vue入门|ElementUI使用指南
vue入门|ElementUI使用指南
1.开发前务必熟悉的文档:
vue.js2.0中文,项目所使用的js框架
vue-router,vue.js配套路由
vuex 状态管理
Element UI框架
2.构建项目框架
全局安装脚手架环境
npm install -g vue-cli
创建一个基于webpack模板项目my-project
vue init webpack my-project
进入项目
cd my-project
安装依赖
npm install
启动项目
npm run dev
备注:vue init 再3.x以后建议用vue create,请参考https://cli.vuejs.org/zh/guide/creating-a-project.html#%E6%8B%89%E5%8F%96-2-x-%E6%A8%A1%E6%9D%BF-%E6%97%A7%E7%89%88%E6%9C%AC
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
npm install -g @vue/cli-init
# `vue init` 的运行效果将会跟 `vue-cli@.x` 相同
vue init webpack my-project
3.运行项目之后看到下面界面,说明安装成功

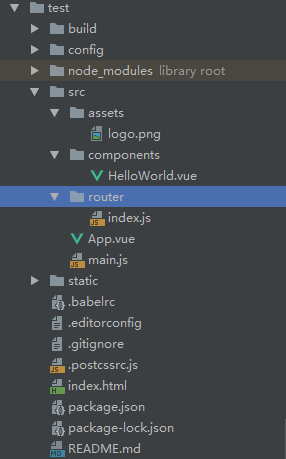
说下项目结构:
Vue项目结构图:

简单介绍目录结构
build目录是一些webpack的文件,配置参数什么的,一般不用动 config是vue项目的基本配置文件 node_modules是项目中安装的依赖模块 src源码文件夹,基本上文件都应该放在这里。
—assets 资源文件夹,里面放一些静态资源
—components这里放的都是各个组件文件
—App.vue App.vue组件
—main.js入口文件 static生成好的文件会放在这个目录下。 .babelrc babel编译参数,vue开发需要babel编译 .editorconfig 看名字是编辑器配置文件,不晓得是哪款编辑器,没有使用过。 .gitignore 用来过滤一些版本控制的文件,比如node_modules文件夹 index.html 主页 package.json 项目文件,记载着一些命令和依赖还有简要的项目描述信息 README.md 介绍自己这个项目的,想怎么写怎么写。不会写就参照github上star多的项目,看人家怎么写的
我混淆不清楚的几个文件
1.index.html
主页我们可以像平时普通的html文件一样引入文件和书写基本信息,添加meta标签等。
2.main.js
这里是入口文件,主要作用是初始化vue实例并使用需要的插件。
import Vue from 'vue'
import App from './App'
import router from './router' /* eslint-disable no-new */
new Vue({
el: '#app',
template: '<App/>',
components: { App }
})
3.App.vue
这是一个标准的vue组件,包含三个部分,一个是模板,一个是script,一个是样式,这里需要了解vue的基础。
<template>
<div id="app">
<img src="./assets/logo.png">
<hello></hello>
</div>
</template> <script>
import Hello from './components/Hello' export default {
name: 'app',
components: {
Hello
}
}
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
在webpack的配置文件里,设置了main.js是入口文件,我们的项目默认访问index.html,这个文件里面<div id="app"></div>和App.vue组件里面的容器完美的重合了,也就是把组件挂载到了index页面,然后我们只需要去建设其他组件就好了,在App组件中我们也可以引入,注册,应用其他组件,后面我会介绍如何通过路由将其他组件渲染在App组件,这样我们就只需要去关注每个组件的功能完善。
就是说vue的默认页面是index.html,index中的<div id="app"></div>挂载了App.vue这个大组件,然后所有的其他子组件(hello.vue等)都归属在App.vue这个主组件下。
main.js 是入口文件,作用是初始化vue实例并使用需要的插件(router等)。
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
4.安装element-ui
npm install element-ui -S
S代表save 安装到本地开发者环境中
检查一下package.json看看是否安装成功,如果有element-ui 表示安装成功

5.导入element-ui
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)//全局使用ElementUI
如果没报错的话,就可以正常使用啦
6.接下来我们就可以参照Element的官方文档上手开发了
demo:
我们只需要改动HelloWorld.vue的内容
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<el-progress type="circle" :percentage=""></el-progress>
<el-progress type="circle" :percentage=""></el-progress>
<el-progress type="circle" :percentage="" status="success"></el-progress>
<el-progress type="circle" :percentage="" status="exception"></el-progress>
</div>
</template> <script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App',
}
}
}
</script>
效果如下图所示:

vue项目打包步骤
终端运行命令 npm run build
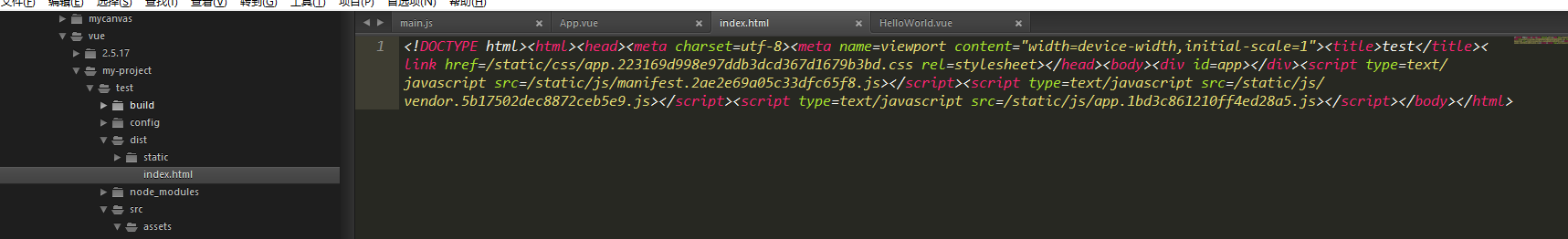
打包成功的标志与项目的改变,如下图:


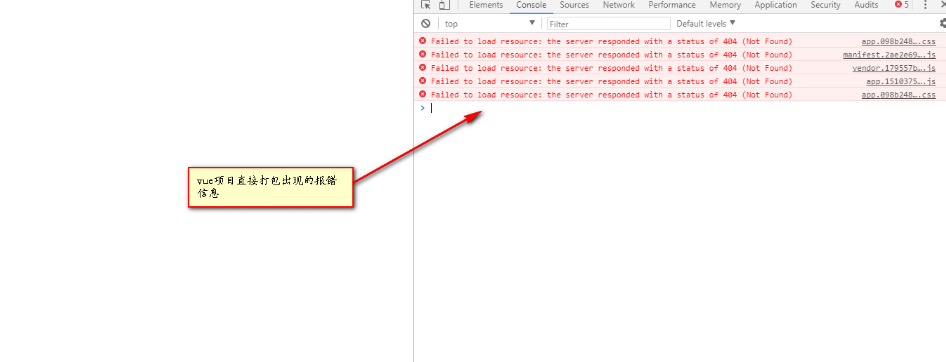
点击index.html,通过浏览器运行,出现以下报错,如图:

那么应该如何修改呢?
具体步骤如下:
1、查看package.js文件的scripts命令
2、打开webpack.dev.conf.js文件,找到publicPath: config.dev.assetsPublicPath,按Ctrl点击,跳转到index.js文件
3、其中dev是开发环境,build是构建版本,找到build下面的assetsPublicPath: '/',然后修改为assetsPublicPath: './',即“/”前加点。
4、终端运行 npm run build 即可。
此时点击index.html,通过浏览器运行便,会发现动态绑定的static的图片找不到,故static必须使用绝对路径。将图片路径修改为绝对路径,至此,打包完成。
可以参考,有些css样式里面路径存在问题https://www.cnblogs.com/goloving/p/8904545.html

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
vue-cli + webpack 多页面实例应用
关于vue.js
vue.js是一套构建用户界面的 轻型的渐进式前端框架。它的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。使用vue可以给你的开发带来极致的编程体验。
关于vue-cli
Vue-cli是vue官方提供的一个命令行工具(vue-cli),可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
疑问
vue-cli主要是用于构建单页应用的脚手架,但是现实项目中,大部分项目都是多页的,怎么样可以很好的利用这一套官方配置呢?我在网上找了一下, 几乎找不到vue多页应用实例,所以才有基于vue-cli生成的单页应用进行改造。
代码地址:
Github:https://github.com/breezefeng/vue-cli-multipage,大家要是觉得好用就给一个star支持下吧~
使用方法
# install dependencies
npm install # serve with hot reload at localhost:/module/index.html
npm run dev # build for production with minification
npm run build
目录结构
vue-cli-multipage
|---build
|---config
|---src
|---assets
|---img 图片文件
|---css 样式文件
|---font 字体文件
|---components 组件
|---Button.vue 按钮组件
|---Hello.vue
|---module
|---index 首页模块
|---index.html
|---index.js
|---App.vue
|---detail 详情页模块
|---detail.html
|---detail.js
|---App.vue
从目录结构上,各种组件、页面模块、资源等都按类新建了文件夹,方便我们储存文件。
其实我们所有的文件,最主要都是放在module文件夹里,以文件夹名为html的名称。
例如:
|---index 首页模块
|---index.html
|---index.js
|---App.vue
此时我们访问的链接是:
http://localhost:8080/module/index.html
这里一定要注意,在module里下级文件夹里需要将html,js,vue template 都统一放在当前文件夹里,当然你也可以继续放其他的资源,例如css、图片、组件等,webpack会打包到当前页面里。
如果项目不需要这个页面了,可以把这个文件夹直接删除掉,干净利落,干活也开心。
像以前传统的开发项目,所有的图片都习惯放在images里,当项目有改动时,有些图片等资源用不上了,但还占着坑位,导致项目越来越大,虽然现在的硬件容量大到惊人,但我们应该还是要养到一个良好的习惯。
组件的使用
组件(Component)是 vue.js 最强大的功能之一,当你发现使用组件可以减少造轮子里,你会深深的爱上它。
我们的组件都是放在components目录下的,调用组件的方法也很简单。
import Hello from 'components/Hello'
然后记得在*.vue注册导入的组件,要不然会无法使用。
import Hello from 'components/Hello'
export default {
name: 'app',
components: {
//在这里注册组件,不然无法使用
Hello
}
}
构建代码说明
那我们使用的是vue-cli的手脚架,用过vue-cli的同学都知道构建代码是放在根目录build下,vue多页面主要修改了这三个JS文件:webpack.base.conf.js、webpack.dev.conf.js、webpack.prod.conf.js。
/**
** [webpack.base.conf.js]这里主要列出相关代码的修改点,具体代码请看build/webpack.base.conf.js
*/
var entries = getEntry('./src/module/**/*.js'); // 获得入口js文件 module.exports = {
entry: entries,
....
} function getEntry(globPath) {
var entries = {},
basename, tmp, pathname; glob.sync(globPath).forEach(function (entry) {
basename = path.basename(entry, path.extname(entry));
tmp = entry.split('/').splice(-);
pathname = tmp.splice(, ) + '/' + basename; // 正确输出js和html的路径
entries[pathname] = entry;
}); return entries;
}
/**
** [webpack.prod.conf.js]这里主要列出相关代码的修改点,具体代码请看build/webpack.base.prod.js
*/
function getEntry(globPath) {
var entries = {},
basename, tmp, pathname; glob.sync(globPath).forEach(function (entry) {
basename = path.basename(entry, path.extname(entry));
tmp = entry.split('/').splice(-);
pathname = tmp.splice(, ) + '/' + basename; // 正确输出js和html的路径
entries[pathname] = entry;
});
return entries;
} var pages = getEntry('./src/module/**/*.html'); for (var pathname in pages) {
// 配置生成的html文件,定义路径等
var conf = {
filename: pathname + '.html',
template: pages[pathname], // 模板路径
inject: true, // js插入位置
minify: {
//removeComments: true,
//collapseWhitespace: true,
//removeAttributeQuotes: true
},
// necessary to consistently work with multiple chunks via CommonsChunkPlugin
chunksSortMode: 'dependency'
}; if (pathname in module.exports.entry) {
conf.chunks = ['manifest', 'vendor', pathname];
conf.hash = true;
} module.exports.plugins.push(new HtmlWebpackPlugin(conf));
}
vue入门|ElementUI使用指南的更多相关文章
- Vue 入门指南 JS
Vue 入门指南 章节导航 英文:http://vuejs.org/guide/index.html 介绍 vue.js 是用来构建web应用接口的一个库 技术上,Vue.js 重点集中在MVVM模式 ...
- Weex入门与进阶指南
Weex入门与进阶指南 标签: WeexiOSNative 2016-07-08 18:22 59586人阅读 评论(8) 收藏 举报 本文章已收录于: iOS知识库 分类: iOS(87) 职 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- vue入门学习(基础篇)
vue入门学习总结: vue的一个组件包括三部分:template.style.script. vue的数据在data中定义使用. 数据渲染指令:v-text.v-html.{{}}. 隐藏未编译的标 ...
- VUE 入门笔记
前端的MVVM概念今年来也算是如火如荼,了解完 MVVM的概念,也该找个去尝试下 首先我先试了下 国内小而美的 VUE 试着照着文档敲出入门文件,内容都在注释里 <!doctype html&g ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- parcel+vue入门
一.parcel简单使用 npm install -D parcel-bundler npm init -y (-y表示yes,跳过项目初始化提问阶段,直接生成package.json 文件.) Pa ...
随机推荐
- python selenium八大定位方法
一.定位方法 注意:元素属性必须唯一存在 #id定位 find_element_by_id() #name定位 find_element_by_name() #class_name定位 find_el ...
- MyCAT+MySQL搭建高可用企业级数据库集群视频课程
原文地址:https://www.guangboyuan.cn/mycatmysql%E6%90%AD%E5%BB%BA%E9%AB%98%E5%8F%AF%E7%94%A8%E4%BC%81%E4% ...
- C++创建和使用动态链接库
一个简单的动态链接库的生成和调用例子,太过简单,大神请绕道. 一.创建动态链接库 使用vs创建工程选择动态链接库. 在项目中创建源文件和头文件,并在文件中添加以下代码. 在头文件中添加以下代码 // ...
- LOJ#2764. 「JOI 2013 Final」JOIOI 塔
题目地址 https://loj.ac/problem/2764 题解 真的想不到二分...不看tag的话... 考虑二分答案转化为判定问题,那么问题就变成了能不能组合出x个JOI/IOI,考虑贪心判 ...
- 圆柱模板行业B2B站点打造MIP推送+熊掌号推送+历史普通推送插件
最近因为做聚合页面http://zhimo.yuanzhumuban.cc/hotkey/list-951.html 内部站点关键词拥有5万的行业词库,所以这么多搜索词库,如何让百度第一时间抓取呢? ...
- CentOS7 部署 ElasticSearch7.0.1 集群
环境 主机名 IP 操作系统 ES 版本 test1 192.168.1.2 CentOS7.5 7.0.1 test2 192.168.1.3 CentOS7.5 7.0.1 test3 192.1 ...
- Linux PXE 网络装机
一.基础网络建设 Linux配置静态IP-192.168.5.1 # vim /etc/sysconfig/network-scripts/ifcfg-eth0 DEVICE=eth0 ONBOOT= ...
- HTTP 包体
HTTP包体:承载的消息内容 两种传输HTTP包体的方式 定长包体: 不定长包体: HTML FORM表单 HTML FORM表单提交请求时的关键属性 HTML FORM表单提交请求时的关键属性 Mu ...
- C语言二级指针间接赋值
重要意义:间接赋值的意义,实现了模块的功能划分,实现了软件作品的分层,使得模块接口和信息系统得以实现. 所谓二级指针就是指向指针的指针,其声明形式如下 int *p=NULL int **p1=NUL ...
- 018_Python3 模块
在前面的几个章节中我们脚本上是用 python 解释器来编程,如果你从 Python 解释器退出再进入,那么你定义的所有的方法和变量就都消失了. 为此 Python 提供了一个办法,把这些定义存放在文 ...
