TypeScript入门(一)
TypeScript是微软官方的一种语言,是JavaScript的超集。它遵循的ECMA Script 6.0是下一代的JavaScript。浏览器还没有完全支持ES6,而ES5是弱类型的语言,还没有面向对象的概念,没有类、没有命名空间等等。所以从微软的角度来说,推出TypeScript是帮助web开发者过渡到未来的web开发技术当中。
生态:微软推出,Google支持(Angular2开发语言)。
特点:面向对象+类型检查(编译时提前发现错误)
好处:支持ES6,强大的IDE支持(类型检查,语法提示,重构)
一、开发环境搭建
搭建开发环境就是安装typescript的compiler。
在线开发:
http://www.typescriptlang.org/play/index.html
安装本地compiler tsc:
1,用npm全局安装typescript: npm install -g typescript
安装成功后就可以可以通过 tsc -v查看版本。当前最新版本是2.7.2
使用:
通过tsc命令编译tsc Hello.ts会编译生成对应的Hello.js文件。
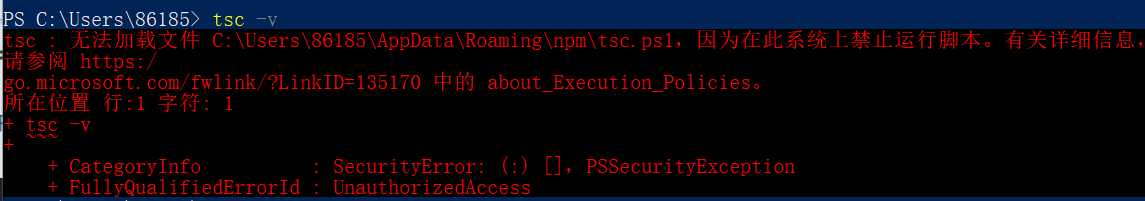
2,可能出现问题
tsc : 无法加载文件 C:\Users\86185\AppData\Roaming\npm\tsc.ps1,因为在此系统上禁止运行脚本。

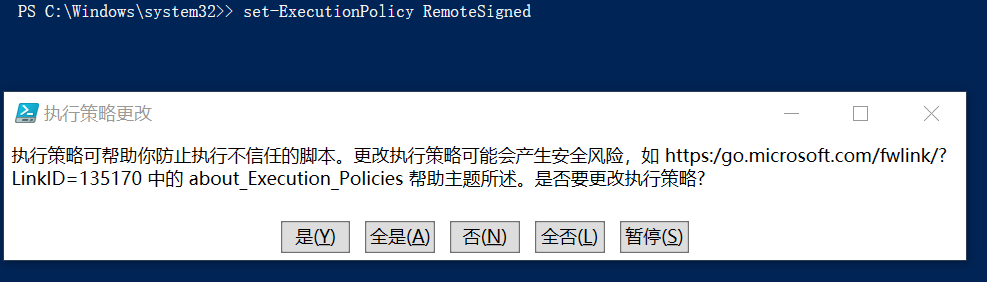
解决:以管理员身份运行powershell,执行命令set-ExecutionPolicy RemoteSigned,选“是Y”,或者“全是A”。

然后就可以执行tsc命令了

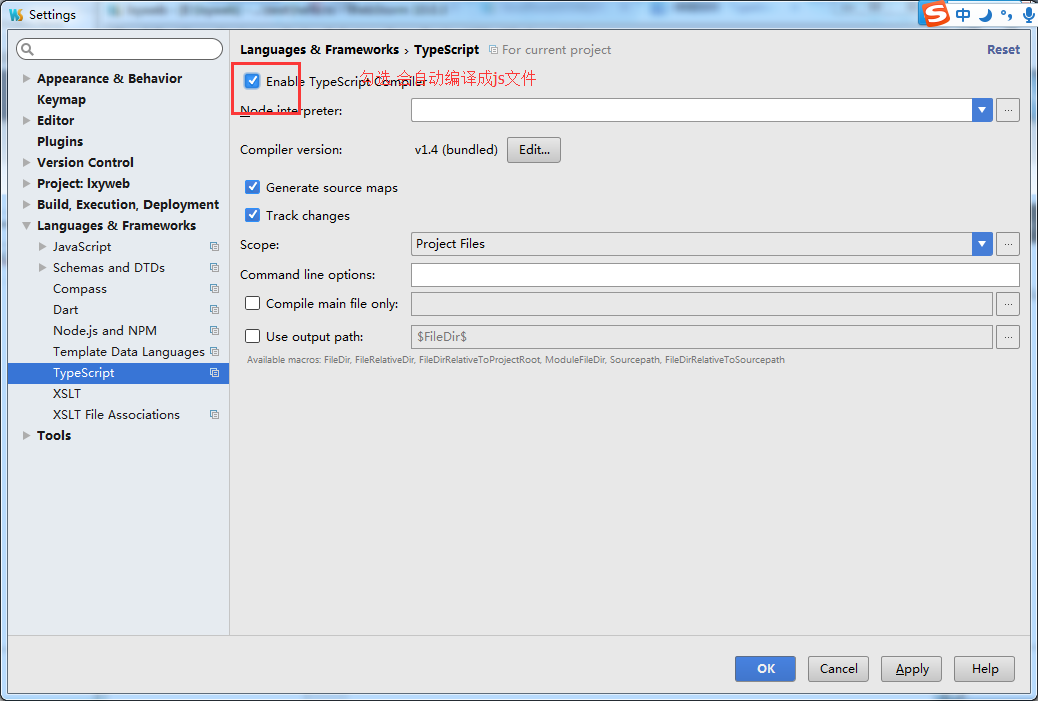
IDE
IDE帮我们执行了tsc命令。
webstorm 201602版本

二、字符串新特性
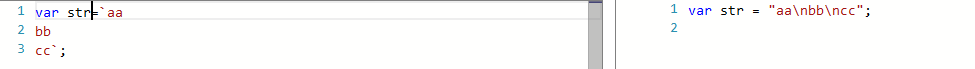
1、多行字符串
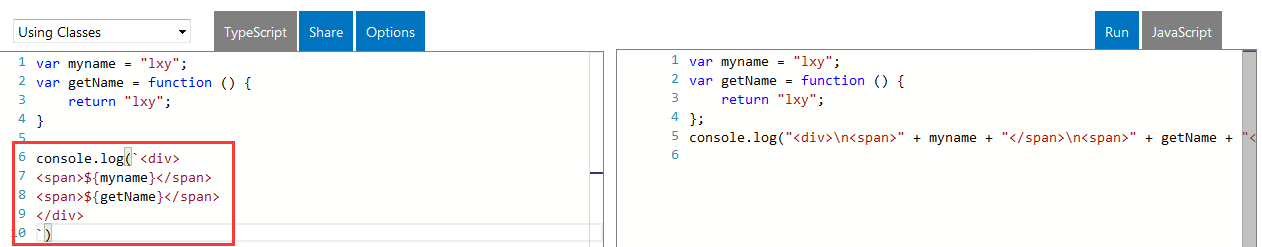
2、字符串模板
在多行字符串中,在${}里写属性或者函数调用,不用再字符串拼接了。开发速度快,可读性好。

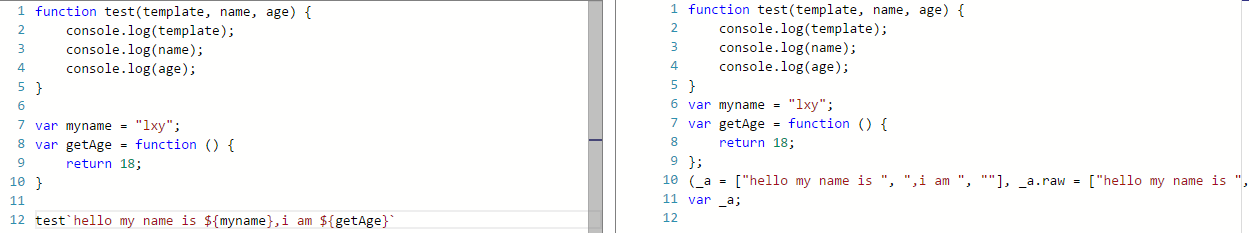
3、自动拆分字符串
用字符串模板去调用一个方法时,字符串模板里表达式的值会自动赋值给被调用方法的参数。

被调用的方法test,有3个参数。 使用字符串拆分特性去调用test方法。

运行一下就能看的字符串被自动拆分后赋值了。
第一个参数是一个字符串数组,被根据&{}表达式的值做了拆分。 数组第一个元素是${myname}之前的字符串,第二个元素是${myname}和${getAge}之间的字符串,第三个是${getAge}之后的字符串。
三、参数新特性
1、参数类型
在参数名称后面使用冒号来指定参数的类型

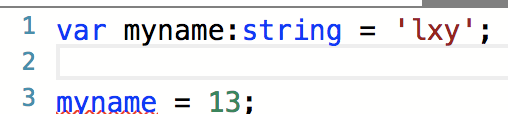
指定来类型后编译器能给出错误提醒。
编译器也可以根据类型推断机制给出错误提醒。
第一个为变量赋值时自动推断变量类型。

5种基本类型:string,number(没有int),any,boolean,void
void是用来声明方法的返回值为空。
function test(): void {
}
可以在变量后面声明类型,方法的后面声明类型,也可以给方法的参数声明类型。
function test(name:string): void {
}
自定义类型。用的最多的,就是自定义一个类。
class Person{
name: string = 'defaultname';
age: number = 18;
}
var person: Person = new Person();
console.log(person.age)
好处:可以有语法提示。
2、参数默认值
在参数声明后面用等号来指定参数的默认值。
方法中带默认值的参数必须声明在最后面。
var myname: string = "lxy";
function test(a: string, b: string, c: string="haha") {
console.log(a);
console.log(b);
console.log(c);
}
test("xxx", "yyy");
3、可选参数
在方法的参数声明后面用问号来标明此参数为可选参数。
function test(a: string, b?: string, c: string="haha") {
console.log(a);
console.log(b);
console.log(c);
}
test("xxx");
//传入第一个参数,第二个参数可选,第三个参数有默认值
Note:
代码里必须处理可选参数没传的情况。
一个必填参数不能在一个可选参数后面。
参考:http://blog.csdn.net/yhhwatl/article/details/51205096
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6817692.html 有问题欢迎与我讨论,共同进步。
2017-05-06
TypeScript入门(一)的更多相关文章
- TypeScript入门指南(JavaScript的超集)
TypeScript入门指南(JavaScript的超集) 你是否听过 TypeScript? TypeScript 是 JavaScript 的超集,TypeScript结合了类型检查和静态分析 ...
- TypeScript入门实例
前言 TypeScript是JavaScript的超集,微软公司开发,利用es6语法,实现对js的面向对象编程思想,写代码的时候会像强类型语言一样,指定参数类型.返回值类型,类型不对会报错,但编译后还 ...
- typescript 入门教程一
##### 从今天开始,持续更新typescript入门教程系列.... 目前ts越来越火,主流的前端框架,好比*angular,vue 3*均是采用ts来编写,所有很多公司的项目都是用**ts**来 ...
- TypeScript入门一:配置TS工作环境
配置手动编译TS文件工作环境 配置webpack自动化打包编译工作环境(后面补充) 一.TypeScript入门学习引言 进入主题之前,首先说明这个系列的博客是我刚刚接触TypeScript的学习笔记 ...
- TypeScript入门五:TypeScript的接口
TypeScript接口的基本使用 TypeScript函数类型接口 TypeScript可索引类型接口 TypeScript类类型接口 TypeScript接口与继承 一.TypeScript接口的 ...
- TypeScript 入门教程学习笔记
TypeScript 入门教程学习笔记 1. 数据类型定义 类型 实例 说明 Number let num: number = 1; 基本类型 String let myName: string = ...
- TypeScript 入门自学笔记 — 类型断言(二)
码文不易,转载请带上本文链接,感谢~ https://www.cnblogs.com/echoyya/p/14558034.html 目录 码文不易,转载请带上本文链接,感谢~ https://www ...
- TypeScript入门文档
typescript入门文档链接d地址:https://ts.xcatliu.com/basics/type-of-function.html 博主个人站点:www.devloper.top
- TypeScript入门
博客园首发,转载请注明出处,多谢支持.http://www.cnblogs.com/xuema/ 一.TypeScript TypeScript是一种由微软开发的自由和开源的编程语言.它是JavaSc ...
- 【转】JavaScript => TypeScript 入门
几个月前把 ES6 的特性都过了一遍,收获颇丰.现在继续来看看 TypesScript(下文简称为 “TS”).限于经验,本文一些总结如有不当,欢迎指正. 官网有这样一段描述: TypeScript ...
随机推荐
- 3D打印技术在医疗上的实际应用与实验室研究
2018-01-17 Chris 免费3D打印模型资源站 预计阅读时间:5-10分钟 关键字:3D打印髋关节.脊柱置换产品,3D打印技术辅助精准截骨,义齿,生物墨水(BioInk),干细胞 随着& ...
- linux及hadoop修改权限
linux下修改文件权限: 在shell环境里输入:ls -l 或者 ls -lh drwxr-xr-x 2 nsf users 1024 12-10 17:37 下载文件备份对应:文件属性 连接数 ...
- 浅谈 Glide - BitmapPool 的存储时机 & 解答 ViewTarget 在同一View显示不同的图片时,总用同一个 Bitmap 引用的原因
作者:林冠宏 / 指尖下的幽灵 掘金:https://juejin.im/user/587f0dfe128fe100570ce2d8 博客:http://www.cnblogs.com/linguan ...
- 【Unity3D】Unity3D开发《我的世界》之三、创建一个Chunk
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/unity_minecraft_03.html 一.引入int类型的Vector3 我们都知道Unity3D里Vec ...
- Linux忘记开机密码怎么办?
Linux忘记开机密码怎么办?1. 开机ESC/Shift,在出现grub画面时,用上下键选中你平时启动linux的那一项,然后按e键2. 再次用上下键选中你平时启动linux的那一项(类似于kern ...
- An internal error occurred during: "Building workspace". GC overhead limit exceeded
1 错误描述 2 错误原因 3 解决办法
- Linux开机启动图片修改
Linux启动时会在屏幕上显示一个默认的开机图片,我们可以修改成为自己的图片,需要做以下工作 软件gimp下载地址:http://www.rayfile.com/zh-cn/files/0bb556b ...
- java.sql.SQLException:Column Index out of range,0<1
1.错误描述 java.sql.SQLException:Column Index out of range,0<1 2.错误原因 try { Class.forName("com.m ...
- ASP.Net Core的Code Fist代码先行操作方法
Asp.Net core的Code Fist(代码先行)主要有以下几步: 1.创建实体类 2.创建数据库上下文 3.填加连接字符串 4.依赖注入 5.添加基架工具并执行初始迁移 6搭建模型的基本架构 ...
- 一个简单的freemark输入输出的案例(一)
一. 创建FreeMarker模板文件user.ftl <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN&qu ...
