6.Vue的Axios异步通信
1.什么是Axios
Axios 是一个开源的可以用在浏览器端和 NodeJS 的异步通信框架,主要作用就是实现 AJAX 异步通信,其功能特点如下:
- 从浏览器中创建
XMLHttpRequests - 从 node.js 创建 http 请求
- 支持 Promise API [JS中链式编程]
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF(跨站请求伪造)
GitHub:https://github.com/axios/axios
2.为什么要使用Axios
由于 Vue.js 是一个 视图层框架 并且作者(尤雨溪)严格准守 SoC (关注度分离原则),所以 Vue.js 并不包含 AJAX 的通信功能,为了解决通信问题,作者单独开发了一个名为 vue-resource的插件,不过在进入 2.0 版本以后停止了对该插件的维护并推荐了 Axios 框架。少用jQuery,因为它操作Dom太频繁!
3.第一个Axios应用程序
1.模拟JSON数据:创建data.json
{
"name": "第一个Axios程序",
"url": "https://www.cnblogs.com/zhihaospace/p/12078861.html",
"page": 1,
"isNonProfit": true,
"address": {
"street": "包河",
"city": "安徽",
"country": "中国"
},
"links": [
{
"name": "海恋天",
"url": "https://www.cnblogs.com/zhihaospace/"
},
{
"name": "Vue的组件",
"url": "https://www.cnblogs.com/zhihaospace/p/12078835.html"
},
{
"name": "Vue的双向绑定",
"url": "https://www.cnblogs.com/zhihaospace/p/12078708.html"
}
]
}
2.导入axios.js
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
3.代码
说明:
- data函数:与data属性不同,返回数据给视图。注意:data函数返回的数据结构必须要和Ajax响应回来的数据格式相匹配,也就是名字相同
- mounted函数:钩子函数
- axios:使用axios框架的get方法请求AJAX并自动将数据封装进Vue实例的数据对象中
- v-cloak:让渲染时显示模版改为显示空白页面,解决页面闪烁问题
- v-text:本身没有闪烁问题
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--v-cloak 解决闪烁问题-->
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<!--view层模块-->
<div id="vue"> <!--默认v-text 是没有闪烁问题的,会覆盖标签的元素中原本的内容,插值表达式只会替换占位符的内容,不会覆盖原来的内容-->
<div v-text="info.url"></div> <!--v-cloak:防止闪烁-->
<div v-cloak>名称:{{info.name}}</div>
<div v-cloak>地址:{{info.address.country}}-{{info.address.city}}-{{info.address.street}}</div>
<div v-cloak>链接:<a v-bind:href="info.url" target="_blank" v-cloak>{{info.url}}</a></div> </div> <!--导入Vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript"> //定义一个Vue组件
Vue.component("first_component", {
props: ["com"],
template: "<li>{{com}}</li>"
}) let vm = new Vue({
el: '#vue', //此处是data函数和data属性不同
data() {
return {
info: {
name: null,
address: {
country: null,
city: null,
street: null
},
url: null
}
}
},
mounted() { //钩子函数,链式编程,ES6的lambda
axios
.get('../data.json')
.then(response => (this.info = response.data));
} });
</script>
</body>
</html>
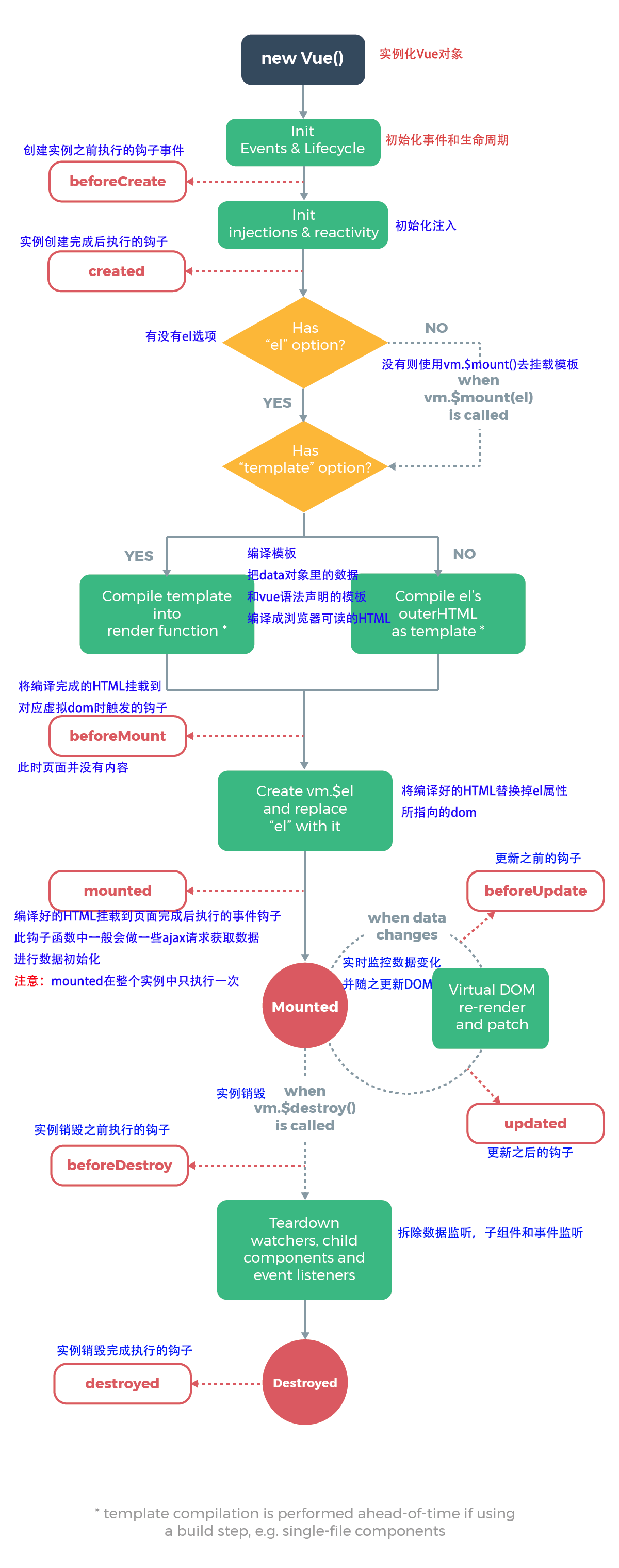
4.Vue的生命周期
- 官方文档:https://cn.vuejs.org/v2/guide/instance.html#生命周期图示
- Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载 DOM、渲染→更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。通俗说就是 Vue 实例从创建到销毁的过程,就是生命周期。
- 在 Vue 的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册 JS 方法,可以让我们用自己注册的 JS 方法控制整个大局,在这些事件响应方法中的 this 直接指向的是 Vue 的实例。

6.Vue的Axios异步通信的更多相关文章
- 解决vue跨域axios异步通信
在项目中,常常需要从后端获取数据内容.特别是在前后端分离的时候,前端进行了工程化部署,跨域请求成了一个前端必备的技能点.好在解决方案很多. 在vue中,在开发中,当前使用较多的是axios进行跨域请求 ...
- vue 集成 axios 发送post请求 payload导致后台无法接收到数据问题
vue 集成axios之后,发送的post请求默认为payload 方式. 如果想改为正常的方式,需要增加headers头,并且将发送是数据json格式改为 querystring的方式. 安装依赖 ...
- Vue框架axios请求(类似于ajax请求)
Vue框架axios get请求(类似于ajax请求) 首先介绍下,这个axios请求最明显的地方,通过这个请求进行提交的时候页面不会刷新 <!DOCTYPE html> <html ...
- vue中axios 配置请求拦截功能 及请求方式如何封装
main.js 中: import axios from '................/axios' axios.js 中: //axios.js import Vue from 'vue' i ...
- vue 中axios 的基本配置和基本概念
axios的基本概念及安装配置方法 ajax:异步请求,是一种无需再重新加载整个网页的情况下,能够更新部分网页的技术 axios:用于浏览器和node.js的基于promise的HTTP客户端 a ...
- Vue用axios跨域访问数据
Vue用axios跨域访问数据axios是vue-resource的替代品,vue-resource不再维护.安装axios:npm install axios使用vue-cli开发时,由于项目本身启 ...
- vue中axios的安装和使用
有很多时候你在构建应用时需要访问一个 API 并展示其数据.做这件事的方法有好几种,而使用基于 promise 的 HTTP 客户端 axios 则是其中非常流行的一种. 安装包:如果没有安装cnpm ...
- vue中Axios请求豆瓣API数据并展示到Swipe中
vue中Axios请求豆瓣API数据并展示到Swipe中 1.首先是安装Axios: 安装方法cnpm install axios --save 等待npm安装完毕: 2.在main.js中引入axi ...
- vue cli+axios踩坑记录+拦截器使用,代理跨域proxy(更新)
16319 1.首先axios不支持vue.use()方式声明使用,看了所有近乎相同的axios文档都没有提到这一点建议方式 在main.js中如下声明使用 import axios from 'ax ...
随机推荐
- Paper | UNet++: A Nested U-Net Architecture for Medical Image Segmentation
目录 1. 故事 2. UNet++ 3. 实验 3.1 设置 作者的解读,讲得非常好非常推荐:https://zhuanlan.zhihu.com/p/44958351 这篇文章提出的嵌套U-Net ...
- J2EE中的过滤器和拦截器
过滤器和拦截器的相似之处就是拦截请求,做一些预处理或者后处理. 而过滤器和拦截器的区别在于过滤器是相对HTTP请求而言的,而拦截器是相对Action中的方法的. 过滤器:访问web服务器的时候,对一个 ...
- LeetCode 133:克隆图 Clone Graph
题目: 给定无向连通图中一个节点的引用,返回该图的深拷贝(克隆).图中的每个节点都包含它的值 val(Int) 和其邻居的列表(list[Node]). Given a reference of a ...
- 【Oracle】 RMAN命令汇总
RMAN命令汇总 2013年写了关于RMAN命令的汇总,先转换为MD文档,温故而知新. 1.进入RMAN 进入本地数据库 [oracle@oracle-n1 ~]$ rman target / 进入远 ...
- spring boot测试类自动注入service或dao
使用Spring Boot进行单元测试时,发现使用@Autowired注解的类无法自动注入,当使用这个类的实例的时候,报出NullPointerException,即空指针异常. Spring Boo ...
- 爬虫常用正则、re.findall 使用
爬虫常用正则 爬虫经常用到的一些正则,这可以帮助我们更好地处理字符. 正则符 单字符 . : 除换行以外所有字符 [] :[aoe] [a-w] 匹配集合中任意一个字符 \d :数字 [0-9] \D ...
- 【04】Nginx:rewrite / if / return / set 和变量
写在前面的话 我们前面已经谈了编译安装,基本语法,日志处理,location 匹配,root / alias 的不同效果.这里我们主要谈谈 rewrite(重写)功能,顺便说说 nginx 中自带的变 ...
- Solr单机版的安装与使用
.使用Solr实现. 基于Solr实现站内搜索扩展性较好并且可以减少程序员的工作量,因为Solr提供了较为完备的搜索引擎解决方案,因此在门户.论坛等系统中常用此方案. .什么是Solr. Solr是A ...
- .net core 3.0中的Json API
在.net core 3.0中,内置了一套新的json api,主要用于去除asp.net core对json.net的依赖,同时也提供了更好的性能(直接处理 UTF-8,而无需转码到 UTF-16) ...
- C# NPOI Export DataTable C# NPOI导出DataTable 单元格自适应大小
1.Install-Package NPOI -v 2.4.0 2. using NPOI.XSSF; using NPOI.XSSF.UserModel; using NPOI.SS.UserMod ...
