05-Flutter移动电商实战-dio基础_引入和简单的Get请求
这篇开始我们学习Dart第三方Http请求库dio,这是国人开源的一个项目,也是国内用的最广泛的Dart Http请求库。
1、dio介绍和引入
dio是一个强大的Dart Http请求库,支持Restful API、 FormData、拦截器、请求取消、Cookie管理、文件上传/下载、超时和自定义适配器等。
我相信很多人都已经接触或者了解dio了,但是还是需要把它拿出来单独讲解一下,因为在Flutter编程工作中,每天都需要和它打交道,本套教程也会大量的使用dio库来进行接口的调用和数据交换。
2、添加dio依赖
其实Flutter或者说Dart也为我们提供了第三方包管理工具,就和前端经常使用的npm包管理类似。
Dart的包管理文件叫做pubspec.yaml,其实它统管整个项目,操作最多的就是第三方插件和静态文件(文件在项目根目录下),如果我们要引入第三方包需要在dependencies里写明。例如我们要加入dio,代码如下:
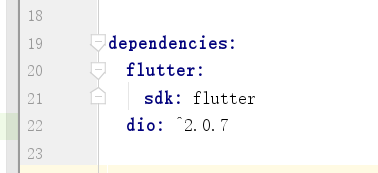
dependencies:
dio: ^2.0.7

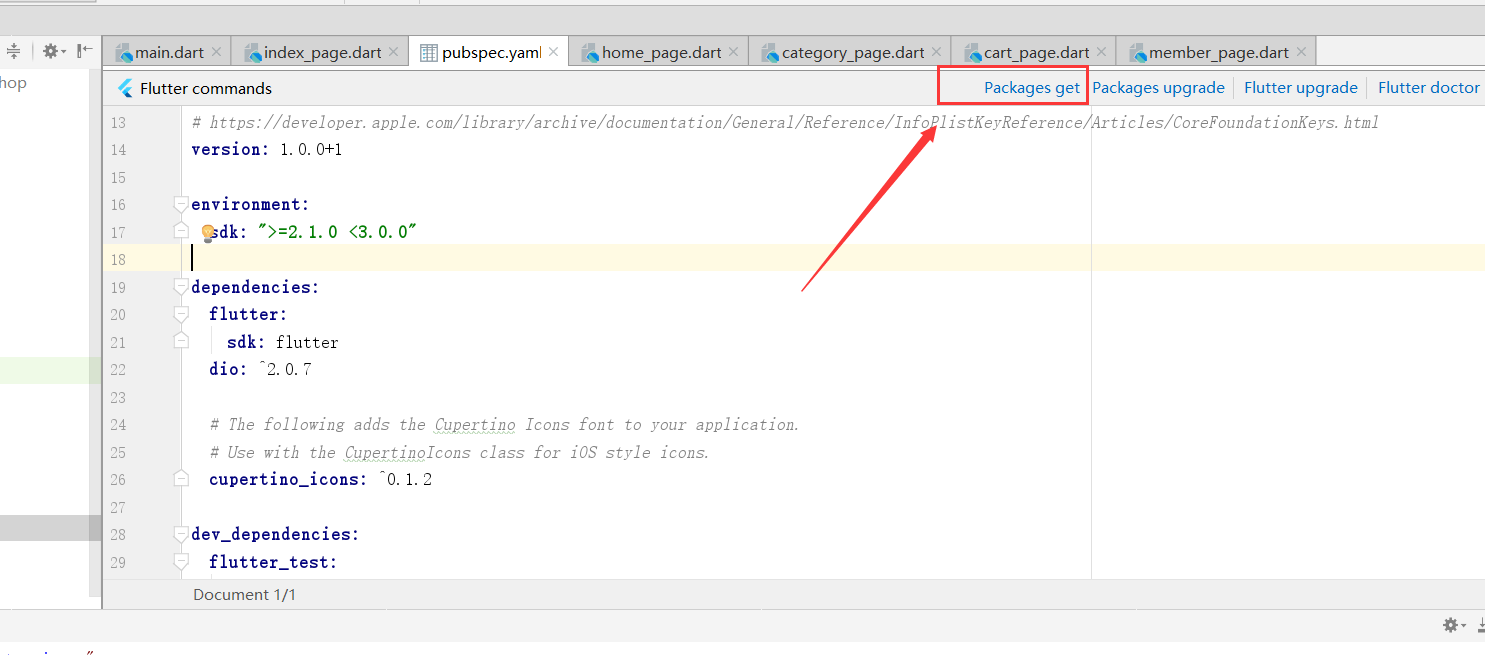
在 pubspec.yaml 里添加 dio 依赖后,点击该文件的右上角:

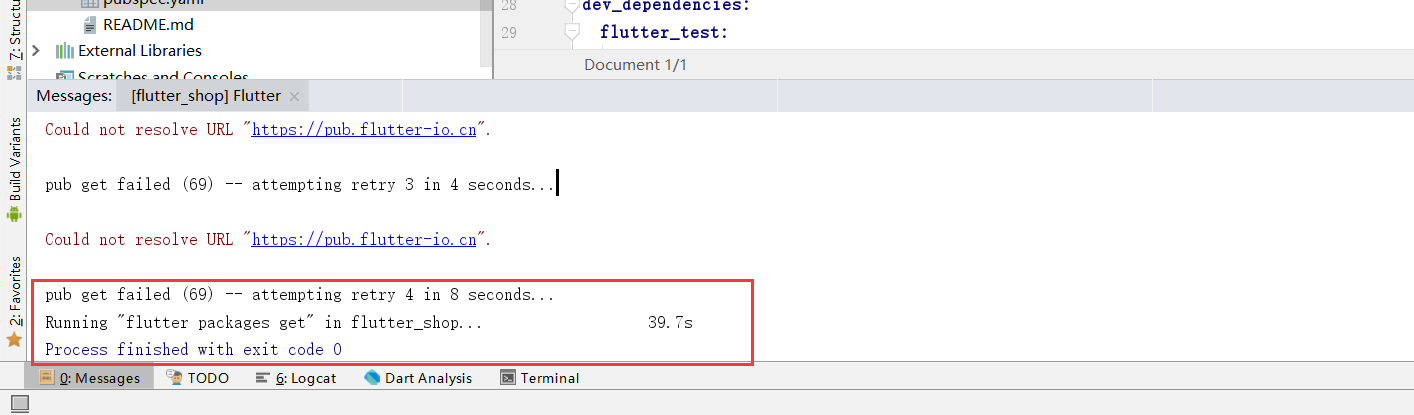
下载成功后,在 Messages 里会显示:

需要注意的是: 现在dio的版本已经是2.x版本,所以不要在使用1.x版本,可能是我使用的比较早,以前使用的是1.x版本,在项目原始PC上是可以运行的,但是移动到其它PC上就不能传递参数了。这个问题当时找了两天时间,算是一个坑。也就是说它升级了2.x版本后1.x版本不管用了,不能携带参数。(也希望作者在升级版本时要考虑老版本的稳定性)
3、dio发送get请求
了解dio后,我们就先上手一个最简单小Demo,练一下手。
案例是这样的,我们模拟去大保健(啥是大保健,别装单纯了,这也是个成人课好吗?),这时候妈妈就是我们的接口,我们需要告诉妈妈我们需要什么样的人为我们服务,然后什么样人就来到房间。用程序来解释,就是我们发送一个get请求,服务端得到请求后会根据我们发送的参数,给我一个返回一个我们需要的数据。
我在easyMock上作了一个超级简单的数据,其实只是为了作这个小案例,所以不是那么复杂,EasyMock接口地址如下。
https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/dabaojian
我们看一下请求该接口会返回啥:

当然你也可以自己写一个这样的接口。
有了这样的接口后,你就可以在Flutter里访问这个请求了。不过你需要在使用的文件最上方用import引入dio.dart文件才可以。
import 'package:dio/dio.dart';
然后写一个基本get请求方法,我们暂时命名为getHttp(),方法中我们用了异步的方法,因为这样会防止后面的程序堵塞,具体代码如下:
void getHttp()async{
try{
Response response;
var data={'name':'技术胖'};
response = await Dio().get(
"https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/dabaojian?name=大胸美女",
// queryParameters:data
);
return print(response);
}catch(e){
return print(e);
}
}
为了大家学习方便,我给出整个页面的代码,这样更有助于大家学习,所有代码如下:
import 'package:flutter/material.dart';
import 'package:dio/dio.dart';
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
getHttp();
return new Scaffold(
body: Center(
child: Text("商城首页"),
// child: Text("商城首页"),
),
);
}
void getHttp() async{
try{
Response response;
var data={'name':'技术胖'};
response = await Dio().get(
"https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/dabaojian?name=大胸美女",
);
return print(response);
}catch(e){
return print(e);
}
}
}
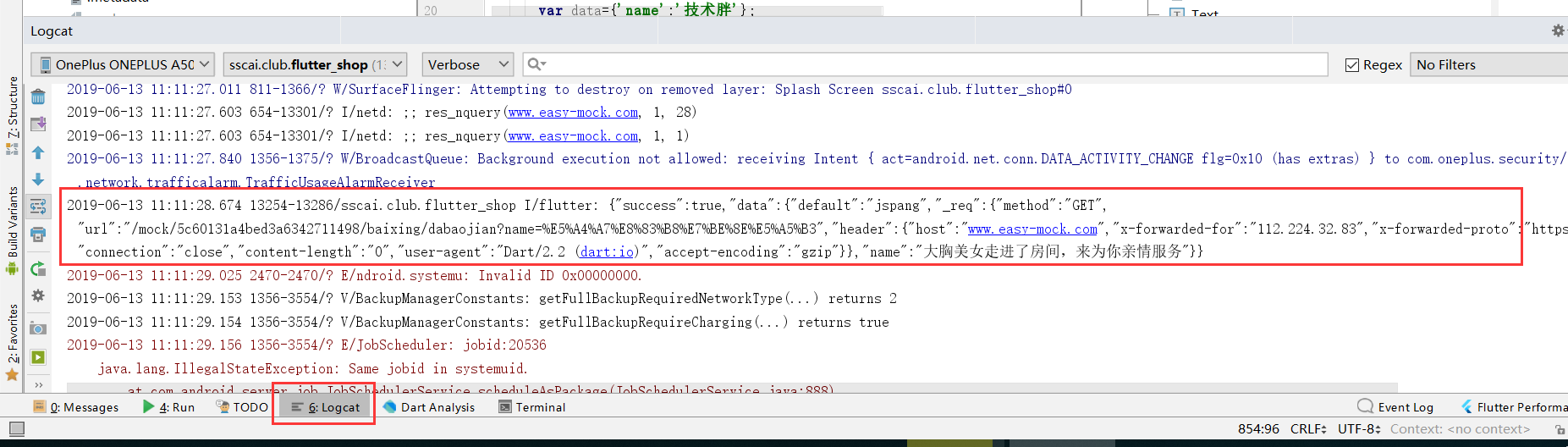
启动一下项目,控制台打印信息如下:

目前我们还只能显示在终端里,这太反人类了,下节课我们就来终止这个,让界面和我们进行同步。
4、总结
本节课学会的知识点:
- 认识Dio库:dio是一个dart的 http请求通用库,目前也是大陆使用最广泛的库,国人开发,完全开源。
- flutter的插件包管理:学了引入dio包,并简单的学习了pubspec.yaml的结构和编写注意事项。
- get请求的编写:我们以一个充满正能量的小Demo讲述了get请求的实现,并成功的返回了结果。
05-Flutter移动电商实战-dio基础_引入和简单的Get请求的更多相关文章
- Flutter实战视频-移动电商-05.Dio基础_引入和简单的Get请求
05.Dio基础_引入和简单的Get请求 博客地址: https://jspang.com/post/FlutterShop.html#toc-4c7 第三方的http请求库叫做Dio https:/ ...
- Flutter移动电商实战 --(5)dio基础_引入和简单的Get请求
这篇开始我们学习Dart第三方Http请求库dio,这是国人开源的一个项目,也是国内用的最广泛的Dart Http请求库. 1.dio介绍和引入 dio是一个强大的Dart Http请求库,支持Res ...
- 08-Flutter移动电商实战-dio基础_伪造请求头获取数据
在很多时候,后端为了安全都会有一些请求头的限制,只有请求头对了,才能正确返回数据.这虽然限制了一些人恶意请求数据,但是对于我们聪明的程序员来说,就是形同虚设.这篇文章就以极客时间 为例,讲一下通过伪造 ...
- Flutter实战视频-移动电商-08.Dio基础_伪造请求头获取数据
08.Dio基础_伪造请求头获取数据 上节课代码清楚 重新编写HomePage这个动态组件 开始写请求的方法 请求数据 .但是由于我们没加请求的头 所以没有返回数据 451就是表示请求错错误 创建请求 ...
- 06-Flutter移动电商实战-dio基础_Get_Post请求和动态组件协作
上篇文章中,我们只看到了 dio 的使用方式,但并未跟应用关联起来,所以这一篇将 dio 网络请求与应用界面结合起来,当然这也是为以后的实战作基础准备,基础打牢,我们才能飞速前进. 1.案例说明 我们 ...
- Flutter移动电商实战 --(6)dio基础_Get_Post请求和动态组件协作
上篇文章中,我们只看到了 dio 的使用方式,但并未跟应用关联起来,所以这一篇将 dio 网络请求与应用界面结合起来,当然这也是为以后的实战作基础准备,基础打牢,我们才能飞速前进. 1.案例说明 我们 ...
- Flutter实战视频-移动电商-06.Dio基础_Get请求和动态组件协作
博客地址: https://jspang.com/post/FlutterShop.html#toc-0ee 编写页面代码 创建动态组件HomePage,原来的代码是静态的我们这里就去掉就可以了. 然 ...
- Flutter实战视频-移动电商-07.Dio基础_POST请求的使用
07.Dio基础_POST请求的使用 越界问题解决 容器越界的问题,越界是因为键盘弹起的问题.如果键盘不弹起是不会越界 我们加一个滚动组件就可以解决. 这是技术胖视频中出现的越界的截图效果 这是我自己 ...
- Flutter移动电商实战 --(8)dio基础_伪造请求头获取数据
在很多时候,后端为了安全都会有一些请求头的限制,只有请求头对了,才能正确返回数据.这虽然限制了一些人恶意请求数据,但是对于我们聪明的程序员来说,就是形同虚设.这篇文章就以极客时间 为例,讲一下通过伪造 ...
随机推荐
- ZYNQ笔记(1):PL端——led灯
ZYNQ分为PS和PL,此博客实际上是FPGA中一个完整的FPGA工程的创建. PS:处理系统 (Processing System) 即ARM的Soc部分 PL:可编程逻辑(Programable ...
- Navicat Premium 12 安装与破解,Navicat Premium通用的数据库管理工具
本文转自:https://blog.csdn.net/WYpersist/article/details/86530973 Navicat Premium 是一套数据库开发工具,让你从单一应用程序中同 ...
- GoLang基础数据类型---字典
Map 是 Go 中的内置类型,它将键与值绑定到一起.可以通过键获取相应的值. 如何创建 map? 可以通过将键和值的类型传递给内置函数 make 来创建一个 map.语法为:make(map[Key ...
- ELK 索引生命周期管理
kibana 索引配置 管理索引 点击设置 --- Elasticsearch 的 Index management 可以查看 elk 生成的所有索引 (设置,Elasticsearch ,管理) 配 ...
- WPF 使用 AppBar 将窗口停靠在桌面上,让其他程序不占用此窗口的空间(附我封装的附加属性)
原文:WPF 使用 AppBar 将窗口停靠在桌面上,让其他程序不占用此窗口的空间(附我封装的附加属性) 本文介绍如何使用 Windows 的 AppBar 相关 API 实现固定停靠在桌面上的特殊窗 ...
- 一个爬虫的demo,requests,beatuifulsoup使用的
爬虫的demo,requests,beatuifulsoup import os,re import requests import random import time from bs4 impor ...
- poll_wait阻塞/唤醒
1. 应用阻塞 应用程序使用 select() 或 poll() 调用设备驱动程序的 poll() 函数,该函数把输入输出复用处理的等待队列追加到由内核管理的进程的 poll_table()上 #in ...
- 精选SpringBoot八大开源项目:支付、秒杀、全文搜索等
前言 曾在自己的博客中写下这样一段话:有一种力量无人能抵挡,它永不言败生来倔强.有一种理想照亮了迷茫,在那写满荣耀的地方. 如今,虽然没有大理想抱负,但是却有自己的小计划.下面是这一年来,自己利用闲暇 ...
- 【DATAGUARD】物理dg配置客户端无缝切换 (八.4)--ora-16652 和 ora-16603错误
[DATAGUARD]物理dg配置客户端无缝切换 (八.4)--ora-16652 和 ora-16603错误 一.1 BLOG文档结构图 一.2 前言部分 一.2.1 导读 各 ...
- let 和 var 定义变量的区别
一.变量提升 var 存在变量提升,而 let 不存在变量提升,所以用 let 定义的变量一定要在声明后再使用,否则会报错. var //var定义的变量存在变量提升,变量会把声明提升到整个作用域的最 ...
