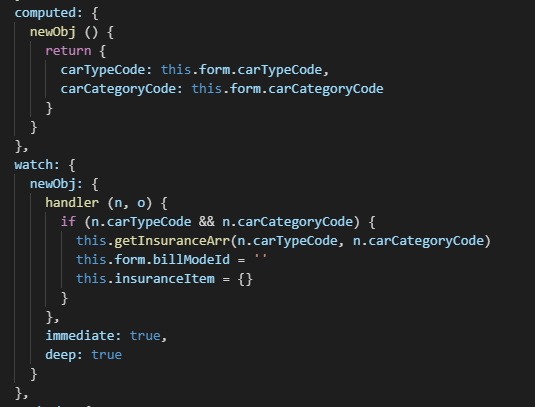
computed配合watch监听对象数据

computed配合watch监听对象数据的更多相关文章
- vue 监听对象里的特定数据
vue 监听对象里的特定数据变化 通常是这样写的,只能监听某一个特定数据 watch: { params: function(val) { console.log(val) this.$ajax.g ...
- Proxy监听对象的数据变化,处理绑定数据很有用
Proxy可以监听对象身上发生了什么事情,并在这些事情发生后执行一些相应的操作.一下子让我们对一个对象有了很强的追踪能力,同时在数据绑定方面也很有用处. }; //interceptor 拦截 var ...
- vue学习-day05 -- 案例:名字合并(监听data数据的改变)
1.案例:名字合并(监听data数据的改变) 使用keyup事件监听data数据的改变 <!DOCTYPE html> <html> <head> <titl ...
- vue--》如何使用wacth监听对象的属性变化?
在开发过程中,我们经常需要监听watch监听一个对象的变化,但是如何来实现 监听对象中属性的变化呢? 先回顾一下如何监听整个对象的变化,使用watch就行了 export default { ...
- Vue之watch监听对象中某个属性的方法
新建 userinfo = { name: "小明", age: "18", } vue中watch监听name的方法 1. 可以结合计算属性的方法实现 { ...
- 从Wireshark监听的数据中提取需要的数据
最近,需要将wireshark监听的数据进行提取,分两步:首先,应该得出wireshark的数据包吧,在图形化界面中可以非常直观的将监听数据进行存储,但是这样需要手动操作非常麻烦,而且容易出错(随着处 ...
- AngularJS - Watch 监听对象
<body> <div ng-app="myApp"> <div ng-controller="firstController"& ...
- 在vue中使用watch监听对象或数组
最近发现在vue中使用watch监听对象或者数组时,当数组或者对象只是单一的值改变时,并不会出发watch中的事件. 在找问题过程中,发现当数组使用push一类的方法时,会触发watch,如果只是单一 ...
- Object.defineProperty 监听对象属性变化
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 【Tyvj2046】掷骰子
好水一道题 掷骰子Description Rainbow和Freda通过一次偶然的机会来到了魔界.魔界的大门上赫然写着:小盆友们,欢迎来到魔界~!乃们需要解决这样一个问题才能进入哦lala~有N枚骰子 ...
- golang module 下载外网资源失败解决办法
用 golang 1.11 module 特性时,需要下载golang.org等外网地址的库文件 可以创建环境变量GOPROXY,使用Aliyun的镜像 go公共代理文档 简介 go module公共 ...
- RabbitMQ入门详解以及使用
目的: RabbitMQ简介 RabbitMQ安装及使用 Centos安装 Docker安装(今天选择Docker安装方法) RabbitMQ快速入门 交换机 RabbitMQ简介 各大主流中间件对比 ...
- C# vb .net实现旋转特效滤镜
在.net中,如何简单快捷地实现Photoshop滤镜组中的旋转特效呢?答案是调用SharpImage!专业图像特效滤镜和合成类库.下面开始演示关键代码,您也可以在文末下载全部源码: 设置授权 第一步 ...
- flask与flask-script的使用
flask与flask-script的使用 一.安装 pip install Flask-Script 二.简单的使用 # manage.py from flask_script import Man ...
- P1347 排序 (拓扑排序,tarjan)
题目 P1347 排序 解析 打开一看拓扑排序,要判环. 三种情况 有环(存在矛盾) 没环但在拓扑排序时存在有两个及以上的点入度为0(关系无法确定) 除了上两种情况(关系可确定) 本来懒了一下,直接在 ...
- redhat7.2下VNC没法显示图像
1,Symptom /root/.vnc/HR-ECC-PRD-02:1.log内容有信息如下: VNCSconnST: Server default pixel fromat depth 24 (3 ...
- 编辑/etc/passwd文件进行权限升级的技巧
0x00 前言 在本文中,我们将学习“修改/etc/passwd文件以创建或更改用户的root权限的各种方法”.有时,一旦目标被攻击,就必须知道如何在/etc/passwd文件中编辑自己的用户以进行权 ...
- springcloud中gateway的实际应用
之前我一直用的是Zuul网关,用过gateway以后感觉比Zuul功能还是强大很多. Spring Cloud Gateway是基于Spring5.0,Spring Boot2.0和Project R ...
- echarts 曲线平滑配置
来源:https://blog.csdn.net/sinat_36422236/article/details/62430114 series : [ { name:'your name', symb ...
