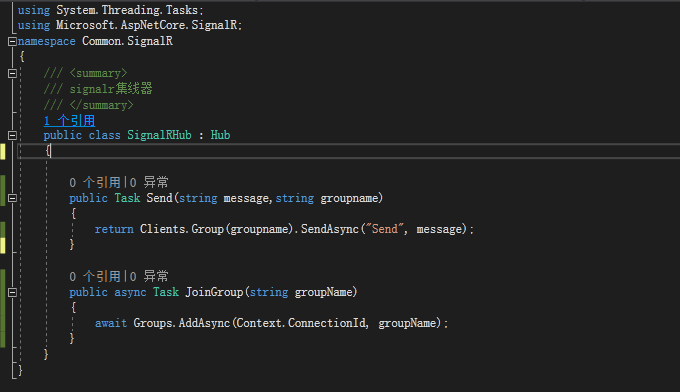
asp.net core 五 SignalR 负载均衡



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
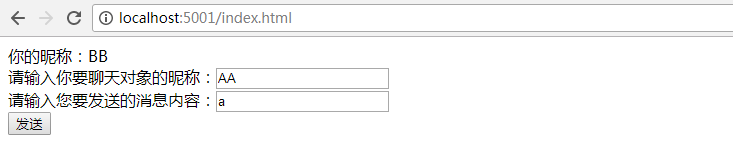
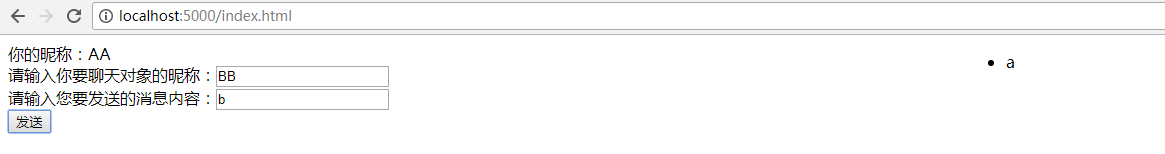
你的昵称:<span id="txt_nickName"></span><br/>
<span>请输入你要聊天对象的昵称:</span><input type="text" id="txt_other"/><br/>
<span>请输入您要发送的消息内容:</span><input type="text" id="txt_msg"/><br/>
<input type="button" value="发送" id="btn_send"/>
<div style="position: absolute;top: 0;right: 0;width: 400px">
<ul id="ul_recive">
</ul>
</div>
<script src="jquery.min.js"></script>
<script src="signalr.min.js"></script>
<script>
var hubConnection = new signalR.HubConnection(`http://${document.location.host}/SignalRHub`, { transport: signalR.TransportType.WebSockets });
$(function () {
var groupName = prompt('请输入你的昵称');
$("#txt_nickName").text(groupName);
hubConnection.start().then(function () {
hubConnection.invoke('JoinGroup', groupName);
}).catch(function(err){
console.error(err)
});
hubConnection.on('Send', function (data) {
$('#ul_recive').append($('<li>').text(data));
});
$("#btn_send").on('click', function () {
var reciver = $("#txt_other").val().trim();
var msg = $("#txt_msg").val().trim();
if (!reciver || !msg) {
alert('请输入接收人或消息内容');
return;
}
hubConnection.invoke('Send', msg, reciver);
});
});
</script>
</body>
</html>
. upstream backend {
. ip_hash;
. server localhost: max_fails= fail_timeout=30s ;
. server localhost: max_fails= fail_timeout=30s ;
. server localhost: max_fails= fail_timeout=30s ;
. }

events {
worker_connections ; #单个进程最大连接数(最大连接数=连接数*进程数)
}
http {
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
upstream websocket {
server ;
server ;
}
server {
listen ;
server_name 127.0.0.1;
location /SignalRHub {
proxy_pass http://websocket;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
}
location /{
root html;
index index.aspx index.html index.htm;
proxy_pass http://websocket;
#设置主机头和客户端真实地址,以便服务器获取客户端真实IP
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
}






asp.net core 五 SignalR 负载均衡的更多相关文章
- linux+asp.net core+nginx四层负载均衡
Linux Disibutaion:Ubuntu 16.04.1 LTS Web Server:Nginx.Kestrel 关于如何在linux中部署asp.net core我这里不再详细介绍,可以参 ...
- ASP.NET中如何实现负载均衡
ASP.NET站点中做负载均衡: 基于HTTP协议我们可能发现我们要解决两点问题: 第一,做到负载均衡,我们需要一个负载均衡器. 可以通过DNS轮询来做,在DNS服务器上配置为每次对我们做负载均衡的同 ...
- Asp.Net Core使用SignalR进行服务间调用
网上查询过很多关于ASP.NET core使用SignalR的简单例子,但是大部分都是简易聊天功能,今天心血来潮就搞了个使用SignalR进行服务间调用的简单DEMO. 至于SignalR是什么我就不 ...
- asp.net core 使用 signalR(一)
asp.net core 使用 signalR(一) Intro SignalR 是什么? ASP.NET Core SignalR 是一个开源代码库,它简化了向应用添加实时 Web 功能的过程. 实 ...
- asp.net core 使用 signalR(二)
asp.net core 使用 signalR(二) Intro 上次介绍了 asp.net core 中使用 signalR 服务端的开发,这次总结一下web前端如何接入和使用 signalR,本文 ...
- Asp.net Core中SignalR Core预览版的一些新特性前瞻,附源码(消息订阅与发送二进制数据)
目录 SignalR系列目录(注意,是ASP.NET的目录.不是Core的) 前言 一晃一个月又过去了,上个月有个比较大的项目要验收上线.所以忙的脚不沾地.现在终于可以忙里偷闲,写一篇关于Signal ...
- ASP.NET Core 使用 SignalR 遇到的 CORS 问题
问题 将 SignalR 集成到 ASP.NET Core MVC 程序的时候,按照官方 DEMO 配置完成,但使用 DEMO 页面建立连接一直提示如下信息. Access to XMLHttpReq ...
- asp.net:如何实现负载均衡方案讨论 (nginx+iis实现负载均衡)
5台阿里云服务器,ip地址分别为 ip地址 名字简称 操作系统 iis服务器 cpu 内存DDR3 机械硬盘 11 ...
- Linux系统(五)负载均衡LVS集群之DR模式
序言 DR模式是lvs集群中三种负载均衡模式的其中一种,那么上一篇中我写啦关于NAT模式的搭建与原理,为什么还要有DR模式与IP隧道模式呢? 首先我们来看3张图.LVS/NAT模式如下图: LVS/I ...
随机推荐
- Spring context:property-placeholder 一些坑
今天在配置多配置文件的时候偶然发现如果我使用 <context:property-placeholder location="classpath:filePath.properti ...
- jstl c标签 ”test does not support runtime expressions“
将jstl 的uri <%@ taglib prefix="c" uri="http://Java.sun.com/jstl/core" %>(没有 ...
- php的内置函数debug_backtrace()与get_included_files()跟踪代码调用(Thinkphp框架举例)
debug_backtrace() 在我们开发一个项目中,或者二开研究某个开源程序,需要对代码流程一步步去跟踪,来研究它的逻辑,才可以进行修改,达到我们的开发目的.php的内置函数debug_back ...
- Docker(一):Docker入门教程
如今Docker的使用已经非常普遍,特别在一线互联网公司.使用Docker技术可以帮助企业快速水平扩展服务,从而到达弹性部署业务的能力.在云服务概念兴起之后,Docker的使用场景和范围进一步发展,如 ...
- 重磅︱R+NLP:text2vec包——New 文本分析生态系统 No.1(一,简介)
每每以为攀得众山小,可.每每又切实来到起点,大牛们,缓缓脚步来俺笔记葩分享一下吧,please~ --------------------------- 词向量的表示主流的有两种方式,一种当然是耳熟能 ...
- 用DirectDraw封装的位图动画类
头文件 [cpp] view plaincopyprint? #pragma once #include <vector> using namespace std; #include &l ...
- javascript学习笔记01--javascript的基本介绍
javascript 的基本介绍1,是用于web开发的脚本语言①脚本语言往往不能独立使用 它需要和html等配合使用②脚本语言有自己的变量,函数 控制语句③解释性语言/编译语言 脚本语言实际是解释性语 ...
- R语言︱情感分析—基于监督算法R语言实现(二)
每每以为攀得众山小,可.每每又切实来到起点,大牛们,缓缓脚步来俺笔记葩分享一下吧,please~ --------------------------- 笔者寄语:本文大多内容来自未出版的<数据 ...
- Java基本数据类型的长度范围
1.Java基本数据类型的长度范围代码 /** * @Title:DataTypeLength.java * @Package:com.you.dao * @Description:Java数据类型长 ...
- Caused by: org.springframework.beans.factory.BeanCreationException: Could not autowire field
1 错误描述 org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'com.s ...
