Extensions in UWP Community Toolkit - ListViewExtensions
概述
UWP Community Toolkit Extensions 中有一个为 ListView 提供的扩展 - ListViewExtensions,本篇我们结合代码详细讲解 ListView Extensions 的实现。
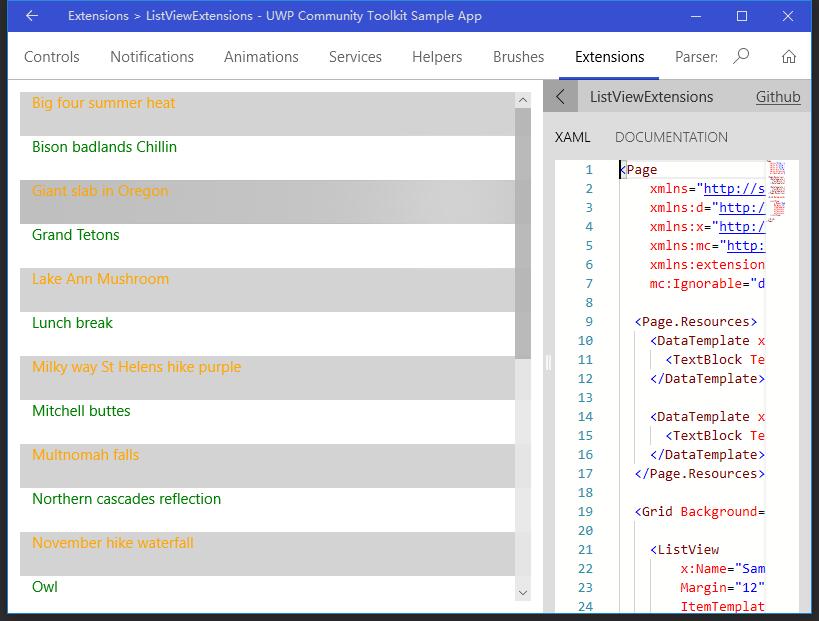
ListViewExtensions 为每一种继承了 ListViewBase 类的控件提供了一种轻量级的方式来扩展它的附加属性。目前扩展的附加属性有 AlternateColor、AlternateItemTemplate 和 StretchItemContainerDirection;需要注意的是,扩展使用 ContainerContentChanging 事件来保证工作,如果控件的 ItemsPanel 被设置为 ItemsStackPanel 或 ItemsWrapGrid,那么扩展将不能正常工作。另外 StretchItemContainerDirection 有 Horizontal、Vertical 和 Both 三个选项。我们来看官方示例截图:

Doc: https://docs.microsoft.com/zh-cn/windows/uwpcommunitytoolkit/extensions/listviewextensions
Namespace: Microsoft.Toolkit.Uwp.UI.Extensions; Nuget: Microsoft.Toolkit.Uwp.UI;
开发过程
代码分析
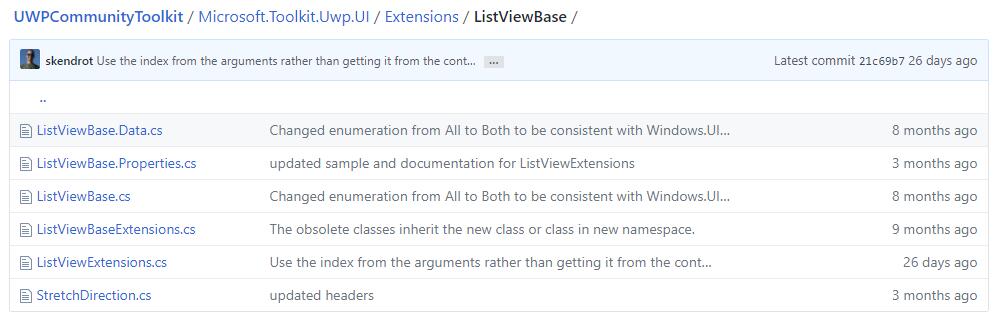
首先来看 ListView Extension - ListViewBase 的类结构:
- ListViewBase.Data.cs - ListViewBase 部分类中 StretchDirection 的定义,枚举类型,有 Horizontal,Vertical 和 Both 三种类型;
- ListViewBase.Properties.cs - 已标记为 Obsolete,被 ListViewExtensions 替代;
- ListViewBase.cs - ListViewBase 部分类中负责事件响应处理逻辑的定义;
- ListViewBaseExtensions.cs - 已标记为 Obsolete,被 ListViewBase 替代;
- ListViewExtensions.cs - ListView Extension 的依赖属性定义和事件处理逻辑定义;
- StretchDirection.cs - StretchDirection 的定义,枚举类型,有 Horizontal,Vertical 和 Both 三种类型;

首先来看 ListViewBase.cs 类,类中定义了 4 个PropertyChanged 事件处理方法:
- OnCommandPropertyChanged(sender, args) - 重新为 listViewBase 绑定 OnItemClicked 事件;
- OnAlternateColorPropertyChanged(sender, args) - 重新为 listViewBase 绑定 ColorContainerContentChanging 事件;
- OnAlternateItemTemplatePropertyChanged(sender, args) - 重新为 listViewBase 绑定 ItemTemplateContainerContentChanging 事件;
- ItemTemplateContainerContentChanging(sender, args) - 重新为 listViewBase 绑定 StretchItemContainerDirectionChanging 事件;
主要看一下后面三个事件的处理方法:
① ColorContainerContentChanging(sender, args):
获取当前 sender 在 container 中的索引,根据索引的奇偶数来判断,偶数则设置背景为 AlternateColor,奇数则设置背景为空;
private static void ColorContainerContentChanging(Windows.UI.Xaml.Controls.ListViewBase sender, ContainerContentChangingEventArgs args)
{
var itemContainer = args.ItemContainer as SelectorItem;
var itemIndex = sender.IndexFromContainer(itemContainer);
== )
{
itemContainer.Background = GetAlternateColor(sender);
}
else
{
itemContainer.Background = null;
}
}
② ItemTemplateContainerContentChanging(sender, args):
同样获取当前 sender 在 container 中的索引,根据索引的奇偶数来判断,偶数则设置内容模板为 AlternateItemTemplate,奇数则设置为 sender 的元素模板;
private static void ItemTemplateContainerContentChanging(Windows.UI.Xaml.Controls.ListViewBase sender, ContainerContentChangingEventArgs args)
{
var itemContainer = args.ItemContainer as SelectorItem;
var itemIndex = sender.IndexFromContainer(itemContainer);
== )
{
itemContainer.ContentTemplate = GetAlternateItemTemplate(sender);
}
else
{
itemContainer.ContentTemplate = sender.ItemTemplate;
}
}
以上两个方法,主要处理就是自定义 ListView 奇偶数元素不同的背景色和元素模板;
③ StretchItemContainerDirectionChanging(sender, args):
获取当前 sender 的 stretchDirection,如果为 Vertical 或 Both,则 container 的纵向内容对齐设置为 Stretch;如果为 Horizontal 或 Both,则 container 的横向内容对齐设置为 Stretch;
private static void StretchItemContainerDirectionChanging(Windows.UI.Xaml.Controls.ListViewBase sender, ContainerContentChangingEventArgs args)
{
var itemContainer = args.ItemContainer as SelectorItem;
var stretchDirection = GetStretchItemContainerDirection(sender);
if (stretchDirection == StretchDirection.Vertical || stretchDirection == StretchDirection.Both)
{
itemContainer.VerticalContentAlignment = VerticalAlignment.Stretch;
}
if (stretchDirection == StretchDirection.Horizontal || stretchDirection == StretchDirection.Both)
{
itemContainer.HorizontalContentAlignment = HorizontalAlignment.Stretch;
}
}
接下来看 ListViewExtensions 类,首先来看类中定义的依赖属性:
- AlternateColor - ListView 的备用颜色画刷,改变时触发 OnAlternateColorPropertyChanged 事件;
- AlternateItemTemplate - ListView 的备用元素模板,改变时触发 OnAlternateItemTemplatePropertyChanged 事件;
- StretchItemContainerDirection - 拉伸元素容器方向,改变时触发 OnStretchItemContainerDirectionPropertyChanged 事件;
来看这三个事件的处理逻辑:
① OnAlternateColorPropertyChanged(sender, args):
分别重新绑定 ColorContainerContentChanging、ColorItemsVectorChanged 和 OnListViewBaseUnloaded 事件;其中主要处理在 ColorItemsVectorChanged 中;
private static void OnAlternateColorPropertyChanged(DependencyObject sender, DependencyPropertyChangedEventArgs args)
{
Windows.UI.Xaml.Controls.ListViewBase listViewBase = sender as Windows.UI.Xaml.Controls.ListViewBase;
if (listViewBase == null)
{
return;
}
listViewBase.ContainerContentChanging -= ColorContainerContentChanging;
listViewBase.Items.VectorChanged -= ColorItemsVectorChanged;
listViewBase.Unloaded -= OnListViewBaseUnloaded;
_itemsForList[listViewBase.Items] = listViewBase;
if (AlternateColorProperty != null)
{
listViewBase.ContainerContentChanging += ColorContainerContentChanging;
listViewBase.Items.VectorChanged += ColorItemsVectorChanged;
listViewBase.Unloaded += OnListViewBaseUnloaded;
}
}
ColorItemsVectorChanged(sender, args) 方法对于 ColorContainerContentChanging 方法中未处理的 Insert 和 Remove 场景做处理,获取当前的 ListViewBase,遍历每个元素,为元素容器设置背景,依据是元素的索引;ColorContainerContentChanging 方法的处理同样是根据元素的索引奇偶数来设置背景;
private static void ColorItemsVectorChanged(IObservableVector<object> sender, IVectorChangedEventArgs args)
{
// If the index is at the end we can ignore
)) { return; }
// Only need to handle Inserted and Removed because we'll handle everything else in the
// ColorContainerContentChanging method
if ((args.CollectionChange == CollectionChange.ItemInserted) || (args.CollectionChange == CollectionChange.ItemRemoved))
{
_itemsForList.TryGetValue(sender, out Windows.UI.Xaml.Controls.ListViewBase listViewBase);
if (listViewBase == null) { return; }
int index = (int)args.Index;
for (int i = index; i < sender.Count; i++)
{
var itemContainer = listViewBase.ContainerFromIndex(i) as Control;
if (itemContainer != null)
{
SetItemContainerBackground(listViewBase, itemContainer, i);
}
}
}
}
② OnAlternateItemTemplatePropertyChanged(sender, args):
分别重新绑定 ItemTemplateContainerContentChanging 和 OnListViewBaseUnloaded 事件,处理主要是根据元素的索引的奇偶数,设置元素模板;
private static void OnAlternateItemTemplatePropertyChanged(DependencyObject sender, DependencyPropertyChangedEventArgs args)
{
Windows.UI.Xaml.Controls.ListViewBase listViewBase = sender as Windows.UI.Xaml.Controls.ListViewBase;
if (listViewBase == null)
{
return;
}
listViewBase.ContainerContentChanging -= ItemTemplateContainerContentChanging;
listViewBase.Unloaded -= OnListViewBaseUnloaded;
if (AlternateItemTemplateProperty != null)
{
listViewBase.ContainerContentChanging += ItemTemplateContainerContentChanging;
listViewBase.Unloaded += OnListViewBaseUnloaded;
}
}
③ OnStretchItemContainerDirectionPropertyChanged(sender, args):
分别重新绑定 StretchItemContainerDirectionChanging 和 OnListViewBaseUnloaded 事件,处理是获取当前 itemContainer 的 stretchDirection,如果为 Vertical 或 Both,则 container 的纵向内容对齐设置为 Stretch;如果为 Horizontal 或 Both,则 container 的横向内容对齐设置为 Stretch;
private static void OnStretchItemContainerDirectionPropertyChanged(DependencyObject sender, DependencyPropertyChangedEventArgs args)
{
Windows.UI.Xaml.Controls.ListViewBase listViewBase = sender as Windows.UI.Xaml.Controls.ListViewBase;
if (listViewBase == null)
{
return;
}
listViewBase.ContainerContentChanging -= StretchItemContainerDirectionChanging;
listViewBase.Unloaded -= OnListViewBaseUnloaded;
if (StretchItemContainerDirectionProperty != null)
{
listViewBase.ContainerContentChanging += StretchItemContainerDirectionChanging;
listViewBase.Unloaded += OnListViewBaseUnloaded;
}
}
调用示例
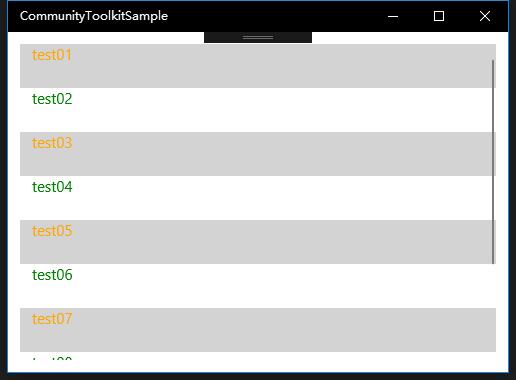
我们把 AlternateColor 设置为浅灰色,AlternateItemTemplate 中的文字前景色设置为橙色,StretchItemContainerDirection 设置为 Both;可以看到运行显示中 test01 test03 这些元素的显示和设置是一致的。
<Page.Resources>
<DataTemplate x:Name="NormalTemplate">
<TextBlock Text="{Binding Title}" Foreground="Green"></TextBlock>
</DataTemplate>
<DataTemplate x:Name="AlternateTemplate">
<TextBlock Text="{Binding Title}" Foreground="Orange"></TextBlock>
</DataTemplate>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ListView x:Name="SampleListView" Margin="12"
ItemTemplate="{StaticResource NormalTemplate}"
extensions:ListViewExtensions.AlternateColor="LightGray"
extensions:ListViewExtensions.AlternateItemTemplate="{StaticResource AlternateTemplate}"
extensions:ListViewExtensions.StretchItemContainerDirection="Both">
</ListView>
</Grid>

总结
到这里我们就把 UWP Community Toolkit Extensions 中的 ListViewExtensions 的源代码实现过程和简单的调用示例讲解完成了,希望能对大家更好的理解和使用这个扩展有所帮助。欢迎大家多多交流,谢谢!
最后,再跟大家安利一下 UWPCommunityToolkit 的官方微博:https://weibo.com/u/6506046490, 大家可以通过微博关注最新动态。
衷心感谢 UWPCommunityToolkit 的作者们杰出的工作,Thank you so much, UWPCommunityToolkit authors!!!
Extensions in UWP Community Toolkit - ListViewExtensions的更多相关文章
- Extensions in UWP Community Toolkit - Overview
概述 UWP Community Toolkit 中有一个 Extensions 的集合,它们可以帮助开发者实现很多基础功能,省去自己造轮子的过程,本篇我们先来看一下 Extensions 的功能都 ...
- Extensions in UWP Community Toolkit - FrameworkElement Extensions
概述 UWP Community Toolkit Extensions 中有一个为FrameworkElement 提供的扩展 - FrameworkElement Extensions,本篇我们结合 ...
- Extensions in UWP Community Toolkit - Mouse Cursor
概述 UWP Community Toolkit Extensions 中有一个为 Mouse 提供的扩展 - Mouse Cursor Extensions,本篇我们结合代码详细讲解 Mouse C ...
- Extensions in UWP Community Toolkit - SurfaceDialTextbox
概述 UWP Community Toolkit Extensions 中有一个为TextBox 提供的 SurfaceDial 扩展 - SurfaceDialTextbox,本篇我们结合代码详细讲 ...
- Extensions in UWP Community Toolkit - ViewExtensions
概述 UWP Community Toolkit Extensions 中有一个为 View 提供的扩展 - View Extensions,本篇我们结合代码详细讲解 View Extensions ...
- Extensions in UWP Community Toolkit - Visual Extensions
概述 UWP Community Toolkit Extensions 中有一个为可视元素提供的扩展 - VisualExtensions,本篇我们结合代码详细讲解 VisualExtensions ...
- Extensions in UWP Community Toolkit - WebViewExtensions
概述 UWP Community Toolkit Extensions 中有一个为 WebView 提供的扩展 - WebViewExtensions,本篇我们结合代码详细讲解 WebView Ext ...
- New UWP Community Toolkit
概述 UWP Community Toolkit 是一个 UWP App 自定义控件.应用服务和帮助方法的集合,能够很大程度的简化和指引开发者的开发工作,相信广大 UWPer 并不陌生. 下面是截取自 ...
- Animations in UWP Community Toolkit - Overview
概述 UWP Community Toolkit 中有一个 Animations 的集合,它们可以帮助开发者实现很多的动画,本篇我们先来看一下 Animations 的功能都有哪些,再后面会针对每一 ...
随机推荐
- 4.Apache POI使用详解
一.POI结构与常用类 1.POI介绍 Apache POI是Apache软件基金会的开源项目,POI提供API给Java程序对Microsoft Office格式档案读和写的功能. .NET的开发人 ...
- python函数知识点(详解匿名函数)
Python函数是组织好的.单一的.具有独立功能模块的代码块. 函数能提高应用的模块性,和代码的重复利用率.Python提供了许多内建函数,比如print().但你也可以自己创建函数,这被叫做用户自定 ...
- SpringMvc环境搭建(配置文件)
在上面的随笔里已经把搭建springmvc环境的基本需要的包都下下来了,拉下来就是写配置文件了. 下面左图是总的结构,右图是增加包 一.最开始当然是web.xml文件了,这是一个总的宏观配置 < ...
- css3图片模糊过滤特效
体验效果:点击这里查看效果 代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " ...
- Leetcode 35——Search Insert Position
Given a sorted array and a target value, return the index if the target is found. If not, return the ...
- C语言程序设计课程总结
第一次教授C语言程序设计课程,相比计算机组成原理.arm体系结构等偏向硬件的课程,C的教学方式要灵活一些.计算机组成原理课程偏向理论,哈尔滨工业大学的计算机组成原理是国家精品课,增加了mooc+spo ...
- 20155306 2017-2018-1《信息安全系统设计》第二周课堂测试以及myod的实现
20155306 2017-2018-1<信息安全系统设计>第二周课堂测试以及myod的实现 第二周课堂测验: (注:前两项在课堂已提交,在此不做详解) 第一项: 每个.c一个文件,每个. ...
- C语言--第六周作业
一.高速公路超速罚款 1.代码 #include<stdio.h> int main() { int a,b; float c; scanf("%d %d",& ...
- 201421123042 《Java程序设计》第13周学习总结
1. 本周学习总结 以你喜欢的方式(思维导图.OneNote或其他)归纳总结多网络相关内容. 答: 2. 为你的系统增加网络功能(购物车.图书馆管理.斗地主等)-分组完成 为了让你的系统可以被多个用户 ...
- JAVA_SE基础——56.包的创建
接下来我来给大家讲下--包 , 先看一段代码 class Demo1{ public static void main(String[] args) { System.out.println(&quo ...
