Nodejs+Express 搭建 web应用
简单的记录下关于如何使用nodejs+Express 极速搭建一个web应用。
项目所需,要用到nodejs,那就去学咯。简单的看了下 七天学会NodeJS,Node.js 教程。发现其实好简单的,分分钟上手,这里只是简单记录,nodejs 对数据库的操作不做详细介绍。
 看七天不存在的,呵呵。大概的过了一遍,然后开始干活。
看七天不存在的,呵呵。大概的过了一遍,然后开始干活。
首先显得有nodejs环境吧,nodejs下载地址,安装完毕后,检查版本号,看是否成功安装。
huangenaideMacBook-Pro:x-wallet huangenai$ node --version
v10.12.0
NPM是随同NodeJS一起安装的包管理工具,测试是否安装成功。
huangenaideMacBook-Pro:x-wallet huangenai$ npm --version
6.4.
先简单了解下什么是 Express ➡️ http://Express.com
Fast, unopinionated, minimalist web framework for Node.js。
嗯,又快又简单,适合我。
新建一个文件夹nodejsDemo 创建一个 package.json
npm init
package name: (nodejsDemo) nodejs-demoe
version: (1.0.)
description: none
entry point: (index.js) server.js
test command:
git repository:
keywords:
author: huangenai
license: (ISC)
About to write to /Users/huangenai/Desktop/test/nodejsDemo/package.json: {
"name": "nodejs-demoe",
"version": "1.0.0",
"description": "none",
"main": "server.js",
"directories": {
"test": "test"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "huangenai",
"license": "ISC"
} Is this OK? (yes) y
新建文件server.js
touch server.js
新建app文件夹,并在app文件夹下新建index.html
mkdir app
cd app
touch index.html
大致目录

项目目录下,安装express模块
npm install express
根据情况安装所需要的模块
npm install body-parser --save //处理 JSON, Raw, Text 和 URL 编码的数据。 npm install cookie-parser --save //解析Cookie工具,通过req.cookies取到cookie并转成对象 npm install multer --save //用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据
安装 nodemon,使用nodemon来启动程序,这样不用每次改了 又要重新启动了。
npm install nodemon
server.js
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
var urlencodedParser = bodyParser.urlencoded({
extended: false
})
app.use(express.static('public'));
app.get('/', function (req, res) {
res.sendFile(__dirname + "/app/index.html");
})
app.get('/test', function (req, res) {
res.send("test");
})
app.post('/helloworld', urlencodedParser, function (req, res) {
var data = req.body.data;
res.send(data);
res.end();
})
var server = app.listen(, function () {
var host = server.address().address
var port = server.address().port
console.log("server start port:" + port)
})
app/index.js
<!DOCTYPE html>
<html lang="zh-CN"> <head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>helloworld</title>
</head> <body>
<h1>index page</h1>
<button id="helloworld">helloworld</button> <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$('#helloworld').on('click', function () {
$.post("http://localhost:8001/helloworld", {
data: "hello world!"
}, function (res) {
alert(res)
})
})
})
</script>
</body> </html>
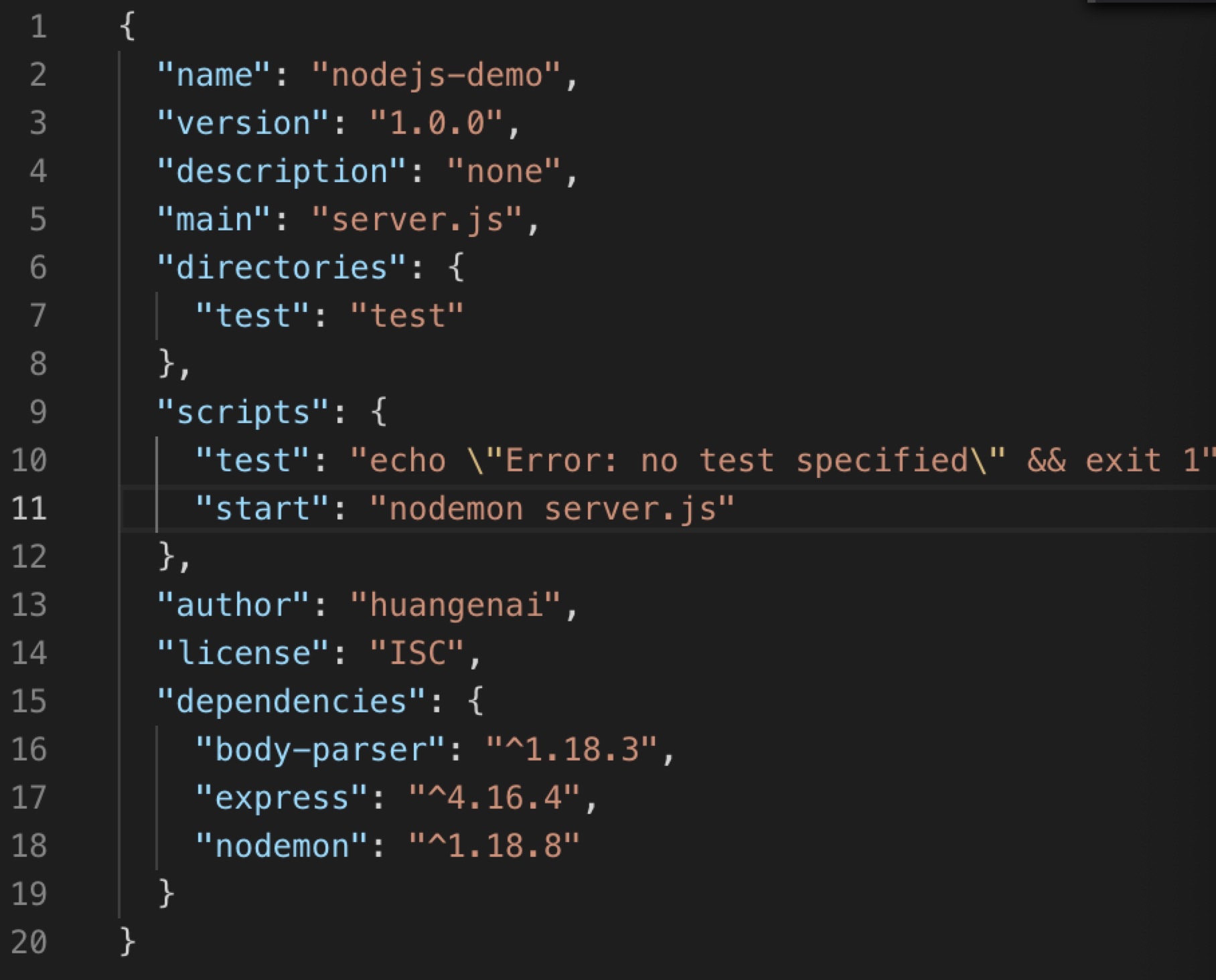
修改package.json scripts 新增 start 启动。
启动程序
npm run start

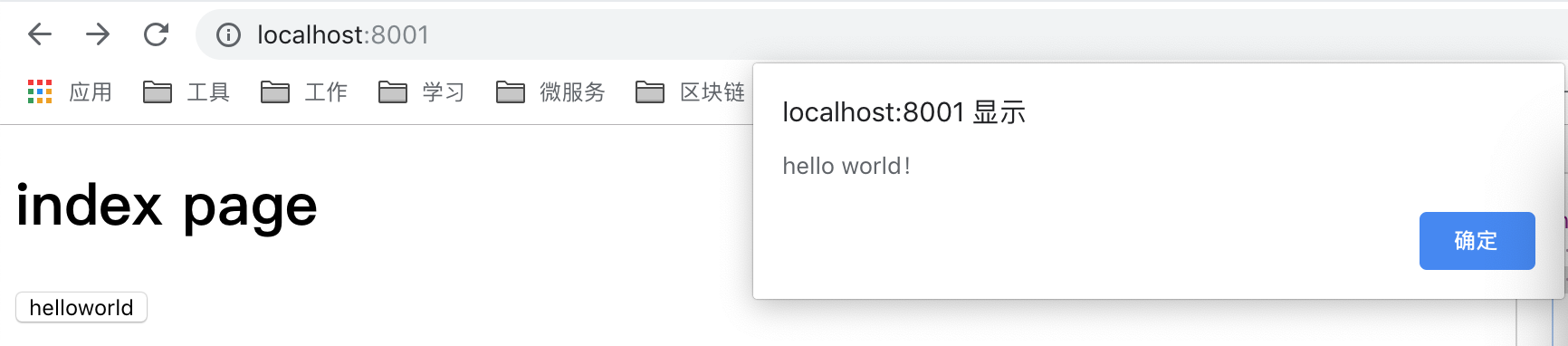
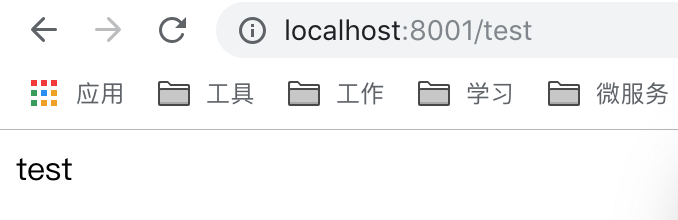
效果


此随笔乃本人学习工作记录,如有疑问欢迎在下面评论,转载请标明出处。
如果对您有帮助请动动鼠标右下方给我来个赞,您的支持是我最大的动力。
Nodejs+Express 搭建 web应用的更多相关文章
- 用Nodejs+Express搭建web,nodejs路由和Ajax传数据并返回状态,nodejs+mysql通过ajax获取数据并写入数据库
小编自学Nodejs,看了好多文章发现都不全,而且好多都是一模一样的 当然了,这只是基础的demo,经供参考,但是相信也会有收获 今天的内容是用Nodejs+Express搭建基本的web,然后呢no ...
- [NodeJs] 用Nodejs+Express搭建web,nodejs路由和Ajax传数据并返回状态,nodejs+mysql通过ajax获取数据并写入数据库
小编自学Nodejs,看了好多文章发现都不全,而且好多都是一模一样的 当然了,这只是基础的demo,经供参考,但是相信也会有收获 今天的内容是用Nodejs+Express搭建基本的web,然后呢no ...
- 【nodejs之我的开源module】 使用express搭建web服务器,代码即文档的实现。
前言 都说nodejs适合制作restful_API,因为它有异步处理能力,能吞吐更多的请求,这一点是大家都认可的.前不久我使用nodejs+express+postgresql搭建了一个restfu ...
- nodejs+express搭建服务器
1.Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具. 使用 Express 可以快速地搭建一个完整功能 ...
- 用nodejs+express搭建前端测试服务端
平时开发前端应用,如果没有现成的后端接口调试,又要保证前端进度,该怎么办呢,当然办法还是很多的,很多大牛都分享过很多经验,我也来说说我常用的方法. 请求本地数据文件 把本地数据放到程序指定目录,发起h ...
- nodejs+express搭建小程序后台服务器
本文使用node.js和express来为小程序搭建服务器.node.js简单说是运行在服务端的javascript:而express是node.js的一个Web应用框架,使用express可以非常简 ...
- nodejs express搭建一个网站整理
先前用安卓完成了一个优惠券搜索的app,发现在app上操作比较麻烦,于是决定弄个网页版的.做网站是自己的擅长的,毕竟毕业之后咱一直用asp.net mvc做网站也好几个年头了. 可是这次我又想换个方式 ...
- express搭建web服务器、路由、get、post请求、multer上传文件、EJS模板引擎的使用
express官网 postman工具下载地址 multer的npm文档地址 express模板引擎怎么使用 地址:http://www.expressjs.com.cn/guide/using- ...
- NodeJS+Express开发web,为什么中文显示为乱码
把你的文件另存为下,格式为utf-8的试下就行!
随机推荐
- Redis系列-远程连接redis
假设两台redis服务器,ip分别为:192.168.1.101和192.168.1.103,如何在101上通过redis-cli访问103上的redis呢?在远程连接103之前,先讲下redis-c ...
- Immutable(不可变)集合
Immutable(不可变)集合 不可变集合,顾名思义就是说集合是不可被修改的.集合的数据项是在创建的时候提供,并且在整个生命周期中都不可改变. 为什么要用immutable对象?immutable对 ...
- bzoj 3239 poj 2417 BSGS
BSGS算法,预处理出ϕ(c)−−−−√内的a的幂,每次再一块一块的往上找,转移时将b乘上逆元,哈希表里O(1)查询即可 #include<cstdio> #include<cstr ...
- BZOJ1854: [Scoi2010]游戏 二分图
很早之前写的题了,发现没有更博,想了想,更一发出来. Orz ljss 这是冬令营上的例题...之后,我推出来了一种时间复杂度没有问题,空间复杂度没有问题的方法,额(⊙o⊙)…和给出的正解不同,但是能 ...
- layer的删除询问框的使用
删除是个很需要谨慎的操作 我们需要进行确认 对了删除一般使用ajax操作 因为如果同url请求 处理 再返回 会有空白页 1.js自带的样式 <button type="button& ...
- 【.NET异步编程系列1】:await&async语法糖让异步编程如鱼得水
前导 Asynchronous programming Model(APM)异步编程模型以BeginMethod(...) 和 EndMethod(...)结对出现. IAsyncResult Beg ...
- 抽象工厂模式--java代码实现
抽象工厂模式 抽象工厂模式,对方法工厂模式进行抽象.世界各地都有自己的水果园,我们将这些水果园抽象为一个水果园接口,在中国.英国和美国都有水果园,种植不同的水果,比如苹果.香蕉和梨等.这里将苹果进行抽 ...
- Java开发必须掌握的线上问题排查命令
作为一个合格的开发人员,不仅要能写得一手还代码,还有一项很重要的技能就是排查问题.这里提到的排查问题不仅仅是在coding的过程中debug等,还包括的就是线上问题的排查.由于在生产环境中,一般没办法 ...
- 【java线程】的wait、sleep、join、yied
1.概述 使用Thread相对来说比较简单,没有什么成本,但是通常来说,我们使用线程基本就是覆写run方法,然后调用线程对象的start函数启动线程. 对于面试人员来说,这些都不是面试官会问到的问题, ...
- 阿里云ecs centos7安装 postgresql 9.4
rpm -Uvh http://yum.postgresql.org/9.4/redhat/rhel-7-x86_64/pgdg-centos94-9.4-3.noarch.rpm yum insta ...
