CSS揭秘—灵活的背景图(三)
前言:
所有实例均来自《CSS揭秘》,该书以平时遇到的疑难杂症为引,提供解决方法,只能说秒极了,再一次刷新了我对CSS的认知
该书只提供了关键CSS代码,虽然有在线示例代码链接,但访问速度较慢。下面示例代码是我自己写的,若有错误,欢迎指正
注:我会在最开头附上每个相关示例所需CSS属性链接作为补充,以供查阅和学习
我会在每个示例最后附上书中提供的在线示例代码链接;
我会从书中选择一些css技巧来分享,有兴趣的小伙伴可以去看看这本书,你不会失望的
CSS需知:
场景:
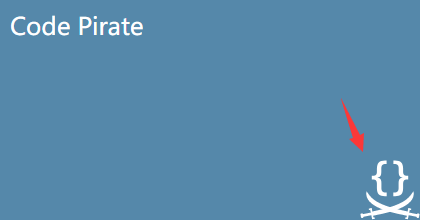
现在有一个需求让你把下图箭头所指的背景图片放到右下角的位置,你会怎么办呢?如下图

可能聪明的你马上会想到用 background-position:right bottom; 属性
补充:background-position:0 0 或 0% 0% 表示把背景图片设置到左上角,100% 100% 表示右下角;
如果只设置其中一个值,另一个值则默认是50%(相当于设置为center);默认值为 0% 0%
这样虽然能解决问题,但需求变成让你把该背景图片向右边缘且跟底边偏移 20px,是否会让你觉得有些头痛呢,如下图

background-position扩展语法方案:
它允许我们指定背景图片距离任意角的偏移量,只要我们在偏移量前面指定关键字
解决方法:
如果想让背景图片跟右边缘保持 20px 的偏移量,同时跟底边也保持 20px 的偏移量,
我们只需要根据 background-position扩展语法即可,如下
background-position: right 20px bottom 20px;
DEMO
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title></title>
<style>
section {
margin: 0 auto;
width: 400px;
height: 200px;
padding: 10px;
color: #fff;
font-size: 24px;
background: url(http://csssecrets.io/images/code-pirate.svg) no-repeat right bottom #58a;
background-position: right 20px bottom 20px;
}
</style>
</head> <body>
<section>Code Pirate</section>
</body> </html>
书中在线实例链接:http://dabblet.com/gist/0f226e63595d1bef88cb
CSS揭秘—灵活的背景图(三)的更多相关文章
- CSS之全屏背景图
吐槽啦:Yeah 明天就是国庆了o(* ̄▽ ̄*)o!哈哈,提前祝福各位园友国庆快乐.假期愉快.生活美满.天天开心!国庆我要回家一趟,把一些不用的东西带回家,走访一下亲朋好友,在家打几天酱油~~~ 言 ...
- css中用一张背景图做页面的技术有什么优势?
css中用一张背景图做页面的技术有什么优势? 简单介绍一下 CSS Sprites 的优点: 当用户往U盘中拷200张图片,会等很久.但是如果弄成一个文件,再拷贝就会快很多. CSS Sprites ...
- 清除css、javascript及背景图在浏览器中的缓存
在实际项目开发过过程中,页面是上传到服务器上的.而为了减少服务器的压力,让用户少加载,浏览器会将图片.css.js缓存到本地中,以便下次访问网站时使用.这样做不仅减少了服务器的压力,并且也减少了用户的 ...
- 【Web前端】清除css、javascript及背景图在浏览器中的缓存
在实际项目开发过过程中,页面是上传到服务器上的.而为了减少服务器的压力,让用户少加载,浏览器会将图片.css.js缓存到本地中,以便下次访问网站时使用.这样做不仅减少了服务器的压力,并且也减少了用户的 ...
- css设置全屏背景图,background-size 属性
在写主题样式的时候经常会碰到用背景图铺满整个背景的需求,这里分享下使用方法 需要的效果 图片以背景的形式铺满整个屏幕,不留空白区域 保持图像的纵横比(图片不变形) 图片居中 不出现滚动条 多浏览器支持 ...
- 【CSS】div的背景图完整图片覆盖
最初的代码: .container_first { width: 100%; height: 100%; background: url(10176581.jpg); background-size: ...
- 通过css使用background-color为背景图添加遮罩效果
一个div同时设置background-color和background-image的话,color是处于img层下方的,无法实现遮罩效果,所以需要再创建一个div作为其子div,然后设置子div的背 ...
- vue css采用别名引入背景图
在vue css中采用别名引入 背景图片,可以在前面加一个波浪号 css 属性中: background: url("~@/assets/xxx.jpg") Webpack 会将以 ...
- CSS揭秘之《背景图案》
网格 html { background: #58a; background-image: linear-gradient(white 2px, transparent 0), linear-grad ...
随机推荐
- TGI
淘宝的很多分析会用到TGI这个指标,但是是如何计算的以及该如何理解和应用这个指标?TGI:即Target Group Index(目标群体指数)TGI指数= [目标群体中具有某一特征的群体所占比例/总 ...
- python3中用HTMLTestRunner.py报ImportError: No module named 'StringIO'解决办法
.原因是官网的是python2语法写的,看官手动把官网的HTMLTestRunner.py改成python3的语法: 参考:http://bbs.chinaunix.net/thread-415474 ...
- Java与Kotlin, 哪个是开发安卓应用的首选语言?
Java是很多开发者创建安卓应用的首选语言.但它在 Android 界的领导地位正受到各种新语言的挑战,Kotlin就是其一.虽然Kotlin最近才开始受到热捧,但有为数不少的人相信 Kotlin 在 ...
- MVC项目中怎么浏览html页面
public class HomeController : Controller { public ActionResult Index() { //return View(); //return R ...
- 用beego开发服务端应用
用beego开发服务端应用 说明 Quick Start 安装 创建应用 编译运行 打包发布 代码生成 开发文档 目录结构说明 使用配置文件 beego默认参数 路由设置 路由的表述方式 直接设置路由 ...
- etcd_selector.go
) % s.len //not use lock for performance so it is not precise even server := s.Servers[s.cur ...
- BZOJ_3503_[Cqoi2014]和谐矩阵_高斯消元
BZOJ_3503_[Cqoi2014]和谐矩阵_高斯消元 题意: 我们称一个由0和1组成的矩阵是和谐的,当且仅当每个元素都有偶数个相邻的1.一个元素相邻的元素包括它本身,及他上下左右的4个元素(如果 ...
- .net中的线程同步基础(搬运自CLR via C#)
线程安全 此类型的所有公共静态(Visual Basic 中为 Shared)成员对多线程操作而言都是安全的.但不保证任何实例成员是线程安全的. 在MSDN上经常会看到这样一句话.表示如果程序中有n个 ...
- Vue.js-11:第十一章 - Vue 中 ref 的使用
一.前言 在之前的前端开发中,为了实现我们的需求,通常采用的方案是通过 JS/Jquery 直接操纵页面的 DOM 元素,得益于 Jquery 对于 DOM 元素优异的操作能力,我们可以很轻易的对获取 ...
- 我手写的简易tomcat
前述 自己手写的简易的tomcat,实现了tomcat的基本响应功能,项目代码已经上传到我的Github,刚刚开始学习这里,当前还存在很多问题 项目简述及代码 当我们的Web运行的时候,从浏览器发出的 ...
