Angular组件——组件生命周期(二)
一、view钩子
view钩子有2个,ngAfterViewInit和ngAfterViewChecked钩子。
1、实现ngAfterViewInit和ngAfterViewChecked钩子时注意事项
以父组件调用子组件方法 中例子为基础,在父组件中实现ngAfterViewInit和ngAfterViewChecked钩子。
这两个钩子是在组件的模版所有内容组装完成后,组件模版已经呈现给用户看了,之后这两个钩子方法会被调用。
@ViewChild('child1')
child1:Child1Component; //父组件中获得子组件的引用
ngOnInit(){
this.child1.greeting("Tom");
}
ngAfterViewInit(){
console.log("父组件的视图初始化完毕");
}
ngAfterViewChecked(){
console.log("父组件的视图变更检测完毕");
}
在子组件中也实现这两个钩子
export class Child1Component implements OnInit,AfterViewInit,AfterViewChecked{
constructor() { }
ngOnInit() {
}
greeting(name: string) {
console.log("hello" + name);
}
ngAfterViewInit(){
console.log("子组件的视图初始化完毕");
}
ngAfterViewChecked(){
console.log("子组件的视图变更检测完毕");
}
}
在父组件的ngOnInit中不直接调用子组件的greeting()方法,而是通过一个定时器每隔5s去调用一次。
ngOnInit(){
setInterval(()=>{
this.child1.greeting("Tom");
},5000);
}

总结:
1、Init先调用,checked后调用
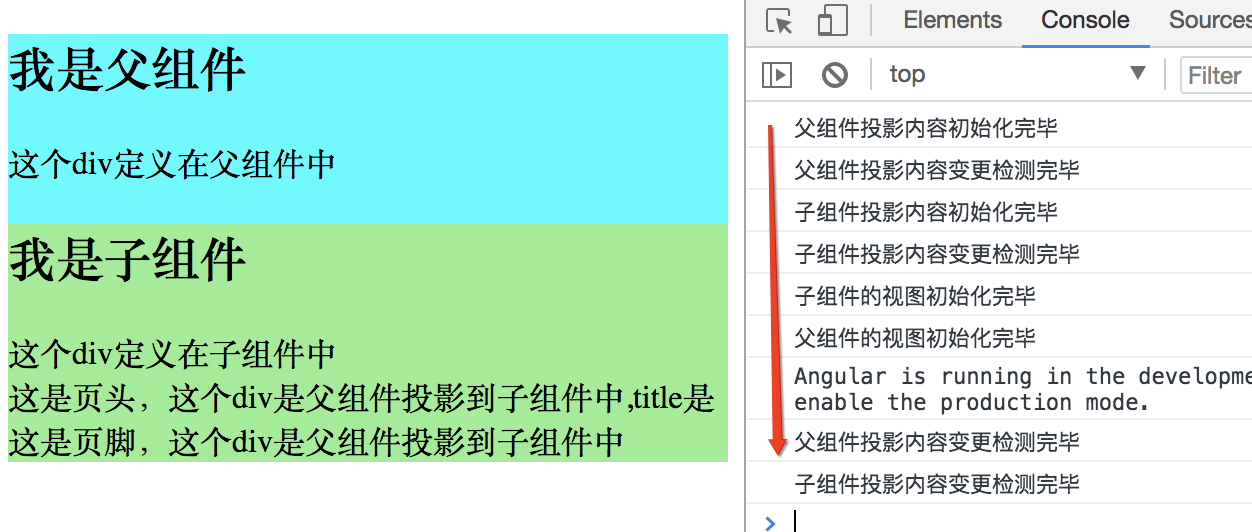
看1中,首先子组件视图初始化完毕,然后子组件视图变更检测完毕。
2、子组件先于父组件被组装好
看2中,因为父组件中声明了2个子组件,所以看到有2个子组件 初始化的动作。1号子组件初始化完毕,变更检测完毕,2号子组件初始化完毕,变更检测完毕后,父组件的初始化完毕才会被调用,然后父组件的变更检测完毕才会被调用。
3、ngAfterViewInit只会在初始化完毕被调用一次。
4、定时器触发方法后,两个子组件的变更检测会被调用,父组件的变更检测也会被调用。
视图没有发生任何改变,变更检测也会被调用,实现来ngAfterViewChecked()钩子的方法都会被调用。
所以ngAfterViewChecked()钩子一定要写的精简以免出现性能问题。
2、在一个变更检测周期中禁止一个视图被组装好之后再去更新视图
例子:
父组件
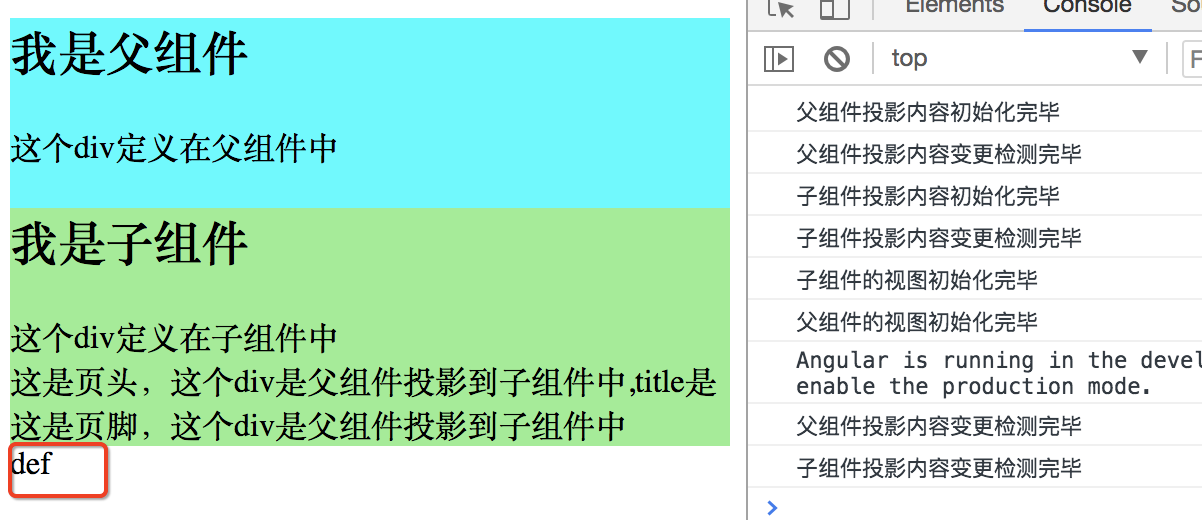
有一个message初始化为abc.显示到模版上。
在父组件的ngAfterViewInit中更改message值。
ngAfterViewInit(){
console.log("父组件的视图初始化完毕");
this.message="def";
}

会报错。ngAfterViewInit()和ngAfterViewChecked()都是在视图组装完成后触发的,所以在这两个钩子中更新组件中被绑定的属性,触发组件视图的变化,Angular就会抛出异常。
解决办法:
把代码放在另一个时间循环里面。
ngAfterViewInit(){
console.log("父组件的视图初始化完毕");
setTimeout(()=>{
this.message="def";
},0);
}
二、content钩子
包括2个与投影相关的钩子,ngAfterContentInit()和ngAfterContentChecked()钩子。
ngAfterContentInit,ngAfterContentChecked和ngAfterViewInit,ngAfterViewChecked类似。
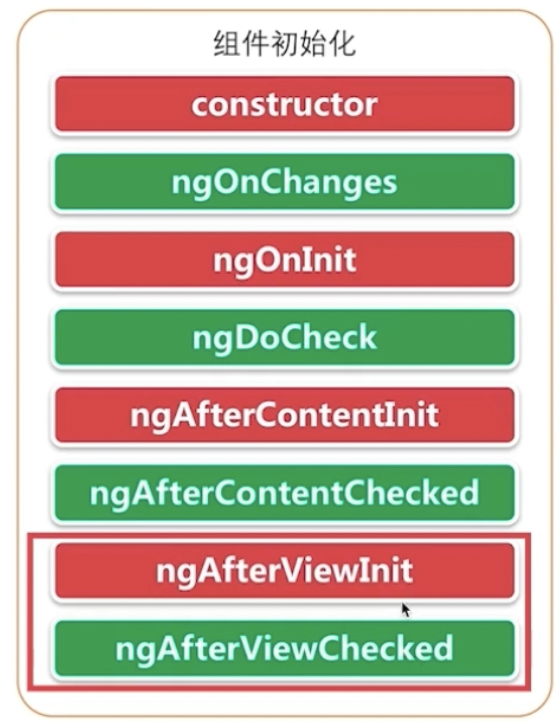
ngAfterViewInit,ngAfteViewChecked是在整个组件的视图全部组装完成后调用的。
ngAfterContentInit,ngAfterContentChecked是在被投影进来的内容组装完成后调用的。
1、Content钩子的调用顺序例子
父组件中实现ngAfterContentInit,ngAfterContentChecked和ngAfterContentInit()
export class AppComponent implements OnInit, AfterViewInit, AfterContentInit,AfterContentChecked{
ngAfterViewInit(){
console.log("父组件的视图初始化完毕");
}
ngAfterContentInit(){
console.log("父组件投影内容初始化完毕");
}
ngAfterContentChecked(){
console.log("父组件投影内容变更检测完毕");
}
子组件中也实现这3个接口
export class Child2Component implements OnInit,AfterViewChecked,AfterContentInit,AfterContentChecked{
constructor() { }
ngOnInit() {
}
ngAfterViewInit(){
console.log("子组件的视图初始化完毕");
}
ngAfterContentInit(){
console.log("子组件投影内容初始化完毕");
}
ngAfterContentChecked(){
console.log("子组件投影内容变更检测完毕");
}
}

组装视图时,先组装投影进来的内容,然后组装子组件中视图的内容,再加上父组件本身的内容,然后才是父组件视图初始化完毕。
2、Content钩子中可以修改模版内容
view钩子里不能修改模版内容,因为模版内容组装完毕后不能再修改里面内容。但是Content钩子里可以。
因为Content钩子调用时整个视图还没有组装完毕,只是投影进来的内容被组装完毕了。
父组件中在ngAfterContentInit钩子里修改message信息不会报错。
export class AppComponent implements OnInit, AfterViewInit, AfterContentInit,AfterContentChecked{
message:string='abc';
ngAfterViewInit(){
console.log("父组件的视图初始化完毕");
}
ngAfterContentInit(){
console.log("父组件投影内容初始化完毕");
this.message='def';
}
ngAfterContentChecked(){
console.log("父组件投影内容变更检测完毕");
}
ngOnInit(){
}

三、总结

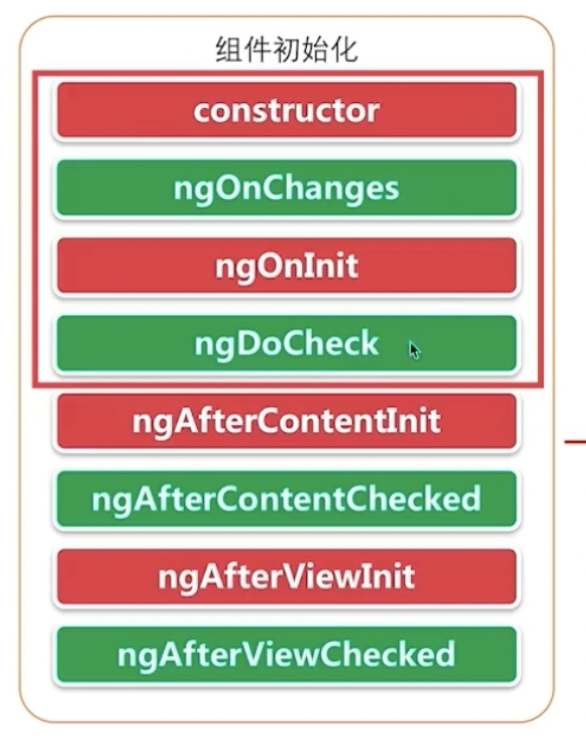
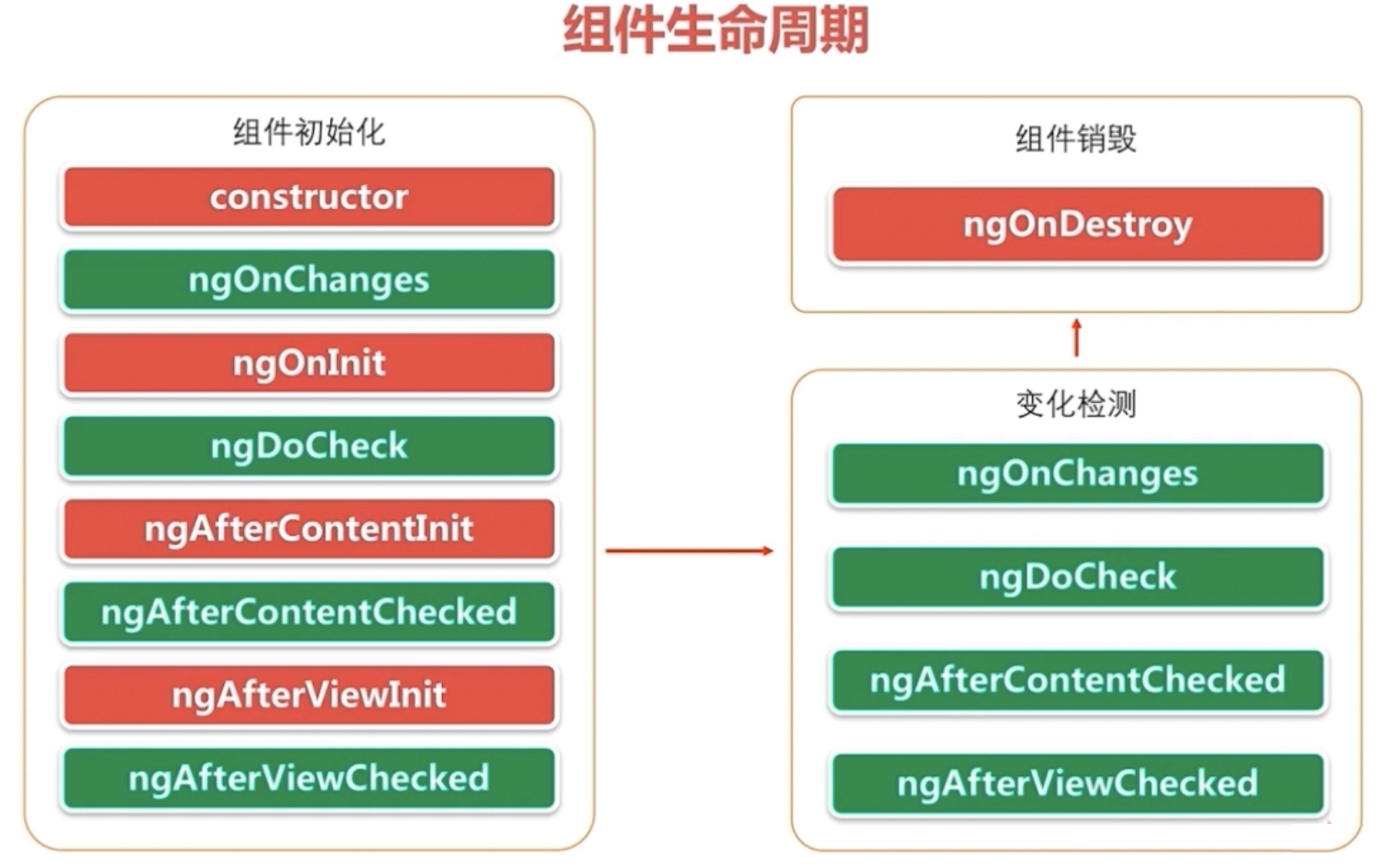
上面四个方法在属性初始化阶段:构造函数是初始化对象,ngOnChanges是初始化输入属性,ngOnInit是初始化除了输入属性以外其它的所有属性,ngDoCheck是做一次变更检查。
这四个方法执行完整个组件所有属性都被赋予了应该被赋的值。

组件开始渲染它的视图,首先渲染投影进来的内容,投影进来的内容渲染完调用ngAfterContentInit和ngAfterContentChecked钩子方法。

如果有子组件会调子组件创建的过程,子组件创建完或者没有子组件,整个组件的视图都初始化完毕了以后,会调ngAfterViewInit和ngAfterViewChecked钩子方法。
至此,整个组件初始化完毕,组件会呈现给用户交互。

用户交互触发Angular的变更检测机制,检测到发生了变更,在当前组件树上所有活动组件上被实现的带有check的钩子方法都会被调用,用来检查当前组件的变化,如果变化导致某个组件的输入属性也改变了,那个组件的ngOnChanges也会被调用。
组件在路由地址变化从而被销毁的时候会调ngOnDestory()。
在ngOnDestory中销毁一些引用的资源,比如反订阅一个流,清除定时器之类的。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/8705587.html 有问题欢迎与我讨论,共同进步。
Angular组件——组件生命周期(二)的更多相关文章
- ReactJS入门(二)—— 组件的生命周期
如果你熟悉avalon,使用过 data-include-rendered 和 data-include-loaded 等回调方法,那么你会很好地理解React组件的各个生命周期. 说白了其实就是Re ...
- 【React】学习笔记(二)——组件的生命周期、React脚手架使用
原教程视频:ttps://www.bilibili.com/video/BV1wy4y1D7JT?p=2&spm_id_from=pageDriver 目录 一.组件的生命周期 1.1.生命周 ...
- react.js 从零开始(二)组件的生命周期
什么是生命周期? 组件本质上是一个状态机,输入确定,输出一定确定. 当状态改变的时候 会触发不同的钩子函数,可以让开发者做出响应.. 一个组件的生命周期可以概括为 初始化:状态下 可以自定义的函数 g ...
- Angular 4 组件的生命周期
1.组件的生命周期
- React Native组件、生命周期及属性传值props详解
创建组件的三种方式 第一种:通过ES6的方式创建 /** * 方式一 :ES6 */ export default class HelloComponent extends Component { r ...
- 202-React.Component组件、生命周期
一.概述 React可以将组件定义为类或函数.定义为类的组件当前提供了更多的功能.要定义React组件类,您需要扩展React.Component: class Welcome extends Rea ...
- react native组件的生命周期
react native组件的生命周期 一.当页面第一次加载时,会依次调用: constructor() componentWillMount(): 这个函数调用时机是在组件创建,并初始化了状态之后, ...
- React Native组件(一)组件的生命周期
相关文章 React Native探索系列 前言 React Native有很多组件比如Image.ListView等等,想要合理的使用组件,首先要先了解组件的生命周期. 1.概述 无论你是开发And ...
- react(一):组件的生命周期
最近兄弟团队让我去帮忙优化两个页面,前端用的react全家桶,后端用的python,上一次写react代码都过去一年了,顺着以前的的学习思路,再捋顺一下react的要点 组件的生命周期就是Reac的工 ...
- React: React组件的生命周期
一.简介 在前面的第二篇博文中对组件的生命周期虽然做了一个大略介绍,但总感觉说的过于简单,毕竟生命周期是React组件的核心部分.在我们熟练使用React挂载和合成组件来创建应用表现层的过程中,针对数 ...
随机推荐
- intellij idea快捷键字典
最近在重装系统,在安装python IDE时候依然安装了sublime Text3和intellij Idea(冏,别问为什么没安装pycharm,0-0 逃).首先是已然将之前一直使用的sublim ...
- MySQL多数据源笔记4-Mycat中间件实战
Mycat 是数据库中间件,就是介于数据库与应用之间,进行数据处理与交互的中间服 务.由于前面讲的对数据进行分片处理之后,从原有的一个库,被切分为多个分片数据库,所有的分片数据库集 群构成了整个完整的 ...
- 大数据(1):基于sogou.500w.utf8数据的MapReduce程序设计
环境:centos7+hadoop2.5.2 1.使用ECLIPS具打包运行WORDCOUNT实例,统计莎士比亚文集各单词计数(文件SHAKESPEARE.TXT). ①WorldCount.java ...
- Mybatis+Mysql插入数据库返回自增主键id值的三种方法
一.场景: 插入数据库的值需要立即得到返回的主键id进行下一步程序操作 二.解决方法: 第一种:使用通用mapper的插入方法 Mapper.insertSelective(record): 此方法: ...
- 使用python UIAutomation从QQ2017(v8.9)群界面获取所有群成员详细资料,
首先安装pip install uiautomation, 运行本文代码.或者下载https://github.com/yinkaisheng/Python-UIAutomation-for-Wind ...
- 前端的UI设计与交互之数据展示篇
合适的数据展示方式可以帮助用户快速地定位和浏览数据,以及更高效得协同工作.在设计时有以下几点需要注意:依据信息的重要等级.操作频率和关联程度来编排展示的顺序.注意极端情况下的引导.如数据信息过长,内容 ...
- 18.C++-[ ]操作符使用 、函数对象与普通函数区别(详解)
在上章17.C++-string字符串类(详解)学习了string类,发现可以通过[ ]重载操作符来访问每个字符. 比如: string s="SAD"; for(int i=0, ...
- docker环境下使用xdebug进行断点调试
最近把本地环境切换成了docker的环境,便于快速运行和开发,确实比较给力,但是也遇到了问题,以前的本地xdebug断点调试都用不了,弄了几个小时终于搞定了 docker还是坑多,绕,下面把docke ...
- 【Android】带进度条的WebView
http://www.cnblogs.com/over140/archive/2013/03/07/2947721.html
- 转载--MYSQL5.7:Access denied for user 'root'@'localhost' (using password:YES)解决方法
1.打开MySQL目录下的my.ini文件,在文件的最后添加一行"skip-grant-tables",保存并关闭文件; 2.重启MySQL服务; 3.通过cmd行进入MySQL的 ...
