openlayers一:显示地图与鼠标地理坐标
openlayers两个好用的开源JS互动地图库之一,另一个是leaflet。
openlayers的特点是是大而全,自身包含绝大多数功能,文档好看。
leaflet是小而美,自身小,但支持扩展,好用扩展很多。
谷歌地图:
从上面可以获取到谷歌地图瓦片图的连接为:
http://www.google.cn/maps/vt?lyrs=y@802&gl=cn&x={x}&y={y}&z={z}
那么要显示地图,只需:
this.tileLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
attributions: new ol.Attribution({
html: '作者: 愤怒的小明'
}),
url: 'http://www.google.cn/maps/vt?lyrs=y@802&gl=cn&x={x}&y={y}&z={z}'
})
});
this.map.addLayer(this.tileLayer);
//地图默认是莫卡托投影,从经纬度转成莫卡托座标
var center = ol.proj.fromLonLat([113.2569444444, 23.1336111111]);
//设置地图中心
var view = this.map.getView();
view.setCenter(center);
鼠标漂浮显示当前位置:
var mousePositionControl = new ol.control.MousePosition({
coordinateFormat: ol.coordinate.createStringXY(6),
projection: 'EPSG:4326',
className: 'custom-mouse-position',
target: document.getElementById('mouse-position'),
undefinedHTML: ' '
});
this.map.addControl(mousePositionControl);
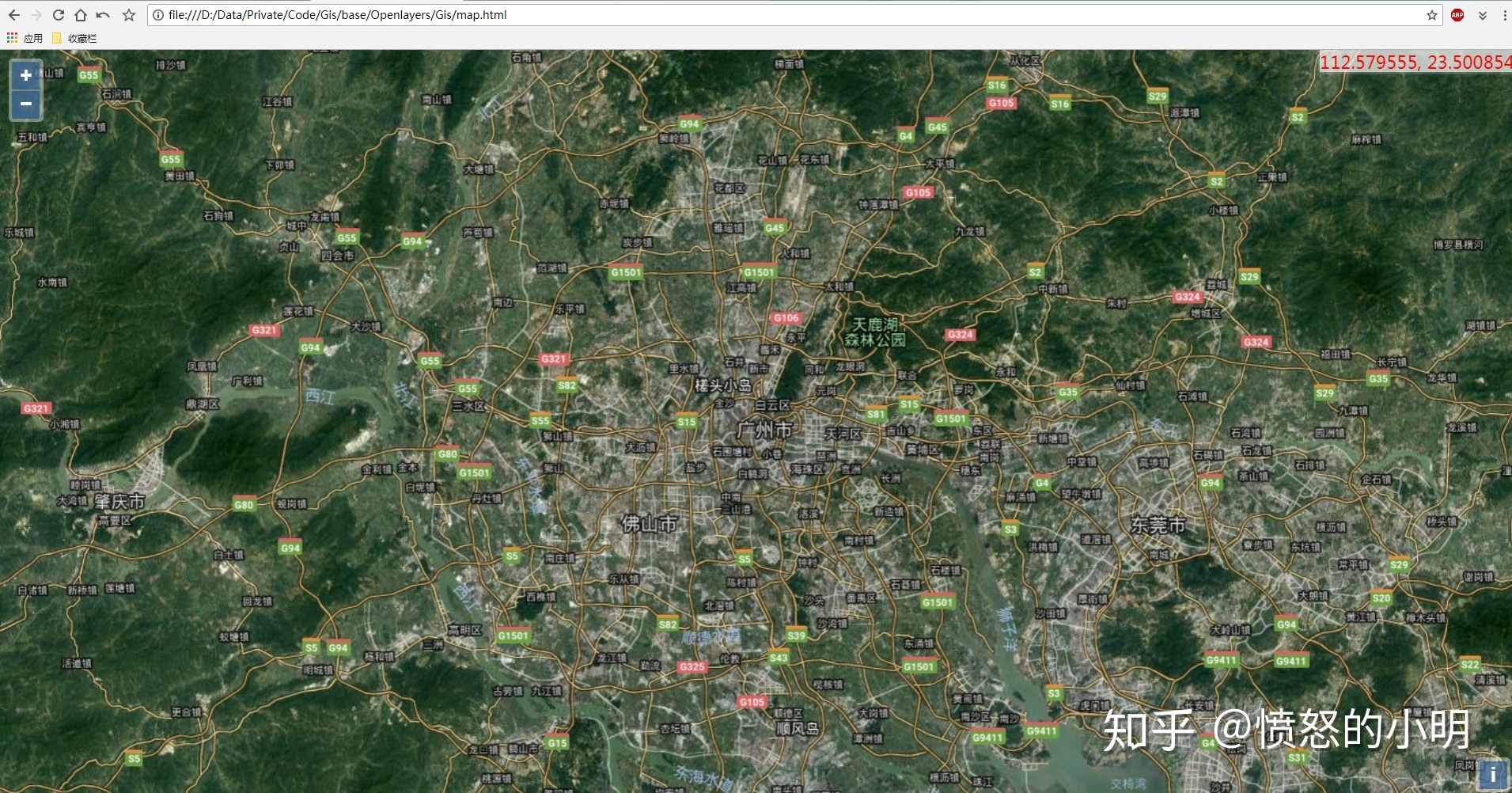
最终效果:

整体代码:
链接: https://pan.baidu.com/s/1WShiQh98EhtlNuw57jsEQA 密码: dfxz
openlayers一:显示地图与鼠标地理坐标的更多相关文章
- JavaWeb和WebGIS学习笔记(五)——使用OpenLayers显示地图
系列链接: Java web与web gis学习笔记(一)--Tomcat环境搭建 Java web与web gis学习笔记(二)--百度地图API调用 JavaWeb和WebGIS学习笔记(三)-- ...
- openLayers,常见地图实例
http://openlayers.org/en/master/examples/epsg-4326.html -- 标尺 http://openlayers.org/en/master/exampl ...
- OpenLayers 3 之 地图控件(control)
OpenLayers 3 之 地图控件(control) 地图控件(control)是指地图上比例尺,缩略图,拉近拉远的按钮,滚动控制条等控件,默认控件有三个,可以禁用. OpenLayers 3 之 ...
- HTML5 网络拓扑图整合 OpenLayers 实现 GIS 地图应用
在前面<百度地图.ECharts整合HT for Web网络拓扑图应用>我们有介绍百度地图和 HT for Web 的整合,我们今天来谈谈 OpenLayers 和 HT for Web ...
- HT for Web整合OpenLayers实现GIS地图应用
HT for Web作为逻辑拓扑图形组件自身没有GIS功能,但可以与各种GIS引擎即其客户端组件进行融合,各取所长实现逻辑拓扑和物理拓扑的无缝融合,本章将具体介绍HT for Web与开发免费的Ope ...
- 转载-SharePoint 2010 WebPart与Google地图系列 一:创建显示地图的WebPart
[原] SharePoint 2010 WebPart与Google地图系列 一:创建显示地图的WebPart 摘要: 作为信息化先驱的产品SharePoint 2010竟然对GIS相关技术支持如此有 ...
- OpenLayers 3 之 地图视图(View)
OpenLayers 3 之 地图视图(View) 初始化一幅地图,必备的三要素之一视图(view),这个对象主要是控制地图与人的交互,如进行缩放,调节分辨率.地图的旋转等控制.也就是说每个 map对 ...
- 【Silverlight】Bing Maps学习系列(二):通过Bing Maps Silverlight Control如何显示地图(转)
[Silverlight]Bing Maps学习系列(二):通过Bing Maps Silverlight Control如何显示地图 如本系列第一篇你所介绍的,开发基于Silverlight的Bin ...
- 【01】openLayers 第一个地图
效果: 代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <t ...
随机推荐
- .net(C#)在Access数据库中执行sql脚本
自己写的一个工具类,主要是业务场景的需要. 主要有两个功能: ①执行包含sql语句的字符串 ②执行包含sql语句的文件 调用方式 /// <summary> /// 执行sql语句 /// ...
- STM32f030f4p6 内部flash 打包读写
最近做到的项目在运行需要把一组uint8_t(unsigned char)的数据进行掉电储存,想到单片机STM32f030f4p6内部flash可以直接由程序操作,写了以下代码用于uint8_t数据打 ...
- sklearn了解一下
sklearn是机器学习中一个常用的python第三方模块,网址:http://scikit-learn.org/stable/index.html ,里面对一些常用的机器学习方法进行了封装,在进行机 ...
- JavaScript设计模式Item 1—多态
多态的实际含义是:同一操作作用于不同的对象上面,可以产生不同的解释和不同的执行结果.换句话说,给不同的对象发送同一个消息的时候,这些对象会根据这个消息分别给出不同的反馈. 从字面上来理解多态不太容易, ...
- HTTP状态码的详细解释,供参考
HTTP状态码详解 常用对照表 状态码 含义 100 客户端应当继续发送请求.这个临时响应是用来通知客户端它的部分请求已经被服务器接收,且仍未被拒绝.客户端应当继续发送请求的剩余部分,或者如果请求已经 ...
- PLINQ的 ForAll 对比集合的ForEach
在 PLINQ 中,还可以使用 foreach 执行查询以及循环访问结果. 但是,foreach 本身不会并行运行,因此,它要求将所有并行任务的输出合并回该循环正在上面运行的线程中. 在 PLINQ ...
- 前端BUG监控神器
有时候,看到用户的反馈,我们往往会一脸茫然,因为反馈的信息太少了. 比如有用户反馈登录不了.为了解这个问题,一般的流程是这样的:首先试试自己能不能登录网站,发现没问题:然后查看后台日志,发现最近没有登 ...
- cogs 2235 烤鸡翅
贪心,每次如果够直接卖,不够找到之前的卖出的最多的一份,然后反悔 不过反悔的确是很好的策略! #include<cstdio> #include<cstring> #inclu ...
- BZOJ_2068_[Poi2004]SZP_树形DP
BZOJ_2068_[Poi2004]SZP_树形DP Description Byteotian 中央情报局 (BIA) 雇佣了许多特工. 他们每个人的工作就是监视另一名特工. Byteasar 国 ...
- Netty基础系列(1) --linux网路I/O模型
引言 我一直认为对于java的学习,掌握基础的性价比要远远高于使用框架,而基础知识中对于网络相关知识的掌握也是重中之重.对于一个java程序来说,无论是工作中还是面试,对于Netty的掌握都是及其重要 ...
