Vue学习手记09-mock与axios拦截的使用
01、安装
安装mock
npm install mockjs 安装axios
npm install axios
02、新建一个config.js文件做axios拦截
import axios from 'axios'
// 创建一个实例
const service = axios.create({
//设置请求延迟时间
timeout: 3000
}) //请求的拦截
service.interceptors.request.use(
config => {
return config
},
err => {
console.log(err)
}
) //响应的拦截
service.interceptors.response.use(
response => {
let res = {}
res.status = response.status
res.data = response.data
return res
},
err => console.log(err)
) // 输出
export default service
03、在入口文件main.js引入
import http from './api/config'
import './mock'
Vue.prototype.$http = http
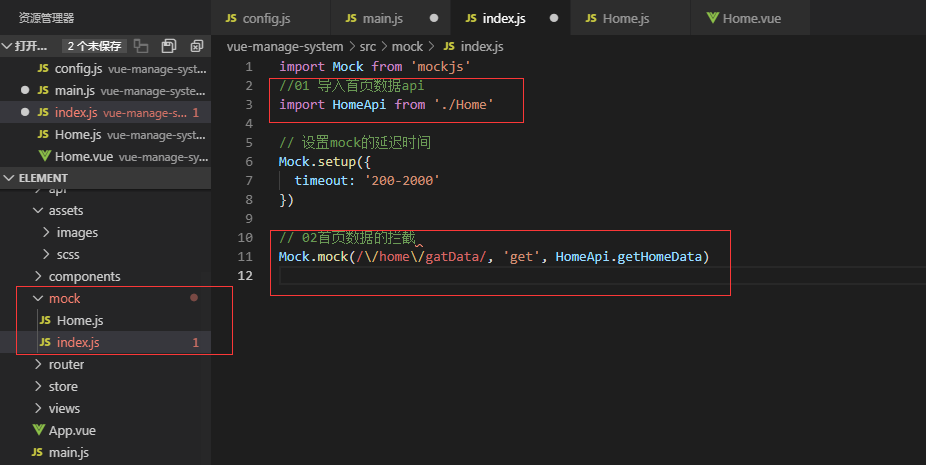
04、建立mock文件夹,并新建index.js文件,用于设置mock和引用其他组件分出来的mock请求数据,便于数据分模块获取
index.js

home.js
import Mock from 'mockjs'
export default {
getHomeData: () => {
return {
code: 20000,
data: {
videoData: [
{
name: 'SpringBoot',
//获取随机float
value: Mock.Random.float(1000, 10000, 0, 3)
},
{
name: 'iOS',
value: Mock.Random.float(1000, 10000, 0, 3)
},
{
name: 'php',
value: Mock.Random.float(1000, 10000, 0, 3)
},
{
name: 'h5',
value: Mock.Random.float(1000, 10000, 0, 3)
},
{
name: '小程序',
value: Mock.Random.float(1000, 10000, 0, 3)
}
]
}
}
}
}
04、使用(在需要请求数据的界面使用)
this.$http.get('/home/gatData').then(res => {
console.log(res)
})
Vue学习手记09-mock与axios拦截的使用的更多相关文章
- AntDesign vue学习笔记(二)axios使用
之前在vue页面中引入axios使用,本篇在mainjs中引入,这样就不用单独在每个页面引入 1.mainjs中引入axios,设置基础url import axios from 'axios' ax ...
- Vue学习手记04-跨域问题
01-安装axios,指令(npm install --save axios)02-解决跨域问题 在config=>中创建一个新的文件proxyConfig.js module.exports ...
- Vue学习手记01-安装和项目创建
1.安装Vue 注:node版本必须大于等于8.9 vue-cli3.x:npm install -g @vue/cli vue-cli2.x:npm install -g @vue/cli-i ...
- Vue学习手记08-vue-cli的启动过程
分两种情况---无路由和有路由 无路由 看到启动页面 在文件main.js( vue项目的入口文件)中 这里可以看到,生成了一个全局的vue实例,绑定在了#app上面,也就是在文件index.html ...
- Vue学习手记03-路由跳转与路由嵌套
1.路由跳转 添加一个LearnVue.vue文件, 在router->index.js中 引入import Learn from '@/components/LearnVue' 在touter ...
- Vue学习手记02 - 路由
1.项目 注意:项目在初始化的时候没有安装vue-router就需要进行安装 2.安装路由: 在项目中使用ctrl+`, 打开终端, 执行如下命令 npm i vue-router -S 或者 cn ...
- Vue2学习小记-给Vue2路由导航钩子和axios拦截器做个封装
1.写在前面 最近在学习Vue2,遇到有些页面请求数据需要用户登录权限.服务器响应不符预期的问题,但是总不能每个页面都做单独处理吧,于是想到axios提供了拦截器这个好东西,再于是就出现了本文. 2. ...
- day 84 Vue学习六之axios、vuex、脚手架中组件传值
Vue学习六之axios.vuex.脚手架中组件传值 本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的 ...
- 学习不一样的vue4:mock与axios实战1
学习不一样的vue4:mock与axios实战1 发表于 2017-06-14 | 分类于 web前端| | 阅读次数 8180 首先 首发博客: 我的博客 项目源码: 源码(喜欢请star) ...
随机推荐
- java中将对象引用设置为null对于GC有没有帮助
相信,网上很多java性能优化的帖子里都会有这么一条: 尽量把不使用的对象显式得置为null.这样有助于内存回收 可以明确的说,这个观点是基本错误的.sun jdk远比我们想象中的机智.完全能判断出对 ...
- SQL Server 字段提取拼音首字母
目前工作中遇到一个情况,需要将SQL Server中的一个字段提取拼音的首字母,字段由汉字.英文.数字以及“-”构成,百度了一堆,找到如下方法,记录一下,以备后用! 首先建立一个函数 --生成拼音首码 ...
- git注册和基本命令
注册账户以及创建仓库 要想使用github第一步当然是注册github账号了.之后就可以创建仓库了(免费用户只能建公共仓库),Create a New Repository,填好名称后Create,之 ...
- 为群晖加把锁:使用ssh密钥保障数据安全
对每一个使用群晖nas的人而言,能保证群晖里保存的数据不被未经授权的人访问下载甚至破坏可能是最重要的事情.但数据只要上网,就免不了担心密码被破解,群晖被侵入.现在网络上,要破解密码可能是最简单不过的事 ...
- C++ --- 编码习惯小区别
定义一个变量,最好养成C代码的习惯 C代码: 用到的变量X,要在最开始定义:先定义,用的时候在初始化: [例如] int x; //先定义 ..... ..... ; //再初始化 C++代码: 用到 ...
- linux 查看 端口3306
1,查看3306端口被什么程序占用 lsof -i :3306 2,查看3306端口是被哪个服务使用着 netstat -tunlp | grep :3306 3,查看3306端口的是否已在使用中,可 ...
- 你的一举一动,我可都看着!Linux超骚技巧三分钟Get
今天看到一个超级叼的linux命令,可以完整记录屏幕上的命令与输出结果. 有人问这有什么叼的,不就是保存历史操作记录吗?我看看日志也能看出来. 不不不,我要说的“完整记录”包括第几秒执行什么命令,就像 ...
- Centos7安装nginx后提示“Welcome to nginx on Fedora!”,conf.d目录下无default.conf文件
问题描述 在腾讯云centos7上安装nginx sudo yum install nginx 打开默认网页显示 Welcome to nginx on Fedora! 且 /etc/nginx/co ...
- Mybatis控制台打印SQL语句的两种方式
问题描述在使用mybatis进行开发的时候,由于可以动态拼接sql,这样大大方便了我们.但是也有一定的问题,当我们动态sql拼接的块很多的时候,我们要想从*mapper.xml中直接找出完整的sql就 ...
- IPV4地址耗尽,了解IPV6。
北京时间 2019 年 11 月 26 日下午,负责互联网资源分配的最后一个信息中心——欧洲网络信息中心(RIPE NCC)宣布耗尽了最后一个 IPv4 地址区块,至此,全球所有 43 亿个 IPv4 ...
