Extjs Panel
刚学习Extjs
@{
Layout = "~/_SiteLayout.cshtml";
Page.Title = "欢迎访问我的网站!";
}
@{
string strmessage = "Extjs 是个很不错的东东哦";
}
<script type="text/javascript">
Ext.onReady(function () {
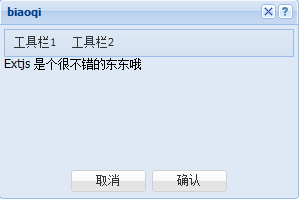
var p = new Ext.Panel({
id: "panel1",
title: "biaoqi",
renderTo: Ext.getBody(),
width: 300,
height: 200,
frame: true, //设置背景
closable: false, /*关闭按钮*/
tbar: [{ text: "工具栏1" }, {
text: "工具栏2", handler: function () {//事件
Ext.MessageBox.alert("系统提示", "你点击了 工具2");
}
}],
html: "@strmessage",//内容
buttons: [{ text: "取消" }, {
text: "确认", handler: function () {
Ext.MessageBox.alert("系统提示", "你点击了确认按钮!");
}
}]
, tools: [{ id: "Save" }, { id: "help" }],//菜单
buttonAlign: "center"//Button的布局形式
});
});
</script>
Extjs Panel的更多相关文章
- Extjs.panel.Panel赋值的问题
初学extjs,很是不爽.也是只有初学者才犯的错误,发出来以免再犯. 先创建一个panel var panel1 = Ext.create('Ext.panel.Panel', { id: 'p1', ...
- 22.Extjs Panel中显示多行工具栏(tbar)
转自:http://blog.sina.com.cn/s/blog_454fbf740100t0xj.html 在应用程序的制作中,我们经常性的会用到工具栏,在Extjs中Panel中提供了tbar和 ...
- ExtJS Panel主要配置列表
Ext.panel.Panel 属性 值 描述 animCollapse Boolean 设置面板折叠展开是否显示动画,Ext.Fx可用默认true,否则false applyTo Mixed 面板定 ...
- 6. extjs panel layoutconfig属性
转自:https://blog.csdn.net/xingtianyiyun/article/details/7686811 layoutConfig: Object 这是一个包含指定布局详细属性的对 ...
- ExtJs Panel 滚动条设置
设置autoscroll:true同时出现横向和纵向滚动条. 不要设置autoscroll属性,或者autoscroll:false,然后设置bodyStyle : 'overflow-x:hidde ...
- extjs panel自动滚动
指定两个参数 height:600, autoScroll:true, http://bbs.csdn.net/topics/280012147
- ExtJS学习之路第六步:深入讨论组件Panel用法
Panel加载页面 var myPanel=Ext.create('Ext.panel.Panel',{ bodyPadding: "15px 10px 0 10px", titl ...
- Extjs面板和布局初探
面板相当于一张干净的白纸,如果直接在上面添加内容,将很难控制面板中内容的显示位置,面板元素越多就越显得凌乱,所以需要在面板上划分不同的区域,将面板内容展示到希望的位置上.ExtJS通过提供多种布局类来 ...
- ExtJS学习之路第五步:认识最常见组件Panel
文档中描述 Panel(面板)是一个容器,它具有特定的功能和结构部件,这使它成为面向应用用户界面的完美基石.面板,继承自Ext.container.Container,能够配置布局以及子组件(Chil ...
随机推荐
- PostgreSQL 9.3发布
9月9日,PostgreSQL全球开发组宣布了9.3版发布的消息.从2010年9.0版开始,PostgreSQL已经连续四个版本稳定地按时在每年9月中旬发布,从一个侧面也显示了开发团队的强大实力. 9 ...
- 备忘录:hadoop技术一点积累
1.hbase的rowkey是按字典排序的,我看有的资料建议rowkey设计不应该是自增的,应该和这个字典排序相关吧 2.hbase的数据存储是按照region来的,region的设计前段时间在坐飞机 ...
- MySQL 提高Insert性能
插入一个记录需要的时间由下列因素组成,其中的数字表示大约比例: 连接:(3) 发送查询给服务器:(2) 分析查询:(2) 插入记录:(1x记录大小) 插入索引:(1x索引) 关闭:(1) 这不考虑打开 ...
- 几个SQL小知识
写在前面的话:之前做的一个项目,数据库及系统整体构架设计完成之后,和弟兄们经过一段时间的编码,系统如期上线,刚开始运行一切良好,后来随着数据量的急剧膨胀,慢慢出现了很多莫名其妙的问题,经过调试,修改了 ...
- ASP.NET Web API中的Controller
虽然通过Visual Studio向导在ASP.NET Web API项目中创建的 Controller类型默认派生与抽象类型ApiController,但是ASP.NET Web API框架本身只要 ...
- 将nuget与VS直接集成,实现一键上传等功能
nuget是一个非常方便的包管理工具,很多团队为了开发的方便也建立了自己的包源网站(nuget.server),本篇文章是笔者在配置nuget上面的一点小体,其最终目标是要达到能够在VS里一键打包上传 ...
- SQL Server 的 Statistics 簡介
當你要清空「資料表(table)」,或倒入大量「資料(data;record)」,或公司「資料庫(database)」改用新版本要資料大搬家…等情形,不只是要重建「索引(index)」,還應要重建或更 ...
- JAVAScript控制多个下拉框
方法:获取多选下拉框对象数组→循环判断option选项的selected属性(true为选中,false为未选中)→使用value属性取出选中项的值.实例演示如下: 这个东西我是在百度上查的,我为了方 ...
- ExtJs4 基础必备
认识ExtJs的开发包 下载路径:http://www.sencha.com/products/extjs/download/ 解压有20多兆,别怕,真正运行的没这么大.认识下这个包的文件结构吧. b ...
- .NET平台开源项目速览(10)FluentValidation验证组件深入使用(二)
在上一篇文章:.NET平台开源项目速览(6)FluentValidation验证组件介绍与入门(一) 中,给大家初步介绍了一下FluentValidation验证组件的使用情况.文章从构建间的验证器开 ...