一个使用 Web Components 的音乐播放器: MelodyPlayer
先上效果预览:
Web Components
首先,什么是 Web Components ?
MDN 给出的定义是:
Web Components 是一套不同的技术,允许您创建可重用的定制元素(它们的功能封装在您的代码之外)并且在您的web应用中使用它们。
... ...
实现web component的基本方法通常如下所示:
- 使用 ECMAScript 2015 类语法创建一个类,来指定web组件的功能(参阅类获取更多信息)。
- 使用
CustomElementRegistry.define()方法注册您的新自定义元素 ,并向其传递要定义的元素名称、指定元素功能的类以及可选的,其所继承自的元素。- 如果需要的话,使用
Element.attachShadow()方法将一个 Shadow DOM 附加到自定义元素上。使用通常的 DOM 方法向 Shadow DOM 中添加子元素、事件监听器等等。- 如果需要的话,使用
<template>和<slot>方法定义一个 HTML 模板。再次使用常规 DOM 方法克隆模板并将其附加到您的 Shadow DOM 中。- 在页面任何您喜欢的位置使用自定义元素,就像使用常规 HTML 元素那样。
说人话,就是先定义一个类
class MyCompo extends HTMLElement {
constructor() {
super(); // 一定要先调用 super
// 为所欲为
}
}
在里面实现需要的功能,比如给自己添加子元素和事件监听器,设置样式等,就像在写平常的 JS 代码一样。
然后,注册这个元素:
window.customElements.define('my-compo', MyCompo)
根据 CustomElements v1 标准,自定义元素的名称必须包含一个横线。
最后,在 HTML 里面写入这个标签:
<my-compo></my-compo>
标签必须有结束标签与之对应,不能使用自闭合标签。
然后就可以充分享受 CustomElements 带来的乐趣了,是不是很简单呢 (误
通常,Custom Elements 会与 ShadowDOM 结合使用。那什么是 ShadowDOM 呢?
ShadowDOM
MDN 给出的定义是:
An important aspect of web components is encapsulation — being able to keep the markup structure, style, and behavior hidden and separate from other code on the page so that different parts do not clash, and the code can be kept nice and clean. The Shadow DOM API is a key part of this, providing a way to attach a hidden separate DOM to an element.
大概翻译一下:
封装是 Web Components 中重要的一环,可以将元素的 DOM 树结构、样式以及行为逻辑与页面中的其他部分相隔离以避免冲突,并使你的代码保持整洁。 Shadow DOM API 是其中的关键部分,它提供了向元素中插入隐藏 DOM 子树的方法。
简言之,Shadow DOM API 可以在任意元素内部插入一个隔离的 DOM 子树,其中的元素与样式与外部 DOM 保持隔离,不会影响到外部。所以无需担心 CSS 代码相互冲突。
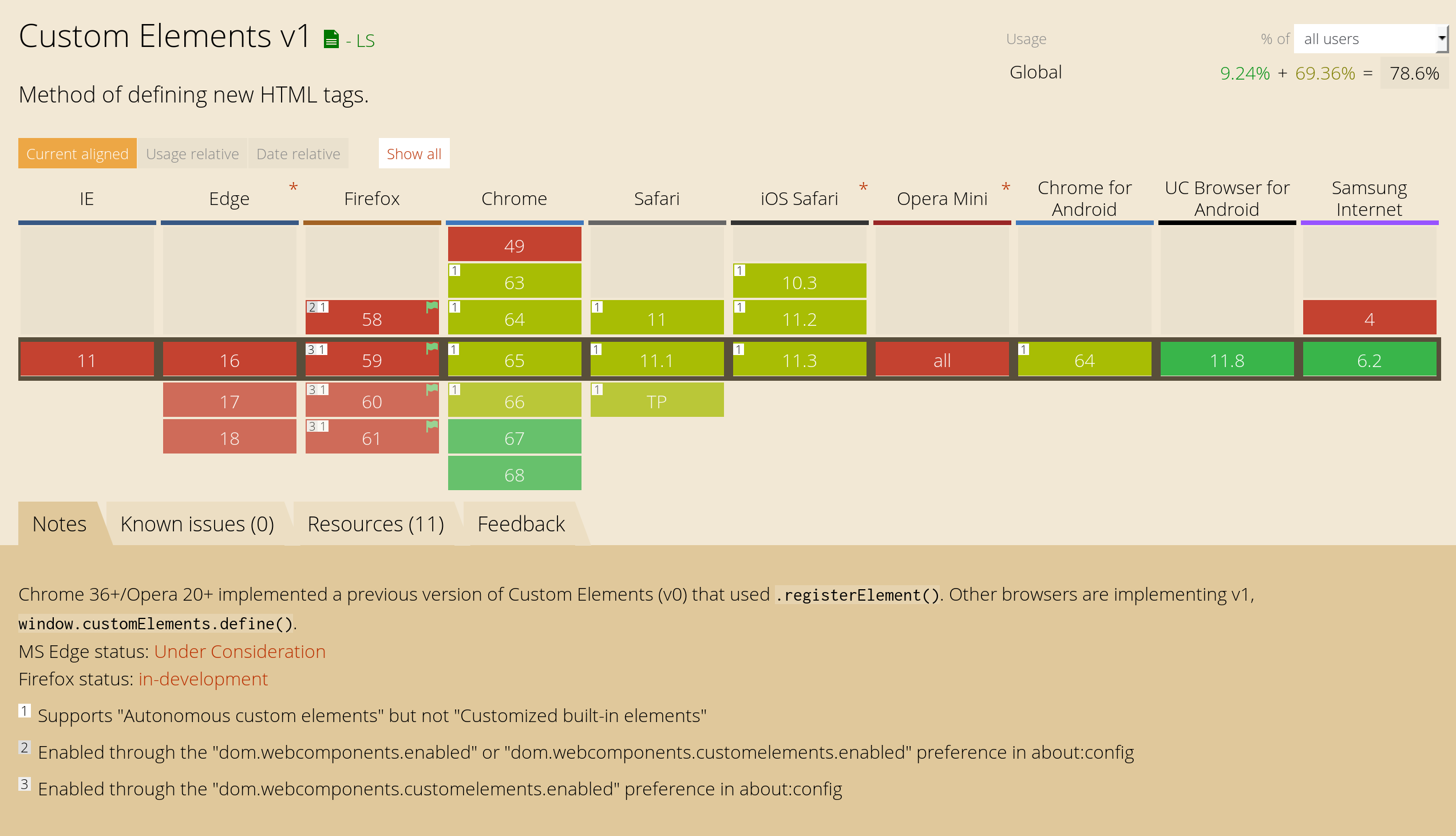
说了这么多,兼容性怎么样呢?


抱歉,打扰了(
但我们可以使用 Polyfill ,比如这个 webcomponentsjs ,这里就不展开介绍了。
我的博客园页面中已经加入了注入 Polyfill 的代码,如果你的浏览器不能正确加载,那真的改换浏览器了 ...
<script>
(function(w,d){
function i(p){var s=d.createElement('script');s.src=p;s.async=false;d.head.appendChild(s);}
var sd='attachShadow'in Element.prototype;
var ce='customElements'in window;
if (!sd && !ce) i('https://cdn.jsdelivr.net/npm/@webcomponents/webcomponentsjs/bundles/webcomponents-sd-ce.js');
else if(!ce) i('https://cdn.jsdelivr.net/npm/@webcomponents/webcomponentsjs/bundles/webcomponents-ce.js');
else if(!sd) i('https://cdn.jsdelivr.net/npm/@webcomponents/webcomponentsjs/bundles/webcomponents-sd.js');
i('https://cdn.jsdelivr.net/npm/melody-player/dist/player.min.js');
})(window,document);
</script>
MelodyPlayer
额,跑题了,今天发文章的目的其实是介绍播放器啊,播放器播放器~~~
首先,播放器支持两种模式,一种是单曲模式,就像这样:
默认播放一遍之后停止,也可以点击右边第二个按钮切换到单曲循环模式。
然后是列表模式,就像文章一开始时展示的那样,多了 上一曲 和 下一曲 的按钮,默认播放列表一遍后停止。也可以选择列表循环、单曲循环或是随机模式。
最右边的按钮可以展开/收起歌词面板。支持一或两个歌词同时显示,还有流畅的滚动动画。歌词加载失败后会有提示。
技术栈与优化
JS 部分使用了 ECMAScript 2015 各种语法,以及 JSX 。但并没有使用 React ,而是用 babel 自定义 JSX @pragma ,并实现了一个自定义的 createElement 。 Webpack 配置可以参见 这里 。
CSS 部分使用了 Less ,但并没有生成独立的样式文件,也没有用 style-loader 。在 Webpack 的配置中,仅使用 less-loader 将 *.less 转译为 *.css ,然后使用 css-loader 解析 CSS 中的 url() 部分,并在 JS 代码中将解析后的 CSS 字符串添加到 ShadowRoot 下。
图标使用了 Google 的 Material Design Icons ,但并没有全量引入。我只将需要用到的 10 个图标提取出来,生成了字体的子集,只有不到 1KB 大小。然后使用 url-loader 将字体转为 Data URL 并内联在 CSS 中。关于压缩字体的方法及原理,请移步我的独立博客:制作极限压缩的 Material Icons 图标字体
经过上述的优化,整个 melody-player.min.js 只有不到 23KB 的大小。
最后,附上 GitHub 链接,欢迎 Star ~
GitHub 仓库: rocka/melody-player
GitHub Demo: MelodyPlayer Demo
一个使用 Web Components 的音乐播放器: MelodyPlayer的更多相关文章
- 一个功能齐全的IOS音乐播放器应用源码
该源码是在ios教程网拿过来的,一个不错的IOS音乐播放器应用源码,这个是我当时进公司时 我用了一晚上写的 图片都是在别的地方扒的,主要是歌词同步,及上一曲,下一曲,功能齐全了 ,大家可以学习一下吧 ...
- 用<audio>标签打造一个属于自己的HTML5音乐播放器
上一章节,我们刚刚讲了<video>标签,今晚,我们讲的是<audio>标签,这两个东东除了表示的内容不一样以外,其他的特性相似的地方真的太多了,属性和用法几乎一样,也就说,如 ...
- 一个简单有趣的Python音乐播放器
(赠新手,老鸟绕行0.0) Python版本:3.5.2 源码如下: __Author__ = "Lance#" # -*- coding = utf-8 -*- #导入相应模块 ...
- web常见之音乐播放器
代码来源于:这位Github小伙伴,我只负责解说! 效果图如下: 先上HTML代码 源码: <!DOCTYPE html> <html> <head> <me ...
- 网页播放音频、视频文件——基于web的html 5的音乐播放器(转载)
文章转载自:开源中国社区 [http://www.oschina.net] 想通过手机客户端(支持 Android.iPhone 和 Windows Phone)访问开源中国:请点这里 HTML5 是 ...
- 我在 Gitee 上发现了一个简洁又好用的网络音乐播放器!
这几天无聊的时候我想听听歌,但我想要找一个简单快速的网络音乐播放器来用用.这时我在 Gitee 上看见一个看上去不错的开源项目 -- Hi音乐. 项目链接:https://gitee.com/hi-j ...
- Android 实现简单音乐播放器(二)
在Android 实现简单音乐播放器(一)中,我介绍了MusicPlayer的页面设计. 现在,我简单总结一些功能实现过程中的要点和有趣的细节,结合MainActivity.java代码进行说明(写出 ...
- Android基于发展Service音乐播放器
这是一个基于Service组件的音乐播放器,程序的音乐将会由后台的Service组件负责播放,当后台的播放状态改变时,程序将会通过发送广播通知前台Activity更新界面:当用户单击前台Activit ...
- vue——一个页面实现音乐播放器
请忽略下面这段文字年关将至,时间好歹又多出了些许.却不敢过度消遣.岁月未曾饶过我,我亦不想饶过岁月.且将它塞得膨胀,让这一年看似加更充实.不曾料想我一个爱些风花雪月.研墨行歌之人,却做起了碼农这一行当 ...
随机推荐
- 新概念英语(1-29)Come in, Amy.
How must Amy clean the floor? A:Come in, Amy. Shut the door, please. This bedroom's very untidy. B:W ...
- 判断一个字符串是不是一个合法的IP地址
最近在笔试的时候遇到碰一道算法题, 要求判断一个字符串是不是合法的ip地址. 将我的思路发出来分享一下,不一定正确,也不一定是最优的方法.希望能分享一些交流 要求用java或者c来实现,我的java代 ...
- python API验证
API验证 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 API验证: a. 发令牌: 静态 PS: 隐患 key ...
- Windows10下的docker安装与入门 (一)使用docker toolbox安装docker
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化.容器是完全使用沙箱机制,相互之间不会有任何 ...
- Oracle:如何使用PL/SQL 11.0连接远程Oracle12c服务器?
背景: 如何实现远程连接服务器上的oracle12c? 1.安装一个oracle12c空库,使用oracle12c中集成的oracle pl/sql developer工具实现连接远程服务器上的ora ...
- 非黑即白--谷歌OCR光学字符识别
# coding=utf-8 #非黑即白--谷歌OCR光学字符识别 # 颜色的世界里,非黑即白.computer表示深信不疑. # 今天研究一下OCR光学识别庞大领域中的众多分支里的一个开源项目的一个 ...
- Java - Spring MVC 实现跨域资源 CORS 请求
拦截器设置响应头 这种方式原理就是利用拦截器在方法执行前,我们增加请求的响应头,用来支持跨域请求.这种方案是可行的,大部分都是采用这种方案.我当时也是打算采用这种方案,直到我发现原来 Spring 框 ...
- WPF Command
使用CustomControl时绑定Command用法 C# Part public static RoutedUICommand ClearCommand { get; private set; } ...
- Linux下的MySQL5.7.14启动方法
启动MySQL服务: systemctl start mysql 启动MySQL服务(安全方式): mysqld_safe --user=mysql & 登录MySQL(有密码): mysql ...
- MySQL 并行复制从库发生自动重启分析
并行复制从库发生自动重启分析 背景 半同步复制从库在晚上凌晨2点半发生自动重启,另一个异步复制从库在第二天凌晨3点也发生了自动重启. 分析 版本mysql 5.7.16 mysql> show ...
