敏捷冲刺每日报告——Day5
1.情况简述
|
Alpha阶段第一次Scrum Meeting |
|
|
敏捷开发起止时间 |
2017.10.29 00:00 -- 2017.10.30 00:00 |
|
讨论时间地点 |
2017.10.29晚6:00,当面会议 |
|
参与人员 |
项目组全体成员 |
|
会议基本内容摘要 |
描述当天任务完成情况,整合进度,布置明天任务 |
|
讨论时长 |
90分钟 |
|
其他说明 |
暂无 |
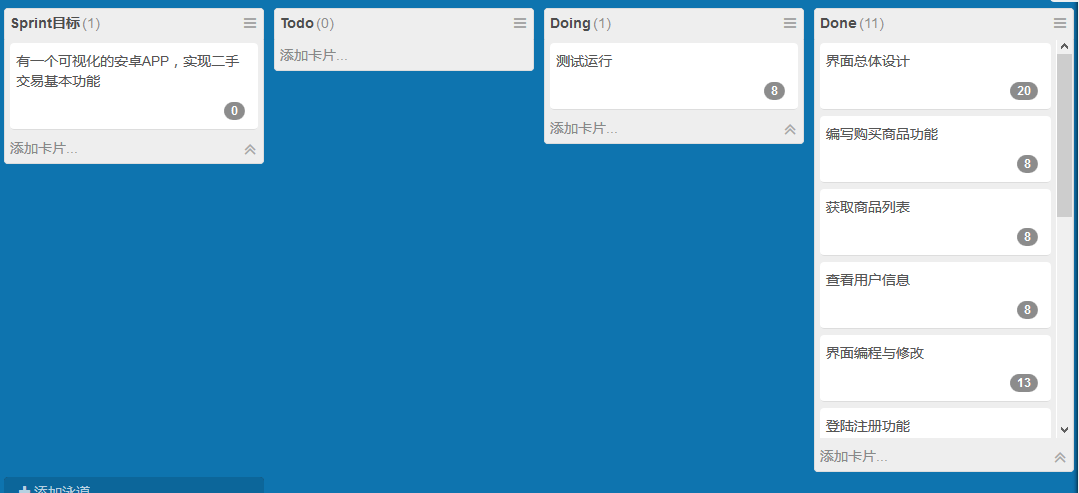
2.任务进度
|
成员 |
已完成的工作 |
计划完成任务 |
遇到的困难 |
|
程环宇 |
整合至今已完成的工作,解决上传不了图片问题,帮助实现查看商品列表功能,实现分类界面从服务器读取数据,并添加缓冲dialog |
整合进度,为每一个activity添加已写好的方法,解决添加不了关联的问题,设置各activity的共同变量。 |
由于时间紧迫,最后完成的界面不美观 |
|
王田路、张芷祎 |
完成商品列表界面的完整信息显示(包括加载商品图片);商品详情界面更新、美化;增加订单界面,从数据库中读取数据并显示 |
完成了商品列表各项到商品详情的跳转,完善商品详情页面;完成商品交易功能,修改订单界面,补充订单界面所显示的信息;添加订单项长按事件,完善相应功能 |
商品交易功能的各项细节还需完善,UI比较简陋 |
|
王婷婷、张宇光 |
增加了图片上传按钮,调用手机图库,获取图片及路径,并显示。在提交的响应以及页面的跳转上添加判断。 |
增加了分类中的界面跳转(家电,图书,衣服,笔记本,数码,家具,手机,护肤)中,将所有的商品分类显示出来,完成了图片上传,识别上传物品人的身份。 |
存在一些冗余的代码,bmob上的各种操作还是不熟悉,需要学习,在网上寻求解决方法过程很艰难 |
3.燃尽图





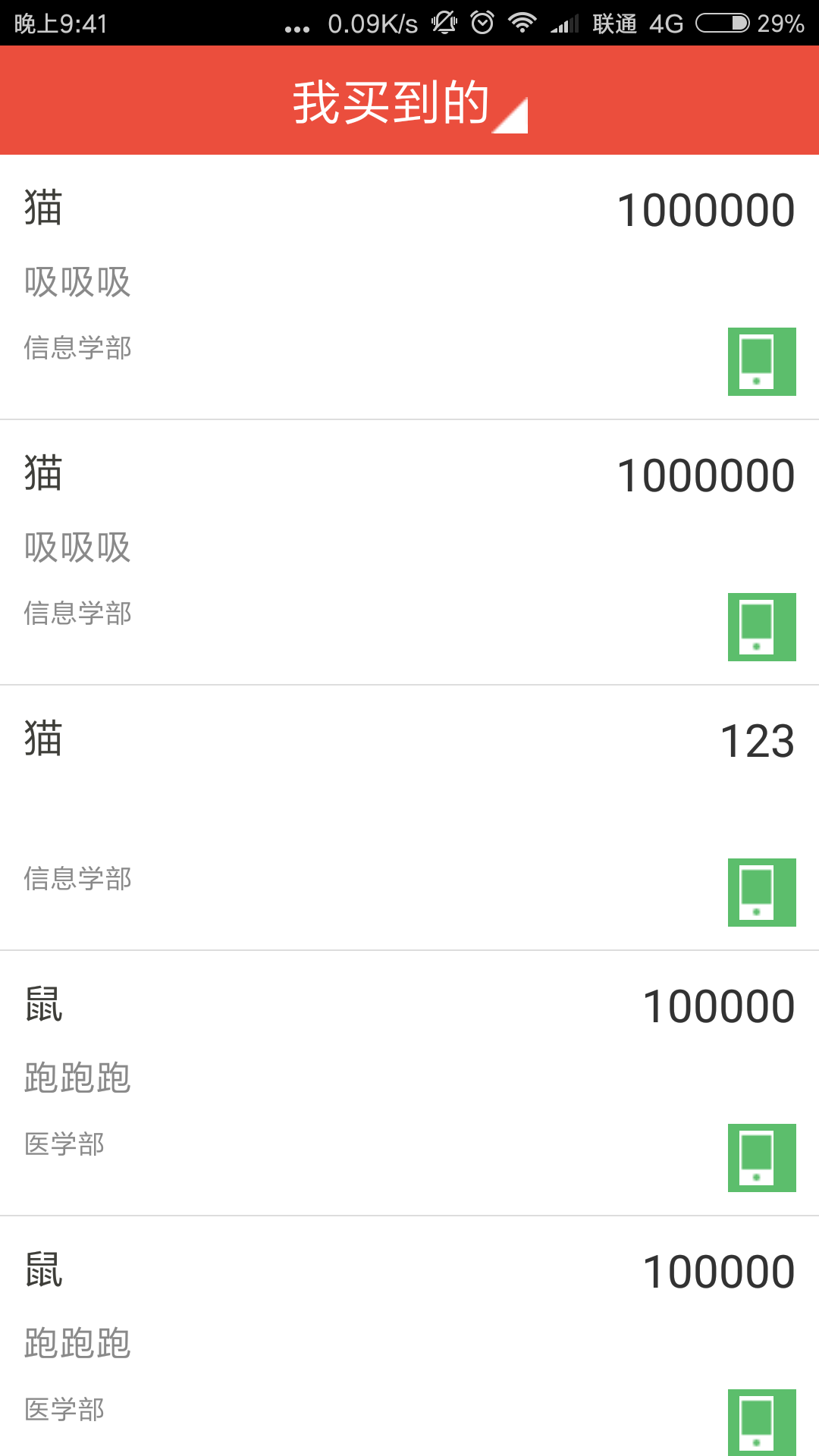
5.程序截图



敏捷冲刺每日报告——Day5的更多相关文章
- Beta敏捷冲刺每日报告——Day5
1.情况简述 Beta阶段Scrum Meeting 敏捷开发起止时间 2017.11.6 00:00 -- 2017.11.7 00:00 讨论时间地点 2017.11.6 早9:30,电话会议会议 ...
- Bate敏捷冲刺每日报告--day5
1 团队介绍 团队组成: PM:齐爽爽(258) 小组成员:马帅(248),何健(267),蔡凯峰(285) Git链接:https://github.com/WHUSE2017/C-team 2 ...
- Beta版本敏捷冲刺每日报告——Day1
1.情况简述 Beta阶段第一次Scrum Meeting 敏捷开发起止时间 2017.11.2 08:00 -- 2017.11.2 21:00 讨论时间地点 2017.11.2晚6:00,软工所实 ...
- 敏捷冲刺每日报告——Day1
1.情况简述 Alpha阶段第一次Scrum Meeting 敏捷开发起止时间 2017.10.25 00:00 -- 2017.10.26 00:00 讨论时间地点 2017.10.25晚9:30, ...
- 敏捷冲刺每日报告——Day2
1.情况简述 Alpha阶段第一次Scrum Meeting 敏捷开发起止时间 2017.10.26 00:00 -- 2017.10.27 00:00 讨论时间地点 2017.10.26晚9:30, ...
- 敏捷冲刺每日报告——Day3
1.情况简述 Alpha阶段第一次Scrum Meeting 敏捷开发起止时间 2017.10.27 00:00 -- 2017.10.28 00:00 讨论时间地点 2017.10.27晚9:30, ...
- 敏捷冲刺每日报告——Day4
1.情况简述 Alpha阶段第一次Scrum Meeting 敏捷开发起止时间 2017.10.28 00:00 -- 2017.10.29 00:00 讨论时间地点 2017.10.28晚9:30, ...
- Beta敏捷冲刺每日报告——Day4
1.情况简述 Beta阶段Scrum Meeting 敏捷开发起止时间 2017.11.5 00:00 -- 2017.116 00:00 讨论时间地点 2017.11.5 晚9:30,电话会议会议 ...
- Beta敏捷冲刺每日报告——Day3
1.情况简述 Beta阶段Scrum Meeting 敏捷开发起止时间 2017.11.4 00:00 -- 2017.11.5 00:00 讨论时间地点 2017.11.4 晚9:30,电话会议会议 ...
随机推荐
- 手机端仿ios的省市县3级联动脚本一
一,图片实例 二,代码 2.1,代码 $('#provinceCity_fu').click(function(){ var $this = $(this); new Picker({ "t ...
- 小例子理解SQL的左连接与右连接
假设有A,B两个表. 表A记录如下: aID aNum a20050111 a20050112 a20050113 a20050114 a20050115 表B记录如下: bID bName ---- ...
- CSS3动画--过渡效果
CSS3动画--过渡效果 transition 设置四个过渡属性 transition-property 过渡的名称 tr ...
- 在VCS仿真器中使用FSDB
FSDB(Fast Signal Database)是Verdi支持的文件格式,用于保存仿真产生的信号波形.据Verdi文档说明,FSDB比标准的VCD格式节省磁盘空间,处理速度更快.要用VCS仿真器 ...
- SPOJ:To the moon
题面 vjudge Sol 主席树模板 # include <bits/stdc++.h> # define RG register # define IL inline # define ...
- [Luogu2973][USACO10HOL]赶小猪
Luogu sol 首先解释一波这道题无重边无自环 设\(f_i\)表示\(i\)点上面的答案. 方程 \[f_u=\sum_{v,(u,v)\in E}(1-\frac PQ)\frac{f_v}{ ...
- CANopen--基于DS402协议的伺服电机原点回零模式实现
硬件:Copley 驱动器ACJ-055-18+Maxon DCX-35L电机 1.原点回零方式简介: 有几种原点回零方法,每种方法建立:原点参考(限位或原点开关转换或编码器索引脉冲)运动方向以及索引 ...
- js监听input输入框值的实时变化实例
情景:监听input输入框值的实时变化实例 解决方法:1.在元素上同时绑定oninput和onporpertychanger事件 实例:<script type="text/JavaS ...
- python感悟
嗯,对于python我其实也是一知半解,比较擅长java,我就拿java和python进行比较一下吧 1,首先先说简单的程序运行时间问题,对于同等时间复杂度的测试程序,python虽然运行速度没有c快 ...
- JS 装饰器解析
随着 ES6 和 TypeScript 中类的引入,在某些场景需要在不改变原有类和类属性的基础上扩展些功能,这也是装饰器出现的原因. 装饰器简介 作为一种可以动态增删功能模块的模式(比如 redux ...
