javascript框架设计(读书笔记)

我觉得多看几本进阶的书
与其十本书读一遍,不如一本书读十遍
读书的启示:
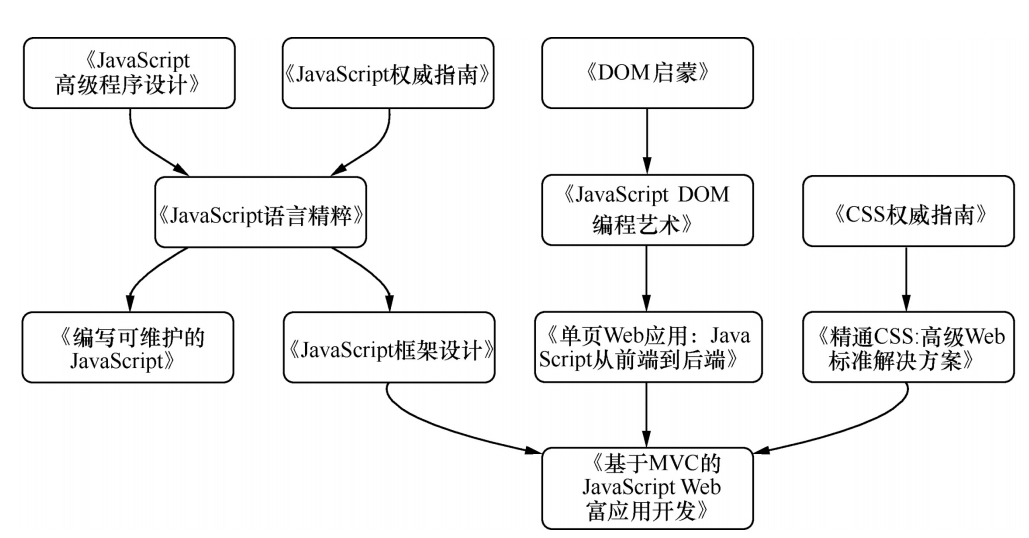
- 读好书(看推荐)
- 精读(重复看)
- 能读厚书(javascript权威指南)
Object.keys
Object.keys=Object.keys||function(obj){
var a=[];
for(a[a.length] in obj);
return a;
}
-----理解
obj={a:1, b: 2};
let a=[];
for (i in obj) {
//a[a.length] a.length=0 添加a
a[0]=a;
a[1]=b;
}
合并多个对象
let o1 = {a: 1};
let o2 = {b: 2,c:2};
let o3 = {c: 3};
console.log(Object.assign(o1, o2, o3));
因为是浅拷贝 如果想深拷贝JSON.stringify
let o1 = {a: 1};
let o2 = {b: 2,c:2};
extends1=(target,source)=>{
for (let obj in source){
target[obj]=source[obj]
}
return target
};
console.log(extends1(o1, o2));
类数组
Array.from([1,2,3,4],v=>v+v)
Array.from({length:4},(v,i)=>i)
Array.prototype.slice.call()//切割字节
//[].slice.call('123') //[1,2,3]
类型判断
typeof null //"object"
typeof document.all //"undefined"
instanceof 判断复杂类型
Object.prototype.toString
isNaN 的问题
* Number.isNaN来解决
* Object.is() 来解决
数组查找
indexOf 找到返回索引 没找到返回-1
[1,2,3,4].indexOf(1)
find 找到返回目标值,没找到返回undefined
console.log([1, 2, 3, 4].find(v => v == 100));
findIndex 找到返回索引,没找到返回-1
console.log([1, 2, 3, 4].find(v => v == 100));
every 返回值Boolean,全部查找,找到返回true,没找到返回false(全部)
some 找到就返回Boolean(至少)
filter 返回一个数组
includes 返回Boolean 找到返回true 没找到返回false
console.log([1, 2, 3, 4, 5, 5].includes(100));
startsWith() 返回Boolean, 匹配开头
endsWith() 返回Boolean,匹配结尾
repeat() 复制几份
trimStart() trimeEnd() trim()
charAt(1) 返回字符串第1位的数字
substr() 参数: 开始的位置,个数
substring() 参数: 开始的位置,结束的位置
模块
Comjs
let a=require('./xxx')
模块特点:
* 扩展性
* 高可用
* 稳定性
p79页
.......................................................................................................................................................................................................#
javascript框架设计(读书笔记)的更多相关文章
- JS框架设计读书笔记之-核心模块
随笔记录一下读书心得 1. 框架模块-核心模块 该模块是框架最先执行的部分,jQuery与vue中都有初始化的代码. 模块的功能主要是:对象扩展.数组化.类型判定.事件绑定和解绑.无冲突处理.模块加载 ...
- JS框架设计读书笔记之-动画
基础概念 CSS样式可分为两种,一种值接近无限的集合(color,width),一种值只有几种(display),可以进行计算的样式,产生了动画效果.\ 1. 动画的第一步是获得元素的精确样式值. 2 ...
- JS框架设计读书笔记之-节点模块
节点的创建 浏览器提供了多种手段创建API,从流行程度依次是document.createElement.innerHTML.insertAdjacentHTML.createContextualFr ...
- JS框架设计读书笔记之-异步
setTimeout/setInterval 1. 如果回调执行时间大于间隔时间,真正的间隔时间会大一些. 2. 存在一个最小的时间间隔,即使seTimeout(fn,0),在IE6-IE8中大概为1 ...
- JS框架设计读书笔记之-选择器引擎02
选择器引擎涉及相关概念 概念 以Sizzle的主函数声明为例,来说明引擎的相关概念. function Sizzle(selector, context, results, seed) { //... ...
- JS框架设计读书笔记之-选择器引擎01
选择符 选择符是指CSS样式规则最左边的部分,例如 p{},#id{},.class{},p.class{} 等等 总共可以分为四大类: 并联选择器 => 逗号 => $('div,spa ...
- JS框架设计读书笔记之-小知识
这一篇写一点小知识 JS中0.1+0.2为什么不等于0.3? 关于这个问题之前也很疑虑,老师也只是笼统的讲这是JS的语言问题,但是内部具体的情况却没有讲,看了书才发现原理如此简单. 简单来讲,计算机识 ...
- JS框架设计读书笔记之-函数
这次写一些函数 1.模拟Object.keys方法 Object.keys = Object.keys || function(obj){ var a = []; // a[0],a[1]...分别赋 ...
- JS读书心得:《JavaScript框架设计》——第12章 异步处理
一.何为异步 执行任务的过程可以被分为发起和执行两个部分. 同步执行模式:任务发起后必须等待直到任务执行完成并返回结果后,才会执行下一个任务. 异步执行模式:任务发起后不等待任务执行完成,而是马上 ...
随机推荐
- 架构师小跟班:推荐一款Java在线诊断工具,arthas入门及使用教程
安装 官方网站: https://alibaba.github.io/arthas/index.html 一.下载arthas-boot.jar,然后用java -jar的方式启动: wget htt ...
- 【fiddler安装】解决“Creation of the root certificate was not successful.”的问题
问题:在安装过fiddler后,会出现“Creation of the root certificate was not successful.”的问题,这个是说证书安装不成功. 原因:在使用Fidd ...
- c语言基础之getopt()
getopt() #include <unistd.h> int getopt(int argc, char * const argv[], const char *optstring); ...
- 深浅拷贝、集合set、函数、日志
#-----深浅拷贝---- import copy a = ["xiaoming",111,[5000,2000]] b = a print("b:%s" % ...
- ansible自动化运维03
ansible自动化运维常用模块 常用模块实现的功能:安装软件包:修改配置文件:创建程序用户组:创建目录,并修改所属和权限:挂载:启动服务:测试. command模块: shell模块: 注意:com ...
- Shiro RememberMe 1.2.4 反序列化漏洞详细复现
0x00 前言 今天上班的时候收到了一个复测的任务,打开一看,shiro反序列化漏洞,What?这是个什么东西,经百度查找后才知道,原来是Java的开发框架,好吧,还是没听说过..由于初测报告上的过程 ...
- 浅谈僵尸网络利器:Fast-flux技术
浅谈僵尸网络利器:Fast-flux技术 一.背景 在早期的僵尸网络中,控制者通常会把C&C服务器的域名或者IP地址硬编码到恶意程序中,僵尸主机通过这些信息定时访问C&C主机获取命 ...
- 洛谷P1192-台阶问题(线性递推 扩展斐波那契)
占坑 先贴上AC代码 回头来补坑 #include <iostream> using namespace std; int n, k; const int mod = 100003; lo ...
- SpringBoot——配置文件详解【五】
前言 SpringBoot的配置文件 配置文件 SpringBoot使用一个全局的配置文件,配置文件名是固定的. application.properties application.yml 配置文件 ...
- hdu1873-看病要排队-(结构体优先队列)
http://acm.hdu.edu.cn/showproblem.php?pid=1873 #include<stdio.h> #include<iostream> #inc ...