使用text-overflow: ellipsis 处理文本溢的一个小问题
今天在做一个自定义 select多选 搜索的时候,有这样子的一个需求:
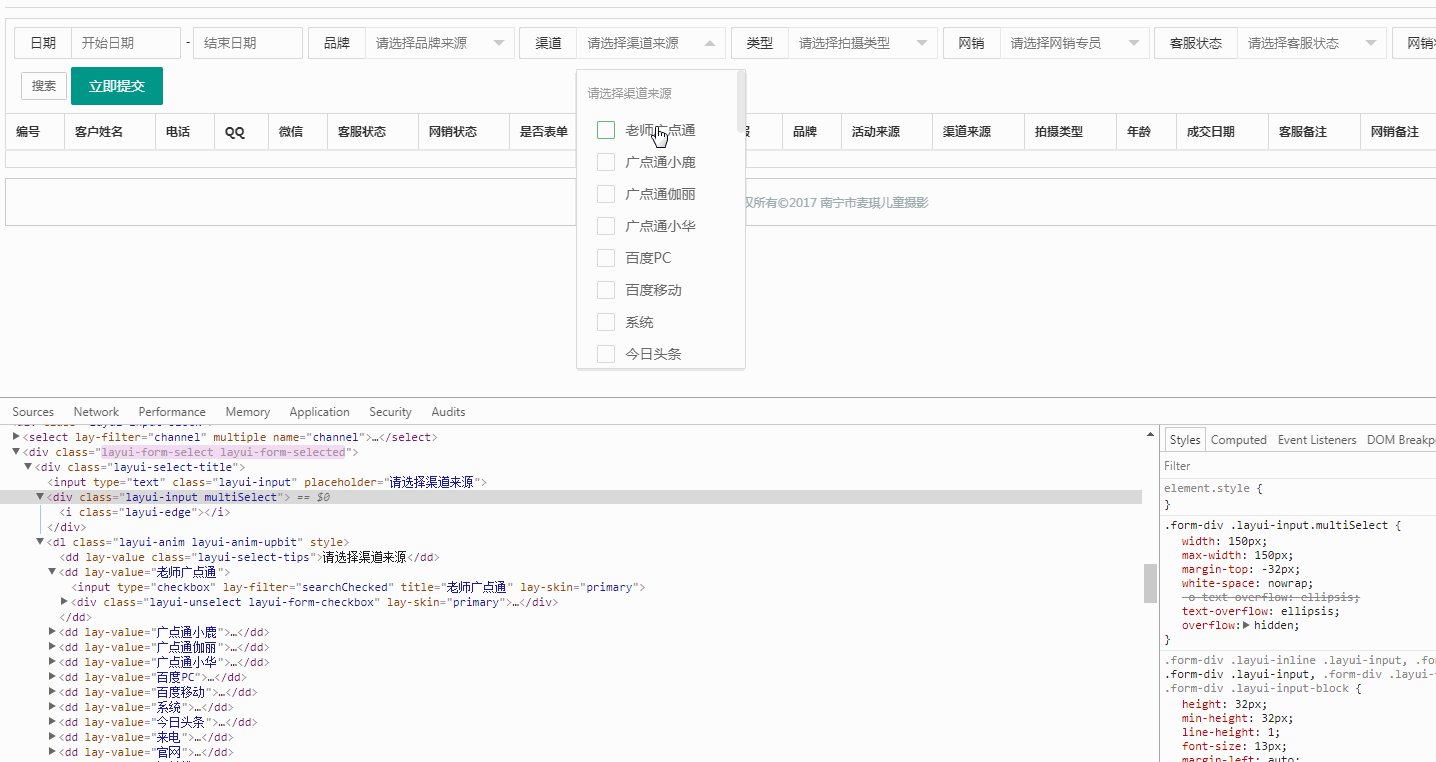
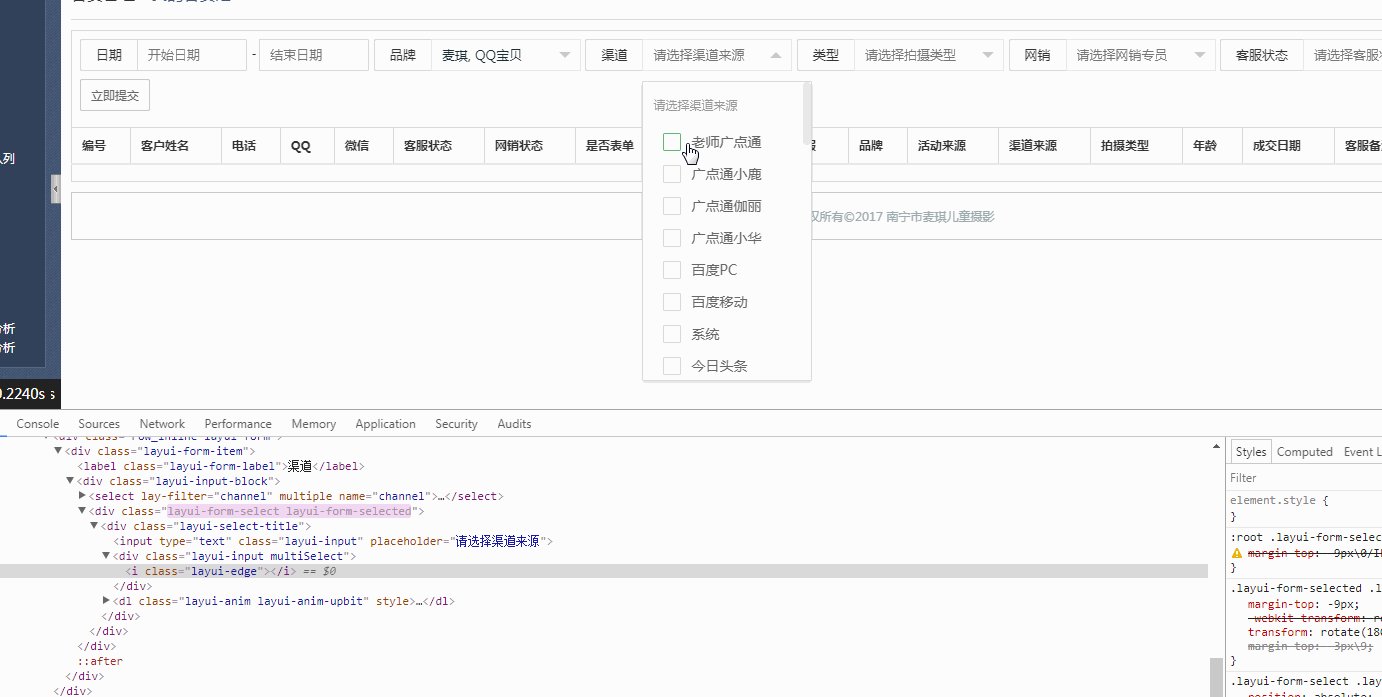
1.点击自定义的一个 选项内容框,下拉可多选项
2.多选项不允许换行,且父溢出拆剪,(单行)溢出部分使用 "..."替换
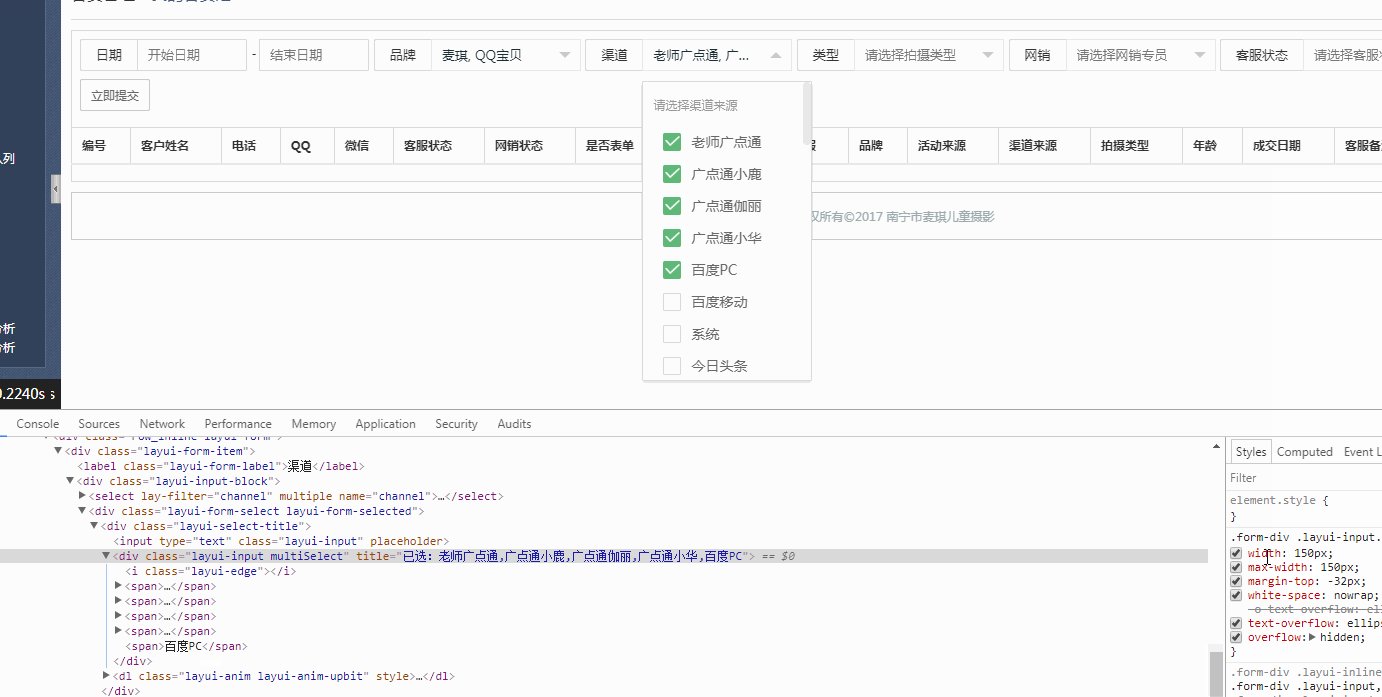
3.动态添加移除多选项内容展现在选项内容框
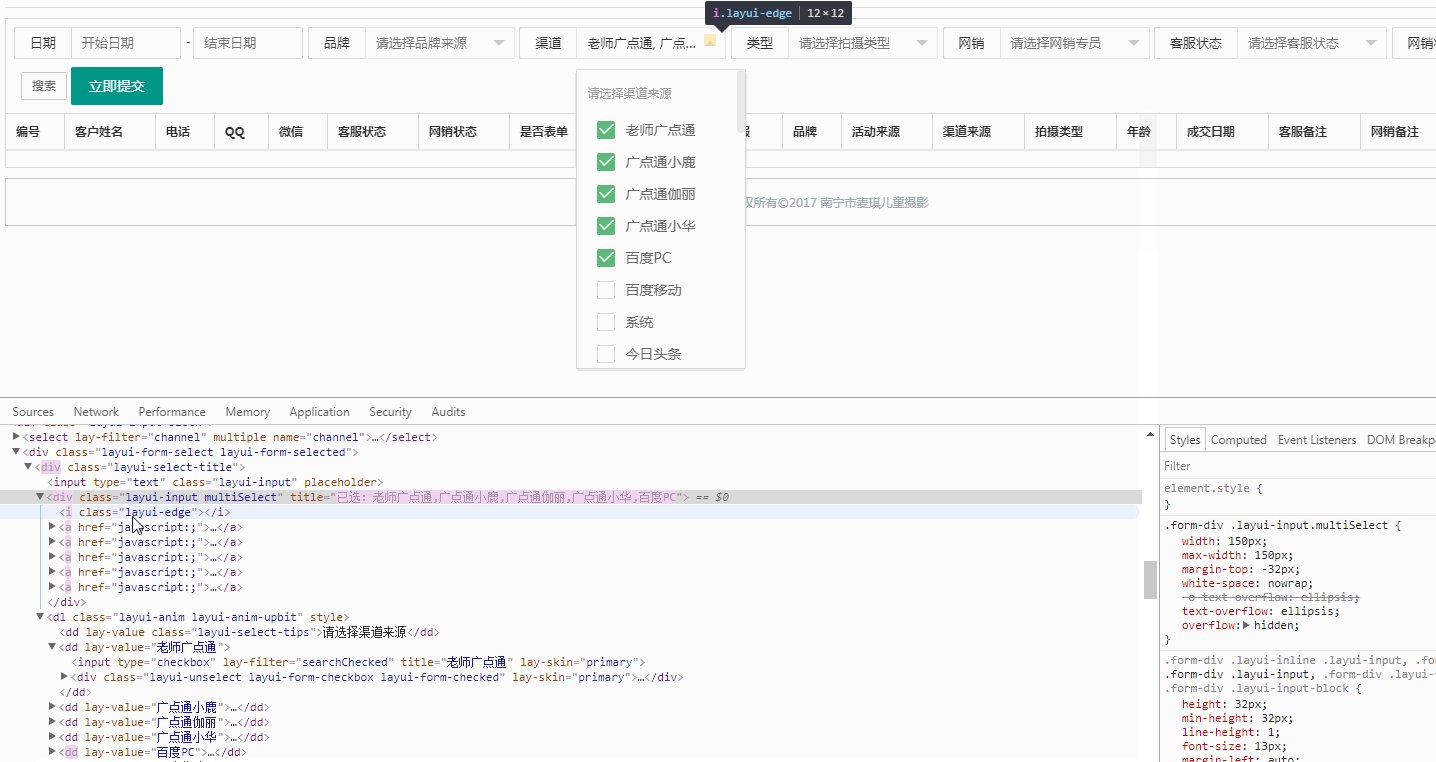
感觉一个常见的 select 自定义优化,使用过程中碰到了一个怪异的问题:
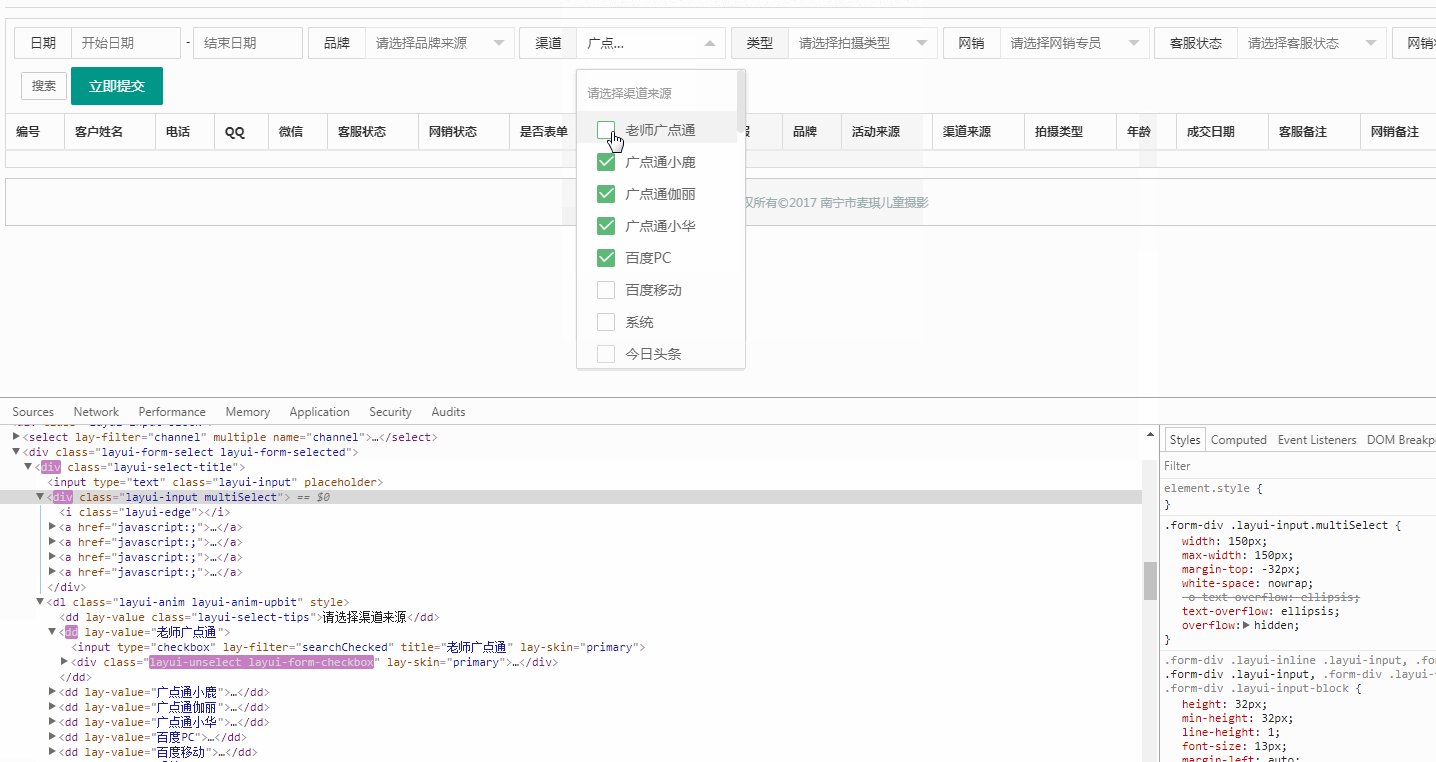
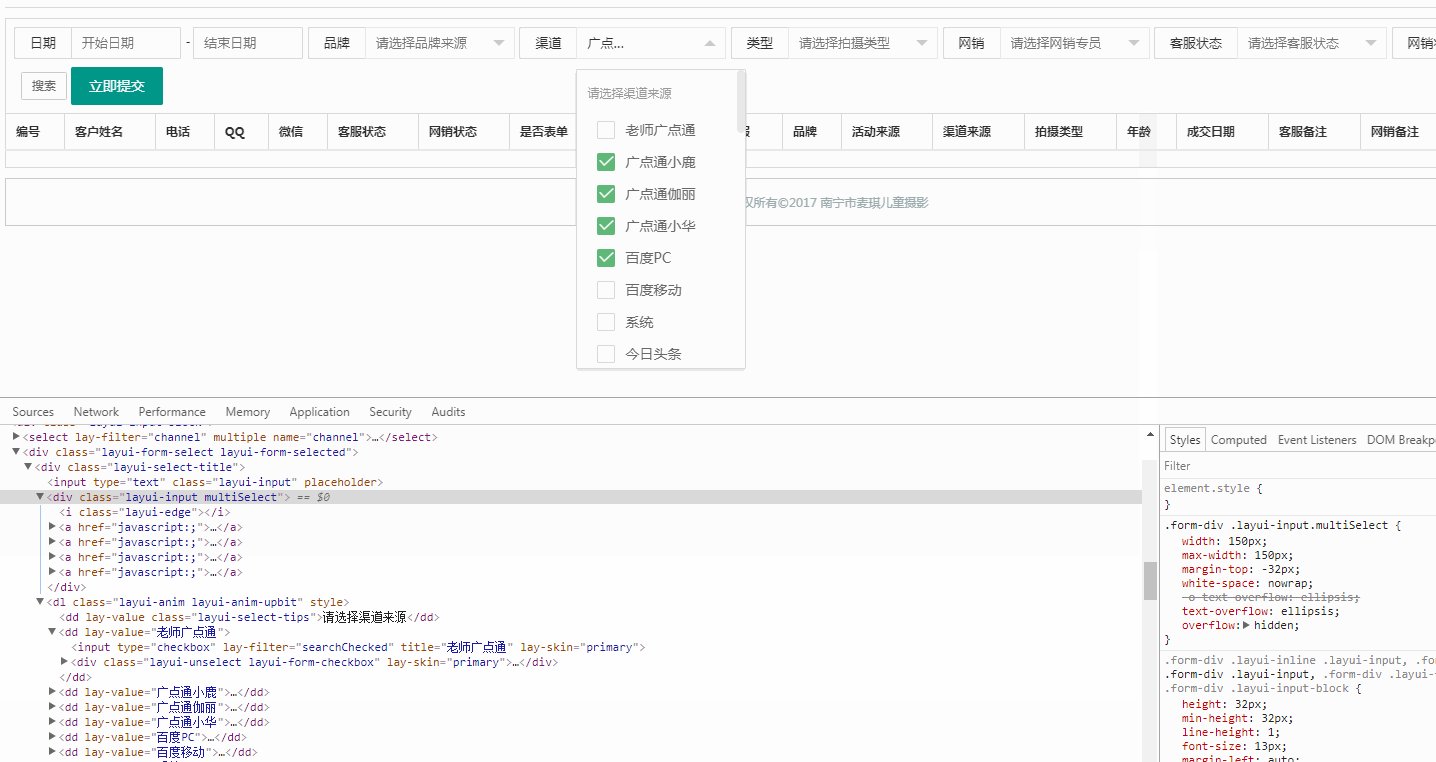
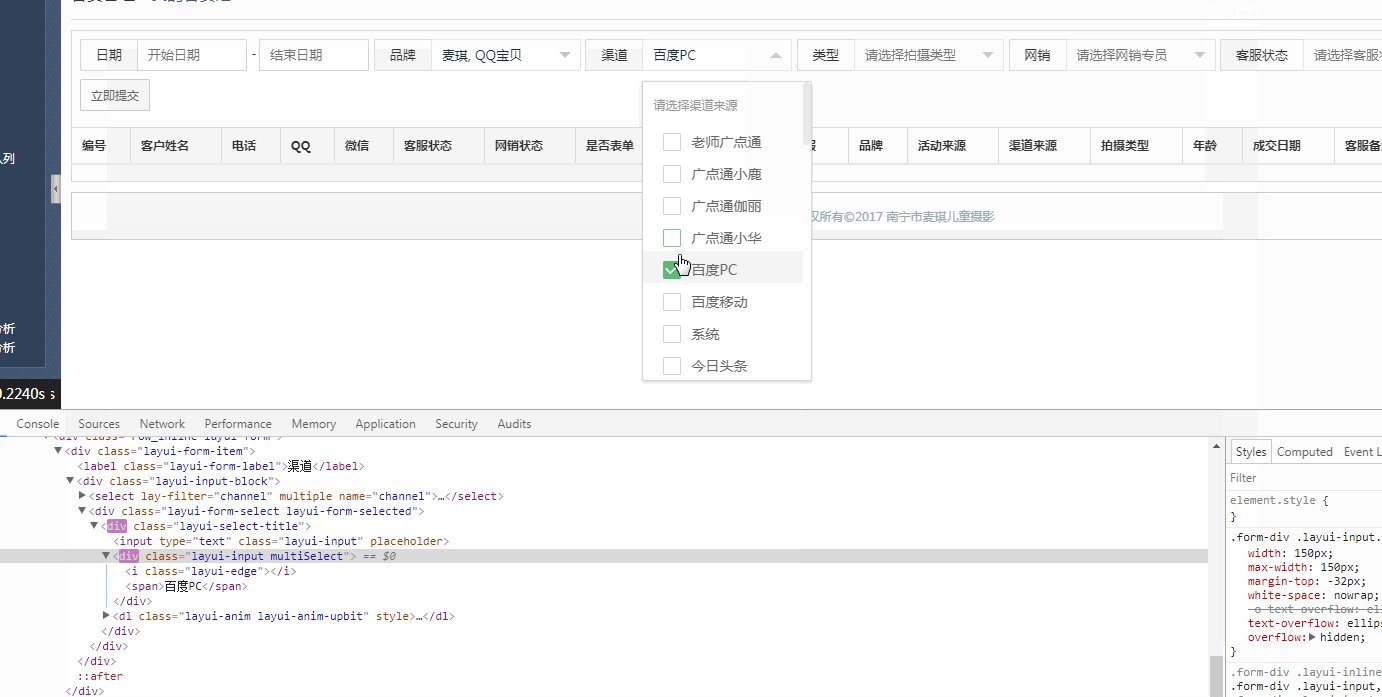
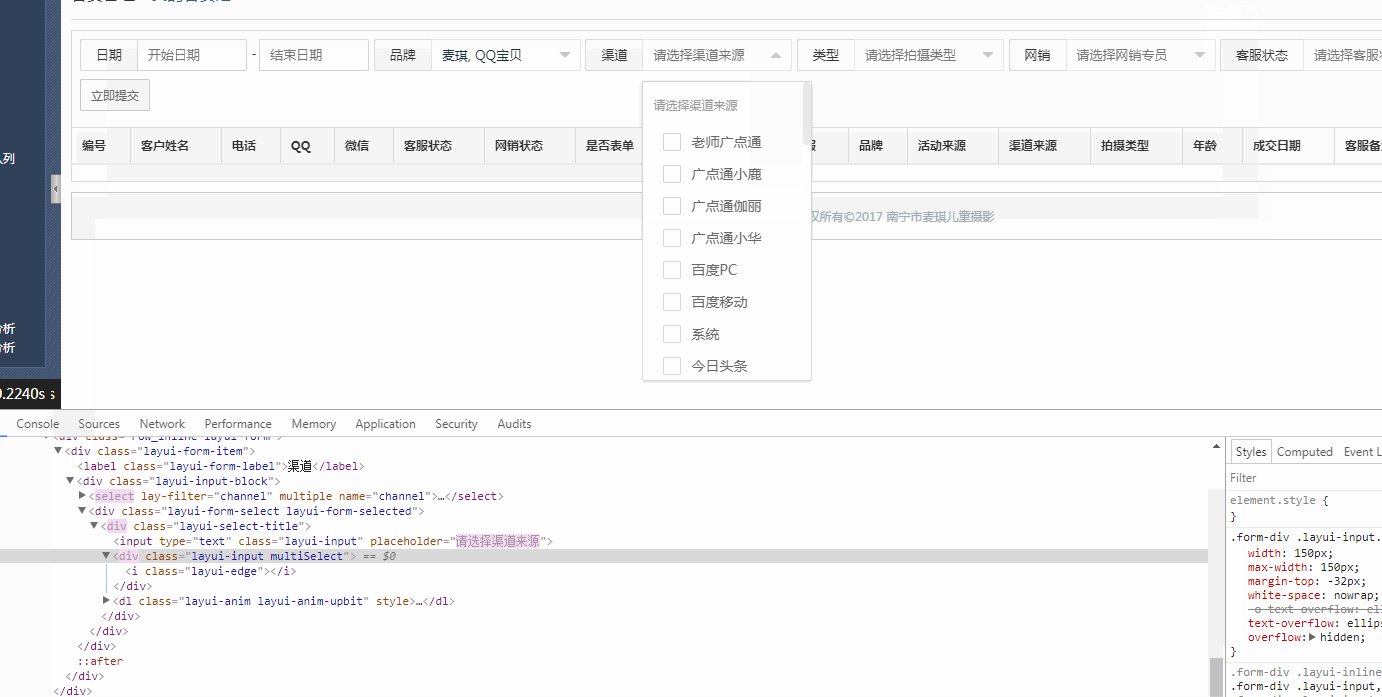
动态添加/移除 选项元素(dom元素)时,假如首先移除第一个选项(元素),则其他内容被裁剪了(元素始终存在,但是被裁剪一样,看不见,font-size、color并无影响),仅显示最后一位元素。
整个操作过程如下:

发现并解决问题:
text-overflow: ellipsis 如果用在单个节点里面倒是没遇到过这个问题
我把前面的文字删掉 后面的文字仍然会自动往前排 且省略号的位置是对的(就是展示的字数是正确的)
请教一位前辈的建议,测试下<a>标签替换<span>标签,并不能解决,后面大神建议试下把<span>标签样式修改成 display: inline (原来我是设定 display: inline-block), OK 问题解决
总结:
........应该是由于元素的 display 所引起的,上文提到了 仅删除文字并不会引起这个问题 ,把元素设置成 display: inline 处理成文字形式
应该是这样子吧。。待跟进。。。
也请各位前辈交流指点学习~
完成效果如下:

使用text-overflow: ellipsis 处理文本溢的一个小问题的更多相关文章
- td之overflow:hidden 多余文本隐藏效果
td之overflow:hidden 多余文本隐藏效果 方法1: table-layout: fixed; width: 200px; 语法: table-layout : auto | fixed ...
- CSS3总结三:文字(text)/字体、文本、文本装饰、多列
Text-Decoration text-shadow text-decoration Font font font-face Text 常用Text属性 Multi-column Multi-col ...
- 文本域textarea的一个小细节
文本域代码在编写时,最好写在一行上,就像: 如果没写在一行上,如: 那么就会在后续生成的页面上输入的时候就会产生一段空白无法删除: 这是写文本框的时候的一个小细节
- CSS基础:text-overflow:ellipsis溢出文本
<!DOCTYPE html><html> <head> <title> new document </title> <meta na ...
- 文本溢出后,隐藏显示"..."和margin边距重叠
一.隐藏加省略 单行文本: overflow: hidden; white-space: nowrap; text-overflow: ellipsis; 多行文本: overflow: hidden ...
- 使用 text-overflow: ellipsis溢出文本显示省略号时碰到的小问题
本人刚刚实习,第一次写东西,希望大家多多鼓励. 项目中需要实现标题超过一定长度以省略号的形式显示,不是什么难的问题.可是我不想用js实现,就百度了发现text-overflow: ellipsis;( ...
- CSS基础:text-overflow:ellipsis溢出文本显示省略号的详细方法_CSS教程
4要素: width: 125px; //宽度必须 text-overflow: ellipsis/clip; //省略号或裁剪: white-space: nowrap;//强制内容在一行显示; ...
- text获取元素的文本
1断言 代码 # -*-coding:utf-8-*-from selenium import webdriverimport time as tdriver = webdriver.Chrome() ...
- overflow清楚浮动 + 去掉li标签的小圆点
原文链接:http://blog.163.com/qqabc20082006@126/blog/static/22928525201031211212955/ 测试用例: <!DOCTYPE h ...
随机推荐
- HDU - 3085 双向BFS + 技巧处理 [kuangbin带你飞]专题二
题意:有两只鬼,一个男孩女孩被困在迷宫中,男孩每秒可以走三步,女孩只能1步,鬼可以两步且可以通过墙.问男孩女孩是否可以在鬼抓住他们之前会合? 注意:每秒开始鬼先移动,然后两人开始移动. 思路:以男孩和 ...
- 内置函数--global() 和 local()
一 . globals :返回当前作用域内全局变量的字典. >>> globals() {'__spec__': None, '__package__': None, '__bu ...
- shell脚本 sed工具
sed工具概述(流式编辑器)非交互,基于模式匹配过滤及修改文本逐行处理,并将结果输出到屏幕可实现对文本的输出,增,删,改,查等各种操作 sed流控制:!:取反操作,根据定址条件取反n:读下一行,产生隔 ...
- Netty(二):Netty为啥去掉支持AIO?
匠心零度 转载请注明原创出处,谢谢! 疑惑 我们都知道bio nio 以及nio2(也就是aio),如果不是特别熟悉可以看看我之前写的网络 I/O模型,那么netty为什么还经常看到类似下面的这段代码 ...
- redis在windows下的安装
redis服务器端程序:https://github.com/dmajkic/redis/downloads 根据自己的操作系统,选择32位和64位的 解压后文件目录如下 redis-server.e ...
- R语言︱文件读入、读出一些方法罗列(批量xlsx文件、数据库、文本txt、文件夹)
笔者寄语:小规模的读取数据的方法较为简单并且多样,但是,批量读取目前看到有以下几种方法:xlsx包.RODBC包.批量转化成csv后读入. R语言中还有一些其他较为普遍的读入,比如代码包,R文件,工作 ...
- Linux显示USB设备
Linux显示USB设备 youhaidong@youhaidong-ThinkPad-Edge-E545:~$ lsusb -tv /: Bus 08.Port 1: Dev 1, Class=ro ...
- linq使用日记
//普通查询 var query = (from t in ServiceList where t.CreateUserID == A ...
- 配置文件properties读取使用的好方法
首先在spring配置文件applicationContext.xml中配置. <bean id="placeholderConfig" class="com.be ...
- java用Kruskal实现最小生成树
今天更新这篇文章超级激动,因为我会最小生成树的算法了(其实昨天就开始研究了,只是昨天参加牛客网的算法比赛,结果又被虐了,好难过~) 最小生成树的算法,其实学了数据结构就会有一定的基础,Kruskal算 ...
