【jsp】案例:显示商品列表 & 问题:List内添加元素,为什么值都变成一样的了

代码:
1.Product:
package domain;
public class Product {
/* `pid` varchar(50) NOT NULL,
`pname` varchar(150) DEFAULT NULL,
`market_price` double DEFAULT NULL,
`shop_price` double DEFAULT NULL,
`pimage` varchar(200) DEFAULT NULL,
`pdate` date DEFAULT NULL,
`is_hot` int(11) DEFAULT NULL,
`pdesc` varchar(255) DEFAULT NULL,
`pflag` int(11) DEFAULT NULL,
`cid` varchar(50) DEFAULT NULL,
PRIMARY KEY (`pid`)*/
private String pid;
private String pname;
private double market_price;
private double shop_price;
private String pimage;
private String pdate;
private int is_hot;
private String pdesc;
private int pflag;
private String cid;
public Product(){
pid="";
pname="";
pimage="";
pdate="";
pdesc="";
cid="";
}
public String getPid() {
return pid;
}
public void setPid(String pid) {
this.pid = pid;
}
public String getPname() {
return pname;
}
public void setPname(String pname) {
this.pname = pname;
}
public double getMarket_price() {
return market_price;
}
public void setMarket_price(double market_price) {
this.market_price = market_price;
}
public double getShop_price() {
return shop_price;
}
public void setShop_price(double shop_price) {
this.shop_price = shop_price;
}
public String getPimage() {
return pimage;
}
public void setPimage(String pimage) {
this.pimage = pimage;
}
public String getPdate() {
return pdate;
}
public void setPdate(String pdate) {
this.pdate = pdate;
}
public int getIs_hot() {
return is_hot;
}
public void setIs_hot(int is_hot) {
this.is_hot = is_hot;
}
public String getPdesc() {
return pdesc;
}
public void setPdesc(String pdesc) {
this.pdesc = pdesc;
}
public int getPflag() {
return pflag;
}
public void setPflag(int pflag) {
this.pflag = pflag;
}
public String getCid() {
return cid;
}
public void setCid(String cid) {
this.cid = cid;
}
}
2.ProductListD
package dao; import java.sql.*;
import java.util.ArrayList;
import java.util.List; import domain.Product; public class ProductListDao { public List<Product> getAllProduct(){
List<Product> productList=new ArrayList<Product>();//List是接口,不能直接new List
// Product product=new Product();//不能只定义一个变量,页面上只显示最后一个商品 try {
Class.forName("com.mysql.jdbc.Driver");
} catch (ClassNotFoundException e) {
e.printStackTrace();
}
try {
Connection con=DriverManager.getConnection("jdbc:mysql://localhost:3306/web17","root","root");
PreparedStatement ps=con.prepareStatement("select * from product");
ResultSet rs=ps.executeQuery();
// int i=0;
while(rs.next()) {
Product product=new Product(); product.setPid(rs.getString(1));
product.setPname(rs.getString(2));
product.setMarket_price(rs.getInt(3));
product.setShop_price(rs.getInt(4));
product.setPimage(rs.getString(5));
product.setPdate(rs.getString(6));
product.setIs_hot(rs.getInt(7));
product.setPdate(rs.getString(8));
product.setPflag(rs.getInt(9));
product.setCid(rs.getString(10)); // System.out.println(product.getPname());
productList.add(product);
// System.out.println(productList.get(i).getPname());
// i++;
} rs.close();
ps.close();
con.close();
} catch (SQLException e) {
e.printStackTrace();
} return productList;
} }
3.ProductListServlet
package servlet; import java.io.IOException;
import java.util.List; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import dao.ProductListDao;
import domain.Product; public class ProductListServlet extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException { ProductListDao productListDao=new ProductListDao();
List<Product> productList=productListDao.getAllProduct();
// System.out.println(productList.isEmpty()); request.setAttribute("productList", productList);
request.getRequestDispatcher("/product_list.jsp").forward(request, response); } protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
} }
4.product_list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.*"%>
<%@ page import="domain.*"%>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>会员登录</title>
<link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" />
<script src="js/jquery-1.11.3.min.js" type="text/javascript"></script>
<script src="js/bootstrap.min.js" type="text/javascript"></script>
<!-- 引入自定义css文件 style.css -->
<link rel="stylesheet" href="css/style.css" type="text/css" /> <style>
body {
margin-top: 20px;
margin: 0 auto;
width: 100%;
} .carousel-inner .item img {
width: 100%;
height: 300px;
}
</style>
</head> <body> <!-- 引入header.jsp -->
<jsp:include page="/header.jsp"></jsp:include> <div class="row" style="width: 1210px; margin: 0 auto;">
<div class="col-md-12">
<ol class="breadcrumb">
<li><a href="#">首页</a></li>
</ol>
</div> <%
List<Product> productList = (List<Product>) request.getAttribute("productList"); if (productList != null) {
for (Product product : productList) { out.write("<div class='col-md-2'>");
out.write("<a href='product_info.htm'> <img src='"+product.getPimage()+"' width='170' height='170' style='display: inline-block;'>");
out.write("</a>");
out.write("<p>");
out.write("<a href='product_info.html' style='color: green'>"+product.getPname()+"</a>");
out.write("</p>");
out.write("<p>");
out.write("<font color='#FF0000'>商城价:¥"+product.getShop_price()+"</font>");
out.write("</p>");
out.write("</div>"); }
}
%> </div> <!--分页 -->
<div style="width: 380px; margin: 0 auto; margin-top: 50px;">
<ul class="pagination" style="text-align: center; margin-top: 10px;">
<li class="disabled"><a href="#" aria-label="Previous"><span
aria-hidden="true">«</span></a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">9</a></li>
<li><a href="#" aria-label="Next"> <span aria-hidden="true">»</span>
</a></li>
</ul>
</div>
<!-- 分页结束 --> <!--商品浏览记录-->
<div
style="width: 1210px; margin: 0 auto; padding: 0 9px; border: 1px solid #ddd; border-top: 2px solid #999; height: 246px;"> <h4 style="width: 50%; float: left; font: 14px/30px 微软雅黑">浏览记录</h4>
<div style="width: 50%; float: right; text-align: right;">
<a href="">more</a>
</div>
<div style="clear: both;"></div> <div style="overflow: hidden;"> <ul style="list-style: none;">
<li
style="width: 150px; height: 216; float: left; margin: 0 8px 0 0; padding: 0 18px 15px; text-align: center;"><img
src="products/1/cs10001.jpg" width="130px" height="130px" /></li>
</ul> </div>
</div> <!-- 引入footer.jsp -->
<jsp:include page="/footer.jsp"></jsp:include> </body> </html>
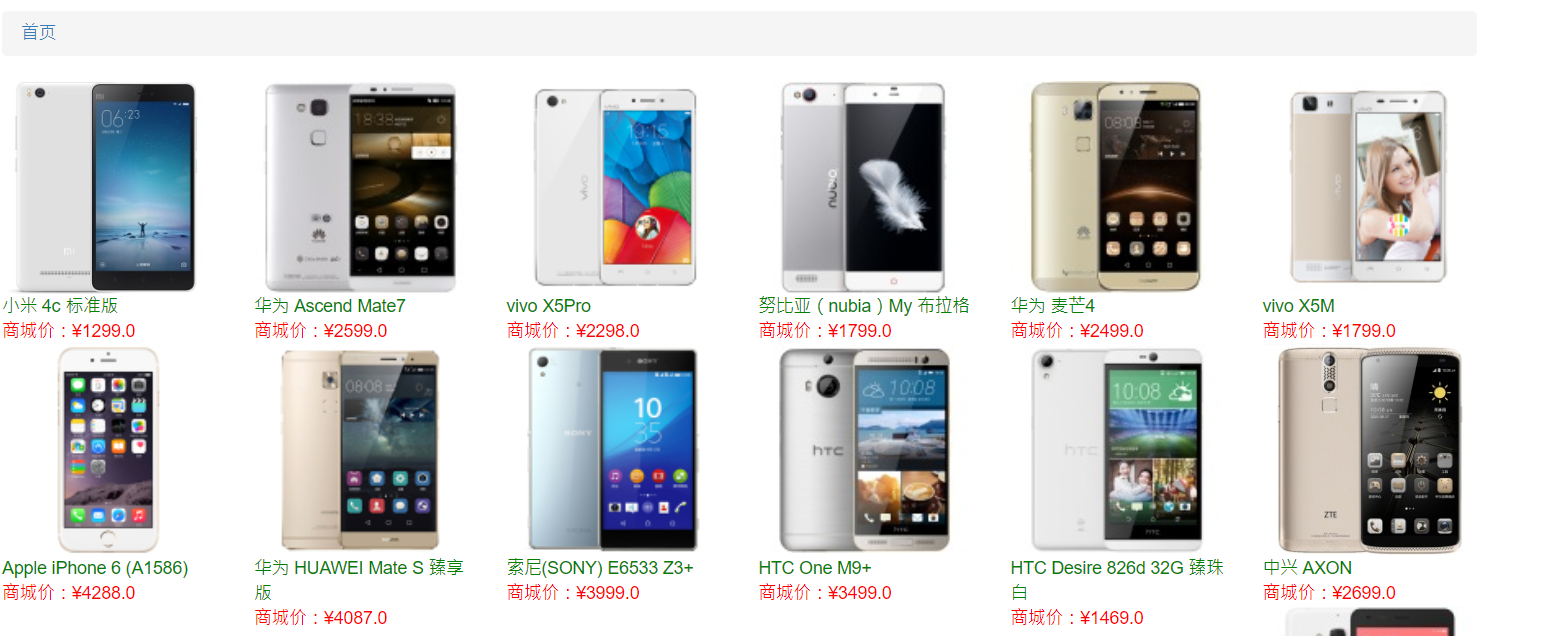
结果:
http://localhost:8080/WEB17_2/ProductListServlet

注意:
加入List内的元素只保存了地址,而不是复制元素。将元素加入List后,修改该元素值,会影响到List内的元素值。所以每次放入一个新元素都需要new一个新地址。否则结果只有最后一个元素值,前面的元素值都被覆盖了。
【jsp】案例:显示商品列表 & 问题:List内添加元素,为什么值都变成一样的了的更多相关文章
- Cookie案例-显示商品浏览历史纪录
package cn.itcast.cookie; import java.io.IOException; import java.io.PrintWriter; import java.util.D ...
- javaWeb 使用cookie显示商品浏览记录
package de.bvb.cookie; import java.io.IOException; import java.io.PrintWriter; import java.util.Date ...
- ecshop的商品列表输出中多出一条空记录
这个是ECSHOP的一个BUG, 在模板中显示商品列表的位置,加一句{if $goods}判断商品存在才显示: {foreach from=$goods_list item=goods} {if $g ...
- JSP新闻显示
MYSQL数据库创建新闻表,用户登陆时使用SERVLET获取用户名,效验通过后直接跳转新闻列表页面,JSP使用EL显示新闻列表 1.首先创建数据库及用户.新闻表 CREATE DATABASE /*! ...
- 零基础学习java------34---------登录案例,域,jsp(不太懂),查询商品列表案例(jstl标签)
一. 简单登录案例 流程图: 项目结构图 前端代码: <!DOCTYPE html> <html> <head> <meta charset="UT ...
- 利用mybatis的分页插件实现商品列表的显示
分析思路: 当我们点击查询商品的时候,会出现商品的列表,并按上下页可以实现分页的查询的功能. 首先首先我们先找到商品查询商品的按钮在jsp的那个页面,即首页index.jsp 这里有个url即显示商品 ...
- 商品列表中显示类别名称而不是类别ID
商品表中的字段包裹商品信息和categoryid 若要在商品列表中显示出categoryname,有两种做法: 第一种做法: 拿到categoryid后再跟数据库连接一下,然后拿出categoryna ...
- 修改ECSHOP后台的商品列表里显示该商品品牌
如何在在ECSHOP后台的商品列表中也显示商品的品牌”.下面就来最模板讲一下如何来修改.此方法只保证在ECSHOP2.7.2版本下有效,其他版本请参照修改. 第一步:首先我们来打开程序文件: /adm ...
- Vue小案例 之 商品管理------学习过滤器 使用过滤器处理日期的格式
代码学习过滤器 过滤器介绍:过滤模型数据,在数据显示前做预处理操作: 内置过滤器:在1.x中,Vue提供了内置过滤器,但是在2.x中已经完全废除: 解决办法: (1)使用第三方库来替代1.x中的内置过 ...
随机推荐
- appium--解决中文输入不了的问题
配置 from appium import webdriver desired_caps={} desired_caps['platformName']='Android' #模拟器 desired_ ...
- 【51Nod 1769】Clarke and math2
[51Nod 1769]Clarke and math2 题面 51Nod 题解 对于一个数论函数\(f\),\(\sum_{d|n}f(d)=(f\times 1)(n)\). 其实题目就是要求\( ...
- Linux性能优化实战学习笔记:第三十二讲
一.上节总结 专栏更新至今,四大基础模块的第三个模块——文件系统和磁盘 I/O 篇,我们就已经学完了.很开心你还没有掉队,仍然在积极学习思考和实践操作,并且热情地留言与讨论. 今天是性能优化的第四期. ...
- [LeetCode] 893. Groups of Special-Equivalent Strings 特殊字符串的群组
You are given an array A of strings. Two strings S and T are special-equivalent if after any number ...
- [LeetCode] 39. Combination Sum 组合之和
Given a set of candidate numbers (candidates) (without duplicates) and a target number (target), fin ...
- JAVA8之StringJoiner
作用:运用了StringBuilder的一个拼接字符串的封装处理 示例: StringJoiner sj = new StringJoiner("-", "[" ...
- pipeline 多个参数如何传入
1.准备一个json文件 { "NAME" : "Lucy", ", ", "ADDRESS" ...
- 了解jsp,这一篇就够了.
jsp的执行过程: 1 客户端发出请求. 2 Web容器将JSP转译成Servlet源代码. 3 Web容器将产生的源代码进行编译. 4 Web容器加载编译后的代码并执行. 5 把执行结果响应至客户端 ...
- oracle数据库安装过程中的疑惑—该记录是本人以前写在微博上的文章
转行IT初学者关于oracle数据库整理第一次安装数据库的时候都是按照操作步骤一步一步进行安装,并没有对操作步骤产生过怀疑或者为什么要这么进行操作?2017年12月8日再次阅读安装操作说明书的时候有了 ...
- SpringBoot整合SpringDataJPA及在页面yaml中显示
SpringBoot整合SpringDataJPA及在页面yaml中显示 1:创建对应的数据表 2:添加依赖 3:配置数据源 1:创建对应的数据表 CREATE TABLE `user` ( `id` ...
