TweenMax—ScrambleText插件 实现类似电脑破译密码的特效
首先贴一下TweenMax的中文网:https://www.tweenmax.com.cn/
首先先展示一下最后的效果,需要的就继续看下去:
那团乱码是会一直变的
那么如何实现上图的效果呢???
其实就是运用了TweenMax的插件ScrambleTextPlugin(在这个页面可以下载:https://www.tweenmax.com.cn/source/)
代码如下:
JS
- $(document).ready(function(){
- var tl = new TimelineLite();
- tl.to("#scramble1",3,{delay:2})//这边的delay就是用来做延迟显示的,也可以去掉的。用scrambleText这个插件的意义其实就是:当第一个动画结束之后,第二个动画才会开始,所以应该是去避免使用delay属性的
- .to("#scramble1",8,{scrambleText:{text:"{original}", chars:"upperAndLowerCase", revealDelay:0.5, tweenLength:true, newClass:"class2", oldClass:"class1",speed:10,delimiter:""}, ease:Linear.easeNone})
- .to("#scramble2",3,{delay:2})
- .to("#scramble2",8,{scrambleText:{text:"{original}", chars:"upperAndLowerCase", revealDelay:0.5, tweenLength:true, newClass:"class2", oldClass:"class1",speed:10,delimiter:""}, ease:Linear.easeNone})
- .to("#scramble3",3,{delay:2})
- .to("#scramble3",8,{scrambleText:{text:"{original}", chars:"upperAndLowerCase", revealDelay:0.5, tweenLength:true, newClass:"class2", oldClass:"class1",speed:10,delimiter:""}, ease:Linear.easeNone})
- .to("#scramble4",3,{delay:2})
- .to("#scramble4",8,{scrambleText:{text:"{original}", chars:"upperAndLowerCase", revealDelay:0.5, tweenLength:true, newClass:"class2", oldClass:"class1",speed:10,delimiter:""}, ease:Linear.easeNone});
- })
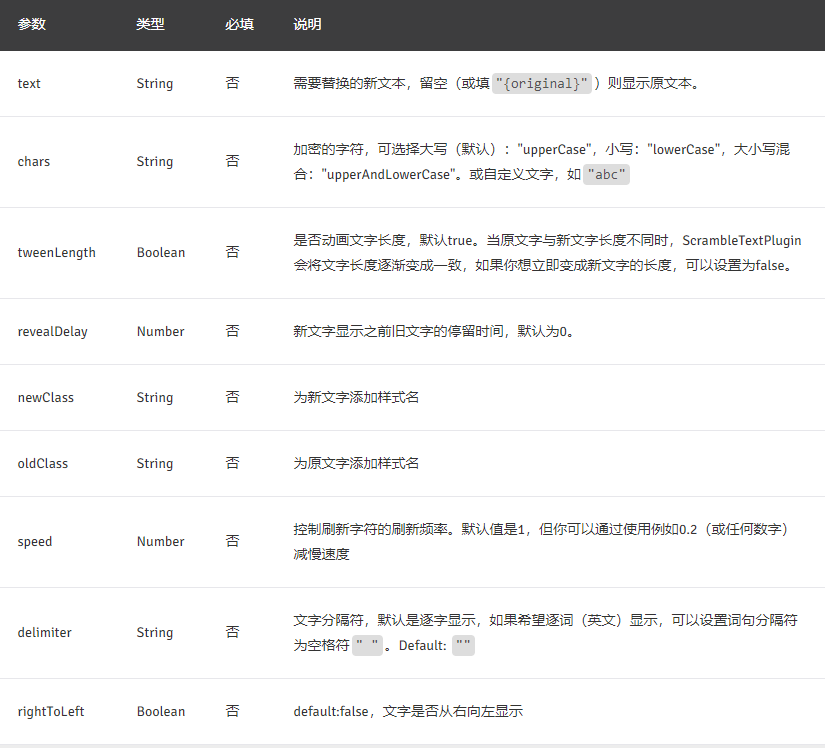
相应的参数如下图所示:
HTML
- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
- <meta name="keywords" content="twelve">
- <title>Chat</title>
- <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
- <script src="js/chatting_room.js"></script>
- <script src='https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/TweenMax.min.js'></script>
- <script src="js/ScrambleTextPlugin.min.js"></script>
- <link rel="stylesheet" href="css/chatting_room.css" type="text/css">
- </head>
- <body onselectstart="return false" oncontextmenu=self.event.returnValue=false><!---->
- <div id="scramble1">
- Hel..hello... can u see me?? Okk, listen ...press F11, better to look...
- </div>
- <div id="scramble2">
- Well.. I'm twelve, glad tooooooooo see u...
- </div>
- <div id="scramble3">
- And...Sorry This page is developing...and I don't know what ... what this page will be...
- </div>
- <div id="scramble4">
- (end... :-)
- </div>
- <script src='https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/TweenMax.min.js'></script>
- <script src="js/ScrambleTextPlugin.min.js"></script>
- </body>
- </html>
CSS
- body {
- background-color: rgb(, , );
- }
- div {
- font-size: %;
- }
- .class1 {
- background-color: rgb(, , );
- color: rgb(, , );
- }
- .class2 {
- background-color: rgb(, , );
- color: rgb(, , );
- font-family: Arial, Helvetica, sans-serif;
- }
结束疗~ 如果有错误或者需要改进的欢迎在评论区留言,我会尽快回复和改正的!谢谢浏览~
或者html/css/js 的结构写的不漂亮的话也欢迎大家指出来!谢谢!
TweenMax—ScrambleText插件 实现类似电脑破译密码的特效的更多相关文章
- kettle系列-[KettleUtil]kettle插件,类似kettle的自定义java类控件
该kettle插件功能类似kettle现有的定义java类插件,自定java类插件主要是支持在kettle中直接编写java代码实现自定特殊功能,而本控件主要是将自定义代码转移到jar包,就是说自定义 ...
- Duilib实现类似电脑管家扫描目录效果
实现原理: 1.后台开线程遍历目录,遍历出一个文件路径在界面上更新显示(通过发消息通知主界面) 2.需要扩展一下Duilib控件,在此我扩展了CLabelUI,重写了PaintText函数 扩展控件的 ...
- js插件---在线类似excel生成图表插件解决方案
js插件---在线类似excel生成图表插件解决方案 一.总结 一句话总结:google比百度好用多了,多用google google js editable table jquery 双向绑定 这种 ...
- CSDN开源夏令营 基于Compiz的switcher插件设计与实现之compiz特效插件介绍及特效实现
compiz自带的特效插件不够多,也不够强大.为了更好的体验compiz的特效,我们能够安装特效插件,在终端输入命令:sudo apt-get install compiz-plugins就能够下载特 ...
- PowerToys插件扩展(类似Alfred)
在mac系统除了自带的Spotlight还有一个很好用的工具叫Alfred image 在windows系统也有一个很好用的工具叫PowerToys,是微软的一个开源项目 image https:// ...
- jquery.SuperSlide.js只需要调用一个插件就能实现网页大部分特效--推荐
很棒的一个插件,http://www.superslide2.com/
- 容易上手-类似ERP系统 简单特效
今天大概简单写一个效果, 这个效果 很容易 上手的: html: <style type="text/css">.menu_list ul{display:none;} ...
- eclipse安装插件的各种方法
做为当下最流行的开源IDE之一,Eclipse的一大优势就在于其无数优秀的插件.一个好的插件可以大大的提高我们的工作效率,学习如何安装Eclipse插件自然也是必修课了.下面介绍Eclipse插件的安 ...
- 【Android Studio安装部署系列】二十四、Android studio中Gradle插件版本和Gradle版本关系
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 在从Android Studio3.0.0版本升级到Android Studio3.0.1版本的时候,出现了一个问题,需要升级Gra ...
随机推荐
- Net core学习系列(三)——Net Core中的依赖注入
本文通过一个维修工与工具库的例子形象的描述一下为什么要用依赖注入.它的工作原理是什么样的, 然后根据这个类比一下ASP.NET Core 中的依赖注入, 从而深刻了解它的使用方法.注意事项以及回收机制 ...
- 【转】ANDROIDROM制作(一)——ROM结构介绍、精简和内置、一般刷机过程
作为对Rom制作的一个总结,本节主要介绍以下内容: 1.Rom介绍 2.Rom文件结构 3.app的精简与内置 4.Recovery简介 5.radio包简介 6.一般刷机过程.刷机过程中 ...
- Android系统如何移植wpa_supplicant及wifi驱动
一.WPA_SUPPLICANT简介 1. 什么是wpa_supplicant wpa_supplicant is a WPA Supplicant for Linux, BSD, Mac OS X, ...
- Laravel 使用自己的类库三种方式
虽然Composer使得我们可以重用很多现有的类库(例如packagist.org中的),但是我们仍然可能用到一些不兼容composer的包或者类库.另外在某一项目中,我们也可能会创建某一类库,而且可 ...
- SAP 更新模块1
RSM13000 / RSM13000 / 5.747FORM / VB_CALL_FUNC CALL 'ThVBCall' ID 'OPCODE' FIELD vb_update_modul_pro ...
- Python - Django - jQuery 实现简单的 AJAX
AJAX 局部刷新实例: 使用 jQuery 实现基本的发送 AJAX 请求 index.html: <!DOCTYPE html> <html lang="en" ...
- orcad 删除不连接符号
1. 双击不连接符号的引脚,如下面的1脚NC 2. 进入引脚的属性界面,取消Is No Connect
- 一键安装docker-ce
curl https://get.docker.com |env CHANNEL=stable sudo sh -s docker --mirror Aliyun
- sonar:默认的扫描规则
https://blog.csdn.net/liumiaocn/article/details/83550309 https://note.youdao.com/ynoteshare1/index.h ...
- 初识Neo4j
Neo4j是一个世界领先的开源图形数据库. 它是由Neo技术使用Java语言完全开发的. Neo4j的优点 它很容易表示连接的数据 检索/遍历/导航更多的连接数据是非常容易和快速的 它非常容易地表示半 ...