angularjs 文件下载 并 从response header中获取文件名
最近在做一个下载文件的功能,后台接口给的是二进制流的方式,那么前端要把二进制流下载下来。
这个过程使用$http的get请求,使用Blob接收,倒是没有难度,主要是遇到了,后台的文件名拿不到 的问题。
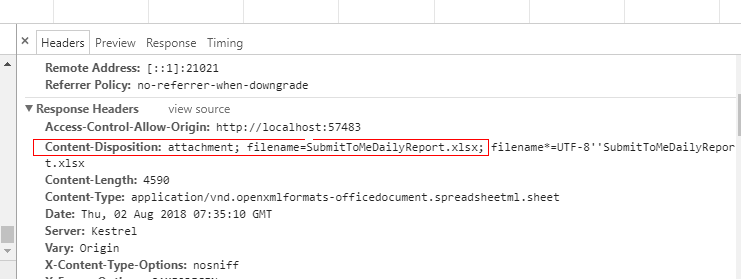
在浏览器 中是可以看到的这个请求头,就是js获取不到,如下图:

js中,使用response.headers(),只能获取到content-type,而获取不到content-disposition.
获取头信息的方法:
response.headers("Content-Disposition")
解决方法:
后台接口中,在响应头中增加:
context.Response.Headers.Add("Access-Control-Expose-Headers", "Content-Disposition");
具体实现方式靠后台人员,增加了这个之后,前端使用js就能获取到了。
现贴出前端代码:
$http({
url: url,
method: "GET",
params: data,
responseType: "blob"
}).then(function (response, status, header, config, statusText) {
var fileName = response.headers("Content-Disposition").split(";")[].split("filename=")[];
var blob = response.data;
var reader = new FileReader();
reader.readAsDataURL(blob);
reader.onload = function (e) {
// 创建一个a标签用于下载
var a = document.createElement('a');
a.download = fileName;
a.href = e.target.result;
$("body").append(a);
a.click();
$(a).remove();
}
});
问题补充:
在使用过程中,发现,如果是中文文件名,则会存在乱码问题,解决这一问题:
在response header 中,filename* 会是unicode字符串编码后的文件名,
所以在前端从response header中获取文件名时,同时获取filename*的值,
如果存在,则优先使用filename* ,
并使用decodeURIComponent 对其进行解码。即可显示正确的中文文件名
将获取文件名处做如下修改:
var fileName = response.headers("Content-Disposition").split(";")[].split("filename=")[];
var fileNameUnicode = response.headers("Content-Disposition").split("filename*=")[];
if (fileNameUnicode) {//当存在 filename* 时,取filename* 并进行解码(为了解决中文乱码问题)
fileName = decodeURIComponent(fileNameUnicode.split("''")[]);
}
问题补充2:
在IE浏览器,下载无反应,因为IE浏览器不支持a标签的download属性,翻看以下w3cshool,如下:

果然啊,所以,改使用msSaveOrOpenBlob来下载文件,代码要做一些修改:
if ('msSaveOrOpenBlob' in navigator) {//IE导出
window.navigator.msSaveOrOpenBlob(blob, fileName);
}
最终完整代码:
$http({
url: url,
method: "GET",
params: data,
responseType: "blob"
}).then(function (response, status, header, config, statusText) {
var fileName = response.headers("Content-Disposition").split(";")[].split("filename=")[];
var fileNameUnicode = response.headers("Content-Disposition").split("filename*=")[];
if (fileNameUnicode) {//当存在 filename* 时,取filename* 并进行解码(为了解决中文乱码问题)
fileName = decodeURIComponent(fileNameUnicode.split("''")[]);
}
var blob = response.data;
if ('msSaveOrOpenBlob' in navigator) {//IE导出
window.navigator.msSaveOrOpenBlob(blob, fileName);
}
else {
var reader = new FileReader();
reader.readAsDataURL(blob); // 转换为base64,可以直接放入a表情href
reader.onload = function (e) {
// 转换完成,创建一个a标签用于下载
var a = document.createElement('a');
a.download = fileName;
a.href = e.target.result;
$("body").append(a);
a.click();
$(a).remove();
}
}
});
angularjs 文件下载 并 从response header中获取文件名的更多相关文章
- Wildfly8 更改response header中的Server参数
项目经过局方安全检查需要屏蔽掉服务器中间件信息,查了一下午,网上看到的都是修改jboss7的,我们使用的wildfly8(jboss改名为wildfly),修改地方不一样,折磨了半天. jboss服务 ...
- JBoss 7 更改response header中的Server参数
jboss服务器缺省情况下会在HTTP response header中显示自身的标识,如下 Server: Apache-Coyote/1.1 出于安全考虑,如果不想让人知道服务器类型,可以用以下方 ...
- 【应用服务 App Service】如何移除App Service Response Header中包含的服务器敏感信息
问题描述 有些情况下,当应用部署到App Service上后,在有些Response Header中,可以看见关于服务器的一些信息,这样会导致隐藏的安全问题,所以可以在web.config中移除某些关 ...
- Python开发【笔记】:从海量文件的目录中获取文件名--方法性能对比
Python获取文件名的方法性能对比 前言:平常在python中从文件夹中获取文件名的简单方法 os.system('ll /data/') 但是当文件夹中含有巨量文件时,这种方式完全是行不通 ...
- python和C语言从路径中获取文件名
1.Python import os file_name = os.path.basename(filepath)#带后缀的文件名(不含路径) file_name_NoExtension = os.p ...
- 从response.header中提取cookie,在request里添加cookie
// List<String> resp = new ArrayList<String>(); // HeaderIterator headers ...
- 从一个带有http://网络文件中获取文件名
例如文件网址为: http://a.hiphotos.baidu.com/image/h%3D200/sign=c3da85e50123dd543e73a068e108b3df/80cb39dbb6f ...
- PHP 中获取文件名及路径
1. basename("/mnt/img/image01.jpg")函数:得到文件名;输出结果为:image01.jpg. 使用 basename($uriString) 我们可 ...
- 3种Java从文件路径中获取文件名的方法
package test; import java.io.File; public class FileName { /** * @param args */ public static void m ...
随机推荐
- 改进欧拉公式求解常微分方程(c++)
#include<iostream> #include<iomanip> using namespace std; int main() { double x,y,h,temp ...
- 2019 SDN第3次上机作业
0.报文类型与含义 1.Controller-to-Switch 报文 Cortoller-to-Switch是由控制器初始化并下发给交换机的报文类型,其可能会要求交换机回复对应的报文,此类型报文 ...
- 刷题记录:[CISCN2019 总决赛 Day2 Web1]Easyweb
目录 刷题记录:[CISCN2019 总决赛 Day2 Web1]Easyweb 一.涉及知识点 1.敏感文件泄露 2.绕过及sql注入 3.文件上传:短标签绕过php过滤 刷题记录:[CISCN20 ...
- 剑指offer:孩子们的游戏(圆圈中最后剩下的数)
题目描述: 每年六一儿童节,牛客都会准备一些小礼物去看望孤儿院的小朋友,今年亦是如此.HF作为牛客的资深元老,自然也准备了一些小游戏.其中,有个游戏是这样的:首先,让小朋友们围成一个大圈.然后,他随机 ...
- N以内的素数计算(Java代码)
列出小于N的所有素数 普通计算方式, 校验每个数字 优化的几处: 判断是否整除时, 除数使用小于自身的平方根的素数 大于3的素数, 都在6的整数倍两侧, 即 6m - 1 和 6m + 1 publi ...
- 文件分片 浏览器文件大小限制 自定义请求头 在一个资源的加载进度停止之后被触发 arrayBuffer 异步 二进制数据缓存区
js 整数限制 浏览器文件大小限制 https://w3c.github.io/FileAPI/#dom-blob-arraybuffer https://developer.mozilla.org/ ...
- (十三)GBDT模型用于评分卡模型python实现
python信用评分卡建模(附代码,博主录制) https://study.163.com/course/introduction.htm?courseId=1005214003&utm_ca ...
- easyui 如何为datagrid添加自定义列属性(如:width,align,editor)
我在实际业务需要为datagrid添加一个自定义属性 原先的datagrid列属性包括:title.width.align.formattter.editor等 我们可以通过datagrid的一个方法 ...
- windows下用navicat远程链接虚拟机Linux下MySQL数据库(转)
原文地址:https://www.cnblogs.com/blogforly/p/5997553.html 今天想用navicat远程连接虚拟机中的MySQL数据库,一直连不上,在网上搜索了一下,发现 ...
- Python - Django - 使用 Bootstrap 样式修改注册页
reg2 函数: from django.shortcuts import render, HttpResponse from app01 import models def reg2(request ...
