ASP.NET Core 实战:将 .NET Core 2.0 项目升级到 .NET Core 2.1
一、前言
最近一两个星期,加班,然后回去后弄自己的博客,把自己的电脑从 Windows 10 改到 Ubuntu 18.10 又弄回 Windows 10,原本计划的学习 Vue 中生命周期的相关知识目前也没有任何的进展,嗯,罪过罪过。看了眼时间,11月也快要结束了,准备补上一篇如何将我们的 .NET Core 2.0 版本的程序升级到 .NET Core 2.1 版本,好歹也算多学了一点。
在上一篇的博客中(ASP.NET Core 实战:Linux 小白的 .NET Core 部署之路),试着将我之前写的 ASP.NET Core 2.0 的项目部署到 Linux 服务器上,采用的是微软官方推荐的 Nginx + Supervisor 的方式,评论区的小伙伴提出了使用 Docker 的方式可以更便捷的实现,同时对于新手来说也会更好上手。嗯,新手向的使用 Docker 部署 ASP.NET Core 项目也会在之后的文章中体现。欢迎多多关注啊。
二、起因
.NET Core 2.1 发布于今年的5月30号,从版本号我们可以看出这只是一个小版本的升级,从微软官方发布的更新信息来看,对比于 .NET Core 2.0 版本,更多的是进行性能的优化、对于 .NET Core Runtime、.NET Core tools 的更改以及增加 API 或是增加更多的系统支持。
在上一篇的文章中,我们在 Linux 服务器上构建我们的 .NET Core 运行环境时,安装的是最新版本的 .NET Core Runtime,而部署的程序 .NET Core 版本则是 .NET Core 2.0(项目源码地址:https://github.com/Lanesra712/Danvic.PSU),因为并没有采取 Docker 部署的缘故,这里程序与运行环境的版本差异,可能导致我们的程序产生某些我们并不能复现的问题,所以,升级我们的程序就显得很有必要了。
PS:如果你要在实际的生产项目升级你的 .NET Core 版本,慎重,慎重,再慎重!!!
三、Step by Step
1、修改我们的项目目标框架
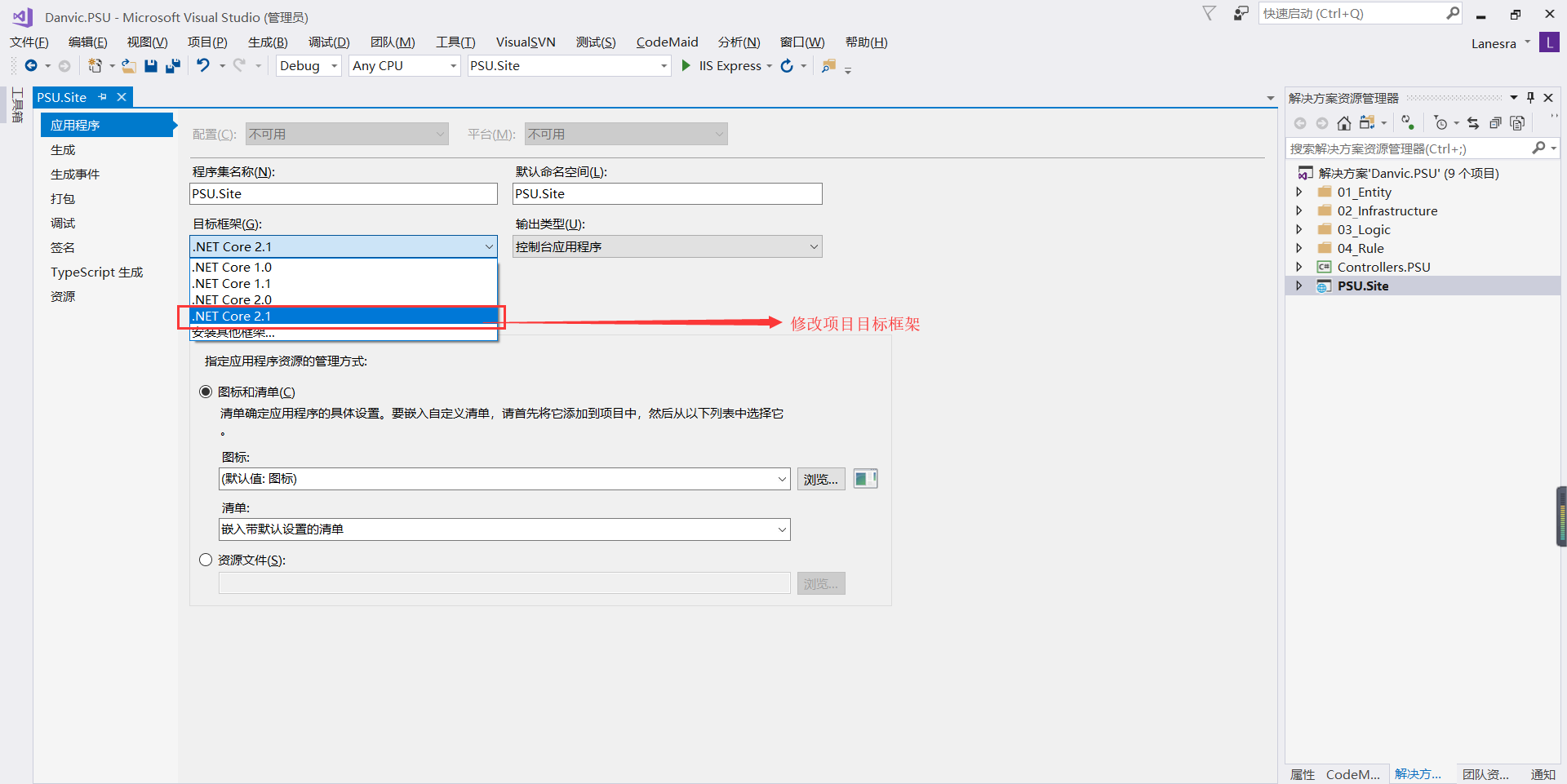
在更新 VS 2017 的过程中,我们的 .NET Core 版本也会进行更新,当然,如果你的电脑中没有安装 .NET Core 2.1 SDK,则需要你从官网上下载最新版的 SDK 进行安装。当我们已经安装好 .NET Core 2.1 SDK 后,就可以将我们原来程序的目标框架更改为 .NET Core 2.1。
右键我们的项目,我们可以直接编辑 csproj 文件 或者通过打开属性选项进行可视化的修改。其实这里我们通过属性页面进行编辑实质上就是编辑我们的 csproj 文件。

同时,为了保持我们的项目框架的一致性,我们需要将我们引用的类库的目标框架同样修改成 .NET Core 2.1。

2、替换 Nuget 包引用
在 .NET Core 2.1 版本中 微软将 Microsoft.AspNetCore.All 这个 .NET Core 的基础 DLL 更换成了 Microsoft.AspNetCore.App,因此,在更新了程序的目标框架后我们还需要将我们程序删除对于 Microsoft.AspNetCore.All 的引用,同时添加对于 Microsoft.AspNetCore.App 的引用。
在 Microsoft.AspNetCore.App 中不包含了以下 Nuget package,如果你对于这些 package 有需要的话,你可以在项目中引用这些 package。
Microsoft.AspNetCore.ApplicationInsights.HostingStartup
Microsoft.AspNetCore.AzureAppServices.HostingStartup
Microsoft.AspNetCore.AzureAppServicesIntegration
Microsoft.AspNetCore.DataProtection.AzureKeyVault
Microsoft.AspNetCore.DataProtection.AzureStorage
Microsoft.AspNetCore.Server.Kestrel.Transport.Libuv
Microsoft.AspNetCore.SignalR.Redis
Microsoft.Data.Sqlite
Microsoft.Data.Sqlite.Core
Microsoft.EntityFrameworkCore.Sqlite
Microsoft.EntityFrameworkCore.Sqlite.Core
Microsoft.Extensions.Caching.Redis
Microsoft.Extensions.Configuration.AzureKeyVault
Microsoft.Extensions.Logging.AzureAppServices
Microsoft.VisualStudio.Web.BrowserLink
在引用 Microsoft.AspNetCore.App 的时候,可能会提示缺少某些依赖项或者提示我们原来引用的 Nuget 包版本不满足 Microsoft.AspNetCore.App,我们只需要根据提示的错误信息将我们缺少的依赖项添加上或者将不满足要求的版本升级就可以了。
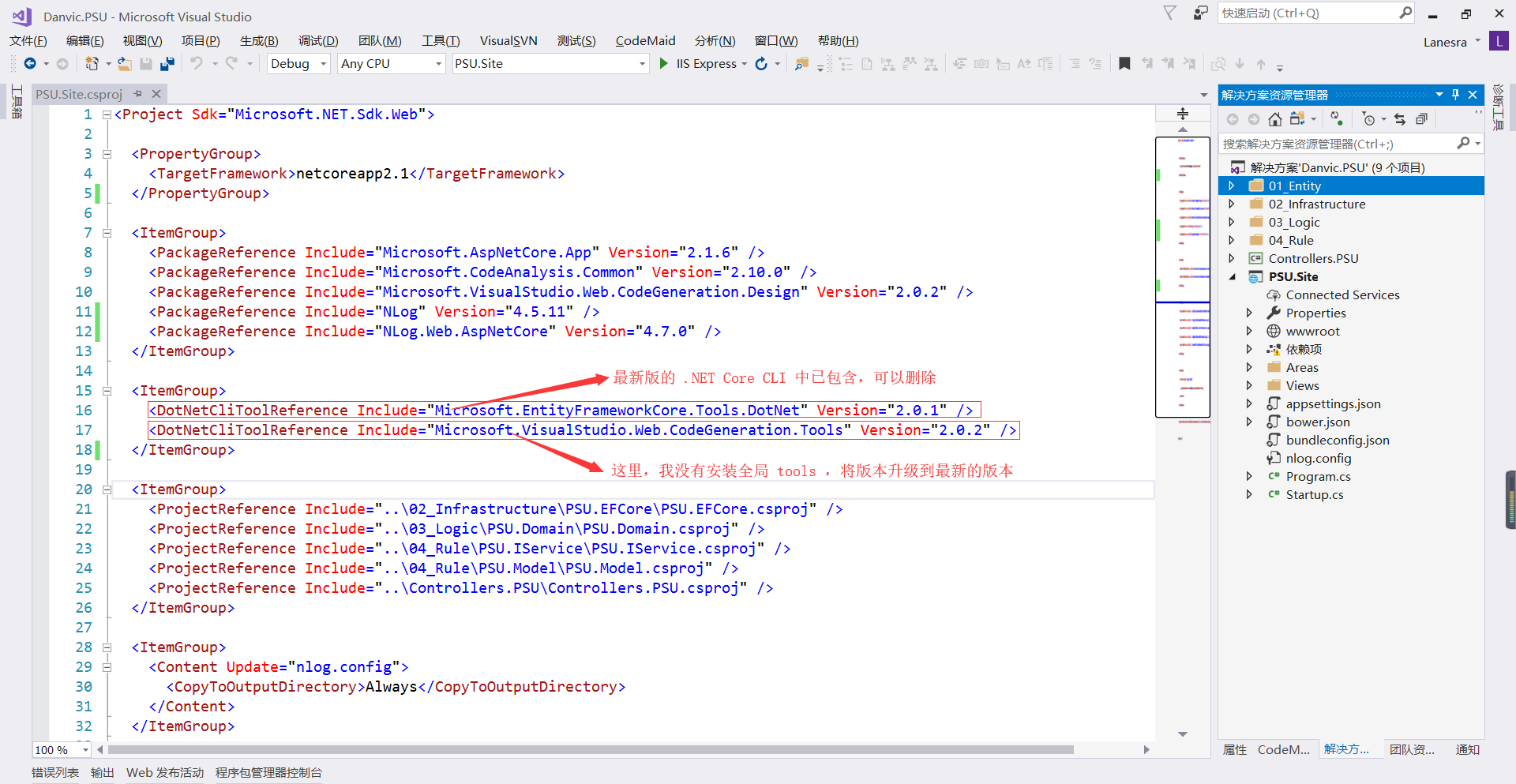
例如我在升级 PSU.EFCore 这个类库中时,发现引用的程序集版本不满足我们我们使用 2.1.6 版本的 Microsoft.AspNetCore.App ,我们只需要将这些引用的 DLL 进行升级,再安装我们最新版本的 Microsoft.AspNetCore.App。

在安装 .NET Core 2.1 SDK 之后,下列的 tools 已经被包含在最新版本的 .NET Core CLI 中,因此,我们可以在 csproj 文件中删除 DotNetCliToolReference 节点下的这些引用的 Nuget 包。
Microsoft.DotNet.Watcher.Tools (dotnet watch)
Microsoft.EntityFrameworkCore.Tools.DotNet (dotnet ef)
Microsoft.Extensions.Caching.SqlConfig.Tools (dotnet sql-cache)
Microsoft.Extensions.SecretManager.Tools (dotnet user-secrets)
对于 DotNetCliToolReference 节点下的 dotnet-aspnet-codegenerator(用于生成 MVC中的 controllers 和 views 模板) Nuget 包,你同样可以选择删除这个引用,同时使用全局安装 tool 来代替它。
dotnet tool install -g dotnet-aspnet-codegenerator

3、基于 ASP.NET Core 2.1 代码惯例的更改
在 .NET Core 升级到 2.1 版本后,ASP.NET Core 相应的也进行了一些更新,我们创建的模板中的一些基础代码也进行了修改。例如在下面示例中,我们使用 .NET Core 2.0 版本创建的 MVC 项目中的 Program.cs 代码结构与使用 .NET Core 2.1 生成的模板代码是有一定差异的。
//ASP.NET Core 2.0
namespace WebApp1
{
public class Program
{
public static void Main(string[] args)
{
BuildWebHost(args).Run();
} public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.Build();
}
}
//ASP.NET Core 2.1
namespace WebApp1
{
public class Program
{
public static void Main(string[] args)
{
CreateWebHostBuilder(args).Build().Run();
} public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>();
}
}
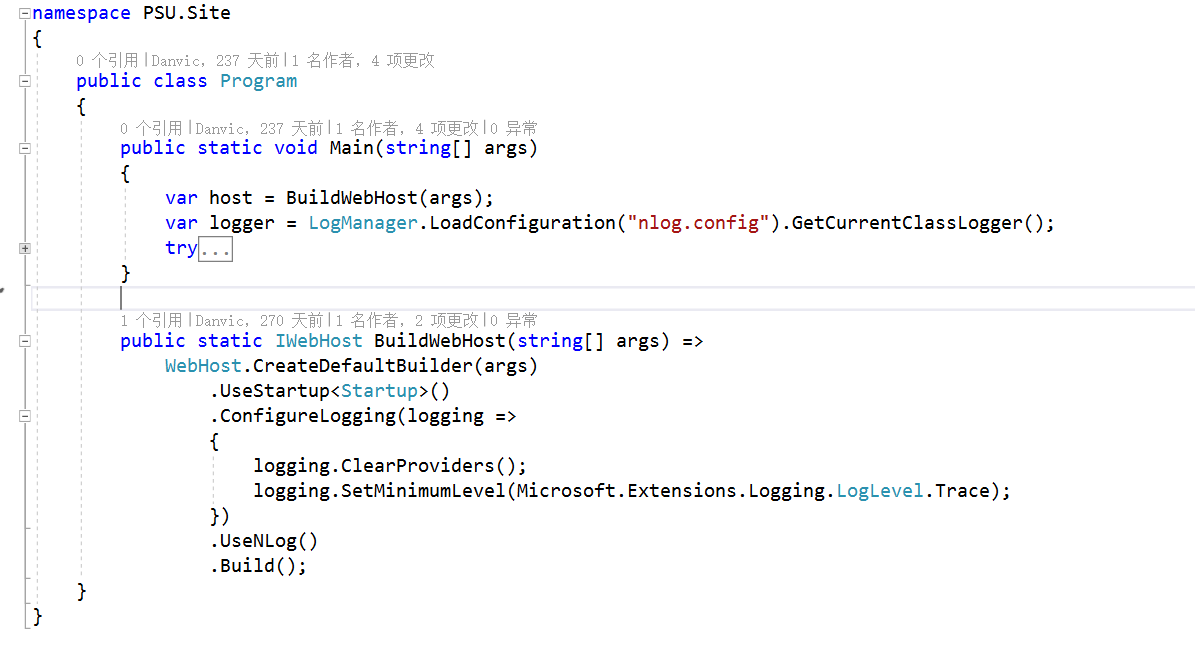
这里我们按照最新版本的模板代码对我们的 Program.cs 代码结构进行修改。


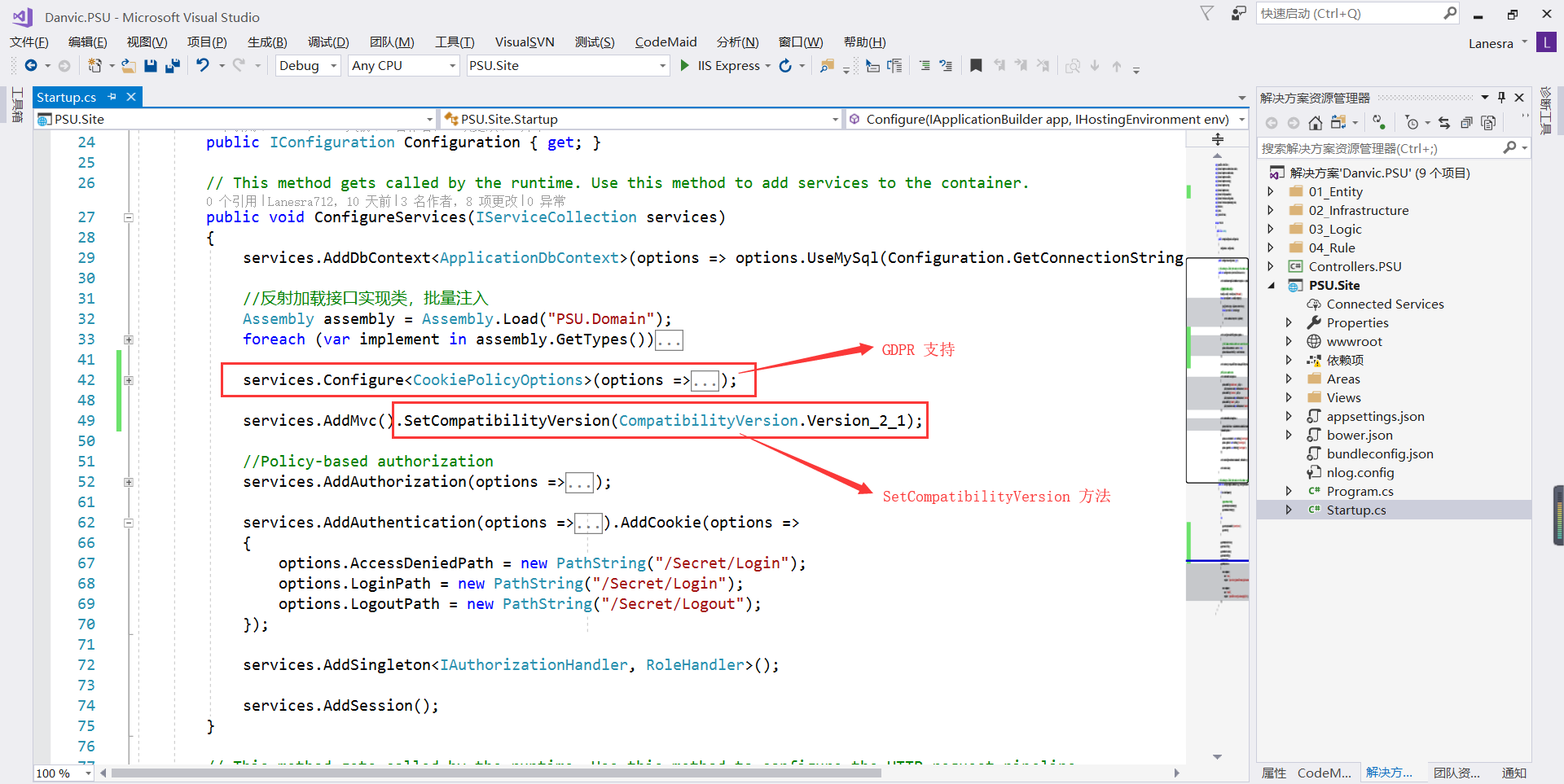
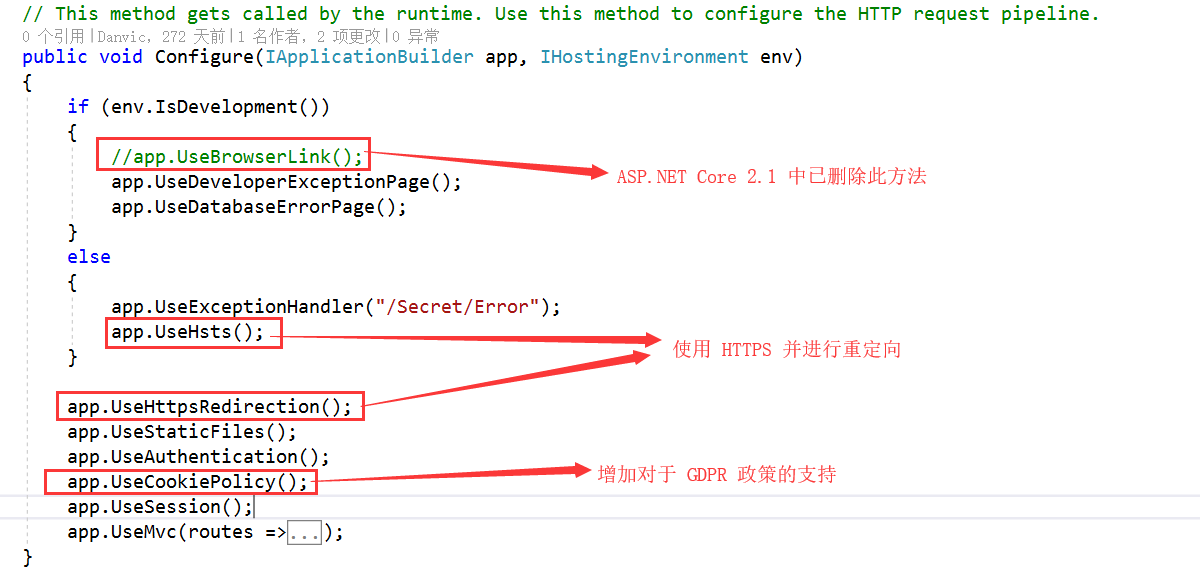
同样的,在 Startup.cs 文件中,ASP.NET Core 2.1 版本增加了对于 GDPR 的支持(欧盟的一项政策,当我们需要收集用户的数据时,必须以「简洁、透明且易懂的形式,清晰和平白的语言」向用户说明,例如这里我们使用了 cookie、session 来存储用户的数据,我们就需要提前告知用户),对于 HTTPS 的重定向支持以及增加了 SetCompatibilityVersion 方法允许应用程序选择加入或退出ASP.NET MVC Core 2.1+中引入的可能中断的行为更改(嗯,看了一圈还是不明白到底是干什么的)。


4、其它修改
在 ASP.NET Core MVC 框架版本的更新中,同样对于引用的一些 JS 类库进行了升级,这里我就不升级了,主要为我们的程序添加对于 GDPR 政策的提示。以及要求我们的程序以 HTTPS 的形式进行访问。
首先我们创建一个分布视图 _CookieConsentPartial 用来提示我们需要收集用户的信息,在 SecretController 控制器中添加一个 Action 用来显示我们的隐私政策,同时在我们的模板页面中引用创建的分布视图,这里的样式就不做任何的调整了,只是做个示例。
@using Microsoft.AspNetCore.Http.Features
@{
var consentFeature = Context.Features.Get<ITrackingConsentFeature>();
var showBanner = !consentFeature?.CanTrack ?? false;
var cookieString = consentFeature?.CreateConsentCookie();
}
@if (showBanner)
{
<nav id="cookieConsent" class="navbar navbar-default navbar-fixed-top" role="alert">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#cookieConsent .navbar-collapse">
<span class="sr-only">Toggle cookie consent banner</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<span class="navbar-brand"><span class="glyphicon glyphicon-info-sign" aria-hidden="true"></span></span>
</div>
<div class="collapse navbar-collapse">
<p class="navbar-text">
Use this space to summarize your privacy and cookie use policy.
</p>
<div class="navbar-right">
<a asp-controller="Secret" asp-action="Privacy" class="btn btn-info navbar-btn">Learn More</a>
<button type="button" class="btn btn-default navbar-btn" data-cookie-string="@cookieString">Accept</button>
</div>
</div>
</div>
</nav>
<script>
(function () {
document.querySelector("#cookieConsent button[data-cookie-string]").addEventListener("click", function (el) {
document.cookie = el.target.dataset.cookieString;
document.querySelector("#cookieConsent").classList.add("hidden");
}, false);
})();
</script>
}
//在网站的首页(登录页面)中引用分布视图
<partial name="_CookieConsentPartial" />
/// <summary>
/// 隐私政策
/// </summary>
/// <returns></returns>
[AllowAnonymous]
public IActionResult Privacy()
{
return View();
}

在之前的步骤中,我们在代码中支持了使用 HTTPS 请求访问,现在我们就可以启用 SSL 来使我们通过 HTTPS 请求来访问我们的项目。

四、总结
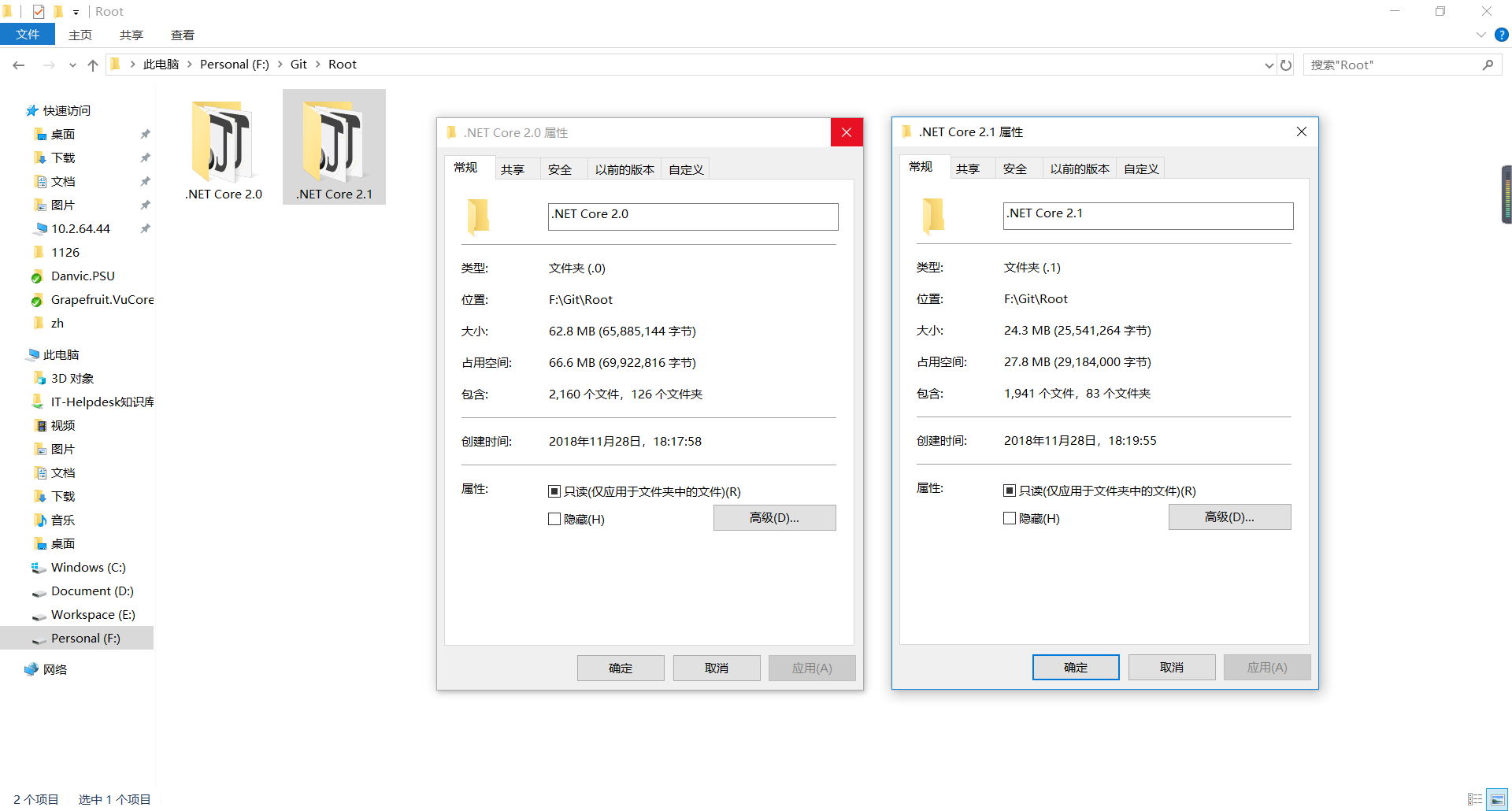
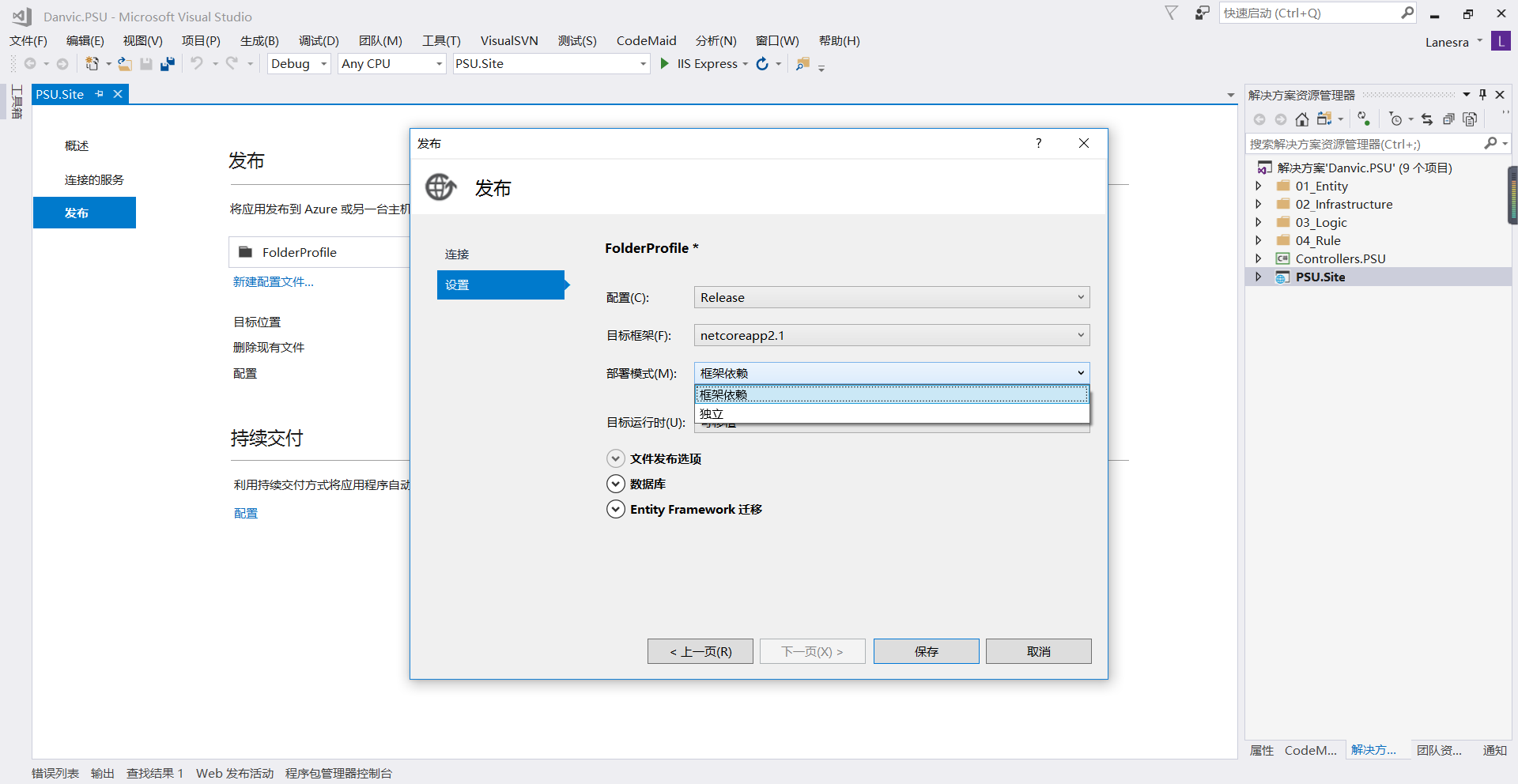
从 .NET Core 2.0 升级到 .NET Core 2.1的整个过程来看,项目整体改动不多,在发布项目时,我们可以发现,发布后的项目的大小缩小了很多,同时还提供了对于独立部署的支持,不用做过多的操作,就可以获得一些新的优秀特性,总的来说还是很值得升级的。


注:
1、依赖部署(FDD):项目依赖于目标服务器系统上的存在的系统级 .NET Core 环境,发布后的应用仅包含其自己的代码和其它位于 .NET Core 系统级库外的第三方依赖项。
2、独立部署(SCD):发布后的项目需要包含发布后的程序所需要的全部组件(.NET Core 环境、第三方依赖项、程序代码),不依赖于目标服务器系统上的 .NET Core 环境。
ASP.NET Core 实战:将 .NET Core 2.0 项目升级到 .NET Core 2.1的更多相关文章
- [翻译 EF Core in Action 1.10] 应该在项目中使用EF Core吗?
Entity Framework Core in Action Entityframework Core in action是 Jon P smith 所著的关于Entityframework Cor ...
- dotnet core项目升级到 .net core 2.0
这几天无疑我们已经让.net core 2.0正式版发布的消息刷屏,这次发布整整提前了一个月的时间,关于具体的发布信息,可以去看善友大神的博客,.NET Core 2.0 正式发布信息汇总,废话不多说 ...
- Asp.Net Core 项目实战之权限管理系统(0) 无中生有
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- Asp.Net Core 2.0 项目实战(10) 基于cookie登录授权认证并实现前台会员、后台管理员同时登录
1.登录的实现 登录功能实现起来有哪些常用的方式,大家首先想到的肯定是cookie或session或cookie+session,当然还有其他模式,今天主要探讨一下在Asp.net core 2.0下 ...
- Asp.Net Core 2.0 项目实战(11) 基于OnActionExecuting全局过滤器,页面操作权限过滤控制到按钮级
1.权限管理 权限管理的基本定义:百度百科. 基于<Asp.Net Core 2.0 项目实战(10) 基于cookie登录授权认证并实现前台会员.后台管理员同时登录>我们做过了登录认证, ...
- Asp.Net Core 2.0 项目实战(9) 日志记录,基于Nlog或Microsoft.Extensions.Logging的实现及调用实例
本文目录 1. Net下日志记录 2. NLog的使用 2.1 添加nuget引用NLog.Web.AspNetCore 2.2 配置文件设置 2.3 依赖配置及调用 ...
- Asp.Net Core 2.0 项目实战(8)Core下缓存操作、序列化操作、JSON操作等Helper集合类
本文目录 1. 前沿 2.CacheHelper基于Microsoft.Extensions.Caching.Memory封装 3.XmlHelper快速操作xml文档 4.Serializatio ...
- Asp.Net Core 2.0 项目实战(7)MD5加密、AES&DES对称加解密
本文目录 1. 摘要 2. MD5加密封装 3. AES的加密.解密 4. DES加密/解密 5. 总结 1. 摘要 C#中常用的一些加密和解密方案,如:md5加密.RSA加密与解密和DES加密等, ...
- Asp.Net Core 2.0 项目实战(6)Redis配置、封装帮助类RedisHelper及使用实例
本文目录 1. 摘要 2. Redis配置 3. RedisHelper 4.使用实例 5. 总结 1. 摘要 由于內存存取速度远高于磁盘读取的特性,为了程序效率提高性能,通常会把常用的不常变动的数 ...
随机推荐
- Android 属性动画(Property Animation) 完全解析 (下)
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/38092093 上一篇Android 属性动画(Property Animatio ...
- JVM学习②
JVM运行机制 1.JVM启动流程 Java启动命令->装载配置寻找jvm.cfg->根据配置寻找JVM.dll(JVM主要实现)->初始化JVM,获得JNIEnv接口 2.JVM基 ...
- (一)JUnit简介
单元测试是测试应用程序的功能是否能够按需要正常进行,是一个对单一实体(类或方法)的测试. JUnit是一个Java编程语言的单元测试框架. 单元测试框架是一部分代码,可以确保另一端代码(方法)按预期工 ...
- B20J_2007_[Noi2010]海拔_平面图最小割转对偶图+堆优化Dij
B20J_2007_[Noi2010]海拔_平面图最小割转对偶图+堆优化Dij 题意:城市被东西向和南北向的主干道划分为n×n个区域.城市中包括(n+1)×(n+1)个交叉路口和2n×(n+1)条双向 ...
- BZOJ3252: 攻略 可并堆
网上有很多人说用dfs序+线段树做...其实stl的堆可以...可并堆可以...很多奇奇怪怪的东西都能做... 可并堆比较好想...也比较好写... 分析: 首先,这是一个网络流做不了的题...数据太 ...
- 【Java进阶】并发编程
PS:整理自极客时间<Java并发编程> 1. 概述 三种性质 可见性:一个线程对共享变量的修改,另一个线程能立刻看到.缓存可导致可见性问题. 原子性:一个或多个CPU执行操作不被中断.线 ...
- java基础(六)-----String性质深入解析
本文将讲解String的几个性质. 一.String的不可变性 对于初学者来说,很容易误认为String对象是可以改变的,特别是+链接时,对象似乎真的改变了.然而,String对象一经创建就不可以修改 ...
- 一份完整的阿里云 Redis 开发规范,值得收藏!
来源:yq.aliyun.com/articles/531067 作者:付磊-起扬 本文主要介绍在使用阿里云Redis的开发规范,从下面几个方面进行说明. 键值设计 命令使用 客户端使用 相关工具 通 ...
- python接口自动化(二十二)--unittest执行顺序隐藏的坑(详解)
简介 大多数的初学者在使用 unittest 框架时候,不清楚用例的执行顺序到底是怎样的.对测试类里面的类和方法分不清楚,不知道什么时候执行,什么时候不执行.虽然或许通过代码实现了,也是稀里糊涂的一知 ...
- Java8新特性之四:接口默认方法和静态方法
在JDK1.8以前,接口(interface)没有提供任何具体的实现,在<JAVA编程思想>中是这样描述的:"interface这个关键字产生了一个完全抽象的类,它根本就没有提供 ...
