重温Bootstrap
预热
★ 学习要点
| 1. 理解其GridSystem(栅格排版); 2. 熟悉其所提供的各种CSS样式及显示效果; 3. 知道提供了哪些直接可用的UI组件,以及如何使用JavaScript去调整其交互特性; |
★ 引用注意点
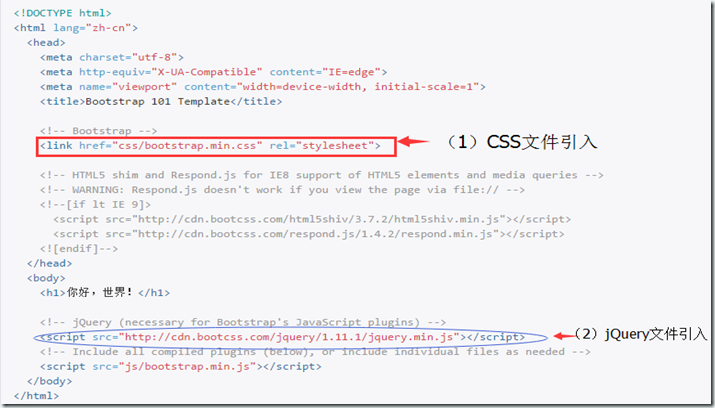
| (1) 在<head>部分需要添加bootstrap所使用的样式表文件; (2) BOOtstrap使用jQuery,因此需要在引用Bootstrap的JavaScript文件前,先引入jQuery的JavaScript文件 |

页面布局
♣ Boostrap的“网格系统(Grid System)”
Bootstrap把页面分为 12 列,通过给HTML块元素指明它所占的列数

使用Bootstrap网格系统实现页面布局的要求:
| 1. “行(.row)”必须放在拥有“.container”样式类的元素中; 2. 每行可以划分为若干列,各列的宽度之和要等于 12。比如,给三个列使用con--xs-4样式类,则意味着这三个列将三等分页面的宽度; 3. 要现实的内容必须放到“列(.col)”中,只有这样列才能够成为行的子元素; |
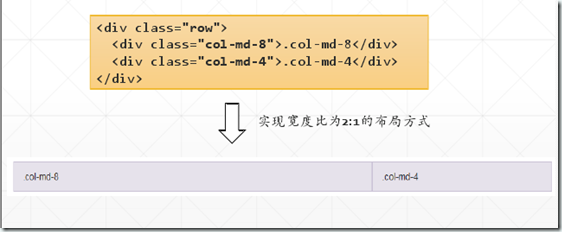
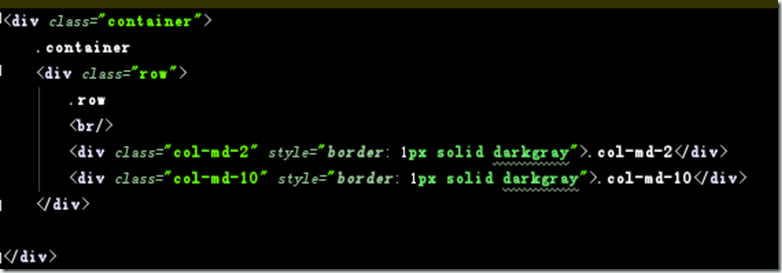
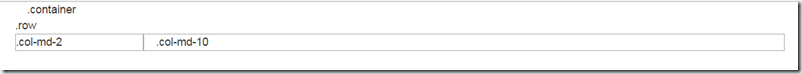
示例


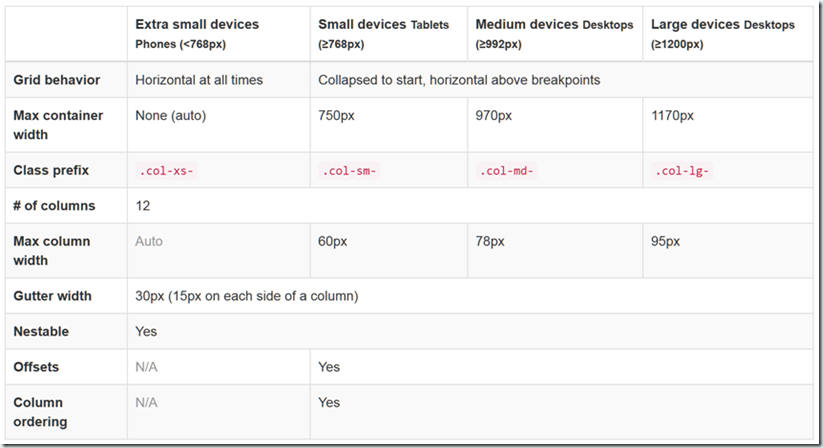
♣ Bootstrap的响应式Web设计
§实现办法 1
不同分辨率,可以应用不同的CSS样式

§实现办法 2
可以给同一个HTML元素设定不同分辨率下采用不同的布局方式
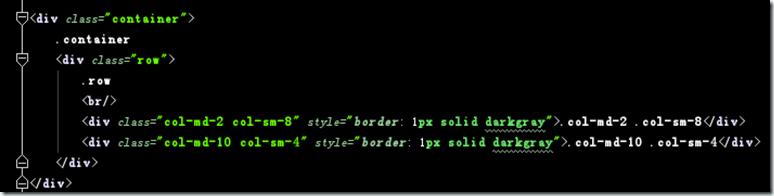
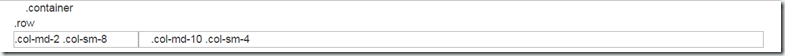
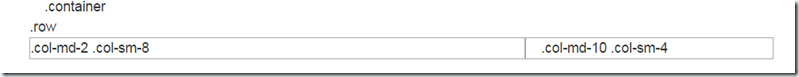
示例



对比两种实现响应式Web设计的办法,我们发现实现:
办法 1 需要针对不同显示设备制作不同的页面,工作量比较大;
办法 2 只需要对需要响应式的HTML元素进行不同显示屏下的样式类的使用就可以实现响应式布局;
因此,办法 2 是当下实现“响应式设计”的主要手段。
页面布局的调整
- 列的偏移
可以使用“col-??-offset-?”设定某列向右偏移若干列
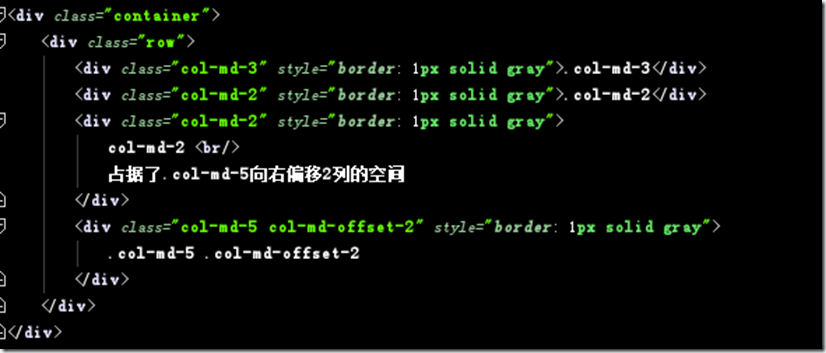
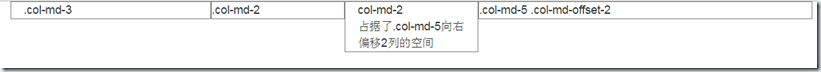
示例


提示:offset右偏移的空间可以被其他列占据。
- 列的嵌套
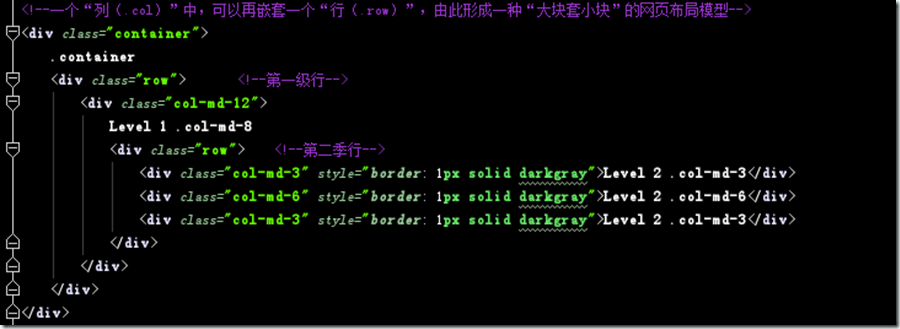
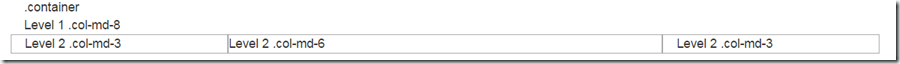
原理:一个“列(.col)”中,可以再嵌套一个“行(.row)”,由此形成一种“大块套小块”的网页布局模式。
示例


提示:即使再嵌套的行列中,布局仍然遵循“网格系统(Grid System)”的12列等分。
- 列的push(推)和pull(拉)
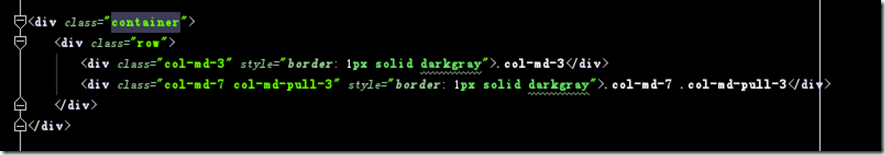
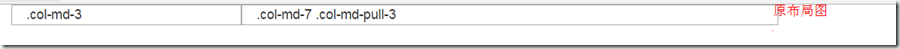
可以使用“.col-??-push-?”、“.col-??-pull-?”之类样式,让某一列内容“偏移”到另外一个位置,如果原位置上已有内容,则两者会折叠(类似position属性值为absolute时的效果)
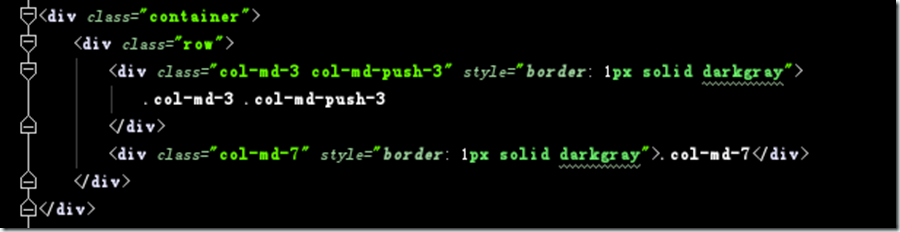
示例
.col-md-pull-3



.col-md-push-3


- 浮动
使用.pull-left或.pull-right使特定的元素向左或向右浮动
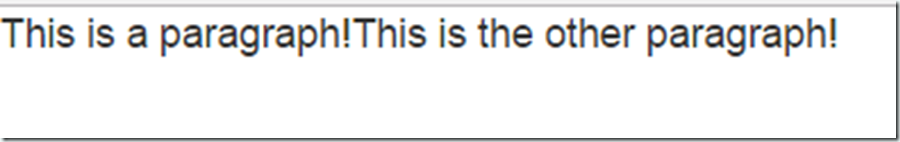
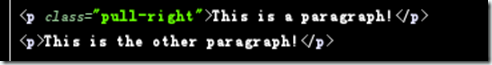
示例
.pull-left


.pull-right


使用.clearfix清除页面元素的浮动
PS:对于.clearfix的使用,这个我不太清楚,就不做讲述了。期盼路过的大神指点迷津…
- 让块元素实现居中显示
☀ 办法 1
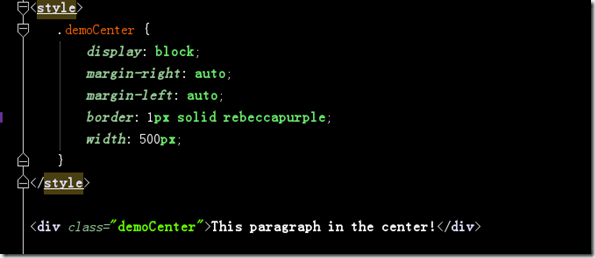
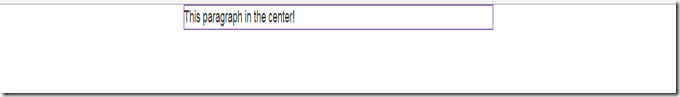
原理 可将页面元素设置为“display:block”,并通过设置左右margin值为auto使其居中,同时需要设定相应的宽度,如果页面元素的宽度不设置,那么页面元素的宽度默认为浏览器视口(viewport)的宽度,这样就无法体现出居中的效果。
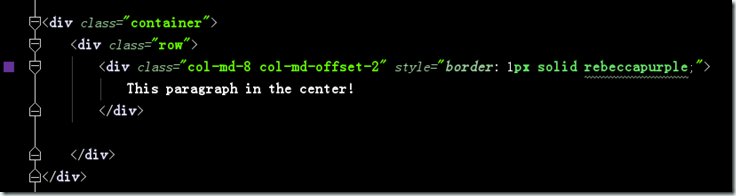
示例


☀ 办法 2
原理 将块元素放到Grid System的行列中,占据特定的列,然后,通过Grid System所提供的“.col-??-offset-?”样式类,让内容居于中部,这是最好的实现方式。


了解Bootstrap内置样式
- 处理图片
“.img-responsive”样式类可以使图片随屏幕尺寸自动缩放
示例

- 实现图片边框
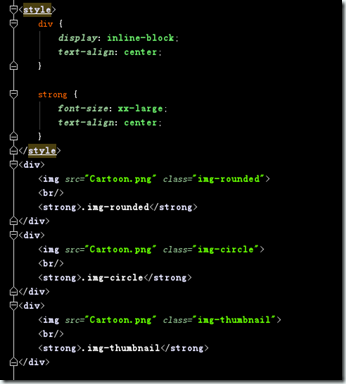
“.img-rounded”、“.img-circle”和“.img-thumbnail”实现图片边框的控制。
示例


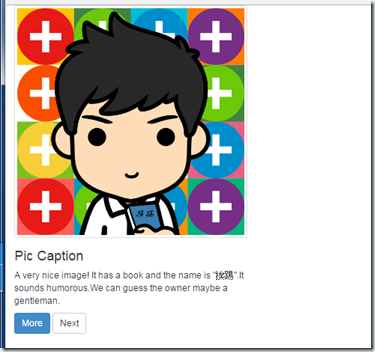
- 添加图片标题(caption)
示例


- 显示或隐藏元素
通过“.show”和“.hidden”、“.invisible”可以强制显示或隐藏任一页面元素。
提示:隐藏和不显示是不同的,具体可以参考《visiblity与display》这篇博文。

总结
Bootstrap本身并不复杂,使用它做出来的网站是否没关易用,不是技术问题,而是设计者的审美问题。
参考资料
《Bootstrap使用基础》 金老师的教育网站
重温Bootstrap的更多相关文章
- 423 重温Java Script and jQuery 葵花宝典 Bootstrap
Bootstrap需要引的三个文件 <link rel="stylesheet" href="css/bootstrap.css"> 表格元素 ...
- 翻译:使用 ASP.NET MVC 4, EF, Knockoutjs and Bootstrap 设计和开发站点 - 6 - 业务逻辑
Part 3: 设计逻辑层:核心开发 如前所述,我们的解决方案如下所示: 下面我们讨论整个应用的结构,根据应用中不同组件的逻辑相关性,分离到不同的层中,层与层之间的通讯通过或者不通过限制.分层属于架构 ...
- 使用 ASP.NET MVC 4, EF, Knockoutjs and Bootstrap 设计和开发站点 - 6 - 业务逻辑
翻译:使用 ASP.NET MVC 4, EF, Knockoutjs and Bootstrap 设计和开发站点 - 6 - 业务逻辑 Part 3: 设计逻辑层:核心开发 如前所述,我们的解决方案 ...
- 重温Java Web的技术细节
目录 一.背景 二.请求与响应 2.1.Http请求 2.2.Http响应 三.ServletConfig 3.1 测试ServletConfig参数 四.ServletContext 4.1 测试S ...
- 旺财速啃H5框架之Bootstrap(五)
在上一篇<<旺财速啃H5框架之Bootstrap(四)>>做了基本的框架,<<旺财速啃H5框架之Bootstrap(二)>>篇里也大体认识了bootst ...
- 旺财速啃H5框架之Bootstrap(四)
上一篇<<旺财速啃H5框架之Bootstrap(三)>>已经把导航做了,接下来搭建内容框架.... 对于不规整的网页,要做成自适应就有点玩大了.... 例如下面这种版式的页面. ...
- bootstrap + requireJS+ director+ knockout + web API = 一个时髦的单页程序
也许单页程序(Single Page Application)并不是什么时髦的玩意,像Gmail在很早之前就已经在使用这种模式.通常的说法是它通过避免页面刷新大大提高了网站的响应性,像操作桌面应用程序 ...
- 参考bootstrap中的popover.js的css画消息弹框
前段时间小颖的大学同学给小颖发了一张截图,图片类似下面这张图: 小颖当时大概的给她说了下,其实小颖也不知道上面那个三角形怎么画嘻嘻,给她说了DOM结构,具体的css让她自己百度,今天小颖自己参考boo ...
- Bootstrap 模态框(Modal)插件
页面效果: html+js: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
随机推荐
- 搭建Linux+Jexus+MariaDB+ASP.NET[LJMA]环境
备注:,将我的博客内容整理成册,首先会在博客里优先发布,后续可能的话整理成电子书,主要从linux的最基础内容开始进入Linux的Mono开发方面的话题.本文是我整理博客内容的一篇文章. LJMA 是 ...
- .net core 学习
资源: https://github.com/aspnet/home https://github.com/dotnet/cli
- 剑指Offer面试题:17.树的子结构
一.题目:树的子结构 题目:输入两棵二叉树A和B,判断B是不是A的子结构.例如下图中的两棵二叉树,由于A中有一部分子树的结构和B是一样的,因此B是A的子结构. 该二叉树的节点定义如下,这里使用C#语言 ...
- Aspose.Words 16.8 破解版、添加自定义HTML导出Jpeg压缩质量配置
0x01 Aspose.Words 介绍Aspose.Words是一个商业.NET类库,可以使得应用程序处理大量的文件任务.Aspose.Words支持Doc,Docx,RTF,HTML,OpenDo ...
- npm不是以管理身份运行遇到的问题
环境:win10+npm3.10.5 问题:在npm install lodash时,出现下列错误("npm-debug.log"文件内容) 0 info it worked if ...
- Web Modify The Html Elements According Url Parameters With Jquery
需求说明 根据URL的参数, 来批量的对某些HTML元素做统一的修改. 解决思路 首先, 想办法获得这个URL的参数, 然后遍历对应的HTML元素, 做出对应的修改. 即可. 代码实现 <!DO ...
- 几个最常用的用来代替Div的HTML5元素
虽说html5中大多数功能性的元素如<video><canvas><audio>等还得不到当前主流浏览器的支持(主要就是指IE浏览器了),但至少那些个与布局相关的元 ...
- js浏览器对象模型-BOM
bom browse object model 浏览器对象模型. 也就是window对象下面的东西. location 对象 window.location.href 表示打开窗口的路径. windo ...
- ajax的使用:例题、ajax的数据处理
需要注意的是,调用的封装的数据库,和jQuery的保存地址 一.注册 (1)写文本框来进行用户名的验证 <input type="text" id="uid&quo ...
- 如何转型成为SQL Server DBA
本篇PPT是我在2015 MVP OPEN Day Comunity Camp上分享的课程.之所以选择这个主题是因为有很多人曾经问过这方面的问题,而与之相关的主题却少之又少,因此我希望将自己的 ...