四种CSS样式的引入方式
准备
1.首先准备一个html文件:test.html,不建议使用记事本创建文件,建议使用Notepad++来创建并编辑文件,注意编码格式为:以UTF-8无BOM格式编码,否则会出现中文乱码,内容如下:
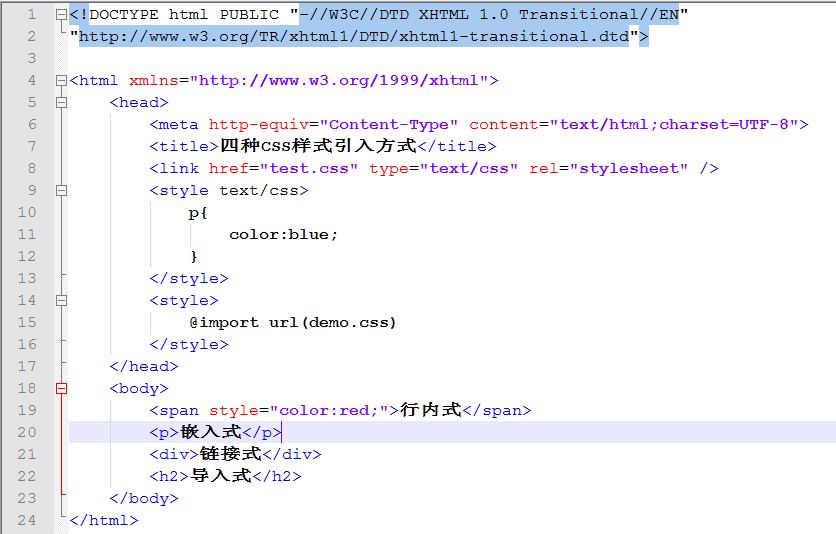
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>四种CSS样式引入方式</title>
<style type="text/css">
</style>
</head>
<body>
hello
</body>
</html>
2.保存文件至桌面,右键选择谷歌浏览器(或其他浏览器打开)打开,发现页面上出现了hello这几个英文字母。

四种引入方式
行内式
通过html属性style实现,如下所示
//写在body标签中
<span style="color:red;">行内式</span>
嵌入式
在style标签中写css样式,在body中引用
//写在style标签中的css样式
p{
color:blue;
}
-----------------------------------------------------------------
//写在body标签中
<p>嵌入式</p>
链接式
1.一般都使用这种方式,在桌面上新建一个css文件:test.css,内容为一个css样式
//写在test.css文件中
div{
color:yellow;
}
2.在test.html引入test.css文件
//写在head标签中引入css文件,href属性中的为绝对路径,当前在同一级目录下
<link href="test.css" type="text/css" rel="stylesheet" />
------------------------------------------------------------------------
//写在body标签中
<div>链接式</div>
导入式
@import(url(demo.css))
1.基本不使用,因为页面会先加载html,然后再去加载css,这样就会造成页面样式的延迟。
2.创建一个demo.css文件,写上一个css样式
//写在demo.css文件中
h2{
color:green;
}
3.使用@import方式导入demo.css文件
//试验了一下,需要单独写在一个style中,
<style>
@import url(demo.css)
</style>
----------------------------------------------------------------------------
//写在body标签中
<h2>导入式</h2>
html页面代码

页面效果图

前三种样式的显示优先级
就近原则,即行内式>嵌入式>嵌入式
说明:本文为原创作品,若有参考会在文中提及,如有遗漏,涉及侵权,请联系本人,将立即修正。
四种CSS样式的引入方式的更多相关文章
- 常用的四种CSS样式表格
1. 单像素边框CSS表格 这是一个很常用的表格样式. [html] <style type="text/css"> table.gridtable { font-fa ...
- CSS样式的引入方式
test.css div{ color:yellow; } 在html中引入 <link href="test.css" type="text/css" ...
- web前端(7)—— 了解CSS样式,引入css样式的方式
CSS 在前面大概的介绍了css,从本片博文开始,会详细的介绍它,在最开始介绍web前端时,打开百度首页,当时我提出了一个问题,为什么百度首页的输入框可以放在正中间,就是由于有css的控制,我们可以打 ...
- CSS样式的引入&区别&权重&CSS层叠性&CSS样式的来源
CSS样式的引入: 内部样式: 内部样式:写在当前页面style标签中的样式 内联样式:写在style属性中的样式 外部样式: link标签引入的CSS文件 @import引入的CSS文件,需要写在c ...
- 四种常用的access连接方式
整理出四种常用的access连接方式,当然,第1种这是最常用的(推荐使用).1. set dbconnection=Server.CreateOBJECT("ADODB.CONNECTION ...
- 三种CSS样式
内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌入式和外部式三种. 内联式css样式表就是把css代码直接 ...
- JavaScript中四种不同的属性检测方式比较
JavaScript中四种不同的属性检测方式比较 1. 用in方法 var o = {x:1}; "x" in o; //true "y" in o; //fa ...
- css引入的方式有哪些_四种css的引入方式与特点
在网页中css主要负责html文档的样式显示,目前css主要有4种引入方式:行内式.内嵌式.导入式.链接式. 1.行内式 行内式也叫内联样式,是指标记的style属性中设定CSS样式,这种方式没有体现 ...
- CSS样式表引用方式
最近讲课中,有些学员对调用样式表老是有含糊不清?大体说来有四种方式: 1.外部文件引用方式;(推荐使用) 2.使用@import引用外部CSS文件; 3.内部文档头方式也叫内嵌法调用; 4.直接插入式 ...
随机推荐
- MVC学习笔记(三)—用EF向数据库中添加数据
1.在EFDemo文件夹中添加Controllers文件夹(用的是上一篇MVC学习笔记(二)—用EF创建数据库中的项目) 2.在Controllers文件夹下添加一个空的控制器(StudentsCon ...
- 在IOS10系统中无法定位问题
果是非https网页,在http协议下通过html5原生定位接口会返回错误,也就是无法正常定位到用户的具体位置,而已经支持https的网站则不会受影响. 目前提供的解决方案: 1.将网站的http设置 ...
- Windows下使用MongoDb的经验
随着NoSql广泛应用MongoDb这个Json数据库现在也被广泛使用,接下来简单介绍一下Windows下如使安装使用MongoDb. 一.安装MongoDb 1.首先去官方网址:(https://w ...
- integer 面试题。
上面输出的结果是:true true ----------------------------------------------------- false true 因为-128-127是byte的 ...
- java 8新内容整理
目录 一.Java 8 Lambda 表达式 1.1 语法 1.2 Lambda 表达式实例(常见) 二.Java 8 Stream 2.1 什么是 Stream? 2.2生成流 2.3 forE ...
- 2019-07-23 php魔术方法
本文对一些php中的魔术方法进行总结,魔术方法顾名思义就是具备神奇功能的方法(function).魔术方法通常在某些特定情况下自动触发,不能用实例化变量名->方法名()来主动触发.不同的魔术方法 ...
- java反射 详解!!!!
java反射(特别通俗易懂) 反射是框架设计的灵魂 (使用的前提条件:必须先得到代表的字节码的Class,Class类用于表示.class文件(字节码)) 一.反射的概述 JAVA反射机制是在运行状态 ...
- JavaScript变量存储浅析(一)
Hello! 上一篇关于JS中函数传参(http://www.cnblogs.com/souvenir/p/4969092.html)的介绍中提到了JS的另外一个基本概念:JS变量存储, 今天我们就用 ...
- Linux目录结构说明
文件系统层级标准(filesystem hierarchy standard,FHS). http://www.pathname.com/fhs/pub/fhs-2.3.html 以下是对这些目录的解 ...
- docker实战 (3) 常规配置
本节会持续更新,在项目实战中遇到的docker配置都会更新进来 docker常用命令: docker 介绍: what: 是什么 why: 为什么用 how: 怎么用 docker 特点: 轻量级,可 ...
