isNaN(10)); //false(10是一个数值)
alert(isNaN("10")); //false(可以被转换成数值10)
alert(isNaN("blue")); //true(不能转换成数值)
alert(isNaN(true)); //false(可以被转换成数值1)

- 字符——>数值:
parseInt("123abc"); //返回123
parseInt("123.14"); //返回123
parseInt("12a3.14"); //返回12
parseInt("123.1a4"); //返回123
parseInt("abc123"); //返回NAN
parseFloat("123abc"); //返回123
parseFloat("abc123"); //返回NaN
parseFloat("123.456"); //返回123.456
parseFloat("123.4a56"); //返回123.4
parseFloat("123.00"); //返回123
parseFloat("123.0a56"); //返回123
parseFloat("12a3.35"); //返回12
parseFloat("a123.056"); //返回NAN
这两个方式的区别:parseFloat()能转换浮点数(也就是能识别小数点),也就是parseInt中小数点不被接收,parseFloat中接收小数点,它们都专门用于把字符串转换成数值
Number("123.1a4"); //返回NaN
Number("123.14"); //返回123.14
Number("123.00"); //返回123
Number("001023.00"); //返回1023
Number("true"); //返回1
Number(""); //返回0
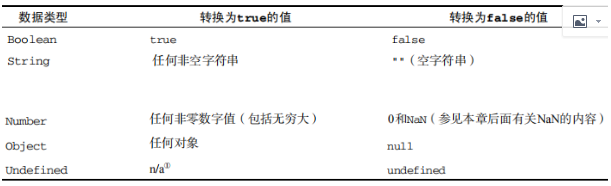
Number()可以用于任何数据类型,以下是它的转换规则:
Math.round("1a23.00"); //返回NaN
Math.round("123.00"); //返回123
Math.round("123.15"); //返回123
Math.round("123.56"); //返回124
Math.round("123.46"); //返回123
Math.round()是四舍五入的取整
共同点:都是严格转换,也就是不允许出现非数字的字符,不然也会返回NaN
- 数值——>字符:
var num = 123.46; num = num.toString();//将str变为一个字符串(原模原样,结果为"123.46")
var num = 123.46789; str = num.toFixed(1);//将str变为一个字符串(四舍五入保留一位小数,结果为"123.5")
var num = 123; str = num.toFixed(3);//将str变为一个字符串(四舍五入保留三位小数,结果为"123.000")
几乎每个值又有一个toString()方法(字符串也有,但是null和undefined没有),该方法不用传递参数,默认情况下以十进制格式返回数字的字符串。如果通过传递基数,该方法可以输出二进制、八进制、十六进制、乃至其他任意有效进制格式表示的字符串值,例如:
var num = 10; alert(num.toString()); //"10"
alert(num.toString(2)); //"1010"
alert(num.toString(8)); //"12"
alert(num.toString(10)); //"10"
alert(num.toString(16)); //"a"
String()
var value1 = 10;
var value2 = true;
var value3 = null;
var value4;
alert(String(value1)); //"10"
alert(String(value2)); //"true"
alert(String(value3)); //"null"
alert(String(value4); //"undefined"
由此可以看出String()的转换规则为:
- 数值——>字符:
- 字符——>数值:
该文章部分整理自《JavaScript 高级程序设计》(第3版),如有侵权行为,请告知删帖,谢谢!
剑指前端(前端入门笔记系列)—— JS基本数据类型及其类型转换的更多相关文章
- 每天成长一点---WEB前端学习入门笔记
WEB前端学习入门笔记 从今天开始,本人就要学习WEB前端了. 经过老师的建议,说到他每天都会记录下来新的知识点,每天都是在围绕着这些问题来度过,很有必要每天抽出半个小时来写一个知识总结,及时对一天工 ...
- 《剑指offer》解题笔记
<剑指offer>解题笔记 <剑指offer>共50题,这两周使用C++花时间做了一遍,谨在此把一些非常巧妙的方法.写代码遇到的难点.易犯错的细节等做一个简单的标注,但不会太过 ...
- 《剑指offer》读书笔记
二叉树 重建二叉树 面试题6:(p55) 题目:输入某二叉树的前序遍历和中序遍历的结果,请重建出该二叉树. 假设输入的前序遍历和中序遍历的结果中都不含重复的数字. 例如输入前序遍历序列{1, 2, 4 ...
- JavaScript笔记1———js的数据类型
JS的数据类型有: 1.数值类型(Number):js中所有数字均用浮点数字表示. 可以表示32位(即4字节)的整数,也可以表示64位(即8字节)的浮点数(小数). 也可以用二进制.八进制.十进制.十 ...
- 剑指前端(前端入门笔记系列)——BOM
BOM ECMAScript是JavaScript的核心,但如果要在Web中使用JavaScript,那么BOM(浏览器对象模型)则无疑才是真正的核心,BOM提供了很多对象,用于访问浏览器的功能,这些 ...
- 剑指前端(前端入门笔记系列)——DOM(元素大小)
DOM——元素大小 DOM中没有规定如何确定页面中与元素的大小,IE率先映入了一些属性来确定页面中元素的大小,以便开发人员使用,目前,所有主要的浏览器都已经支持这些属性了. 1.偏移量(单位为 ...
- 剑指前端(前端入门笔记系列)——DOM(属性节点)
DOM(属性节点) 属性节点没有过参加家族关系中,其专用选择器:attributes,返回值为对象的形式,它的键是索引值,也就是用对象模拟了一个伪数组,DOM中选择器返回的都是伪数组(可以使用数组的形 ...
- 剑指前端(前端入门笔记系列)——DOM(基本组成与操作)
DOM——基本组成与操作 DOM是针对HTML和XML文档的一个API(应用程序编程接口).DOM描绘了一个层次化的节点树,允许开发人员添加.移除和修改页面的某一部分.他给文档提供了一种结构化的表达方 ...
- 剑指前端(前端入门笔记系列)——DOM(元素节点)
DOM(元素节点) 本文介绍了元素节点的基本操作:增删改查 增 新增一个元素节点分为两步(二者缺一不可),第一步:创建元素节点,第二步:将创建的元素节点插入到指定元素节点中(也就是插入指定元素节点 ...
随机推荐
- asp.net core系列 46 Identity介绍
一. Identity 介绍 ASP.NET Core Identity是一个会员系统,可为ASP.NET Core应用程序添加登录功能.可以使用SQL Server数据库配置身份以存储用户名,密码和 ...
- Linux - 修改Cent OS系统的的hostname、配置DNS映射
目录 1 修改方式 2 扩展: 配置DNS映射 本篇文章中, 示例设计到的操作系统是CentOS 6.5. 1 修改方式 ① 命令hostname onepiece -- 运行后设置立即生效, 但要在 ...
- 『性能』测试一下 MSSqlHelper 的性能
本文没啥技术含量,就是测试一下 MSSqlHelper 在 使用反射.不使用反射 的性能对比. 之后,不要问为什么不用 ORM 这类的东西 —— 会有另外的文章 介绍 自己这些年 自己的ORM 升级历 ...
- Asp.NetCore轻松学-部署到 IIS 进行托管
前言 经过一段时间的学习,终于来到了部署服务这个环节,.NetCore 的部署方式非常的灵活多样,但是其万变不离其宗,所有的 Asp.NetCore 程序都基于端口的侦听,在部署的时候仅需要配置侦听地 ...
- 第8章 动态客户端注册 - IdentityModel 中文文档(v1.0.0)
OpenID Connect动态客户端注册的客户端库是作为HttpClient扩展方法提供的. 以下代码发送注册请求: var client = new HttpClient(); var respo ...
- MongoDB之基本操作与日常维护
MongoDB基本操作 MongoDB的基本操作主要是对数据库.集合.文档的操作,包括创建数据库.删除数据库.插入文档.更改文档.删除文档.和查询文档. 操作 描述 show dbs 查看当前实例下的 ...
- 小程序 wepy框架 + iview-weapp的用法
最近在弄wepy的时候在想有没有什么ui比较合适一点的wepy的,也是在网上看了好久发现iview还不错.引用简单,上手超快,组件绚丽!当然,这里还介绍下微信官方建议的框架也是和不错的,有需要的可以看 ...
- 骁龙735处理器细节曝光:7nm工艺加持,支持5G
骁龙700系列是高通公司的中高端芯片组系列,该系列包括10nm骁龙710和骁龙712 SoC:以及8nm骁龙730和骁龙730G SoC.最新消息显示,高通公司正在开发一款新的7nm芯片组,将被称为骁 ...
- SQL server 表信息查询
一.查看所有表的行数select a.name as '表名',b.rows as '表数据行数'from sysobjects a inner join sysindexes bon a.id = ...
- 我的IDEA配置
记录一下我的IDEA配置 图片看不清可以在新的标签页打开,因为被我压缩过了 目录: 1.插件 2.配置 一.插件 1.装逼类 (1)Power Mode II 写代码有飘落的像素效果,增加趣味性,因为 ...
