发布时一键添加html中的css标签和script标签版本号来防止浏览器缓存
AppendFileVersion
是一个VSIX插件支持vs2015意以上版本 是我用来发布时一键添加html中的css标签和script标签版本号来防止浏览器缓存
分享给大家!
download
https://marketplace.visualstudio.com/items?itemName=nainaigu.AppendSrcVersion
github源码地址:
https://github.com/yuzd/AppendFileVersion
别忘记点个赞哦谢谢
为什么写这个插件
我经常会遇到下面的问题: 在页面引用了js 或者 css 比如:
<1ink href=“~/css/login.css” rel=”stylesheet”/>
<script src="~/js/login.js"></script>
然后样式需要修改 或者 js发生了改变 然后我发布到了生产,但是浏览器有缓存。又不希望麻烦使用者清缓存。所以得重新会进行如下修改:
<script src="~/js/login.js?2018112011"></script>
这样在重新发布到生产就不会有浏览器缓存问题了。。
一般专业前端开发可以用一些打包工具可以实现同样的功能 或者最新的asp.net core 的razor 可以设置 asp-append-version="true" 来解决。
但是加了这个属性后 浏览器会每次请求拉取最新的。
我觉得没有必要,只有在我修改了才需要拉取最新的。
所以我写了这个vs插件来帮助简单操作就能批量的给script标签或者css标签的文件后 append version!
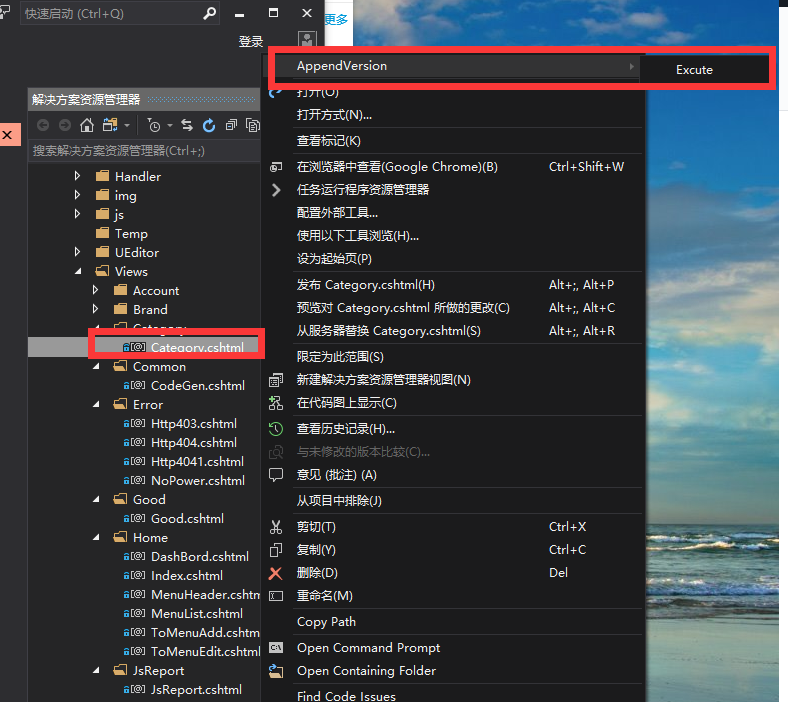
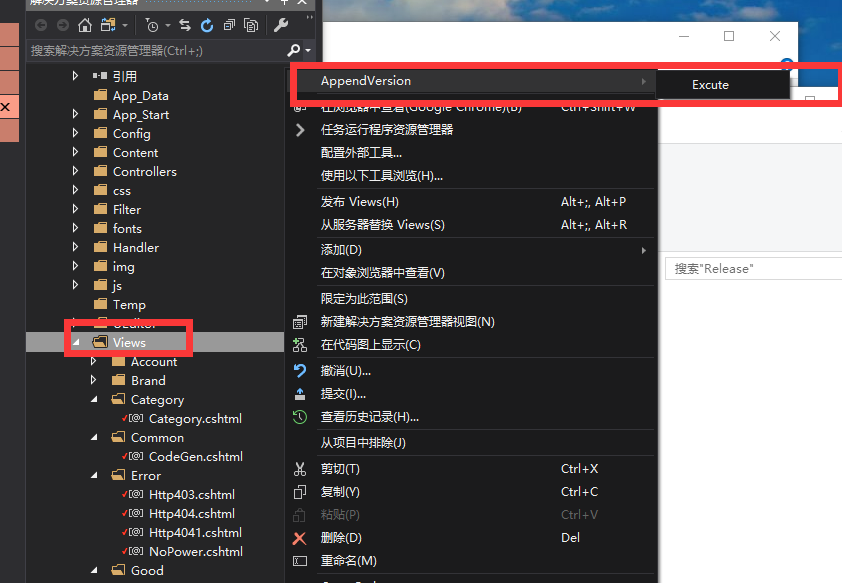
安装后运行效果如下:
1给某个html里面进行appen version操作

给某个目录里面的所有cshtml进行appen version操作

append version前后对比

发布时一键添加html中的css标签和script标签版本号来防止浏览器缓存的更多相关文章
- 页面加载异常 清除浏览器静态文件 js css 缓存 js动态加载js css文件,可以配置文件后辍,防止浏览器缓存
js清除浏览器缓存的几种方法 - 兔老霸夏 - 博客园 https://www.cnblogs.com/Mr-Rocker/p/6031096.html js清除浏览器缓存的几种方法 一.CSS和 ...
- js动态加载js css文件,可以配置文件后辍,防止浏览器缓存
js的引用,在浏览器,或微信上访问经常会遇到文件改了,但就是没有更新的问题,使用此函数可以轻松解决缓存问题只需要把js的引用方式改为使用此函数加载即可 源码如下: /** * js动态加载js css ...
- 在js或css后加?v= 版本号不让浏览器缓存
客户端会缓存css或js文件,改变版本号,客户端浏览器就会重新下载新的js或css文件,在js或css后加?v= 版本号的用法如下 代码如下: <span style="font-si ...
- 给引入页面的js和css资源加上版本号,防止浏览器缓存资源
最近因为在做前端开发的相关工作,每次发布新版本以后,不到5分钟,测试童鞋一个接一个的抱怨说BUG根本就没有修改,这个时候你说的最多的话就是“清缓存!!清页面缓存!!你没有清缓存!!你清理了页面缓存就对 ...
- Java过滤掉字符串中的html标签、style标签、script标签
使用正则表达式 import java.util.regex.Matcher; import java.util.regex.Pattern; public class HTMLSpirit{ pub ...
- ASP.NET网站发布时的那些坑
开发工具:VS2010,MVC4.0,SQLSERVER2008 服务器:Windows server 2012,IIS8,SQLSERVER2012 一.发布后,每个页面第一次打开都很卡,50秒或更 ...
- svg矢量图标在html中的使用, (知识点:1.通过h5中的css实现点击变色,2.一个svg文件包含多个图标)
svg矢量文件体积小,不变形,比传统的png先进,比现在流行的icon-font灵活.然而在使用过程中还是遇到了很多坑.今天花了一天时间把经验整理出来,以供后来者借鉴.如果您从本文收益,请留言mark ...
- 如何将 JavaScript 代码添加到网页中,以及 <script> 标签的属性
Hello, world! 本教程的这一部分内容是关于 JavaScript 语言本身的. 但是,我们需要一个工作环境来运行我们的脚本,由于本教程是在线的,所以浏览器是一个不错的选择.我们会尽可能少地 ...
- SpringBoot运行时动态添加数据源
此方案适用于解决springboot项目运行时动态添加数据源,非静态切换多数据源!!! 一.多数据源应用场景: 1.配置文件配置多数据源,如默认数据源:master,数据源1:salve1...,运行 ...
随机推荐
- Java三种方式实现栈和队列
栈:LIFO(后进先出) 队列:FIFO(先进先出) 1.栈:LIFO(后进先出) 1.1.栈的顺序存储结构实现: /** * 基于数组实现的顺序栈 * @param <E> */ pub ...
- MYSQL如何计算两个日期间隔天数
如何透过MYSQL自带函数计算给定的两个日期的间隔天数 有两个途径可获得 1.利用TO_DAYS函数 select to_days(now()) - to_days('20120512') ...
- 一份非常完整的MySQL规范
一.数据库命令规范 所有数据库对象名称必须使用小写字母并用下划线分割 所有数据库对象名称禁止使用mysql保留关键字(如果表名中包含关键字查询时,需要将其用单引号括起来) 数据库对象的命名要能做到见名 ...
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之七 || API项目整体搭建 6.2 轻量级ORM
更新 1.在使用的时候,特别是更新数据的时候,如果不知道哪里有问题,可以查看数据库 和 实体类 的字段,是否大小写一致,比如 name 和 Name 2.在使用Sqlsugar 的 CodeFirst ...
- .NET Core微服务之基于Jenkins+Docker实现持续部署(Part 1)
Tip: 此篇已加入.NET Core微服务基础系列文章索引 一.CI, CD 与Jenkins 互联网软件的开发和发布,已经形成了一套标准流程,最重要的组成部分就是持续集成(Continuous i ...
- 服务器性能测试工具 ---- nmon
一.下载nmon 根据CPU的类型选择下载相应的版本: http://nmon.sourceforge.net/pmwiki.php?n=Site.Downloadwget http://source ...
- vue项目首屏加载优化实战
问题 单页面应用的一个问题就是首页加载东西过多,加载时间过长.特别在移动端,单页面应用的首屏加载优化更是绕不开的话题.下面我会写出我在项目中做的一些优化,希望大家能够相互讨论,共同进步. 我的项目vu ...
- PPT在HTML网页上播放方法
项目中遇到一个需求:要求PPT在HTML网页上播放,而且要像电脑一样播放PPT,大家能想到的是什么方法? 印象中我好像有在网上见到过PPT模板网站上的PPT可以播放,赶紧百度搜了下发现都是用第三方软件 ...
- webpack使用exclude
在进行项目打包的时候,当使用babel-loader进行js兼容时,不需要将node_modules模块下的所有js文件进行打包.
- SharePoint代码建表(实战)
分享人: 广州华软 无名 一. 前言 虽然SharePoint提供可视化界面建表,但是,不利于开发自动化部署.通常,如果通过手动建表,我们先在测试环境建表,然后存为模板,再上传到实际环境,最后根据模板 ...
