创建新react项目 运行npm start 报错踩过的坑
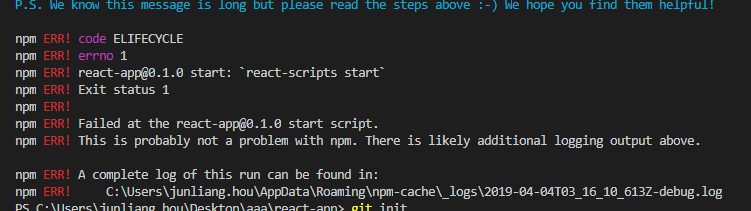
1、看react官网创建新的react项目 :npx create-react-app my-app cd到my-app npm start 遇见如下报错

这是因为电脑本地git的原因 ,不是像网上说的80端口被占用,解决的办法跟简单
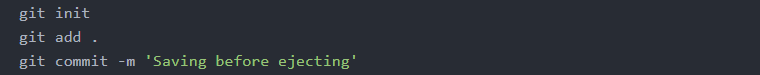
我们只需要

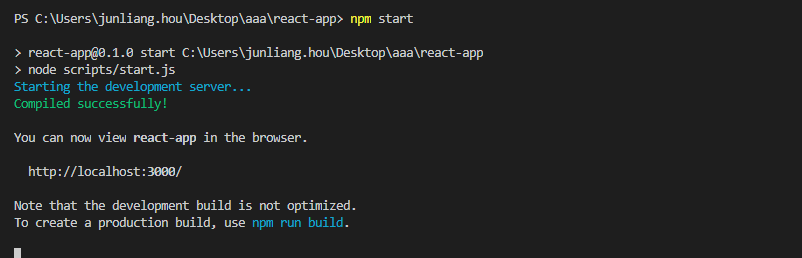
之后我们在运行 npm start 就可以了

补充一下,看到有人说用我这个方法还是不行
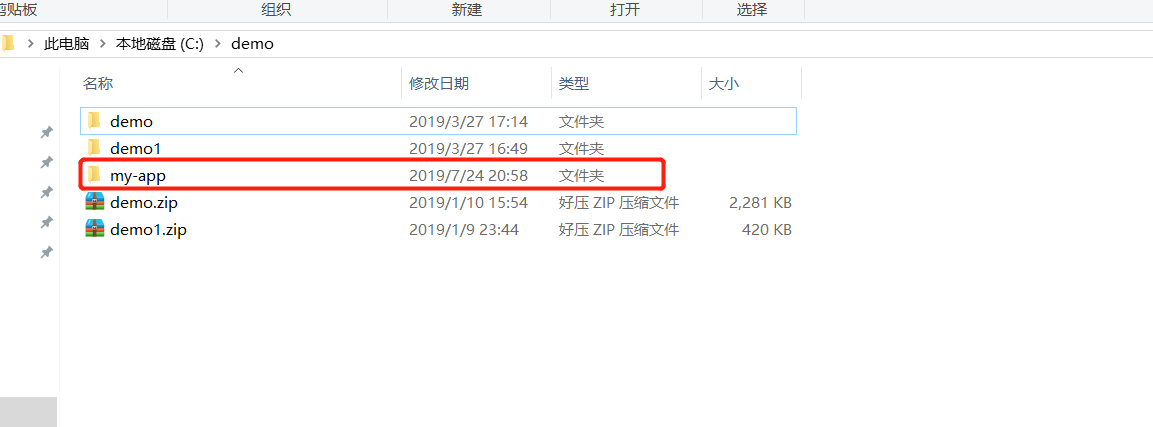
我们在创建react项目时,不要在桌面直接创建一个文件夹,就用react脚手架,像这种

我们在c盘或者别的盘下建一个文件夹,在文件夹里面在用脚手架,像下面这样,就可以运行成功 ,说实话 我也搞不懂为什么,但是就是可以了,很尴尬!

创建新react项目 运行npm start 报错踩过的坑的更多相关文章
- react项目运行安装依赖报错:Error: pngquant failed to build, make sure that libpng-dev is installed
安装报错之后.但是安装libpng-dev.发现找不到.通过多方查找.准备重新安装pngquant.命令如下: npm install --save-dev pngquant安装成功并运行成功
- 使用react终端运行npm start时报错
npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! my-app@0.1.0 start: `react-scripts start` npm ERR ...
- 前端vue项目执行npm install 报错cd() never called()
前端我刚开始接触Vue,从GitHub上下载了代码程序,但缺少一些插件,用vscode打开并下载插件执行报错cd() never called! 解决的方式 1.执行cmd命令行不要再vscode里执 ...
- tomcat部署新的项目的时候出现报错信息: Invalid byte tag in constant pool: 15
上面一堆tomcat启动的提示信息省略掉,下面是报错的具体信息:org.apache.tomcat.util.bcel.classfile.ClassFormatException: Invalid ...
- react项目引入使用element-react报错
解决办法 npm i react-hot-loader@next -D
- myeclipse eclipse创建maven web项目时 index.jsp报错
第一种办法 解决办法: ---------------------------------------------------------------------------------------- ...
- 接触新的项目,构建时候报错:Failure to find io.netty:netty-tcnative:jar:${os.detected.classifier}:2.0.7.Final in
详细信息如下: Failure to find io.netty:netty-tcnative:jar:${os.detected.classifier}:2.0.7.Final in http:// ...
- npm install 报错踩坑路
先出现的是超过最大调用栈问题: npm ERR! Maximum call stack size exceeded 百度之后说给npm降级或者升级 降级 : npm install -g npm@5. ...
- 在运行vue项目时,执行npm install报错小记
在运行vue项目时,执行npm install 报错,导致后续的执行报各种错误,根据报错,尝试了网上的各种办法,最后发现时网络问题下载失败导致,解决办法: 安装cnpm==>npm instal ...
随机推荐
- 如何简单使用tensorboard展示(二)
我使用tensorboard继续做了标量展示与直方图展示,在一的基础做了拓展,其改写代码如下: import numpy as npimport tensorflow as tfimport rand ...
- MAC电脑卸载Jenkins
终端输入下面命令 '/Library/Application Support/Jenkins/Uninstall.command' zudeMoPro:~ zhu$ '/Library/Applica ...
- Java中的集合类(List,Set.Map)
1.List 1.1 Arraylist 与 LinkedList 区别 是否保证线程安全: ArrayList 和 LinkedList 都是不同步的,也就是不保证线程安全: 底层数据结构: Arr ...
- Vue-Cli 3.x 创建的项目中对 import 引入的 CSS 样式启用 autoprefixer
问题描述: Vue-Cli 3.x 默认开启了 autoprefixer,但对于在 main.js 中通过 import 引入的 CSS 并没有自动添加前缀 分析原因: autoprefixer 在项 ...
- navicat mysql 书写存储过程并导出成sql
navicat创建存储过程: 选中该数据库 然后完成,保存的时候出错: 需要为字段类型添加类型的大小.下面加一下. 然后就在这里面写相关的业务代码了. 语句结尾需要加上分号; .否则会报错. 这边展 ...
- Mysql-MariaDB设置延迟同步
CHANGE MASTER TO MASTER_DELAY = N; N为秒数
- 尚硅谷MySQL高级学习笔记
目录 数据库MySQL学习笔记高级篇 写在前面 1. mysql的架构介绍 mysql简介 mysqlLinux版的安装 mysql配置文件 mysql逻辑架构介绍 mysql存储引擎 2. 索引优化 ...
- 交叉编译tmux
作者:彭东林 邮箱:pengdonglin137@163.com 参考 https://gist.github.com/tessus/5e118d44261a6ab2f198 环境 Qemu-4.1 ...
- 目标检测论文解读12——RetinaNet
引言 这篇论文深刻分析了one-stage的模型精度比two-stage更差的原因,并提出Focal Loss提高精度. 思路 在论文中,作者指出,造成one-stage模型精度差的原因主要是:正负样 ...
- 2. 代理模式(C++)
1.介绍 代理模式:为其他对象提供一种代理以控制对这个对象的访问.这样实现了业务和核心功能分离. 在代理模式中,我们创建具有现有对象的对象,以便向外界提供功能接口.在某些情况下,一个对象不适合或者不能 ...
