easing--缓动函数--贝塞尔函数--圆盘转动抽奖应用
http://gsgd.co.uk/sandbox/jquery/easing/jquery.easing.1.3.js
http://www.robertpenner.com/easing/penner_chapter7_tweening.pdf
一、transition 和 animation
css上面两个属性允许你指定缓动函数。 不幸的是,他们不支持所有的缓动函数,所以你必须指定贝赛尔曲线实现缓动函数。
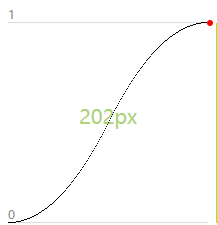
选取缓动函数以显示贝赛尔曲线。
div {
-webkit-transition: all 600ms 缓动函数的贝赛尔曲线;
transition: all 600ms 缓动函数的贝赛尔曲线;
}
在线编辑贝塞尔函数
二、easing
使用 jQuery 加上 jQuery Easing 插件是实现缓动函数最简单的方法. 你只需要指定缓动函数名称给 .animate 函数当做第三个参数或是 easing 的键值。
div.animate({ top: '-=100px' }, 600, '缓动函数名称', function () { … })
实现函数
easeInOutQuint: // 缓出函数
function (x, t, b, c, d) {
if ((t/=d/2) < 1) return c/2*t*t*t*t*t + b;
return c/2*((t-=2)*t*t*t*t + 2) + b;
}
t: current time(当前时间),
b: begInnIng value(初始位置值),
c: change In value(单位时间内改变值),
d: duration(持续时间)
可以笔画一下大概运动的曲线如下;

三、应用-转盘滚动
1、 分配转盘不同区域(角度)对应不同的礼物,把信息存入数组lotteryArray
2、选择运动函数,比如:
easeInOutQuint = function(x, t, b, c, d) {
if ((t /= d / 2) < 1) return c / 2 * t * t * t * t + b;
return -c / 2 * ((t -= 2) * t * t * t - 2) + b;
};
3、 编写旋转函数
var flag = true;
var rotateFunc = function(selector,toDeg, dur, fn) {
$(selector).css("transform",("rotateZ(0deg)"));
var isOver = false;
var startDeg = 0,
startTime = +new Date();
toDeg += Math.ceil(2*Math.random()+2)*360;
var timer = setInterval(function() {
var t = (+new Date) - startTime;
if (t >= dur) {
clearInterval(timer);
t = dur;
isOver = true;
}
var deg = easeInSine(null,t,startDeg,toDeg,dur)
$(selector).css("transform",("rotateZ("+ deg +"deg)"));
if (isOver && fn) {
fn();
}
}, 20);
}
4、点击开始抽奖,请求后台接口,返回本次启动转盘的多下发的礼物
5、根据下发的礼物信息去找数组lotteryArray对应的角度,以此作为本次转盘转动的最终角度
6、请求成功之后,调用转动函数,传入上一步获得的最终角度即可
easing--缓动函数--贝塞尔函数--圆盘转动抽奖应用的更多相关文章
- 网站建设中前端常用的jQuery+easing缓动的动画
网站建设中前端人员利用jQuery实现动画再简单不过了,只是要实现更酷的效果还需要插件来帮忙,easing就是一款帮助jQuery实现缓动动画的插件,经过试用,效果很不错! 下载该插件:jquery. ...
- 支持xcode6的缓动函数Easing以及使用示例
支持xcode6的缓动函数Easing以及使用示例 用xcode6新建工程后,直接导致不支持之前的Easing缓动函数的代码,经过修改后就可以正常使用了,虽然比不上POP高大上的动画,但用缓动函数的动 ...
- quick-cocos2dx 之transition.execute()的缓动效果
注:本文图片来源(http://hosted.zeh.com.br/tweener/docs/en-us/misc/transitions.html. 侵权请告知,即刻删除) 什么是缓动, 缓动(ea ...
- 过渡与动画 - 缓动效果&基于贝塞尔曲线的调速函数
难题 给过渡和动画加上缓动效果是一种常见的手法(比如具有回弹效果的过渡过程)是一种流行的表现手法,可以让界面显得更加生动和真实:在现实世界中,物体A点到B点往往也是不完全匀速的 以纯技术的角度来看,回 ...
- GSAP JS基础教程--使用缓动函数
今天来了解一下缓动easeing函数. 开始,如果你还没有GSAP的类包,可以到GreenSock的官网去下载最新版本的类包,或者直接点击这里来下载 学习之前,先来准备一下: <!DO ...
- JS动画之缓动函数分析及动画库
上一篇讲了JS动画定时器相关知识,这一篇介绍下缓动函数及流行的动画库. 熟悉的图 实际使用 jquery animate()+jquery.easing插件的使用: $(selector).anima ...
- NGUI缓动函数
缓动函数:http://easings.net/zh-cn 研究NGUI的博客:http://dsqiu.iteye.com/category/295721
- iOS基本动画/关键帧动画/利用缓动函数实现物理动画效果
先说下基本动画部分 基本动画部分比较简单, 但能实现的动画效果也很局限 使用方法大致为: #1. 创建原始UI或者画面 #2. 创建CABasicAnimation实例, 并设置keypart/dur ...
- Silverlight动画学习笔记(三):缓动函数
(一)定义: 缓动函数:可以将自定义算术公式应用于动画 (二)为什么要用缓动函数: 您可能希望某一对象逼真地弹回或其行为像弹簧一样.您可以使用关键帧动画甚至 From/To/By 动画来大致模拟这些效 ...
随机推荐
- js jquery 获取元素(父节点,子节点,兄弟节点),元素筛选
转载:https://www.cnblogs.com/ooo0/p/6278102.html js jquery 获取元素(父节点,子节点,兄弟节点) 一,js 获取元素(父节点,子节点,兄弟节点) ...
- 刨析Maven(对pom.xml配置文件常用标签的解析)
昨天在阿里云看到了一句话,"当你Learning和Trying之后,如果能尽量把Teaching也做好,会促进我们思考".共勉! 这是关于Maven的第三篇博客,这次我们深入了解p ...
- digest-MD5认证
digest-MD5认证机制是基于MD5算法的LINUX安全机制认证. 会比较用户端传送的杂凑值与使用者密码的杂凑值,以认证用户端. 但由于此机制必须读取使用者密码,因此,所有想透过digest-MD ...
- webpack全局安装
具体项目中才能使用webpack命令: npm install webpack -g npm install webpack-dev-server -g
- JavaScript中内存使用规则--堆和栈
堆和栈都是运行时内存中分配的一个数据区,因此也被称为堆区和栈区,但二者存储的数据类型和处理速度不同.堆(heap)用于复杂数据类型(引用类型)分配空间,例如数组对象.object对象:它是运行时动态分 ...
- Thinkphp框架下连接两个及以上的数据库方法
在我们的实际开发者,我们经常需要链接两个以上的数据库,方法跟简单 Thinkphp文档中也有介绍:点击查看 方法如下: 第一步:配置文件config.php <?php //默认数据库1 ret ...
- hadoop in hue的搭建(基于cdh版本)
首先官网下载tar包 http://archive.cloudera.com/cdh5/cdh/5/hue-3.9.0-cdh5.5.4.tar.gz 在安装hue之前,还需要安装各种依赖包,首先要检 ...
- [LeetCode] Longest Palindromic Subsequence 最长回文子序列
Given a string s, find the longest palindromic subsequence's length in s. You may assume that the ma ...
- Python系列之 - python循环语句
前两篇说的是数据类型和数据运算,本篇来讲讲条件语句和循环语句. 1. 条件语句 条件语句是通过一条或多条语句的执行结果(True或者False)来决定执行的代码块. 可以通过下图来简单了解条件语句的执 ...
- 机器学习基石:02 Learning to Answer Yes/No
Perceptron Learning Algorithm 感知器算法, 本质是二元线性分类算法,即用一条线/一个面/一个超平面将1,2维/3维/4维及以上数据集根据标签的不同一分为二. 算法确定后, ...
